AFFINGERではデフォルトでルビの機能がありません。
クラシックエディタでは基本的にバーにルビを振るための機能が割り当てられていますが、ブロックエディタでは表示されていません。
他のテーマだとブロックエディタであっても普通に表示されていたりします。
今回はAFFINGERでも簡単にルビを振る方法を解説していきたいと思います。
ルビ機能
WordPressの標準機能ではルビ機能がありますが、一部テーマでは表示されていません。
他のテーマでは普通に実装されていたり、使いやすくカスタムされていたりします。
AFFINGER6ではクラシックエディタで簡単に使うことができるようになっていますが、実はブロックエディタでも簡単に設定することができます。
また、プラグインでも実装できますがサイト自体が無駄に重くなるのでおすすめしません。
ルビを振る方法
AFFINGERでルビを振る際は「HTML」で編集すればいいだけです。
とても簡単なので、誰でも実装することができます。
HTMLは以下です。
<ruby>AFFINGER<rt>アフィンガー</rt></ruby>上記のようにルビを振りたいところに「<ruby>」を振って後ろに「<rt>」を振り、中にルビで表示させる文字を入れるだけです。
普通に表示させると以下のようになります。
AFFINGER
HTML編集方法
こちらで詳しく解説します。
文字を入力し選択

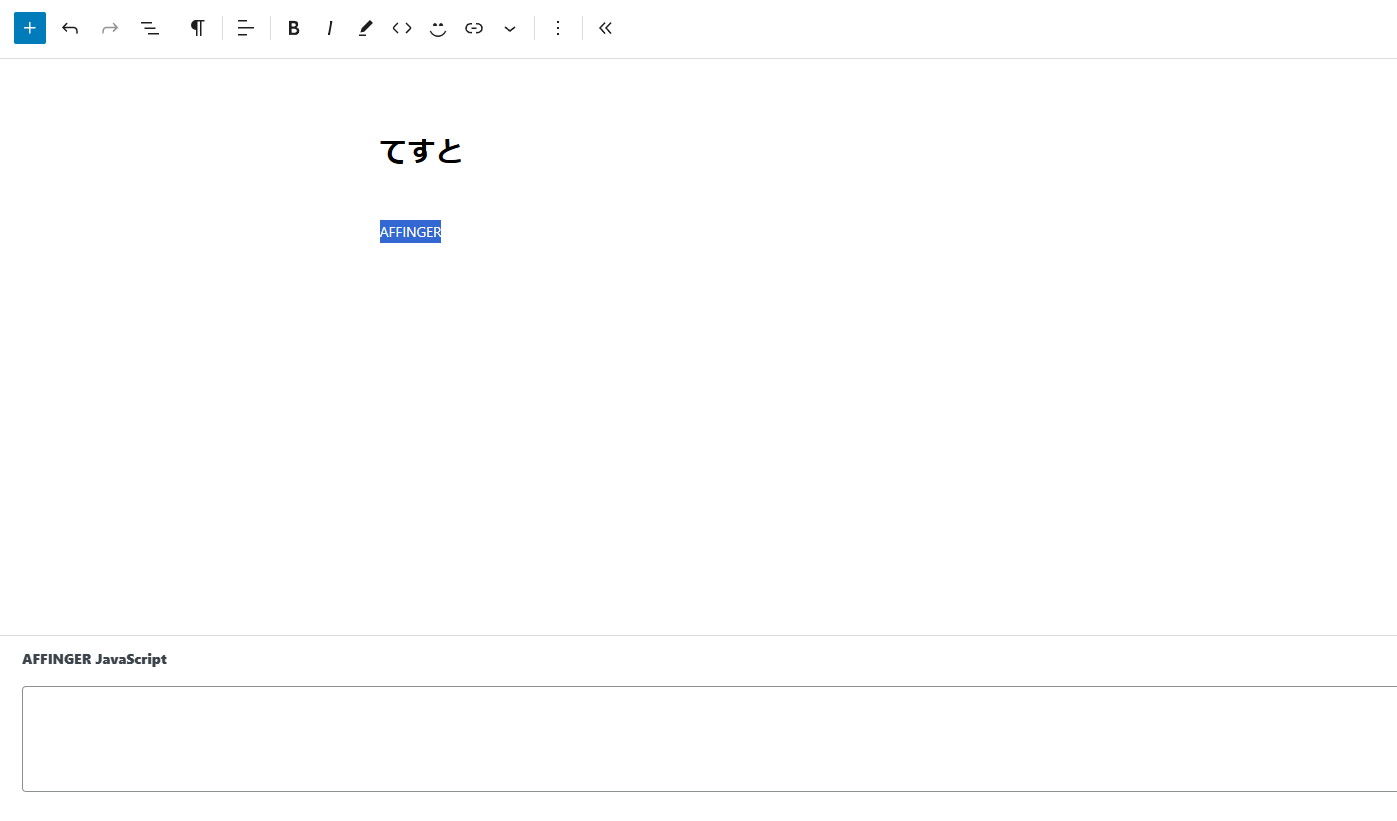
AFFINGERにルビを付けていきます。
通常通り文字を入力した後に、ルビを付ける部分を選択します。
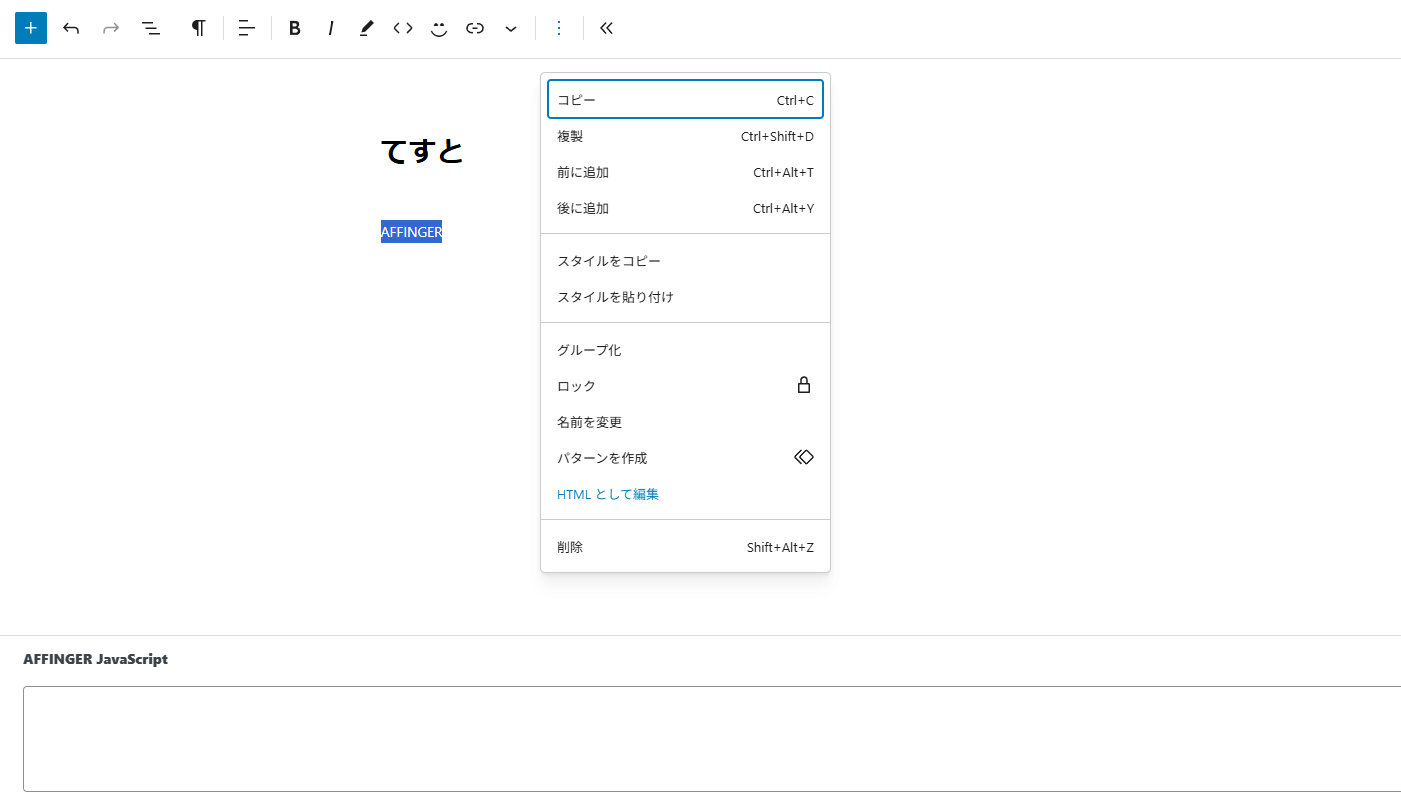
HTMLとして編集する

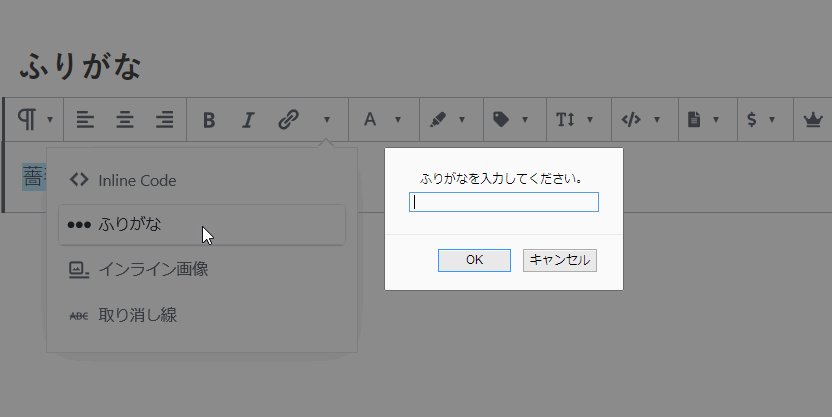
選択した状態で「︙」をクリックし「HTMLとして編集」を選択します。
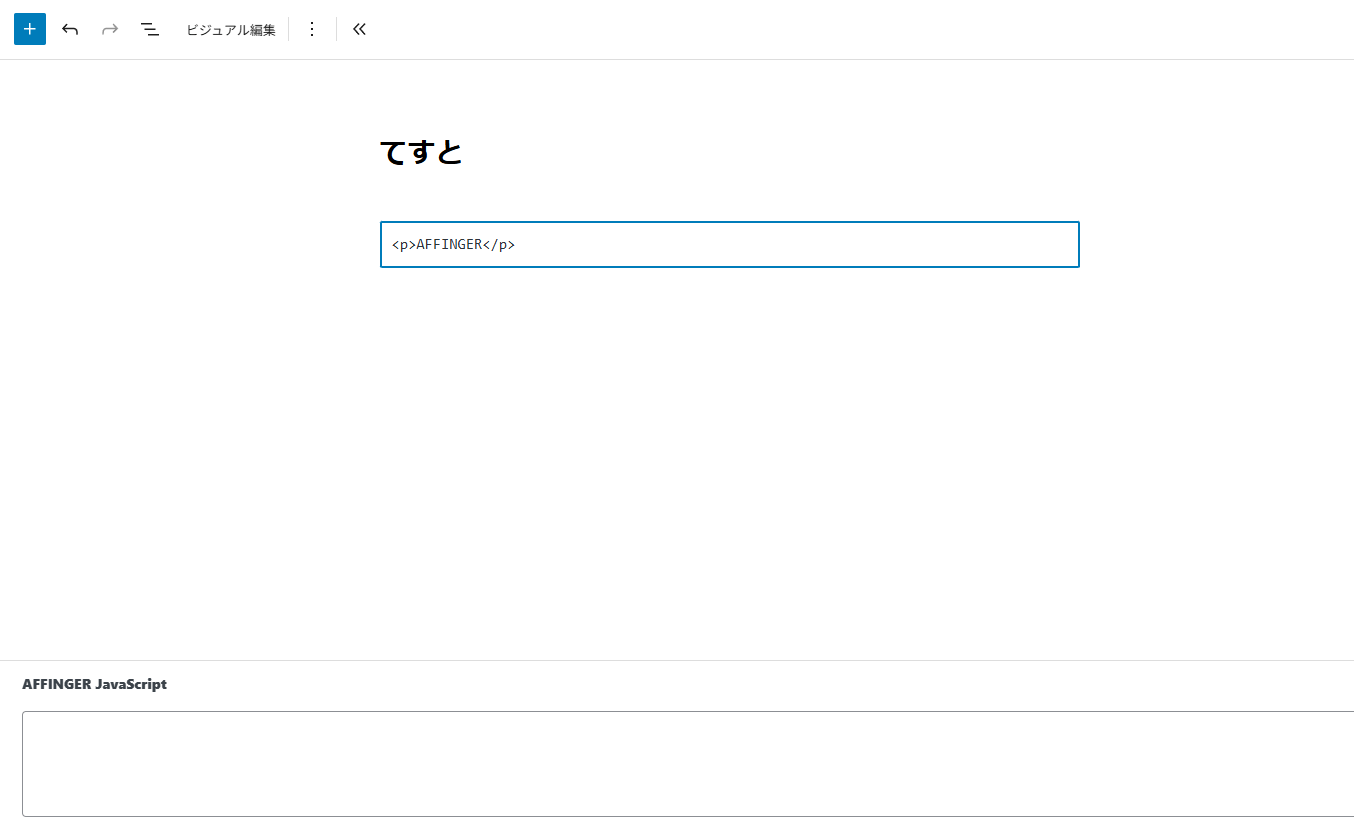
コードをペーストする

先程のコードをペーストしてコードを変更します。
<p>は段落として必要なのでAFFINGERを入力する際は消さないようにしましょう。
違う文字にルビを振る時も容量は同じです。
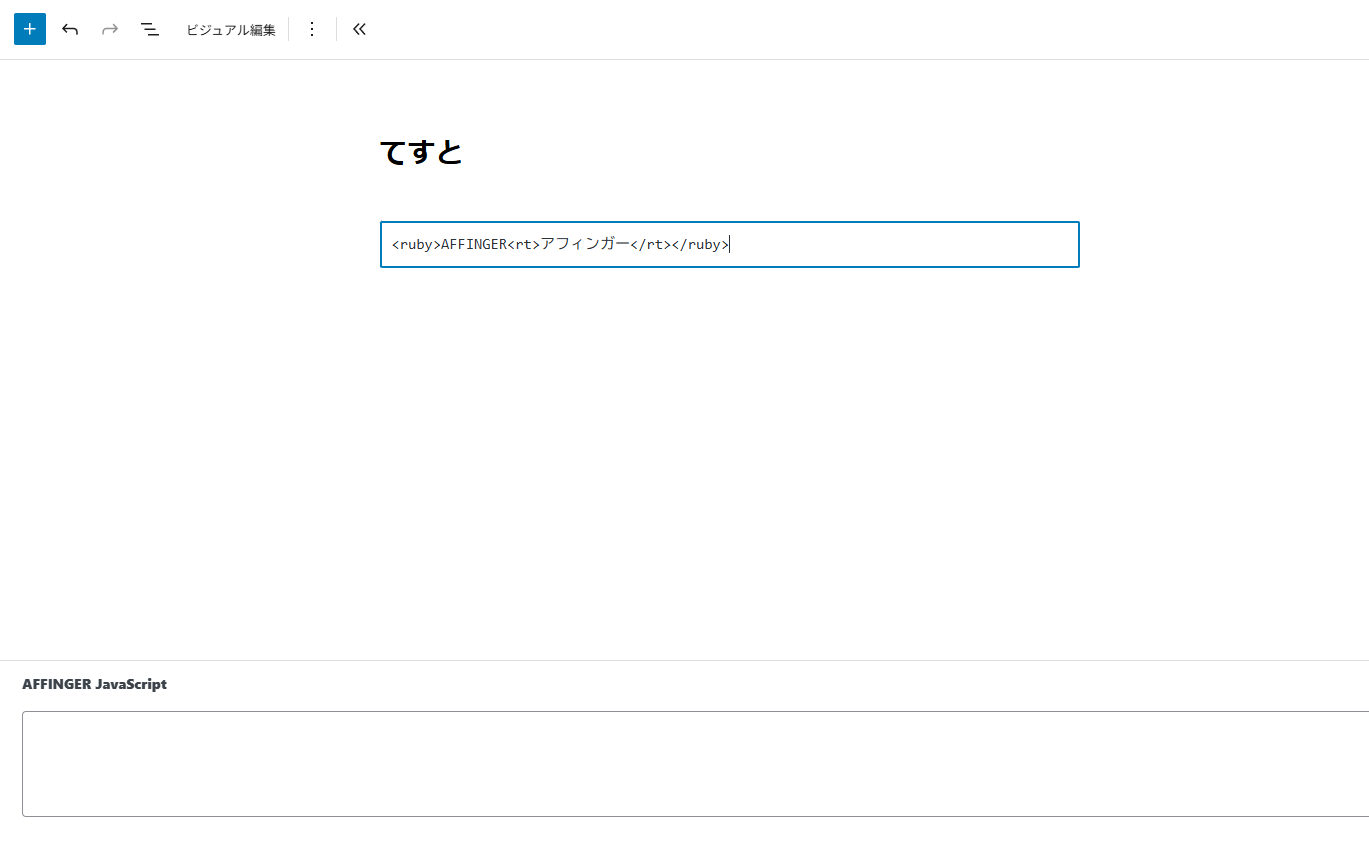
<ruby>AFFINGER<rt>アフィンガー</rt></ruby>ビジュアル編集に戻す

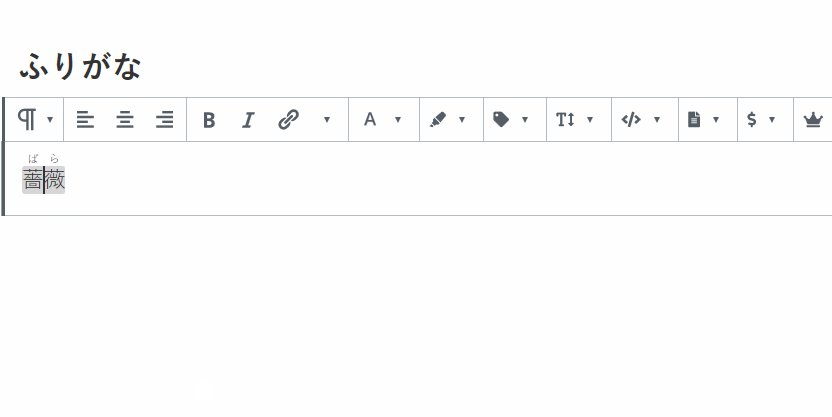
最後にコードの入力が終わったら、左上にある「ビジュアル編集」をクリックしましょう。
そうするとルビが振られている文字に戻ります。
文字数によるルビの振り方
文字数によってルビの振り方を変えると見え方が変わります。
連続して入力する場合は毎回見え方に注意すると綺麗に文章を整えることができます。
ルビをまとめて振る
<ruby>ABC<rt>エービーシー</rt></ruby>ABC
ルビを分けて振る
<ruby>A<rt>エー</rt>B<rt>ビー</rt>C<rt>シー</rt></ruby>ABC
行間などが少し変わったりします。
ルビの長さによっても変わりますが、自身で確認しながら使い分けてみて下さい。