AFFINGERを導入したあとの初期設定は重要です。
今後のサイト運営で「あの時やっておけばよかった」なんてことがないように、要点を解説していきます。
これから設定する方も既にインストール済みの方も、一緒に見直してみて下さい。
こんな方におすすめ
- AFFINGERの初期設定手順を知りたい
- 初期設定で最低限やっておくべきことは?
- 忘れるとやばい項目とは?
今回はAFFINGER6で重要な初期設定について解説していきます。
AFFINGERの公式サイトでも初期設定方法が掲載されています。
以下のボタンから公式サイトを見ることができます(購入者パスワードが必要)。
公式マニュアルにも手順は掲載されていますが、ここでは本当に最初に設定すべき項目のみ掲載していきます。
初期設定の流れ
初期設定の流れは上記になります。
それぞれの項目ごとに詳しく解説しているので、設定のミスや漏れがないように気をつけましょう。
第1章子テーマを有効化
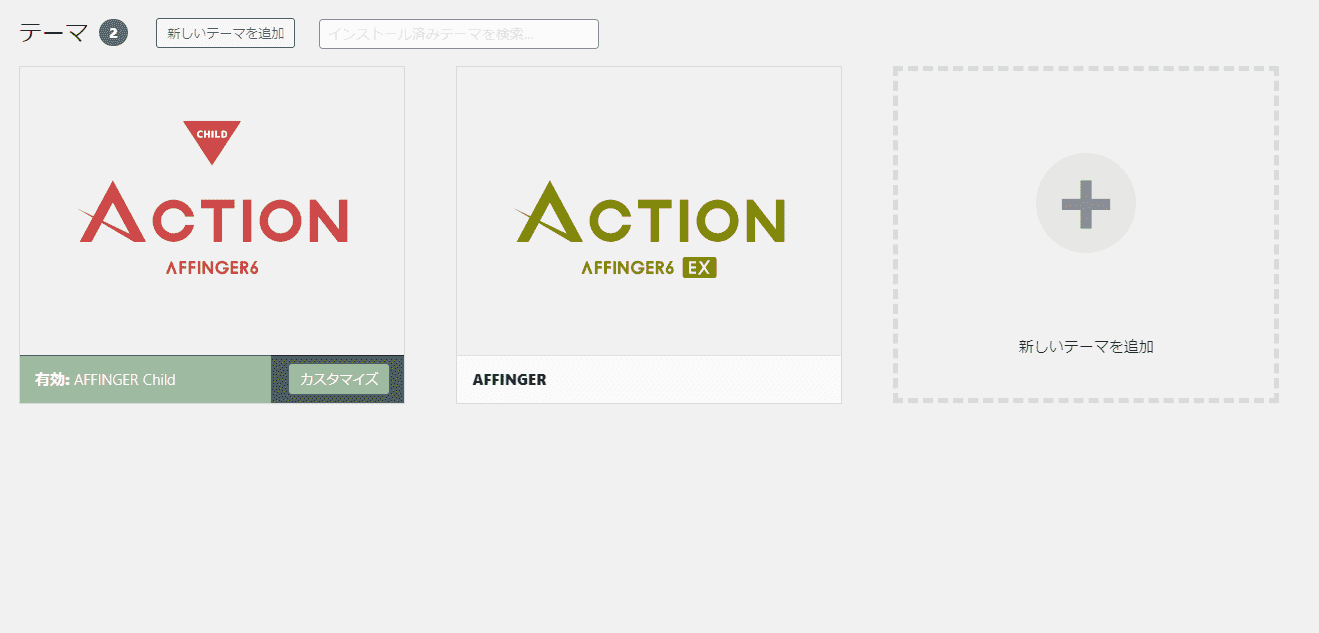
テーマをインストール有効化した際に、テーマ欄には親テーマと呼ばれる「AFFINGER6 Action」子テーマと呼ばれる「AFFINGER6 ActionChild」の2つが入っているようにしましょう。
そして、テーマが2つはいっている状態で子テーマを有効化しておくようにします。
それ以外のデフォルトで入っているテーマはすべて削除してしまって大丈夫です!

子テーマを有効化する理由は複数あります。
スタイルシートをカスタマイズする時にアップデートで消されないようにする為やコードが消えてしまった時でも復元できるようにするのがおおまかな理由です。
テーマにはWordPressのアップデートに合わせた更新があります。
どのテーマでもありますが、基本的にアップデートされると自分で書き加えたコードが消えてしまいます。
このように子テーマと親テーマで分けたほうが使いやすいという事だけ覚えておきましょう。
親テーマのみでも使用することはできます。
第2章WordPress初期設定
テーマを有効化した後はWordPressの基本設定をみていきます。
この項目はどんなテーマを使っても必ずおこなうべき設定ですので、最初に確認しておきましょう。
設定を忘れてしまうと不具合の原因になったり、次の設定に進めないことがあります。
設定はサイドバーの「設定」から全て変更することができます。

漏れがないように確認してみましょう。
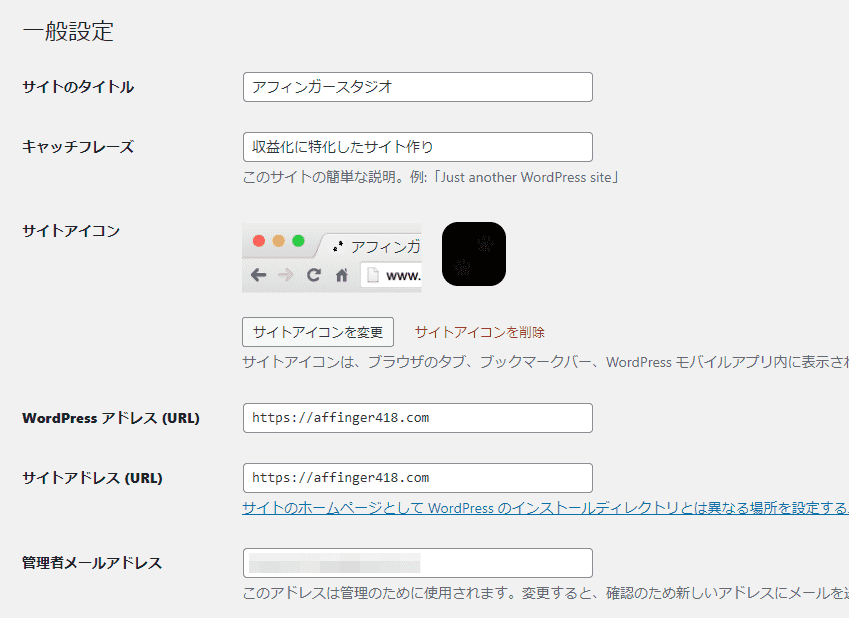
一般設定
一般設定では「アドレスの設定」が重要項目になります。
サイトタイトルとキャッチフレーズはあとから変更ができるので、ひとまず思いつくものを入力しておきましょう。(キャッチフレーズは無くても可)

当サイトのページは「https」に設定しています。
SSL化を設定したあとは、ここでアドレス変更が必要になります。
SSL化のやり方は「WordPressのブログアドレスを『http』から『https』にSSL化する方法|Xサーバーでやってみた」で解説しています。
-
-
WordPressのブログアドレスを『http』から『https』にSSL化する方法
続きを見る
この設定は最初にやっておかないと後でアドレスをすべて変更することになります。
忘れずに設定しておきましょう!
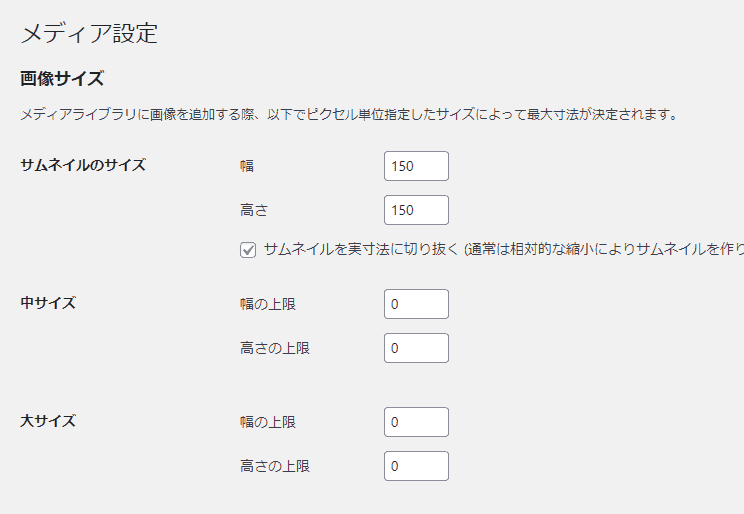
メディア設定
メディア設定では自分で取り込んだ画像の他に「WordPressで自動的に生成されるもの」の設定ができます。
個々の設定も最初に設定しておかないと、データが使わないものばかりになってしまうので注意して下さい。
当サイトの設定は以下です。

AFFINGER6を使っている方は記事一覧にサムネイルサイズが使われます。
その他のサイズは基本的に使わないので「0」にしましょう。
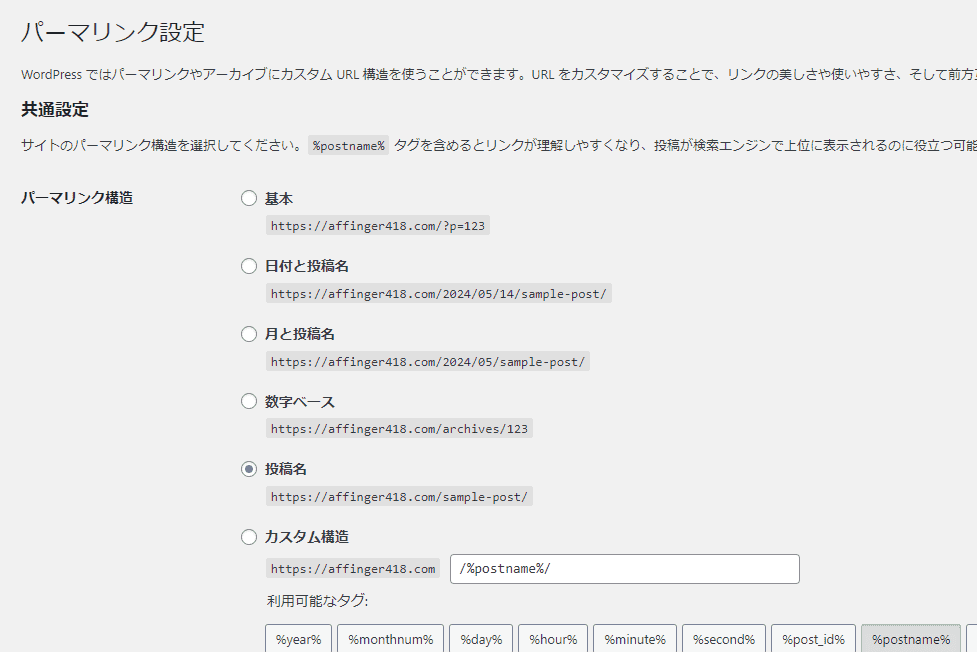
パーマリンク設定
いちばん大事なパーマリンクの設定をします。
パーマリンクとは記事URLの事です。
あとから変更するとものすごく大変な時間が掛るので、最初にやっておきましょう。

基本的にこだわりがない場合は「投稿名」を選んでおけば間違いありません。
他のブロガーも大体は投稿名を選んでいます。
選択したら「変更を保存」をクリックでOKです。
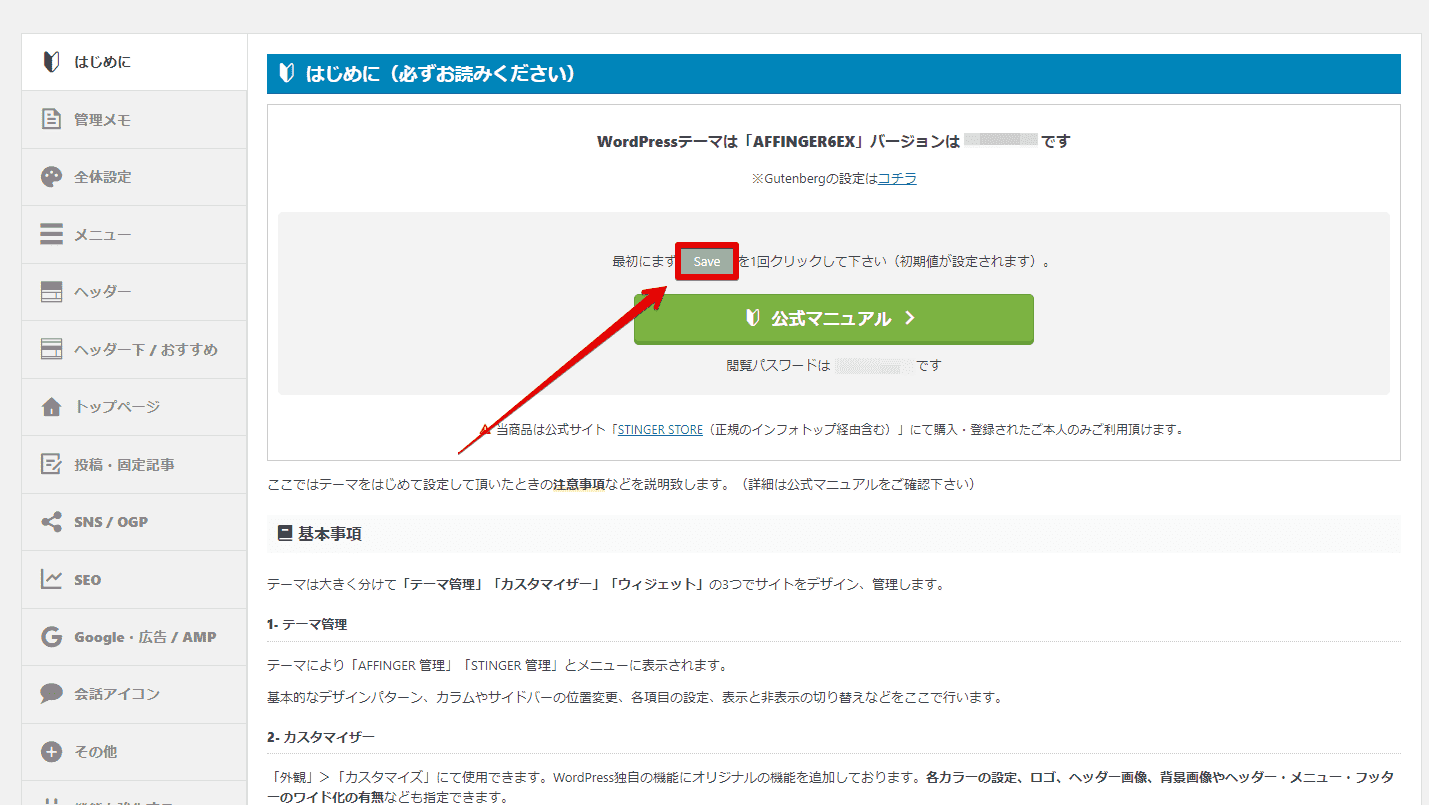
第3章AFFINGER6初期設定
AFFINGER6の初期設定では、最初に初期値を設定する必要があります。

ここで最初に「SAVE」をクリックします。
クリックするとAFFINGERの初期値が設定されます。スタートボタンのようなものです。
この画面から公式マニュアルのサイトへ飛ぶこともできます。
AFFINGER設定では、以下の項目を設定していきます。
AFFINGER設定は細かく設定できますが、最初に重要なのは「ウェブマスターツール」と「SEO」です。
どちらも最初に設定しておくと、後で見直す際にも便利です。
また、上記設定は反映に多少時間が掛かるのではじめのうちに設定しておけば、他の設定をしている間に反映されてきます。
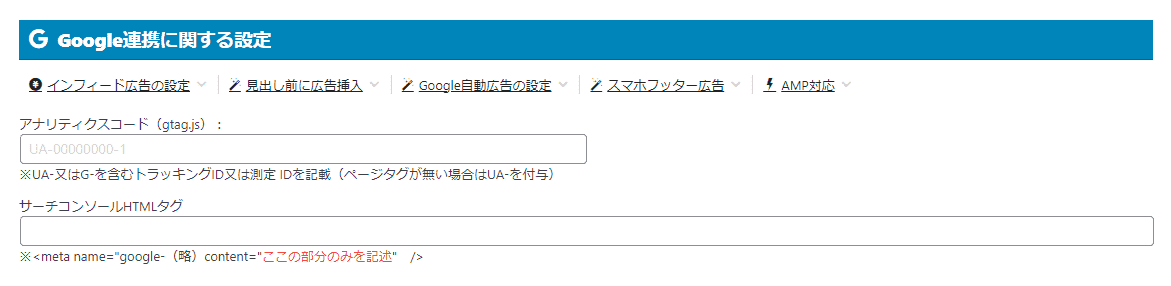
ウェブマスターツール
ウェブマスターツールとはサイトを運営していくのに便利なツールの総称です。
AFFINGER6では「Google Analytics」と「Google Search Console」の設定になります。
これらの設定はすごく簡単で基本的には「コードを取得して埋め込む」だけで紐づけすることができます。

アナリティクスはGA4も対応しているのでAFFINGER6ではコード埋め込みだけで設定できます。
詳しい設定方法は以下で解説しています。
Search Consoleは当サイトでは「ドメイン登録」をおすすめしています。
記事内で紹介しているので挑戦してみて下さい。
また、当サイトでは「Bing Webmaster Tools」の登録もおすすめしています。
解説は「AFFINGER6|サイトマップ作成のおすすめプラグイン」で詳しく解説しているので初期設定の段階で終わらせておきましょう!
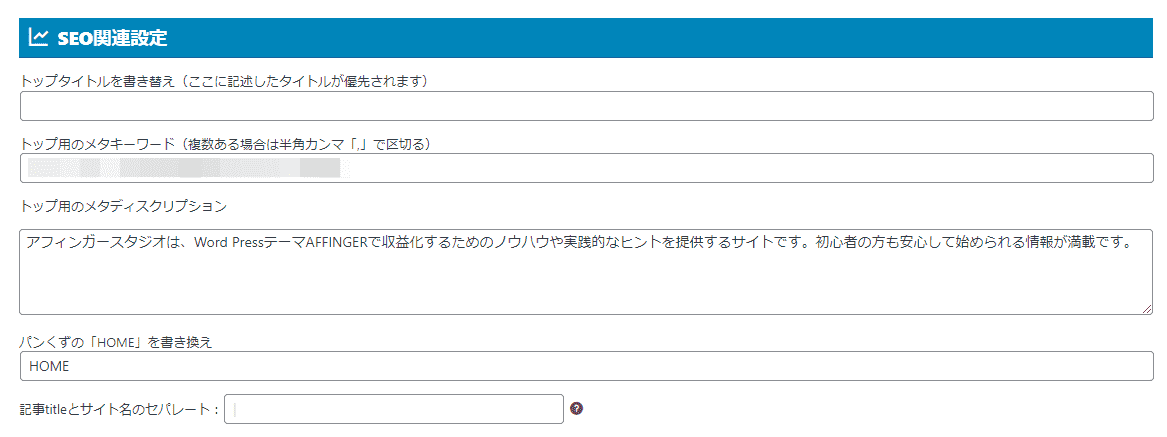
SEO設定
SEO設定はAFFINGERがSEOに強いと言われている部分の一つですので最初に設定しておきましょう。
ここでは「メタキーワード」と「メタディスクリプション」の設定をします。

メタキーワードは雑記ブログ等の場合は思いつかないこともあると思いますので、空欄でも大丈夫です。
メタディスクリプションは検索結果などに反映される説明文のようなもので、サイト自体の説明になります。
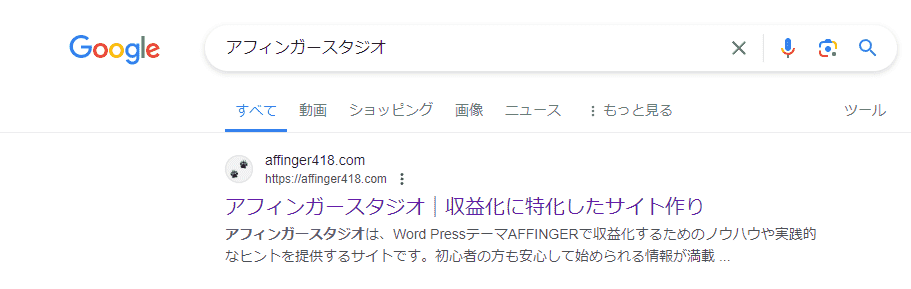
検索結果では以下のように表示されます。

サイト名を検索するとサイトのタイトルやキャッチフレーズの下に表示されています。
ここを「32文字以内にすると見きれずに表示」されますが、文字数は気にしなくても大丈夫です!
ちなみに当サイトのトップページのメタディスクリプションはChatGPTに作ってもらいましたw
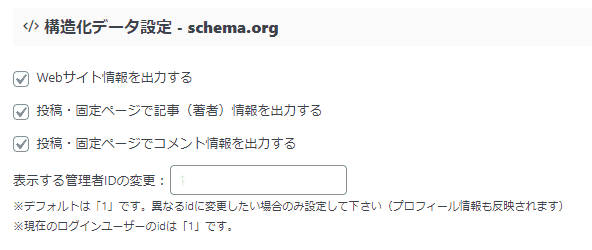
次に、構造化データを設定します。

構造化マークアップは全てにチェックを入れるだけです。
この設定をしておくと、検索結果に構造化データが反映されます。
検索結果画面でより詳しく結果を見ることができます。以下のような感じです。

構造化マークアップができるブロックもあり、AFFINGERブロックでは「AFFINGER:FAQ」などが該当します。
Googleからも追加する理由の記事が出ているので参照してみて下さい。
関連記事|構造化マークアップとは?
第4章必須のプラグイン
AFFINGER6ではプラグインが多くなる傾向があります。
プラグインが多くなると、サイトの表示速度に影響が出るのでなるべく少なくしたいところですが、中にはどうしても必要なものもあります。
ここでは初期設定で入れるべきプラグインを解説します。
各プラグイン名リンクから設定方法の記事を見ることができます。
必須のプラグイン
- AFFINGER ブロック
- Gutenberg用AFFINGER専用ブロック追加
- Akismet Anti-spam
- コメント欄などをスパムから守る
- SUGOI MOKUJI[lite]
- AFFINGER購入特典の目次生成プラグイン
- Wordfence Security
- セキュリティソフト
- WPForms Lite
- お問合せフォーム作成
- XML Sitemap & Google News
- サイトマップ作成
- WP Multibyte Patch
- 日本語対応プラグイン
各プラグインは当サイトでも使用していますし、他サイトでも全て使用しています。
AFFINGER6では上記が最低限入っていれば問題はありません。
また、無料テーマなどに使われる「ALL in One SEO Pack」は不要なので削除しましょう。
理由は「AFFINGERでは「All in One SEO」プラグインは必要?不要?」で解説しています。
使用しないプラグインは削除するとサイト表示速度が上がります。
初期設定の流れは以下になります。
初期設定の流れ
ここまでの設定で最初にやるべき事は以上になります。
各項目からそれぞれの章に戻ることができるので、確認してみて下さい。
今回の設定で初期設定は終了です。
次の「基本編」では記事作成前に必ずやっておくべき設定について解説していきます。