サイト運営上級者になるほどサイト型のトップページにカスタマイズする人が増えてきます。
ある程度の運営歴になるとカスタマイズ自体も難しくないので、挑戦する方も多いんですよね!
今回はAFFINGER6を使ったトップページのサイト型カスタマイズについて解説していきます。
動くトップページの設定方法は以下の記事で解説しています。
また、トップページに個別でCSSをあてるカスタマイズを有料記事で公開しています。
他のサイトと差をつけてみましょう。
ブログ型とサイト型
そもそも「ブログ型」と「サイト型」って何?どう違うの?という事について最初に解説しておきます。
WordPressにおけるブログ型とサイト型の違いは「トップページに新規ページ一覧を表示しているのか、固定ページを表示しているのか」の違いになります。
- ブログ型-AFFINGERサンプルサイトをみる
- 新規記事が一覧で並んでいる
- ブログの標準型
- とりあえずならコレ!
- サイト型-AFFINGERサンプルサイトをみる
- 伝えたい事や記事が全面に出ている
- 上級者向け
- 伝えることが決まっているならコレ!
それぞれに特徴があり、初期設定ではブログ型に設定されています。
サイト型は明確にアフィリエイトしたい商材がある場合に役に立つデザインになっているのが特徴です。
AFFINGER機能ハイブリッドページ
通常のサイト型のページは固定ページで作成するので、新着記事一覧などを表示させたい場合は、自分でリンクを用意してページ内に埋め込む必要があります。
AFFINGER6ではこの新着ページなどの記事一覧機能を固定ページを表示させつつ、一緒に掲載する独自機能が備わっています。
このため、AFFINGERでは他のテーマと違いハイブリットページとして「サイト型+ブログ型」で作成することも可能です。

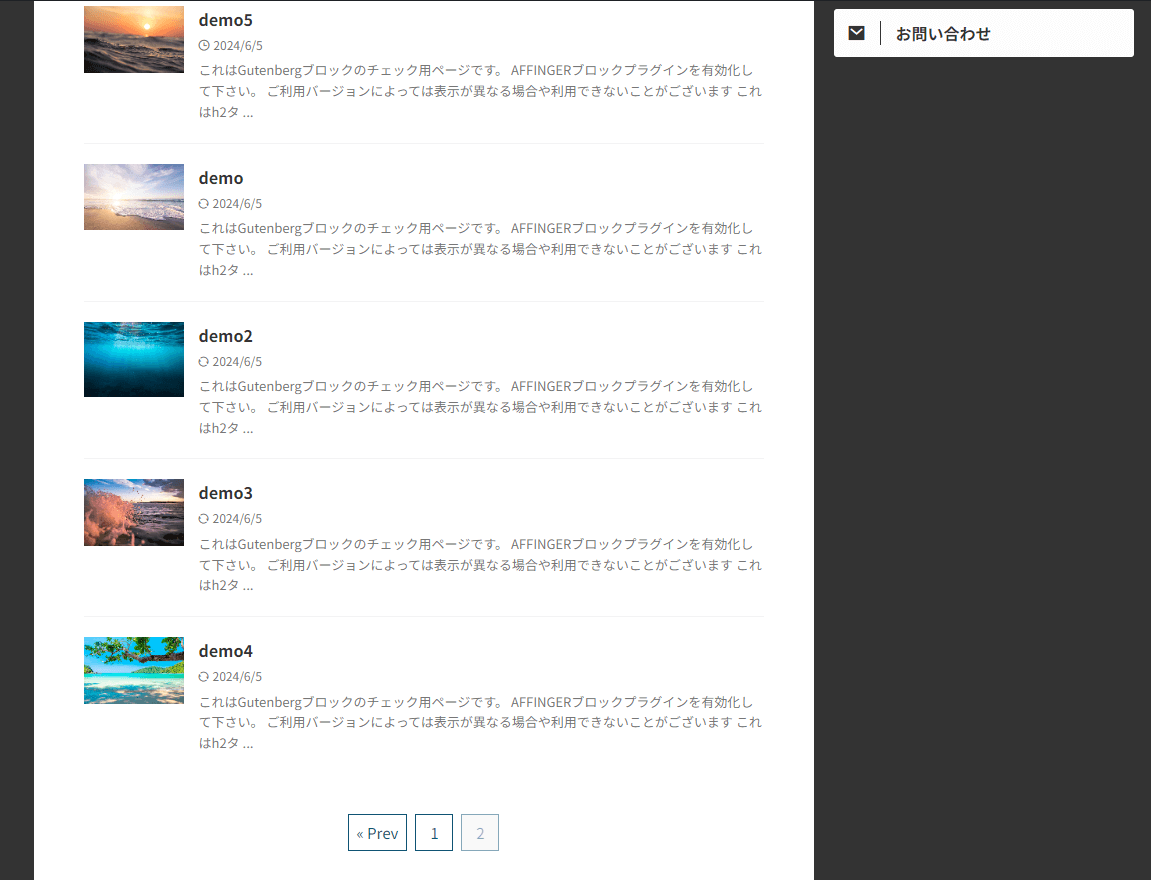
投稿ページは上記のように記事一覧になっており「ページャー」というページ切り替え機能がついているのが特徴です。
他のWordPressテーマでもサイト型にすると、ページ一覧を作成する時にページャーではなく「〇〇記事一覧」や「〇〇記事をもっと見る」などのリンクを設置して、投稿ページに飛ばすのが一般的です。

AFFINGERでは専用の管理画面から固定ページ、投稿ページ関係なく記事一覧を表示できる機能の設定がテーマに内蔵されています。
カラムの違い
AFFINGER6ではレイアウトを好きなように変更することがきます。
以下公式サイトからです。




サイドバーの位置を変更したり、1カラムやLPにも対応しておりページごとに変更できます。
このようにサイト型のトップページであってもカラム数で印象はだいぶ違うと思います。
筆者はサイト型といえば1カラムみたいな考えがあるので、当サイトのトップページは1カラムで作成しています。
サイト型に設定する
サイト型に設定する手順を解説していきます。
サイト型カスタマイズ手順
- 固定ページで新着記事一覧ページを作成
- 空ページで新着記事を表示
- パーマリンク設定
- 固定ページでトップページを作成
- メインページの作り込み
- SNS用にそれぞれ設定
- アイキャッチ設定
- WordPressでそれぞれのページを設定する
基本的にはWordPressでサイト型を作る時の工程は変わりませんが、AFFINGER6では少しだけ違うところがあるので本記事で詳しく解説していきます。
新着記事ページを作成
新着ページはブログ型の場合は自動生成されますが、サイト型(固定ページをトップにした場合)にするとなくなってしまいます。
最初に新着記事一覧ページを作成しておくことで、URLをリンクしてあげると新着記事一覧ページを表示することができるようになります。

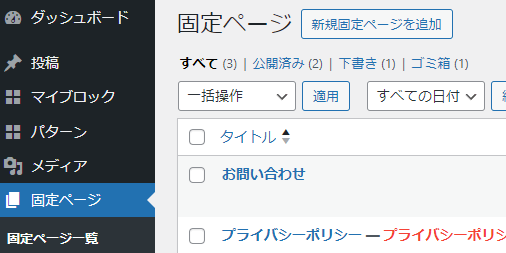
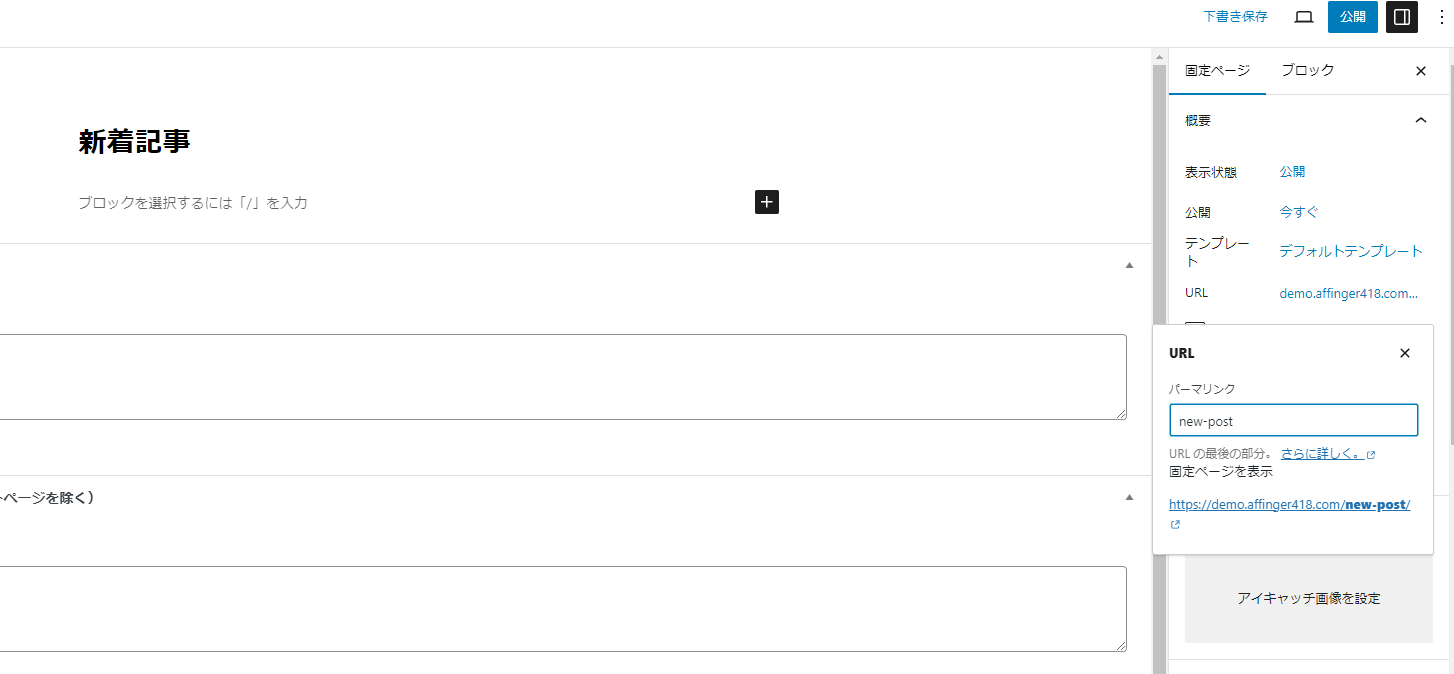
固定ページを追加します。

設定する場所は2か所です。
- タイトル(自分でわかればOK)>「新着記事」
- パーマリンク(記事のURLなので英語記入)>「new-post」
- 公開
設定はこれだけで、ページの中身は空で大丈夫です。
あとからWordPressに設定すると自動で新着記事が挿入されます。
新着記事一覧のURLは「https://ドメイン/new-post」となります。
トップページを作成
このページは実際にサイトのホームページとして表示されるページなので作り込みが必要になります。

同じようにトップページ用の固定ページを追加していきます。

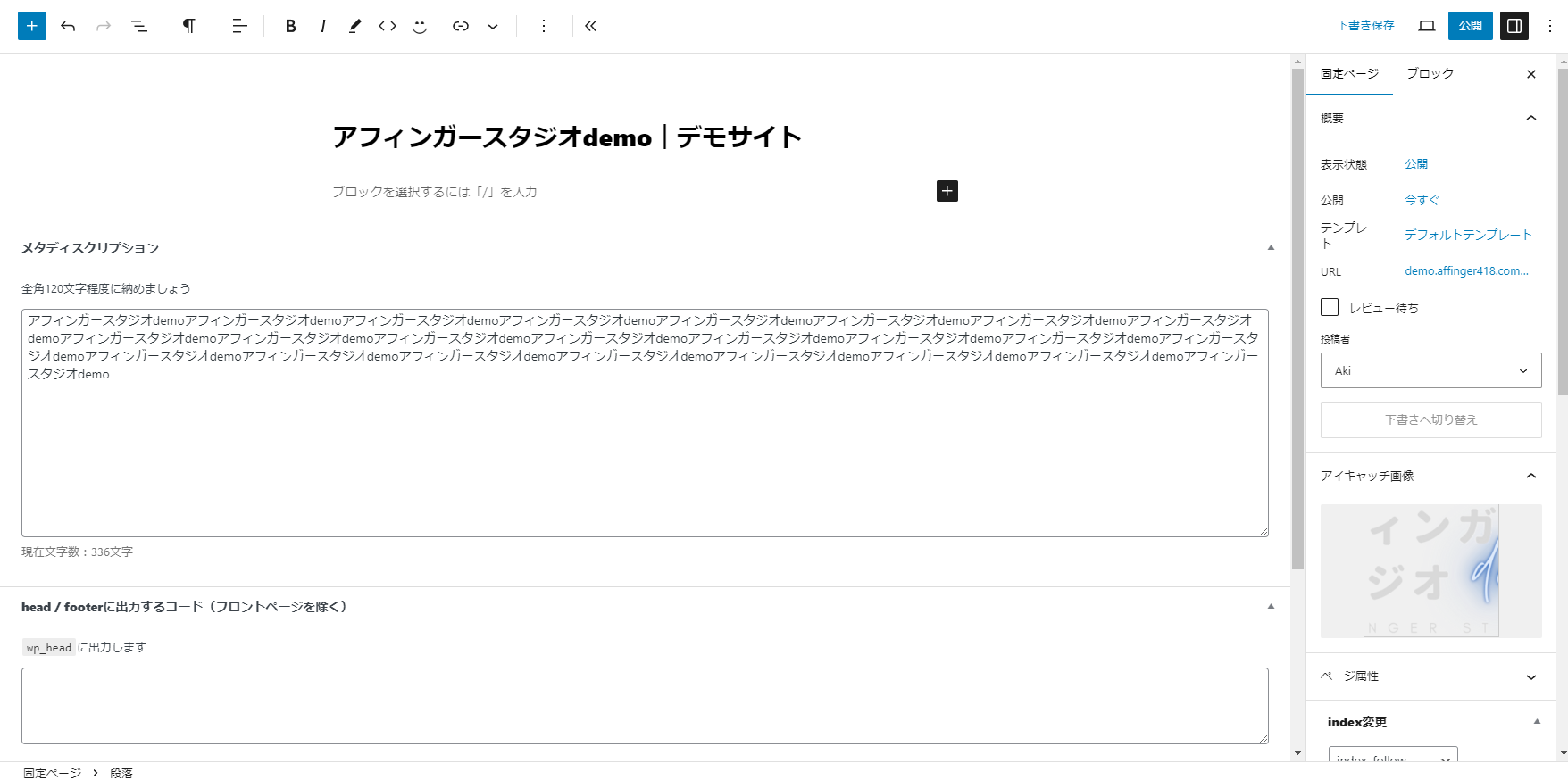
トップページの設定する場所は3か所です。
AFFINGER6は特殊でここで設定する項目はSNSでの共有時に表示される内容となっています。
- タイトル(サイト名+キャッチフレーズ)>「アフィンガースタジオdemo」
- メタディスクリプション>「設定済みのものをコピペでOK」
- アイキャッチ>OGPとしてSNS投稿した際に表示されます。
- 公開
これでそれぞれページを準備することができました。
パーマリンクは設定しなくてOKです。
トップページの作り込みについては後ほど解説します。
WordPressでページを設定
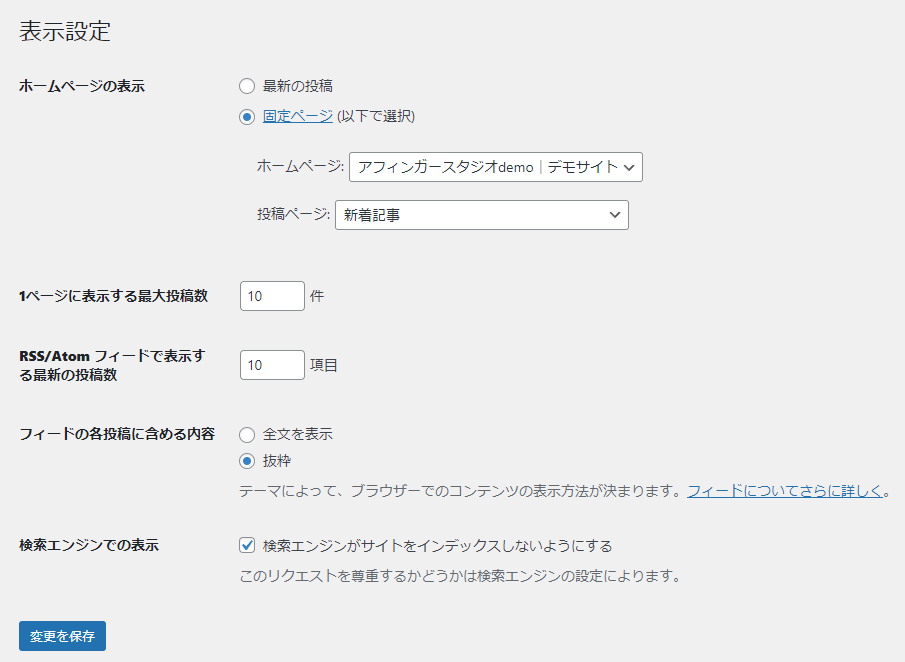
ページを作成できたら表示設定を変更していきます。
ここで先程作成したページを割り当てていきます。

「ホームページ表示」で固定ページを選択して、先程作成したページを選択したあとに変更を保存します。
これで設定自体は完了になります。

固定ページで先ほど作成したページを確認します。
- トップページ用|フロントページ
- 新着記事用|投稿ページ
このように表示されていれば問題ありません。
トップページにアイキャッチを表示しない設定
全てのページでアイキャッチ画像を表示するように設定していると、トップページにSNS用に設定したアイキャッチが画像が表示されてしまいます。
アイキャッチ画像はCSSでトップページのみ非表示にできるので、CSSを記入しましょう。
/* トップページのアイキャッチを非表示*/
.front-page .st-eyecatch, .front-page .st-eyecatch-under {
display:none;
}トップページのサイドバーを非表示にするには?
「AFFINGER管理」>「トップページ」>「トップページのレイアウト」から変更することができます。
トップページをカスタマイズ
トップページに設定した固定ページをカスタマイズしていきます。
ここでどんな要素を入れるのか?がポイントになり、ブログごとに大きく違います。
筆者的には「新着記事」と「カテゴリー」などの要素はあったほうがいいなと思いますが、サイトごとに正解が違いますし個性が出るところなので、自分で掲載する要素を考えてみて下さい。
サイト型の際にトップページのみにCSSを当てることで、他のサイトとは違ったカスタマイズができます。
オリジナルのボタンや見出しを設定して差別化してみましょう。
他のサイトの運営者を参考にしてみてもいいと思います。
ここでは「新着記事」の掲載方法を解説します。
新着記事を掲載
固定ページをトップページに設定すると記事一覧ページが表示されなくなります。
AFFINGERの機能で表示させることもできますが、一般的には新着記事一覧へのリンクを用意します。
設定方法は簡単ですが新着記事の表示させ方もたくさんあるので、一概にこれがいいというものはありませんが当サイトでも実装しているスライダー式の新着記事一覧の表示方法を解説します。
スライダー完成形
基本的にサイト型のトップページを作る際は「カバーブロック」を使います。
カバーブロックの簡単な特徴は以下です。
- 背景の色を変えられる
- 背景に画像を設定できる
- 背景画像を固定したりパララクス効果を付与できる
- 画面いっぱいの全幅設定ができる
このようにメリットが大きくサイト自体の設計が簡単にできます。
カバーブロックの上に「AFFINGER:記事一覧」ブロックを設置しその下に「AFFINGER:カスタムボタン」で記事一覧へのリンクを掲載しています。

投稿画面で見るとこんな感じで、実際のページにはさらに見出しブロックを設置し「新着記事」と入力しています。
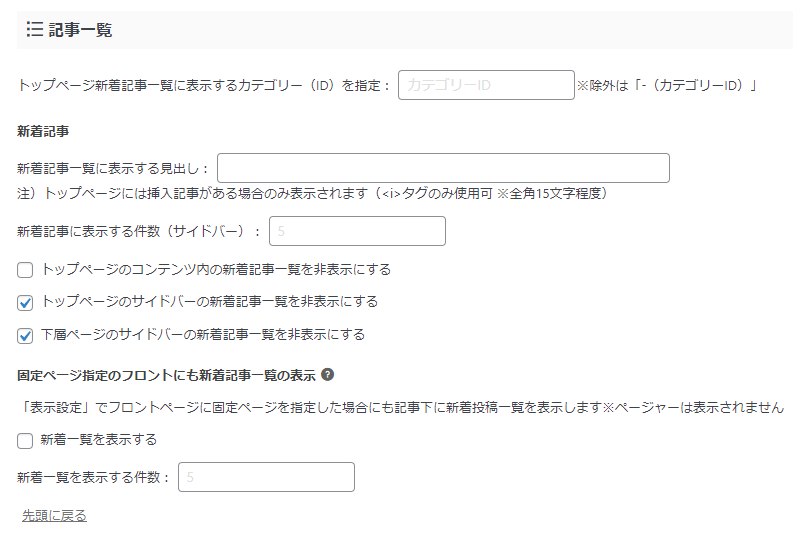
カテゴリー記事一覧はEX版の機能です。(タグ一覧ブロックなどは通常版でも使えます)
スライダーにしない場合は記事数を選択して、その下にボタンで記事一覧へのリンクを設置すると良いと思います。
カード記事完成形
AFFINGER6のブロックエディタ投稿画面を実際の画面に合わせる「editor style css」を適用させるカスタマイズ
「editor style css」をご存知ですか? 普通のスタイルシートとは違い投稿画面にスタイルを読み込ませるCSSのことです。 AFFINGER6は「クラシックエディタ」「ブロックエディタ」の両方で使用することができます。 この機能によりeditor style cssが必ずしも反映されなくなってしまっています。(必要な部分以外は捨てている感じです。) 今回のカスタマイズは実際見てもらったほうが早いと思います。 カスタム前 カスタム後 記事の書きやすさやブログの楽しさがかなり変わってくると思います。 ...
おしゃれなサイトはリンクカラーにもこだわっている!大手サイトが使用するカラーコード一覧
テキストのリンクカラーといえば「青」です。 これはサンプルのテストリンクです。 どのサイトも一般的に青を使っているので、テキストのカラーが青になっていると、リンクだと思われます。 同じようにアンダーラインが付いていると、より分かりやすいですよね。 こんな方におすすめ テキストリンクカラーについて 大手サイトのカラーは? なにがおすすめ? 今回はテキストリンクのカラーについて、大手サイトのカラーコードとおすすめのカラーを解説していきます。 リンクカラーの重要度 冒頭でも話した通り、テキストリンクはどのサイト ...
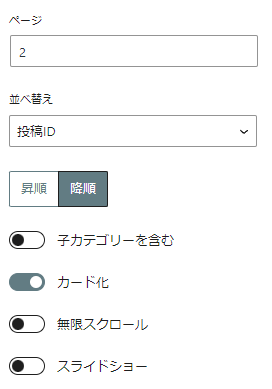
以下のような設定で記事一覧ブロックを設定すると表示できます。

筆者はカテゴリー順ブロックを使っていますが、タグやIDでも同じように設定できます。
当サイトはカテゴリーには「ボックスメニュー」を使ったりと、トップページはすべてブロックエディタで作成しています。
おすすめブロック
トップページはブロックだけで簡単に作成することができます。
AFFINGER専用ブロックを使えば他のテーマのサイト型と大きく差別化することもできるので、かなり奥が深いんですが、当サイトでも使っているトップページを彩れるブロックプラグインを紹介します!
導入してプラグインを有効化するだけで変わるので、気になる方は導入してみてください。
Blocks Animation

ブロックアニメーションを追加するプラグインで、カバーブロック全体に動きをつけたりそれぞれの要素に動きをつけたりと、サイトを開いた際のアニメーションがおしゃれになります。
当サイトでもトップページで採用しています。
-
-
Blocks Animation: CSS Animations for Gutenberg Blocks – WordPress プラグイン | WordPress.org 日本語
ja.wordpress.org
LoftLoader

ページ切替時のローディングアニメーション用プラグインです。
手軽にローディングアニメーションを実装できるので、おすすめです!
これを使わずともローディングアニメーションは実装できますが、少し手順が必要なのでこだわりがなければこれでいいのかなといった感じです。
-
-
LoftLoader
www.loftocean.com
トップページのカスタマイズはかなり奥が深く迷ってしまいます。
それがサイトの個性に直結しており、デザインがオシャレならブログのやる気が大きく上がる人もいます。
一気に全部を設定するのではなくて、日々少しずつ変化させてより理想の形に仕上げていくのが一番いいと思っています。










