カスタマイズをする際にスタイルシートを使ってカスタマイズをすることは多いと思います。
AFFINGER6のCSSについては「AFFINGER6|スタイルシート(style.css)を編集する時の注意点について」で解説しています。
トップページや固定ページなど、個別でCSSを当てるには様々な方法があります。
もちろんネットで検索しても出てきます。
- プラグインを使う
- function.phpへ記述する
- 記事に直接埋め込む
最近人気のWordPressテーマである「SWELL」や無料の「Cocoon」には記事の下にCSSを直接記入できる欄があります。

この機能はとても便利で、ネットでもたくさん情報は落ちているんですが、少し古かったりエラーが出たりと様々でした。
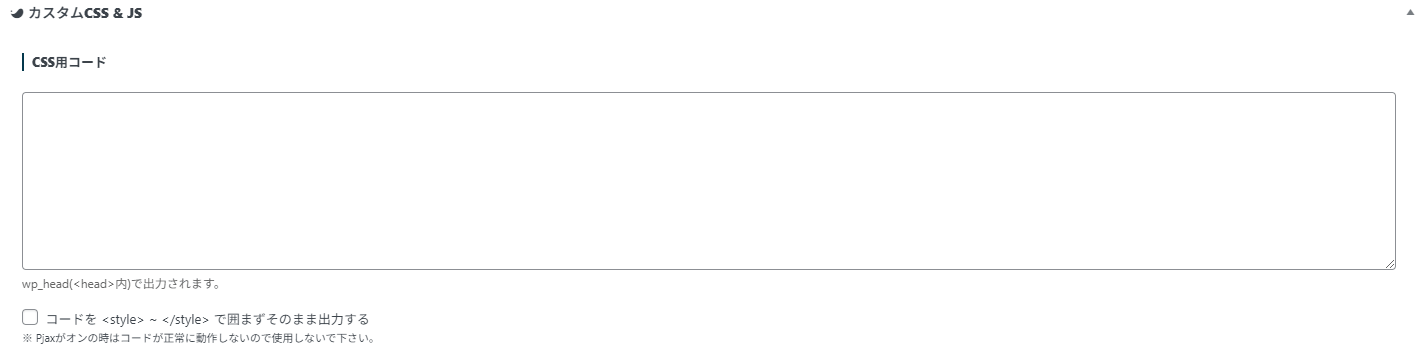
そこでAFFINGER6でも同じように設定できるように「AFFINGER6用のカスタムCSS欄」をコーディングしてみました。
記事用にCSS欄を設置しておけば、サイト全体に反映されるCSS(外観>テーマファイルエディター>style.css)とは違い、無駄に読み込まなくてよくなるので結果的にサイト速度が改善されます。
個別CSSの用途
- トップページのカスタマイズ
- お知らせやプライバシーポリシーなど固定ページ
- カスタマイズを紹介する記事
それぞれのカスタマイズに使うことができて、トップページは「オリジナル見出し」や「オリジナルボタン」など、CSSをあてることができてカスタマイズを紹介する時も、そのページのみで紹介することができます。
カスタマイズ方法はコピペで簡単に実装できて、AFFINGER6でエラー表示がないようにしています。
また、SWELLと同じようにJavaScript用の記入欄も作りました。
ページ単位でカスタマイズできるので、オシャレなのにサイトの表示速度を落とさずカスタマイズできます。

