AFFINGER6の最新情報としてフォントの種類とサイズについて解説していきます。
当サイトのフォント種類とサイズも掲載しているので良ければ参考にしてみて下さい。
今回はAFFINGER6でのフォント種類とサイズのおすすめに関して解説していきます。
前回の記事「AFFINGER5|フォントサイズとカラー設定」も合わせて読んでいただくと、よりわかりやすいと思います。
最適なフォントサイズ
最適なフォントサイズはサイトによってかなり違います。
読者の層によっては大きい字が良かったり、小さい字が良かったりします。
一概にこのサイズが一番良い!というものはありません。
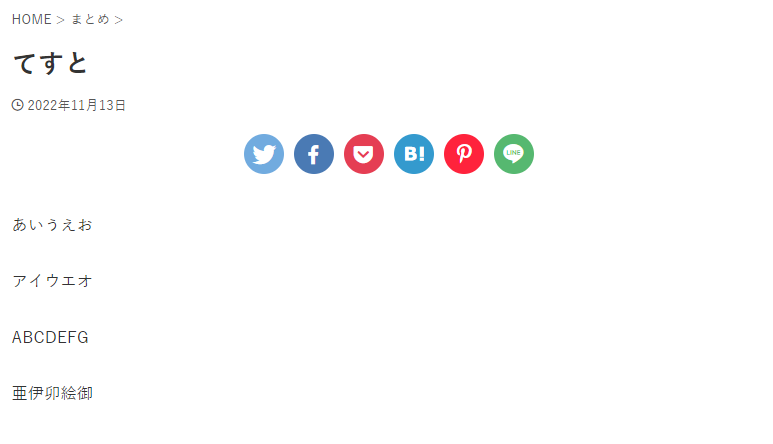
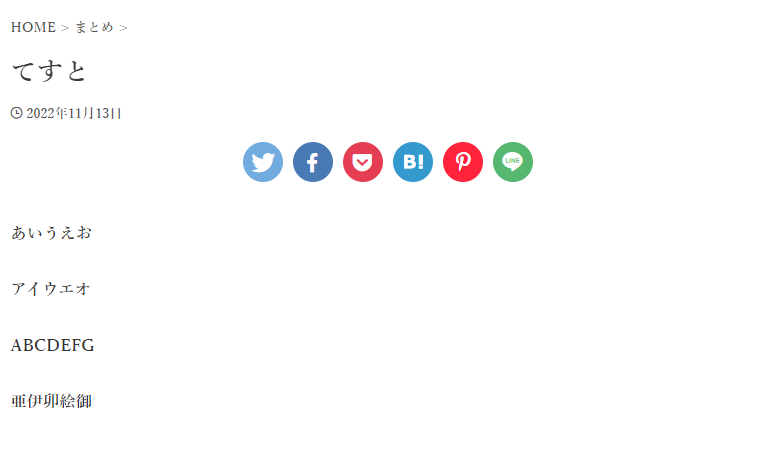
AFFINGER6フォントの種類
AFFINGER6で設定できるフォントは標準で複数種類あります。
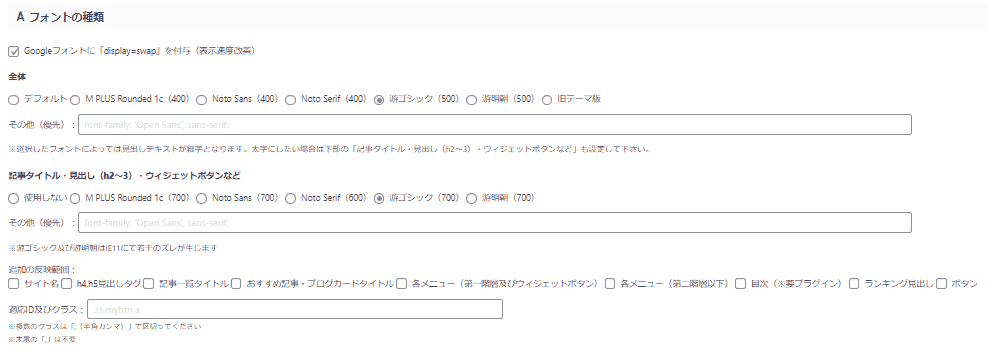
設定方法はWordPress管理画面からAFFINGER 管理→全体設定→フォント設定の中から設定できます。

この中にあるフォントは全て使用することができます。
開くとフォントの解説と実際のフォントが見れます。
当サイトは遊ゴシックを利用しています。
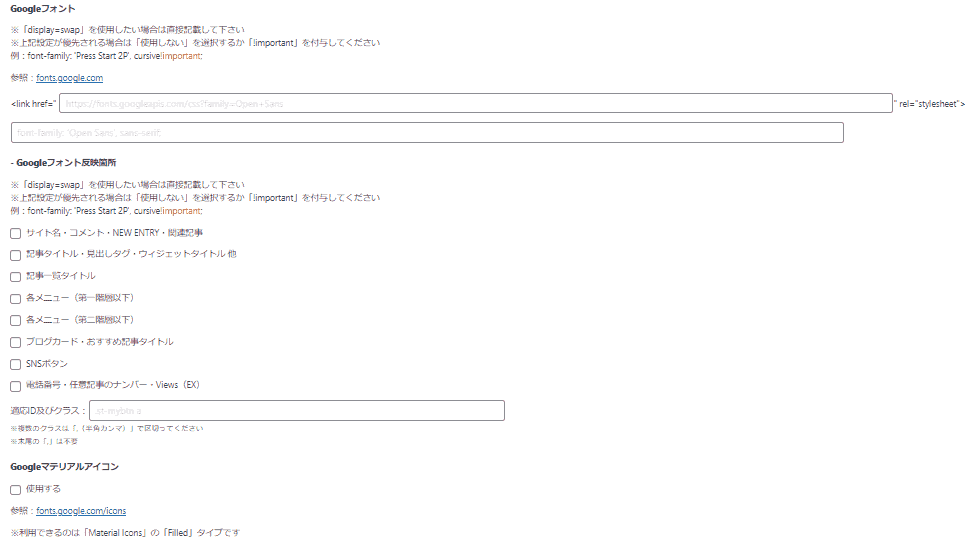
Googleフォント

AFFINGERはGoogleフォントを使うことができて使い方もとても簡単です。Googleフォントはいちいち読み込みが発生するので、サイトの表示スピードに影響がある場合があります。
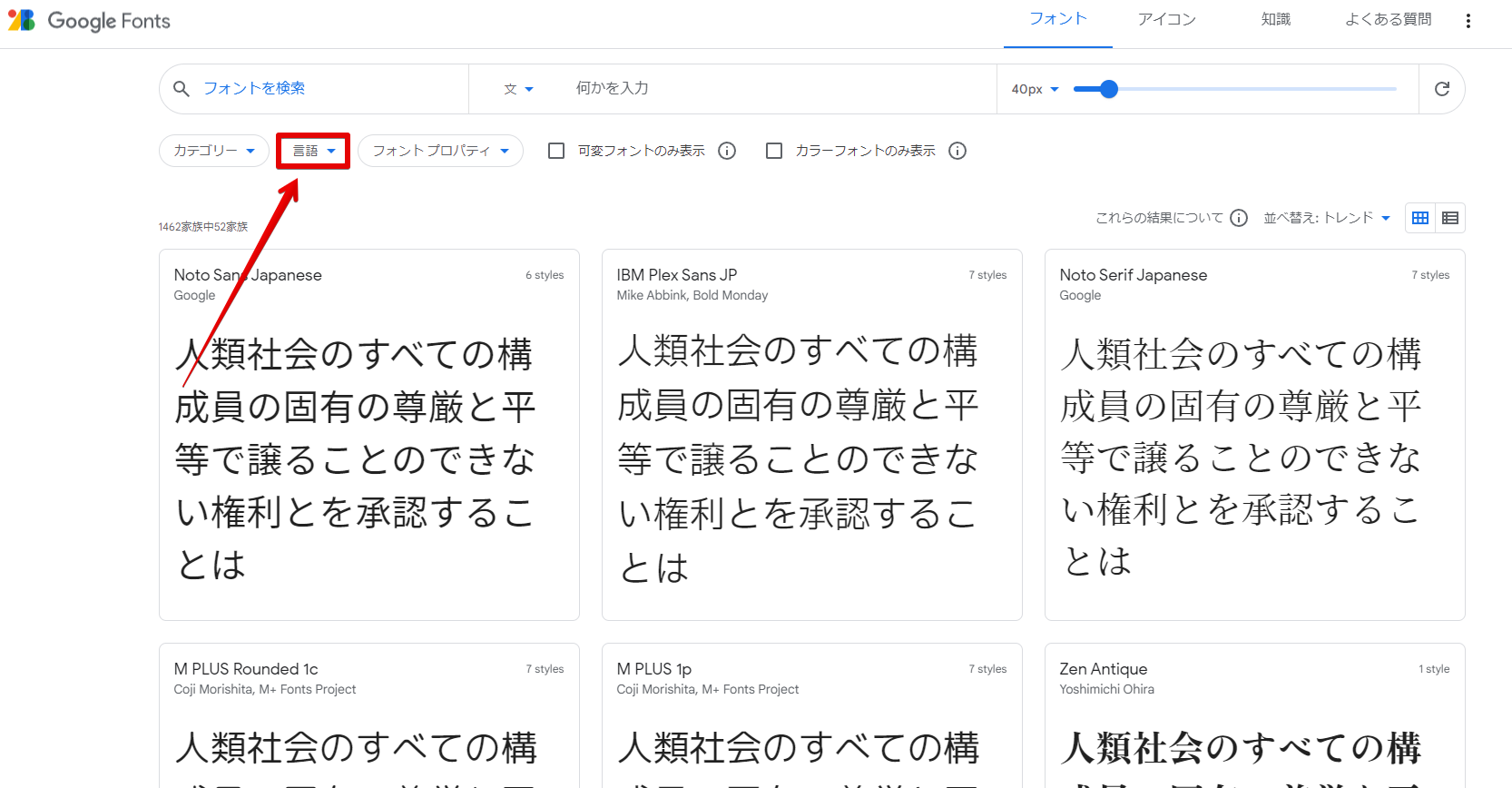
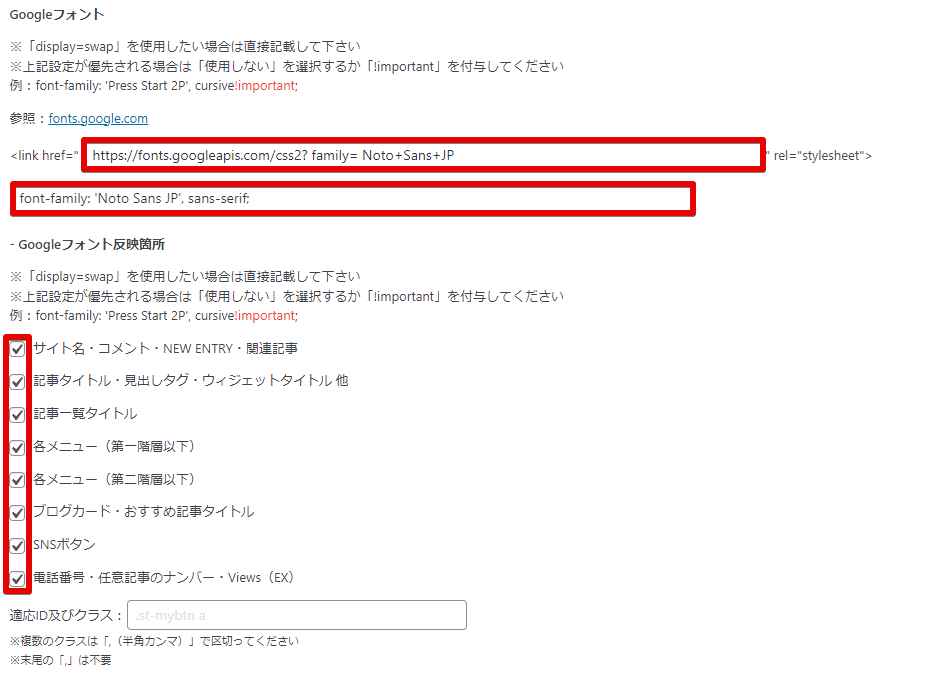
使用する場合は公式サイトから使うフォントを探すところから始まります。

矢印部分を日本語に設定して探しましょう。
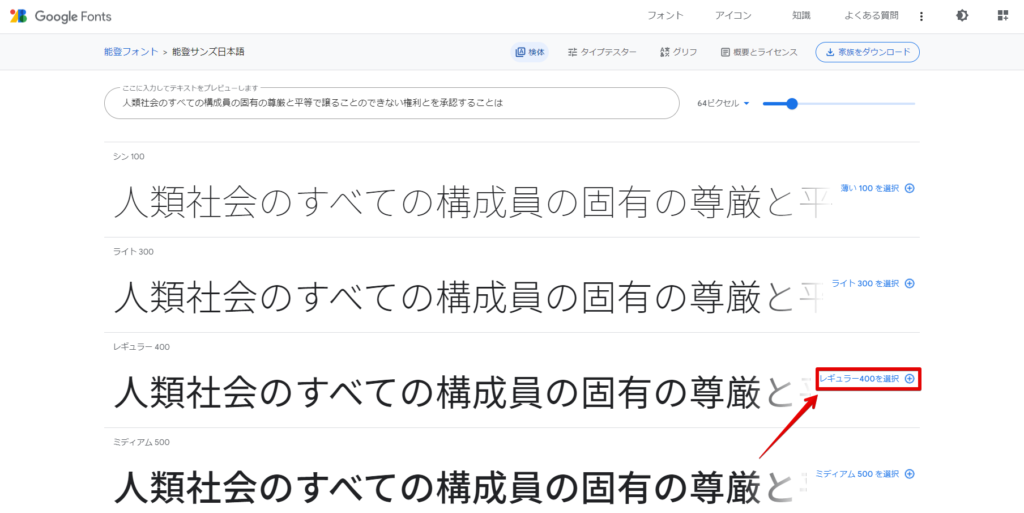
1ページ目にNoto Sansが表示されているので適当にこれを適用してみます。

表示されている数字は太さの数字です。
AFFINGERの機能のNoto Sansも400でしたが、とりあえず400を選択します。
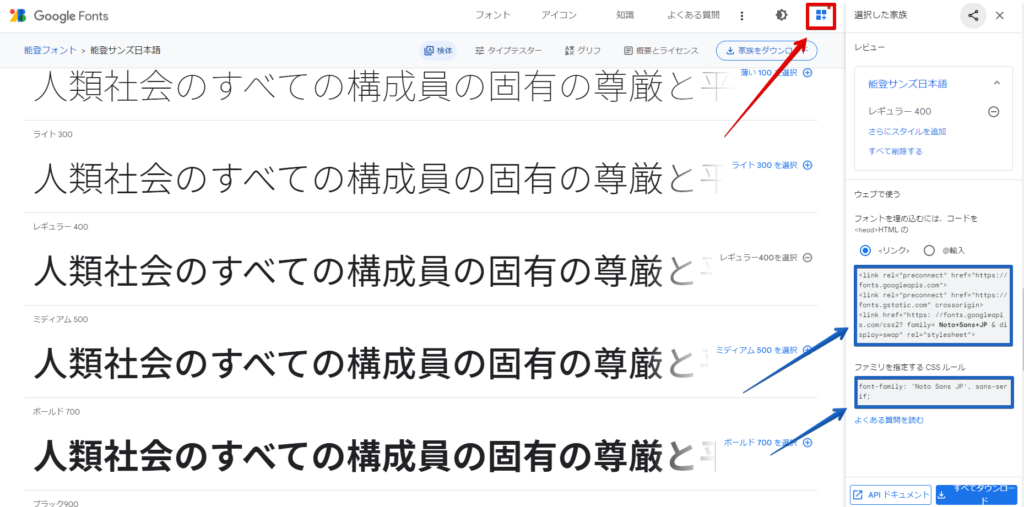
隣のお気に入りに登録され表示されます。赤枠をクリックするとお気に入りが開きます。
青枠が「HTML」と「CSS」です。

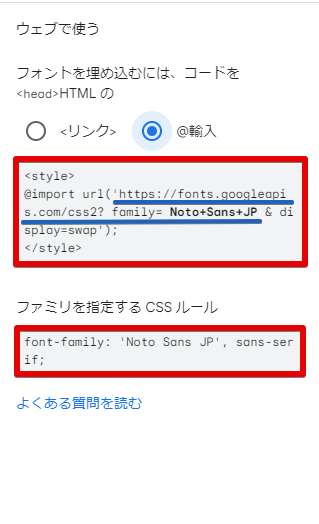
リンクを輸入に変更して赤枠の中をコピーします。
上段は青線の部分しか使いません。

あとはこのコードを設定部分にペーストするだけで設定することができます。
赤枠のチェックマークは入れたところが反映されるのでチェックを入れてサイトを見てみてください。

【2024/05/06】当サイトのサイズ
当サイトのサイズ(2024年5月時点)を公開していきます。
以前にもフォントの記事を公開しています。
パソコン閲覧時
| サイズ(px) | 行間(px) | |
| 基本(Pタグ他) | 16 | 32 |
| 記事タイトル | 25 | 40 |
| H2タグ | 27 | 32 |
| H3タグ | 22 | 30 |
| H4タグ | 18 | 26 |
| 記事一覧 | 16 | 26 |
タブレット閲覧時
| サイズ(px) | 行間(px) | |
| 基本(Pタグ他) | 16 | 35 |
| 記事タイトル | 25 | 40 |
| H2タグ | 28 | 35 |
| H3タグ | 23 | 32 |
| H4タグ | 22 | 31 |
| 記事一覧 | 16 | 30 |
スマートフォン閲覧時
| サイズ(px) | 行間(px) | |
| 基本(Pタグ他) | 15 | 32 |
| 記事タイトル | 20 | 35 |
| H2タグ | 24 | 27 |
| H3タグ | 20 | 27 |
| H4タグ | 19 | 27 |
| 記事一覧 | 15 | 24 |
段落下の余白は30pxです。
以前の見出しと種類が違うので、H2はかなり大きめになっています。
フォントカラー設定
記事の見やすさにはフォントサイズも重要ですが、カラーも同じくらい重要です。
最近のWordPressテーマは文字カラーの設定を変更できるものがほとんどです。
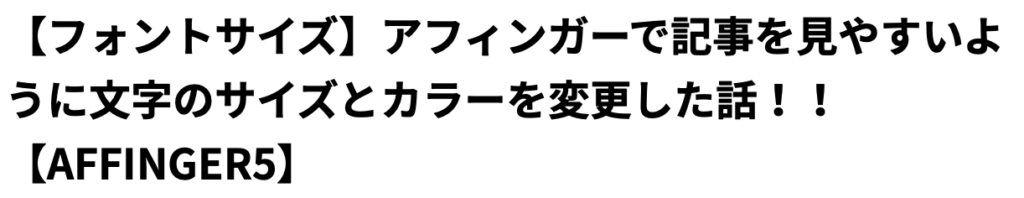
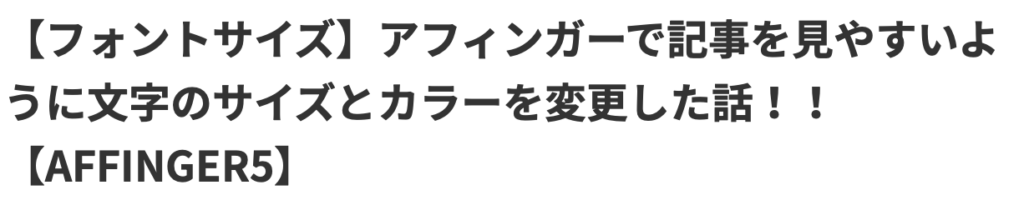
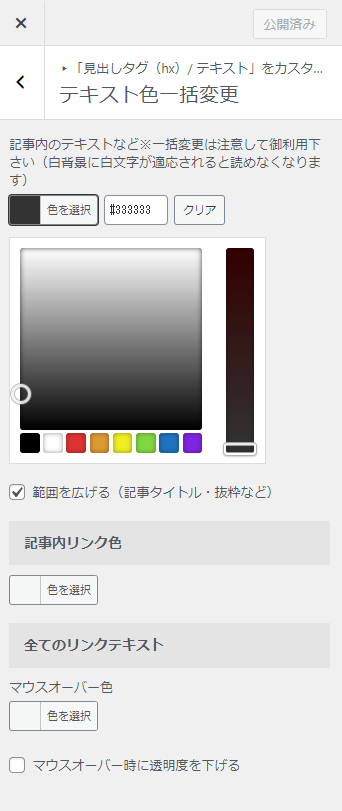
文字は基本的に黒だと思いますが、黒のカラーコードは「#000000」で真っ黒は強いカラーなので、この数値を少しグレー寄りにしてあげると、より見やすくなります。
筆者は「#333333」が最もおすすめです!以下で見比べてみて下さい。



当サイトは#333で設定しています。
フォントや行間を意識して読みやすい記事作成を目指しましょう!