AFFINGERの初期設定について前回解説しました。
以下の流れで解説しているので、設定がまだの方は【初級編】を確認してみて下さい。
初期設定の流れ
- 子テーマを有効化
- WordPress初期設定
- AFFINGER6初期設定
- 必須のプラグイン
この記事は前回設定の続きになります。
サイトはコンテンツが一番重要です。
初期設定の後は記事を書く準備をしましょう!
こんな方におすすめ
- AFFINGERで記事を書く前に設定しておく事は?
- 簡単なデザインの整え方は?
- カテゴリーとタグについて
今回はAFFINGER6で記事を書く前に設定しておくべき設定やカテゴリーの作り方について解説していきます。
AFFINGERの公式サイトでも設定方法が掲載されています。
以下のボタンから公式サイトを見ることができます(購入者パスワードが必要)。
公式マニュアルには詳細に手順は掲載されていますが、このページでは重要な項目のみを掲載しています。
マニュアルと合わせて読んでいただくとより分かりやすいと思いますが、このページの設定だけでも完結するようになっています。
デザイン設定とカテゴリー
第1章テキスト関連の設定
AFFINGER6はサイトの設定をかなり細かく設定することができます。
すべての設定を今やるべきではないので記事を書く前にやったほうがいい設定を解説します。
この画面が使いやすい!というのは人それぞれ違うと思うので、当サイトで解説している内容をそのまま設定しなくても大丈夫です。(特にこだわりがない、分からないという方は同じでもOK)
最初に設定しておくことでバランスを取ることができるので、後々デザインを統一させたり整理にする際に変更する項目がなくなります。
フォント設定
AFFINGERではフォントについてかなり細かく設定することができます。
見出しだけフォントを変えたり、サイズや行間、カラーまで自由自在ですが、項目が多いのはメリットでもあり、設定しないといけないというデメリットでもあります。
ここでは最初にある程度設定して、あとから変更しなくてもいいように解説しています
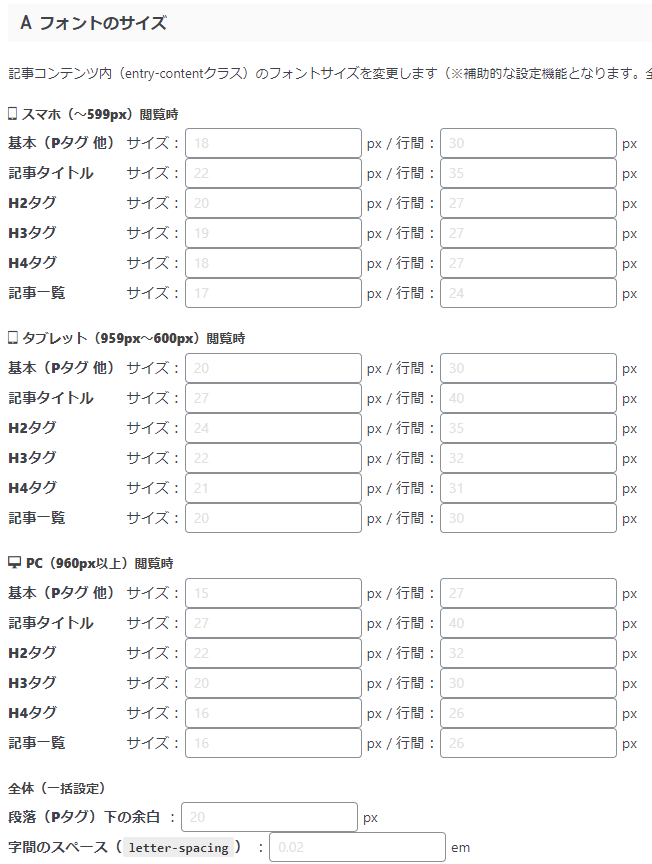
フォントサイズ
フォントサイズや行間を細かく設定することができます。

フォントはサイトごとによって適切なものが違います。
ですが、AFFINGERのフォントは設定していない状態だとかなり見づらくなっています。
サイズ(Pタグ 他)を変更して下さい。
| デバイス | サイズ | 行間 |
|---|---|---|
| PC | 16px | 32px |
| タブレット | 16px | 35px |
| スマホ | 15px | 32px |
サイズはとりあえず上記に設定しておけば、どんなフォントを使ってもかなりマシに見えます。
記事タイトルやH2タグなどは、デザインによって適切なサイズが違うので、各々で設定していくことになります。
当サイトの設定は「AFFINGER6|フォント種類とサイズのおすすめ」に掲載しています。
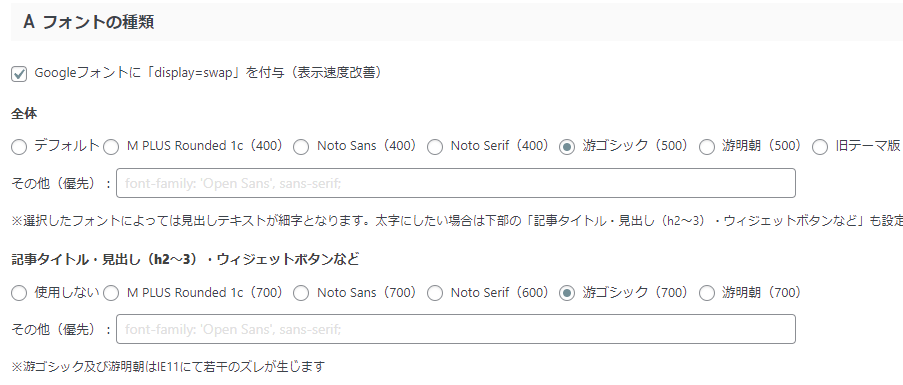
フォント種類
フォント自体を変更します。
そのまま下に行くとAFFINGERの機能でフォントを変更できる項目があります。

好きなフォントを選択してみて下さい。
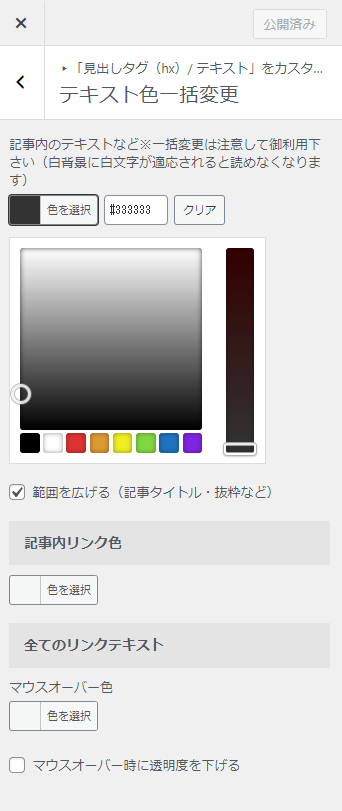
フォントカラー
フォントカラーの設定をしていきます。

フォントカラーは記事の読みやすさにつながります。
文字色で見やすさが変わるので以下のようなサンプルを用意してみました。


最初のうちに設定しておきましょう。
フォントの種類に関しても解説しているので、迷ったら以下の記事を参考にして決めてみて下さい。
「フォントサイズ」「フォント種類」「フォントカラー」を変更できたらこの項目はOKです!
余白設定
AFFINGERは余白の設定もかなり細かくできるようになっています。
こちらも最初に設定しておくと記事が読みやすいサイトにする事ができます。
余白は「段落下の余白」と「グループブロック下の余白」の設定をします。
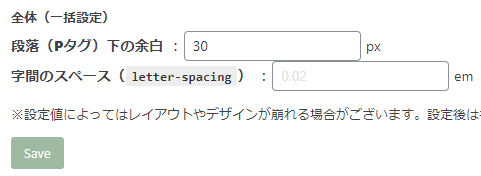
段落下の余白

初期設定の20pxでは狭く感じるので最低30px以上に変更はしておきましょう。
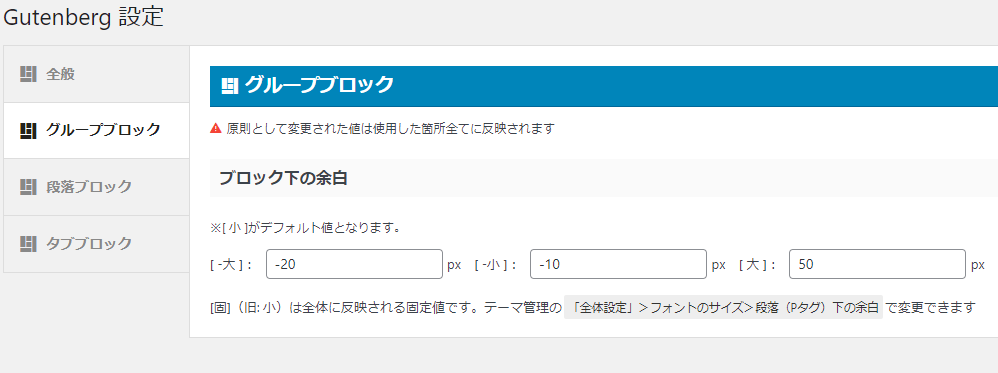
グループブロック下の余白
グループブロック下の余白も設定していきます。

グループブロックを作った際の余白も初期値が小さいので、少し大きめに設定します。

文字サイズやデザインによって適切な余白は変わるので、迷っているなら最初は同じでOKです。
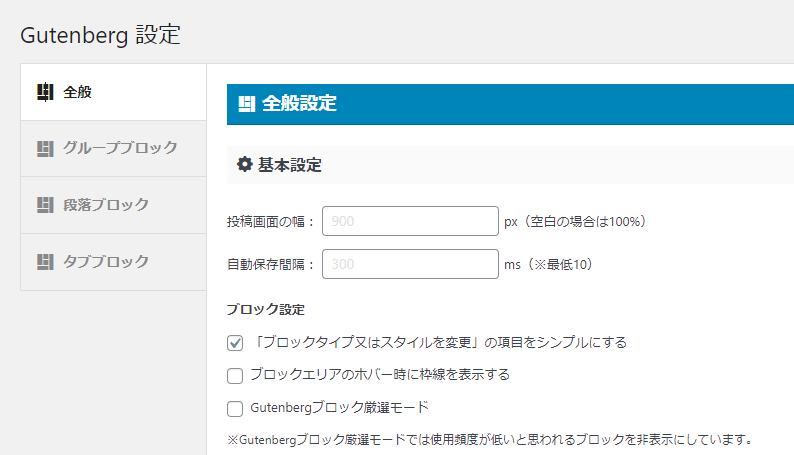
投稿画面設定
投稿画面の設定をしていきます。
記事の書きやすさに直接影響するので、最初に設定しておきましょう。

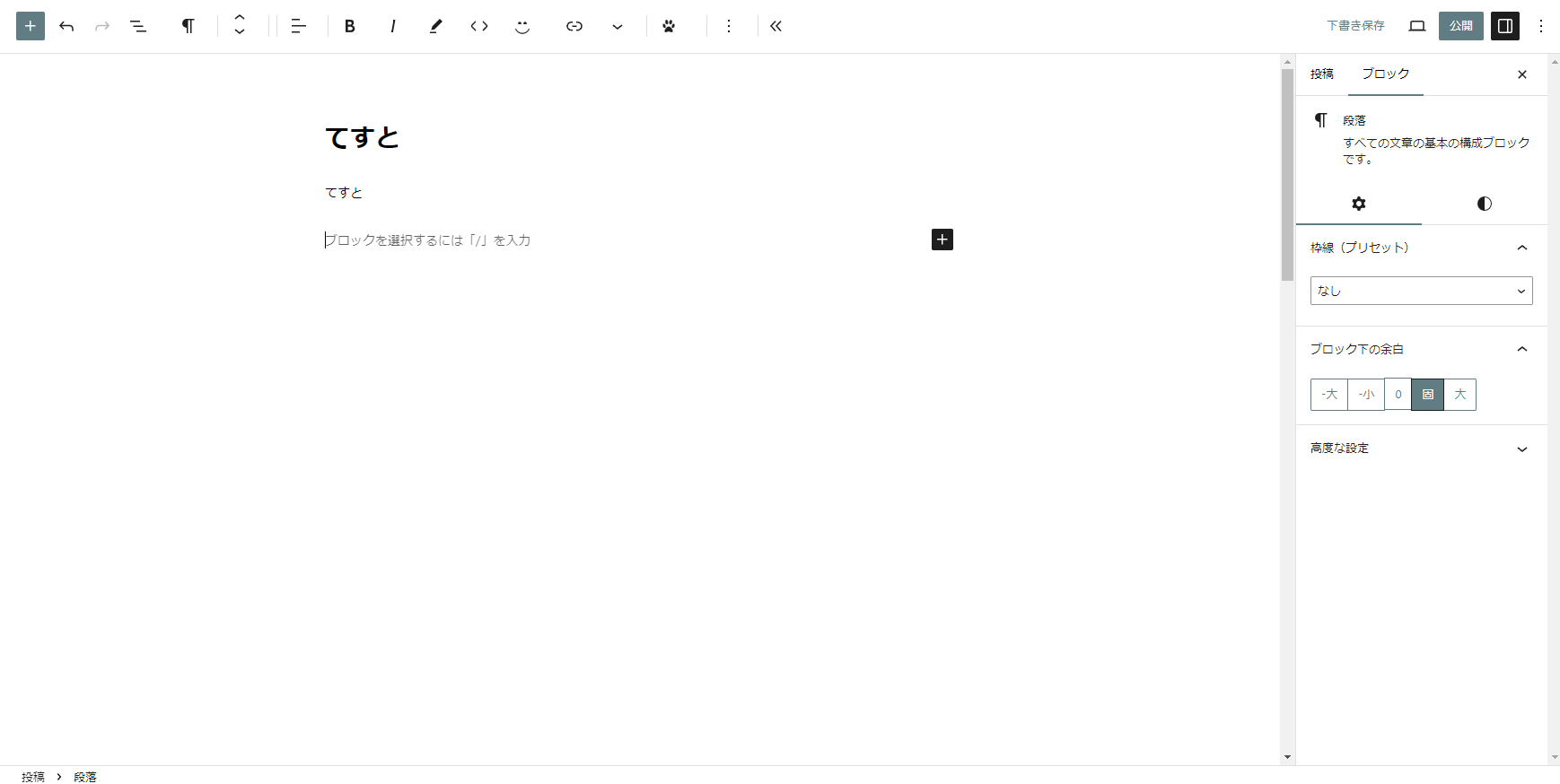
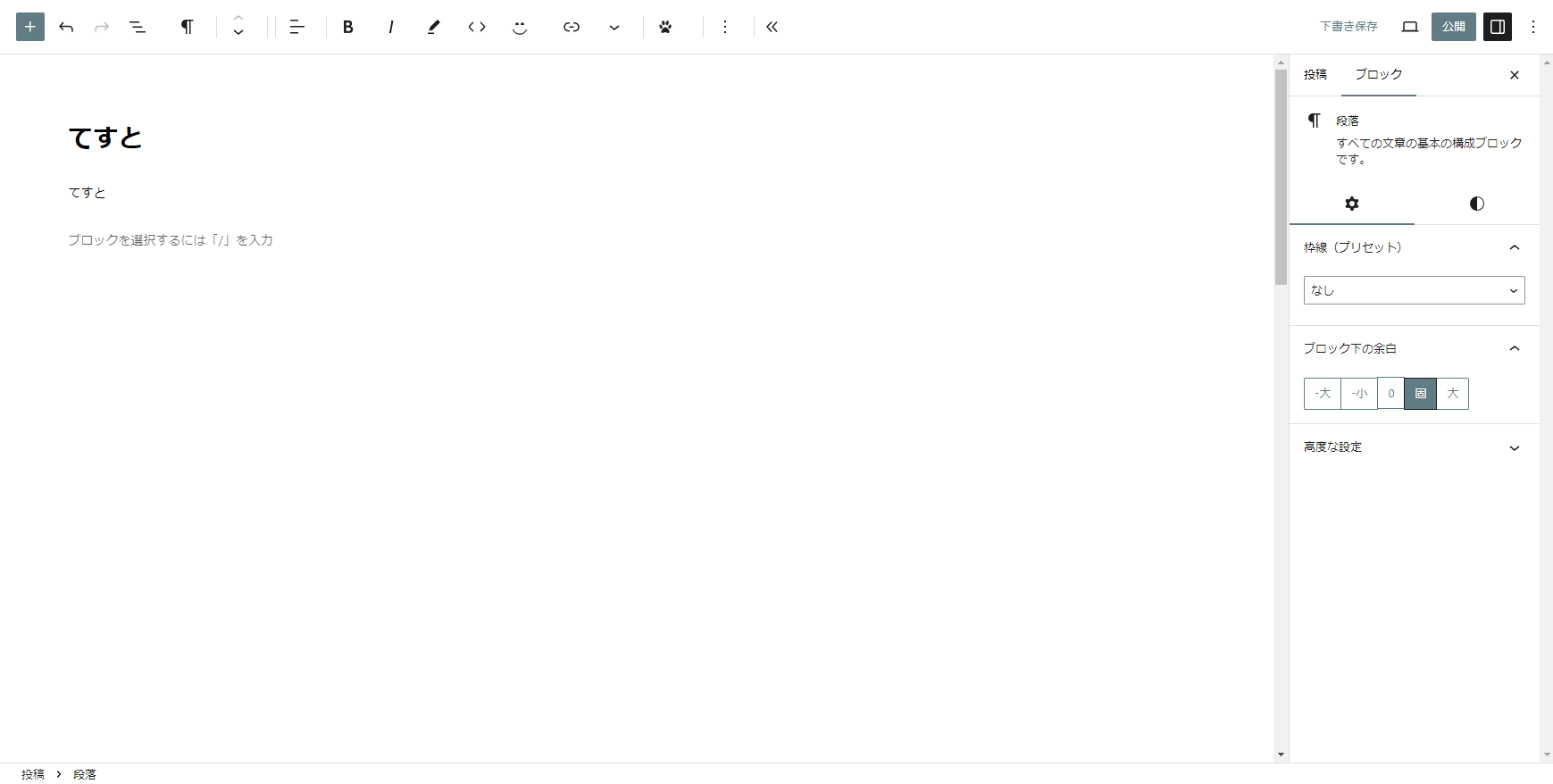
この中の「投稿画面の幅」を設定します。
投稿画面の幅はデフォルトではかなり広く取られているので、変更推奨です。
デフォルトと当サイト設定を見比べてみましょう。


より投稿した記事に近づくように設定するのがポイントです。
当サイトのおすすめ設定をまとめます。
どんな設定が良いのかわからない方は最初は同じように設定してみて下さい。
- フォントサイズ
- PC16px,32px スマホ15px,32px
- フォント種類
- 游ゴシック
- フォントカラー
- #333
- 段落下の余白
- 30px
- グループブロック下の余白
- 「大」50px
- 投稿画面の幅
- 700px
設定はあとからでも全然変更できるので、サイトを運営してみて好きなように変更してみてください。
第2章デザイン関連の設定
最低限のデザイン面の設定をしていきます。
デザインも細かく設定するとかなり時間がかかるので、最初のうちはパッと見の外観だけ設定してみます。
AFFINGERの機能は昔から「あらゆる部分に手が届きますが、手が届くだけで弄るのは自分」という器用貧乏なところがあり、多くのユーザーにデメリットとして取り上げられています。
そんなAFFINGERのデメリットを解決する無料のプラグインも登場したので、デザインに迷った際は使ってみても良いと思います!
サイトデザイン
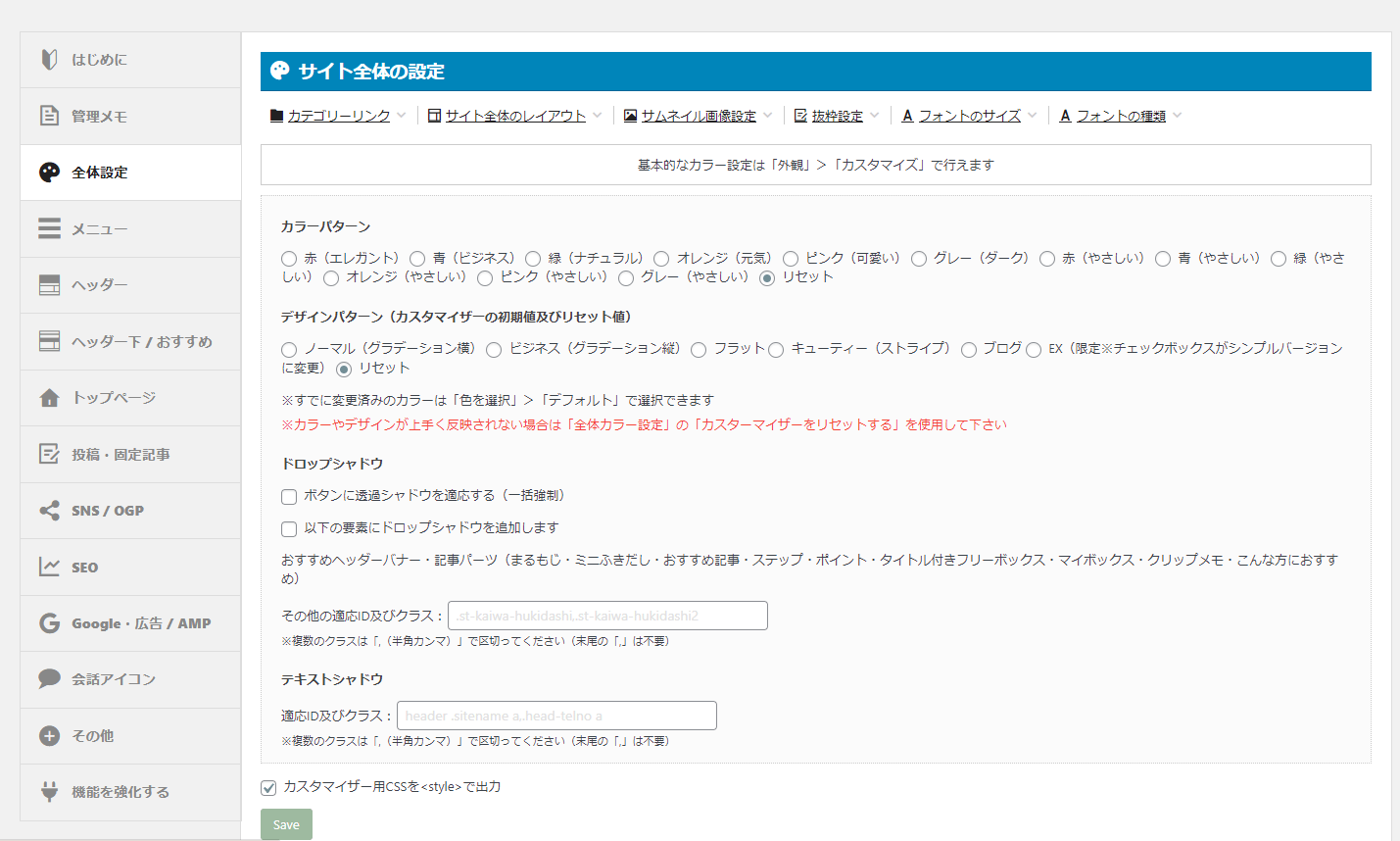
サイトのカラーやデザインはAFFINGERの機能で簡単にテンプレートを使うことができます。
「カラーパターン」と「デザインパターン」を選択するだけである程度サイトの形が整います。
こちらの設定方法は簡単ですが、物凄くシンプルなものになります。

設定を使わない方は「カラーパターン」「デザインパターン」をリセットにしておきましょう。
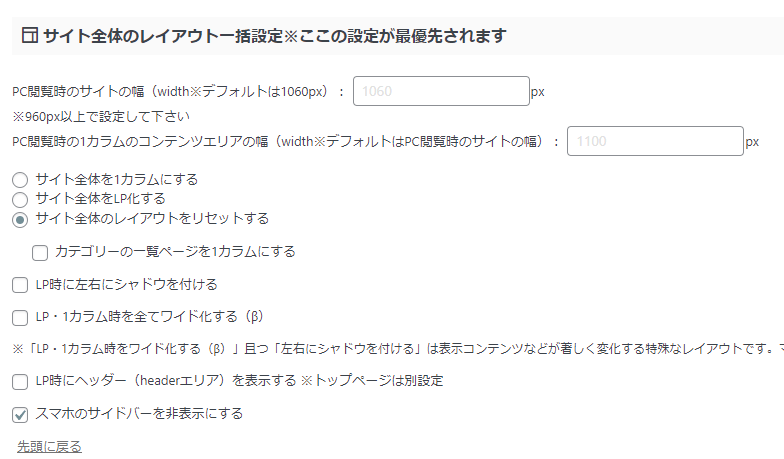
サイトのデザインを決定したら、サイト幅の設定をしましょう。

ここのPC閲覧時のサイト幅を変更しましょう。
デフォルトはかなり狭いので、広めにするのがおすすめです。
このサイズにするとアドセンス広告を横に2つ並べておくダブルレクタングルを実装できます。
迷ったら上記の設定以上がおすすめですよ!
デザインテンプレート
「デザインカードプラグイン」を使用すると簡単にデザインを適用できます。
AFFINGER6購入者は無料でデザインカードプラグインをダウンロードして使うことができます。
有効化手順は簡単で、動画でも説明されています。
デザインカードは以下のリンクから使用方法とダウンロード(AFFINGER6購入者のみ)ができます。
デザインカードプラグインを使えば、細かい設定も一気に完了します。
デザインに迷っている方におすすめです。
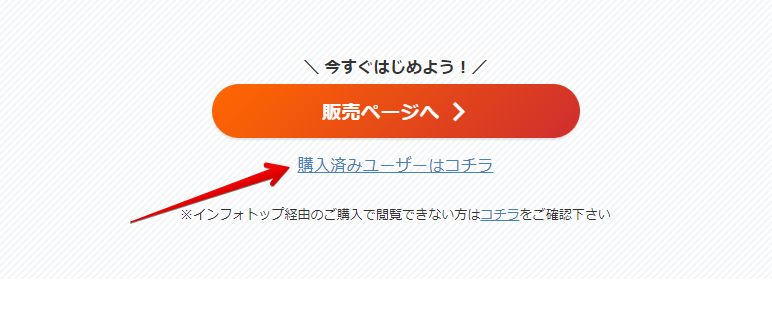
このプラグインを使うのにダウンロードページを探したんですが、見つけるのに苦労したのでプラグインのダウンロードページを解説します。
「AFFINGERデザインカードサンプル一覧」にいって下の方までスクロールします。

購入済みユーザーはコチラをクリックすればダウンロードページに飛ぶことができます。
ロゴとファビコン設定
サイトのアイコンとなるロゴとファビコンの設定をしていきます。
AFFINGER6ではアイコンとファビコンはカスタマイザーから設定することができます。
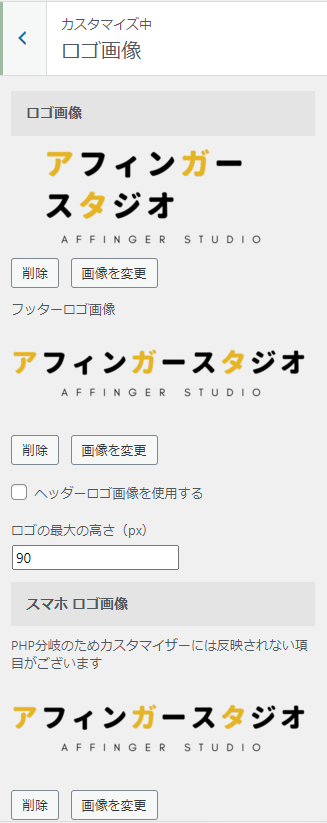
ロゴ画像

ロゴ画像はアイコンのみ設定できる「アイコンロゴ画像」もありますが、当サイトではアイコンではなくロゴ画像をおすすめしています。
アイコンロゴ画像はサイズ調整が難しく、パソコン表示時とスマホ表示時のサイズ調整も上級者向けです。
また、文字のフォントもロゴ画像なら一緒に変更できるので、こだわりがない方はロゴ画像を作りましょう。


できればパソコン用とスマホ用で分けたほうがいいと思います。
作成はCanvaが無料でおすすめです。
背景透過はCanvaでも有料なので、無料の透過サイトを使用しましょう!
関連サイト|removebg
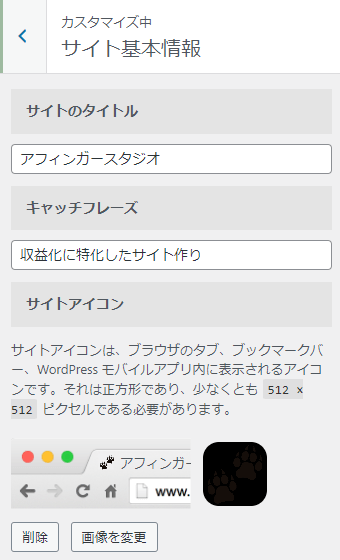
ファビコン
ファビコンはサイトのアイコンで、サイトのを表示している時に表示されたり、スマホでホーム画面に追加した際のアプリアイコンになる画像です。

こんな感じの表示になります。

サイトアイコンの設定欄がファビコンになります。
こちらの画像も背景透過がおすすめです!
第3章カテゴリー・タグ設定
カテゴリーとタグの設定は記事を書く前にある程度決めておくと、後々記事が書きやすくなります。
ですが、カテゴリーやタグはサイト設計の部分になるので初心者にはかなり難しい設定です。
今回は初心者にも設定しやすいように簡単な設定方法を解説します。
特化サイトになればなるほどタグを細かくできます。
逆に雑記ブログの場合は広く浅くなります。
カテゴリーとタグの分け方
カテゴリーとタグは取り扱っているジャンルによって作り方が全然違います。
「雑記ブログ」と「特化サイト」で解説するとわかりやすいと思います。
まずは、初心者が最初に作るであろう雑記ブログから解説します。

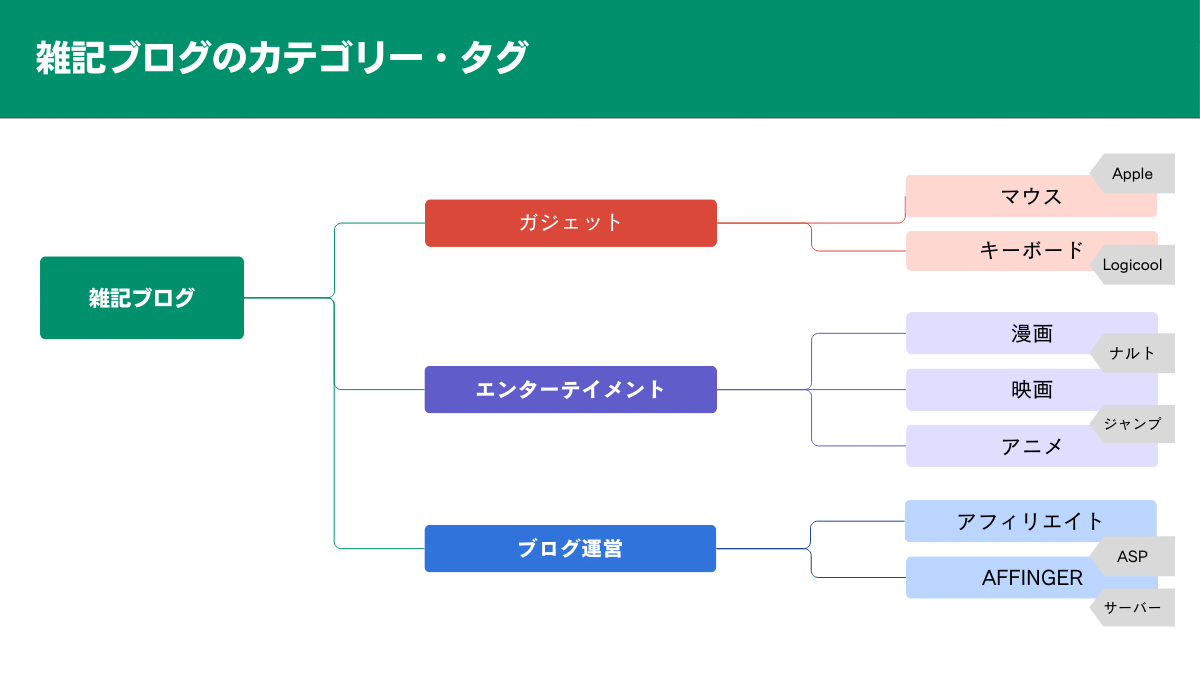
雑記ブログの場合はカテゴリーの幅が広いです。
小カテゴリーの下にタグが付くので適当につけてみましたが、実際はさらに多いと思います。
カテゴリー同士の幅が広いので、タグまでいくと関連した記事はなくなります。
週刊少年ジャンプに関係のあるサーバーなんてありませんもんね!これが雑記ブログです。
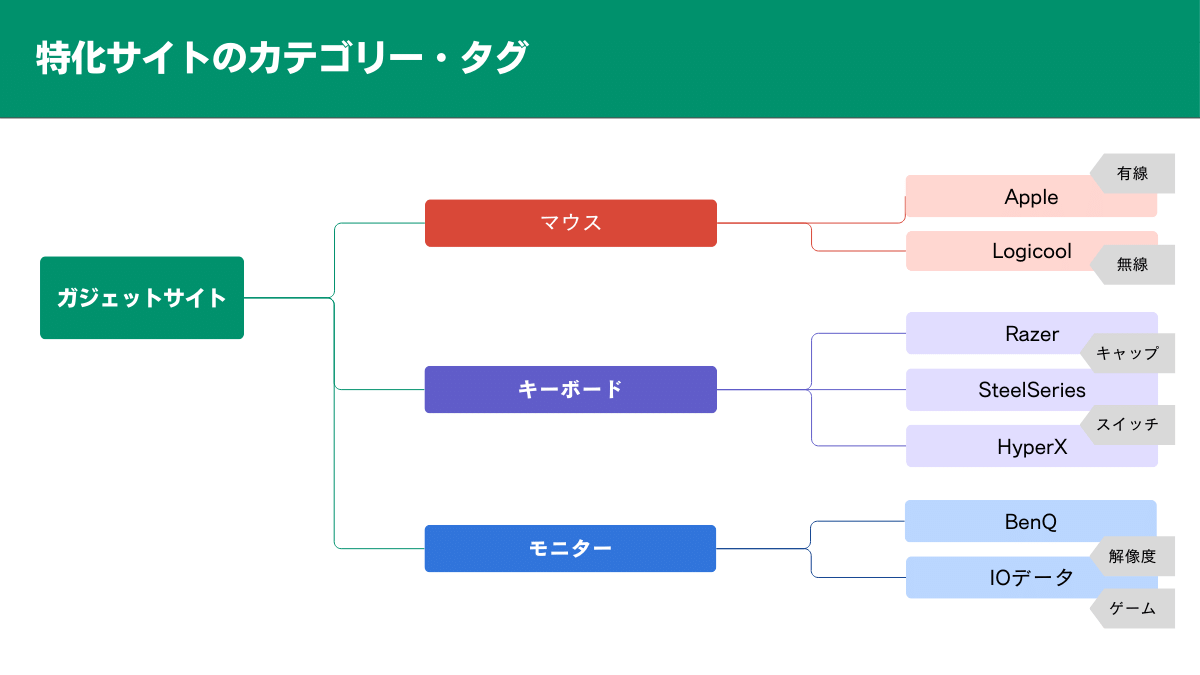
では、特化サイトになるとどうなるのか?

ガジェットの特化サイトで作ってみました。
ガジェット以外の記事はないので、すべての記事が関連記事になります。
また「カテゴリーはガジェットの種類」「小カテゴリーはメーカー名」「タグは追加要素」になっているのでとても分かりやすいですね!
「有線・無線」のタグはマウスのメーカーに付いてますが、キーボードでもありそうです。
これが特化サイトの特徴です。
最初はこれらを見本として自分のサイトに合う一番上のカテゴリーを作ってみましょう。
上記のルールを守ってカテゴリーを作ってみましょう!
詳しくは「AFFINGER6|カテゴリーとタグの設定仕方」で解説しています。
第4章詳細の設定
最後の章では細かい所を設定していきます。
人によっては必要の無いという方もいるかもしれませんが、基本的に設定しておいて損はないので、見ておきましょう!
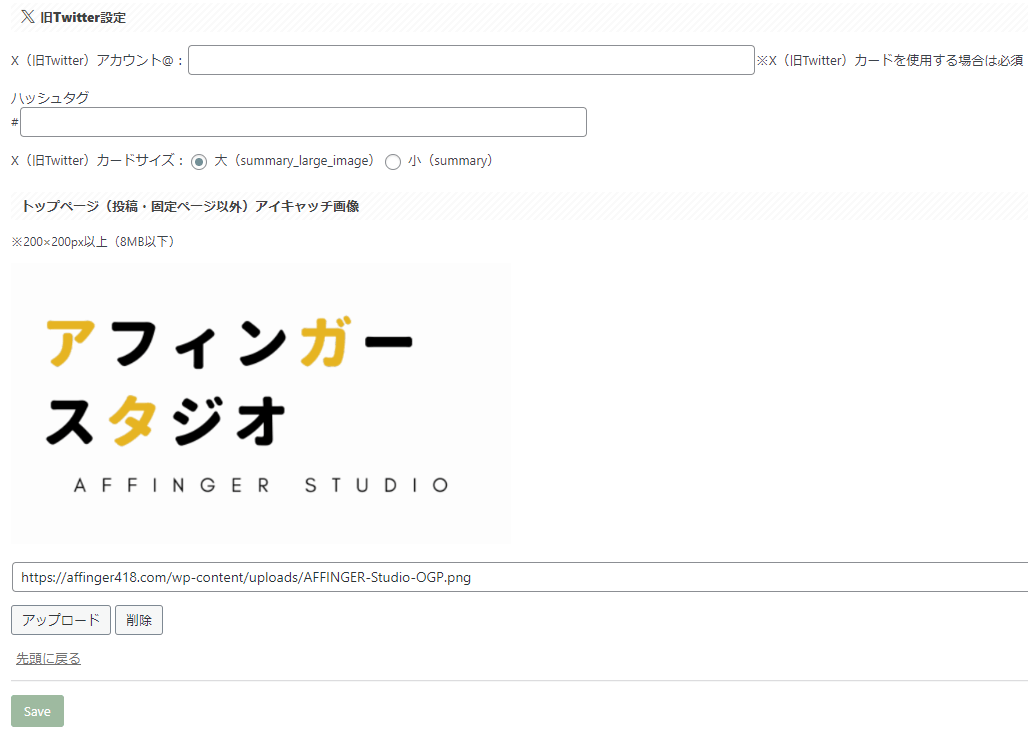
SNS・OGP

一番上の欄にTwitterのアカウント名を入力します。
カードタイプは「大」がおすすめですが、Twitterがに変わってから少し仕様変更があり、リンクが分かりづらくなりました。
OGP用の画像も一緒に設定しておきましょう!
OGPはSNSに投稿した時のアイキャッチ画像です。
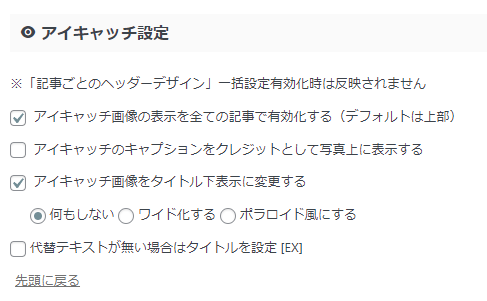
アイキャッチ

アイキャッチ画像の表示設定をしましょう。
設定内では「アイキャッチ画像の表示をすべての記事で有効化する(デフォルトは上部)」にチェックをいれるとアイキャッチ画像が表示されるようになります。
また、デザイン的にタイトル下にアイキャッチがあった方がいいので、「アイキャッチ画像をタイトル下表示に変更する」にもチェックを入れましょう。
記事執筆前に設定する項目の流れは以下です。
デザイン設定とカテゴリー
これで記事を執筆する準備ができました。
実際にこのあと記事を書いていくことになります。
次の「中級編」では記事作成時に使うブロックの使い方や執筆の注意点について解説していきます。



