記事の見やすさって何でしょうか?文章の構成?画像の配置?文字だけにならないような装飾?
実は最も単純で大切なのが文字の大きさと行間なんです。
AFFINGER5では設定で細かく文字の大きさや行間を変更できる機能があります。
今回はAFFINGER5でフォントの設定手順とおすすめ設定を解説していきます。
当記事は過去記事をリライトして掲載しています。
理想のフォントサイズ
フォントサイズはサイトによって適正サイズが違います。
サイトの利用者によって分けるといいですね!
実際にサイズに正解はありません。
人によって読みやすいサイズも違うので、まずは自分が読みやすいと思うサイズを見つけてみましょう。
フォントと行間設定
AFFINGER5でフォントと行間設定をしていきます。
WordPress管理画面の「AFFINGER5 管理」→「デザイン」→「フォントサイズ」から変更できます。
AFFINGER5では、タイトルやH2、本文などそれぞれ個別でフォントのサイズと行間を設定できますが、これは実際どれがいいのか分からん!となりがちなんです。
以下で実際に当サイトが設定しているフォントサイズを解説しておきますの、何がいいのかわからない!という方は最初は真似してみて下さい。
【2020/06/21】当サイトのサイズ
当サイトのサイズ(2020年6月時点)を公開していきます。
記事一覧のサイズは変更はしていません。
パソコン閲覧時
| サイズ(px) | 行間(px) | |
| 基本(Pタグ他) | 18 | 32 |
| 記事タイトル | 25 | 38 |
| H2タグ | 20 | 30 |
| H3タグ | 18 | 24 |
| H4タグ | 14 | 24 |
タブレット閲覧時
| サイズ(px) | 行間(px) | |
| 基本(Pタグ他) | 19 | 32 |
| 記事タイトル | 27 | 40 |
| H2タグ | 24 | 35 |
| H3タグ | 22 | 32 |
| H4タグ | 21 | 31 |
スマートフォン閲覧時
| サイズ(px) | 行間(px) | |
| 基本(Pタグ他) | 17 | 33 |
| 記事タイトル | 23 | 40 |
| H2タグ | 22 | 38 |
| H3タグ | 17 | 38 |
| H4タグ | 16 | 38 |
一番のこだわりは基本(Pタグ他)です。
その他のサイズはデバイスごとに見てデフォルトよりも少し大きく表示できるようにしています。
フォントの種類
フォントのサイズと行間を解説しましたが、同じくらいフォントの種類も大切です。
当サイトの上記フォント設定はAFFINGERデフォルトのフォント設定が前提です。
種類はいくつかあり、Googleフォントも使う事ができるので、最初にフォントの種類を選んでからサイズと行間を見直しましょう。
フォントカラー設定
記事の見やすさにはフォントサイズも重要ですが、カラーも同じくらい重要です。
最近のWordPressテーマは文字カラーの設定を変更できるものがほとんどです。
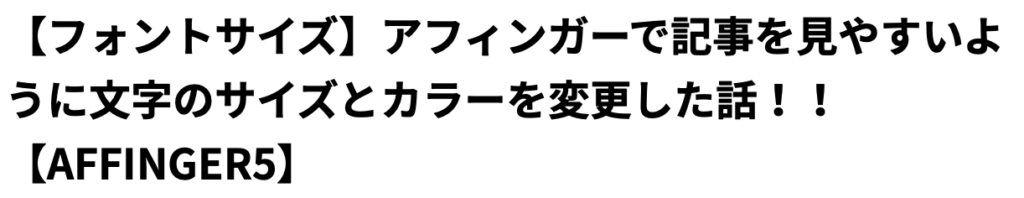
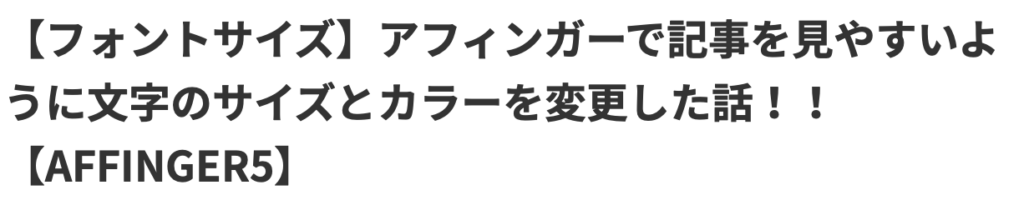
文字は基本的に黒だと思いますが、黒のカラーコードは「#000000」で真っ黒は強いカラーなので、この数値を少しグレー寄りにしてあげると、より見やすくなります。
筆者は「#333333」が最もおすすめです!以下で見比べてみて下さい。


結構違いが分かると思います。
色が柔らかくなると文字を見る目の疲れ軽減にもなるので、設定しておきましょう。
フォントカラー設定方法
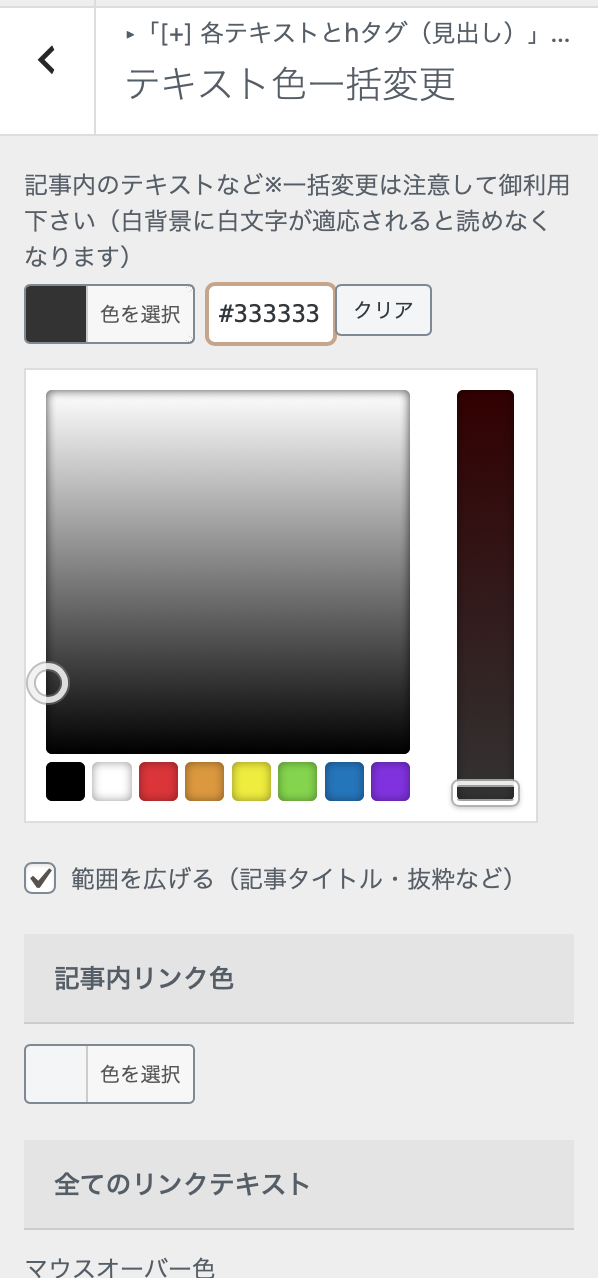
AFFINGER5でのテキスト色変更方法を解説します。
「外観」→「カスタマイズ」→「各テキストとhタグ(見出し)」→「テキスト色一括変更」から変更することができます。

ここで文字色を「#333333」に変更します。
記事タイトルなどもすべて変更で問題ないので「範囲を広げる」にもチェックを入れておくのがおすすめです。