AFFINGER6にはスマホ表示でも最上段にメニューを表示する機能があります。
表示場所的にも目につきやすく閲覧者を誘導できるので、使い勝手がいいメニューです。
今回はスマホミドルメニューの設定方法を解説します。
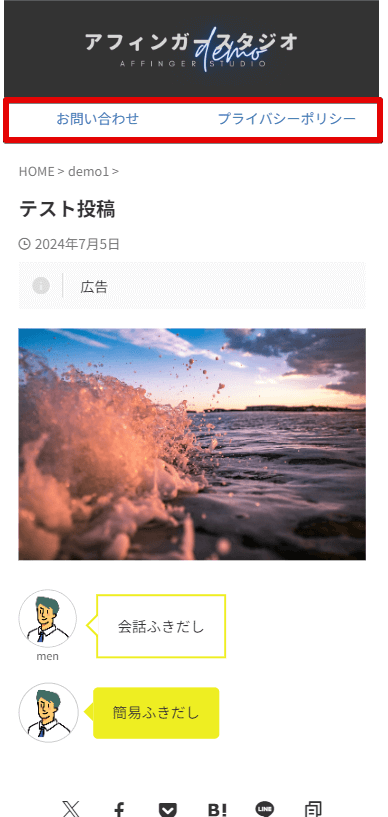
AFFINGER6スマホミドルメニュー

スマホミドルメニューは上記の赤枠の部分のことです。
トップページや階層ページにも表示されるので、ユーザーを誘導しやすくサイトを分かりやすく回遊することができます。
また、PCのヘッダーメニューと同様にアイコンや文字色、背景色も変更できるので、強調させたりと様々な使い方ができます。
設定方法
手順としてはメニューを作成してからAFFINGERの機能で表示させます。
メニューの作成はヘッダーやフッターと同じ方法ですので、簡単に設定できます。
各メニューの設定方法はこちら
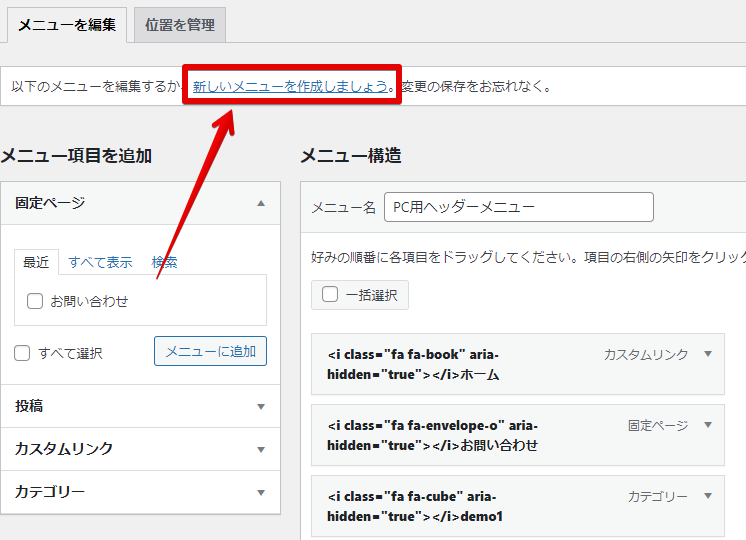
メニューを作成する
「新しいメニューを作成しましょう」をクリックすれば新規メニューを作成することができます。

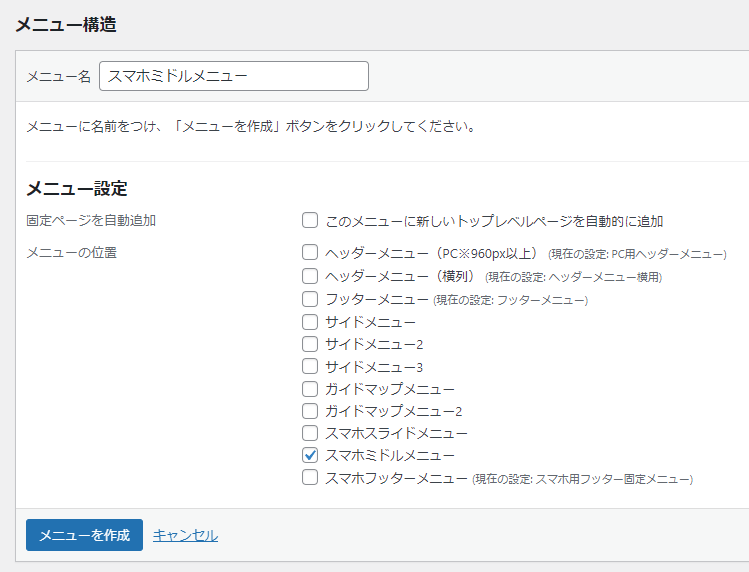
スマホミドルメニューを選択してメニューを作成します。
メニュー名をつけてメニューを作成しましょう。

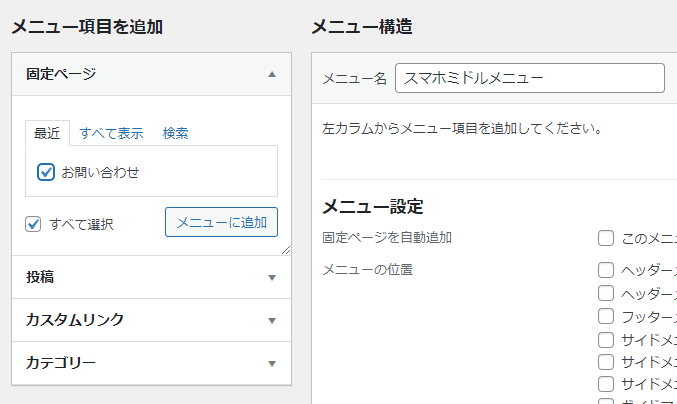
スマホミドルメニューに表示させたいページを選択します。
おすすめはヘッダーメニューと同じですが、お問い合わせやプラバシーポリシーを設定しておきます。
基本的にスマホミドルメニューは2列での使用がおすすめです。(3列設定もできます)

左側の「メニュー項目を追加」から追加するページにチェックを入れて「メニューに追加」をクリックすると追加することができます。
メニューを追加したら保存します。
メニューを表示させる
メニューを実際に表示させていきます。

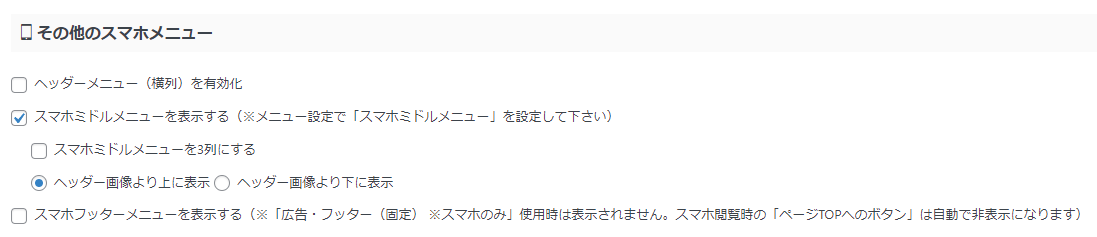
「スマホミドルメニューを表示する」にチェックを入れます。
SAVEをすれば表示されるようになります。
その他にも「スマホミドルメニューを3列にする」や「ヘッダー画像に対しての位置」も設定することができます。
アイコンを設定
アイコンを設定していきます。
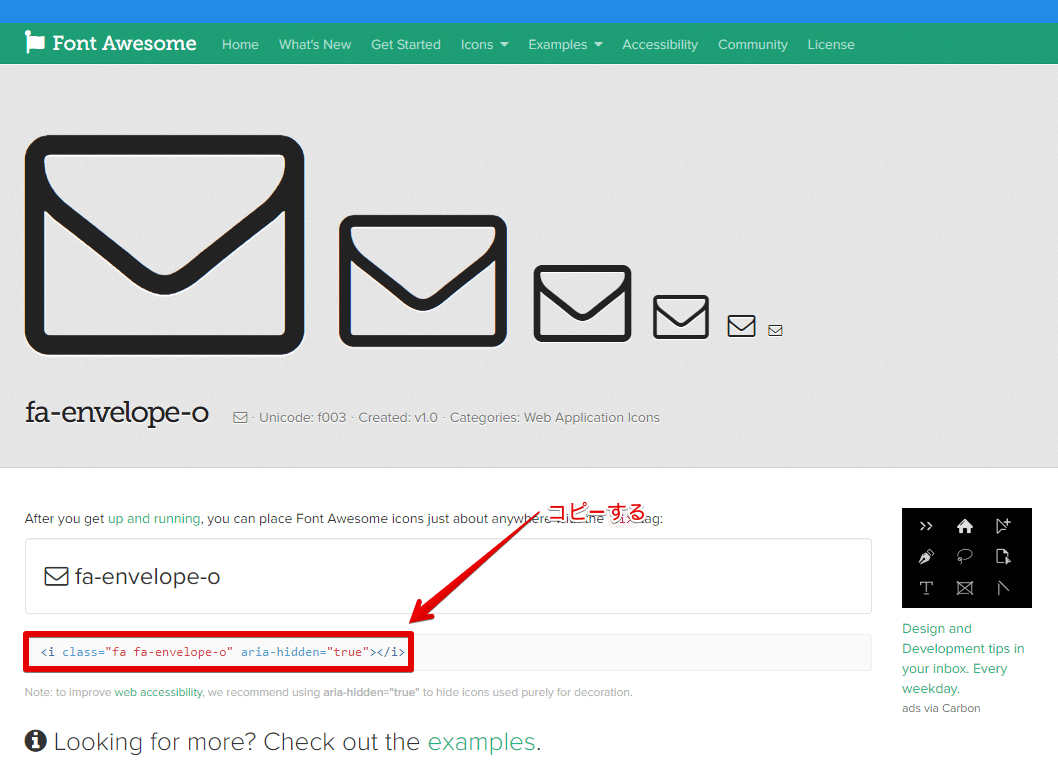
使用したいアイコンを探してコードをコピーします。

どのアイコンを使う場合でも同じ場所をコピーしてください。
先程の「外観」>「メニュー」の設定へ戻ります。

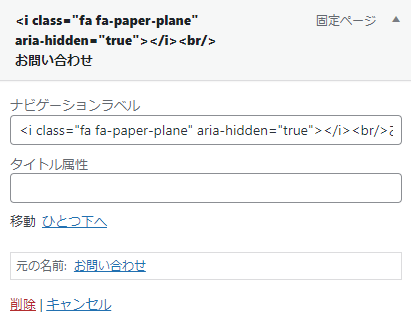
ナビゲーションラベルのお問い合わせ前にコードを丸ごとペースとします。
このままメニューを保存しすれば設定完了です。
アイコンと文字を改行したい場合は<br/>を入れれば改行できますが、ミドルメニューではおすすめしません
カラーを設定する
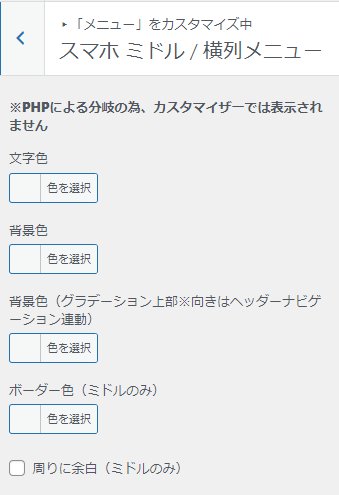
カスタマイザーでカラーの設定を変更できます。

文字色と背景色をそれぞれ設定することができます。
文字色などを見やすく設定すると分かりやすくていい感じになります。


画像はデモサイトのトップ画に動画を挿入して文字色を通常のリンクの色から白に設定してみました。
より見やすくなったと思います。
自分のサイトでより見やすくなるように設定で調整してみてください。
おすすめのリンク
スマホミドルメニューに置いておくのにおすすめのリンクを紹介します。
自分の置きたいリンクがある場合は優先しておくと良い思いますが、特に置きたいものがない場合は参考にしてみて下さい。
スマホミドルメニューにおすすめのリンク
- ホーム
- お問い合わせ
- サイトマップ
- カテゴリー
- タグ
- SNS
- おすすめ記事
これらの中から2つまたは3つ選択して設置すれば迷わないと思います。
スマホミドルメニューはアフィンガーっぽさも出るので、使用の際はこのあたりも考慮して設置しましょう。
また、スマホでヘッダーメニュー(横列)とは機能が重複して見づらくなるのでおすすめはしません。
自分で最適なメニューを選択してオリジナリティのあるスマホサイトを目指してみましょう!


