AFFINGER6でのフッターメニュー設定方法を解説します。
WordPressのメニュー機能は他のテーマと違って細かく設定できるようになっています。
今回はAFFINGER6でフッターメニュー設定方法を解説します。
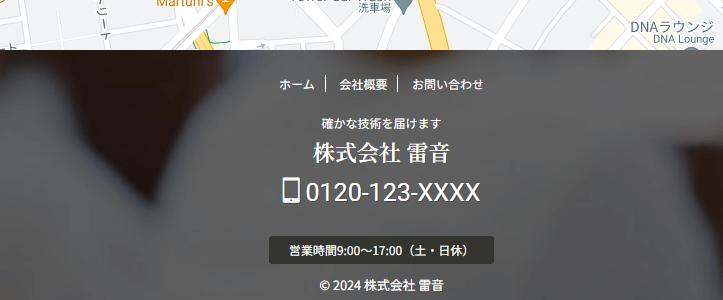
フッターメニュー
フッターメニューはサイトの一番下にあるメニューの事を指します。

この部分はあまり見られる事がありません。
基本的に「どんな会社、人が運営しているサイトなんだろう?」と見ることが多い印象です。
個人ブログなんかだとサイトのデザイン設計者や運営者情報などが記入されていることが多いので、それらの情報を掲載するのがいいと思います。
設定方法
フッターメニューの設定方法を解説します。
カスタマイズで文字色なども変更できるので、手順に沿って設定してみましょう。
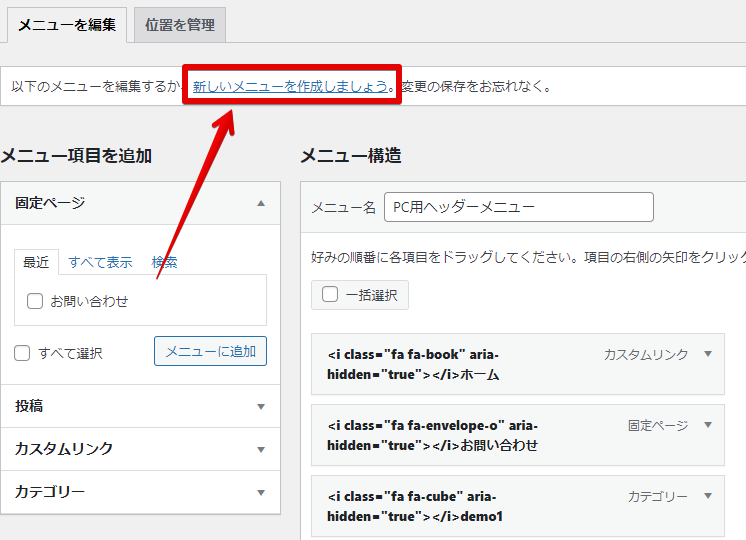
メニューを作成
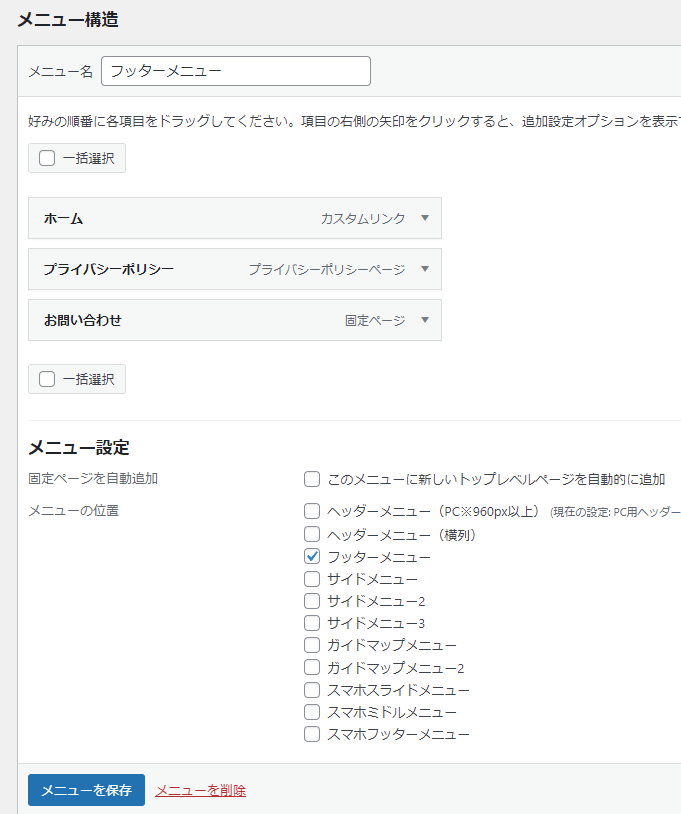
フッター用の新規メニューを作成していきます。
「新しいメニューを作成しましょう」をクリックすれば新規メニューを作成することができます。

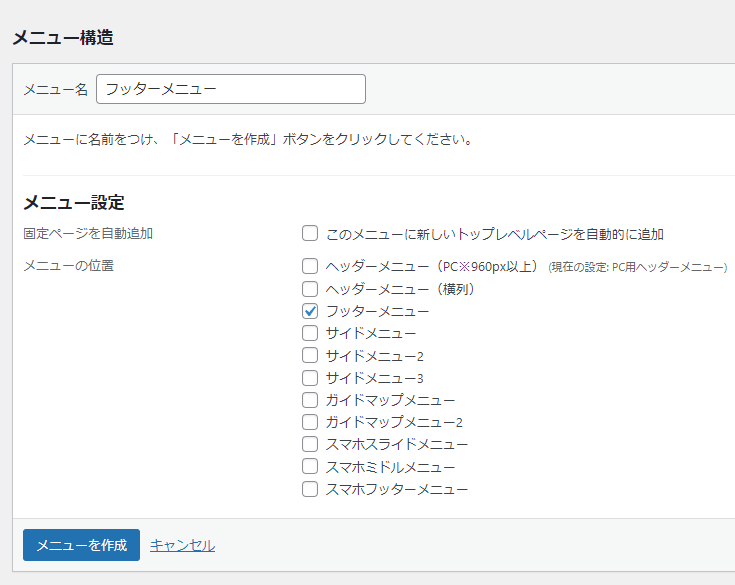
メニュー名にフッターメニューと入力してメニュー位置のチェックボックスにチェックを入れます。
それぞれ入力が終わったらメニューを作成しましょう。

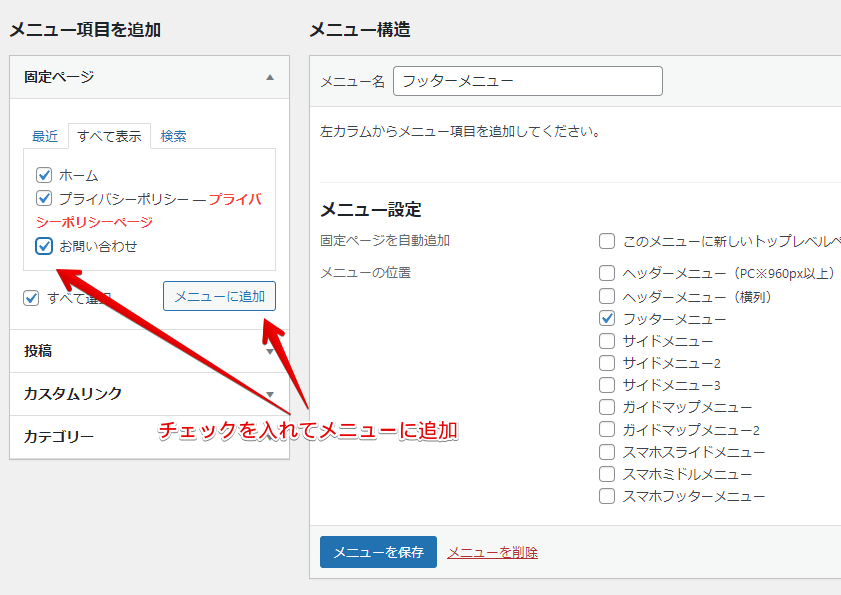
作成したメニュー項目からチェックを入れて追加していきます。
おすすめは以下の項目です。
- ホーム
- プラバシーポリシー
- お問い合わせ
- 運営者情報

選択が終わったらメニューに追加します。
フッターメニューではサブカテゴリーに設定(右にずらして設定)しても、サイト上で表示されません。

これで設定は完了です。
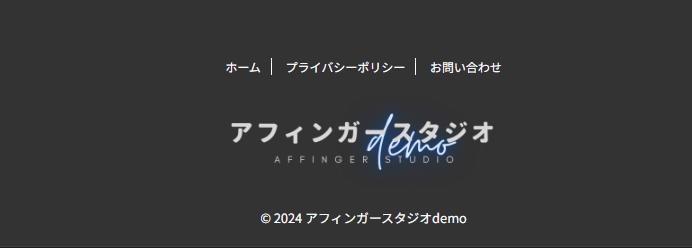
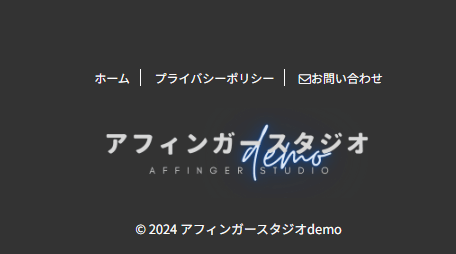
メニューを保存すると、サイトのフッターに設定した項目が表示されます。

しっかり表示できていれば問題ありません!
カラーの設定
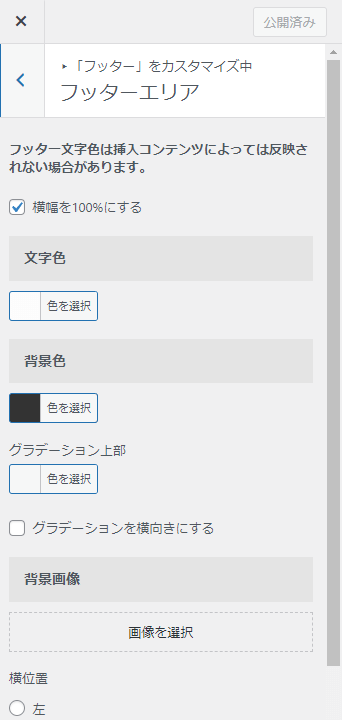
カスタマイザーで文字カラー設定を変更したり、フッター自体のカラーや背景画像も変更できます。

文字色と背景色に気をつけて見づらくならないようにだけ気をつけましょう。
アイコンを設定
フッターメニューにもアイコンを設定することができます。
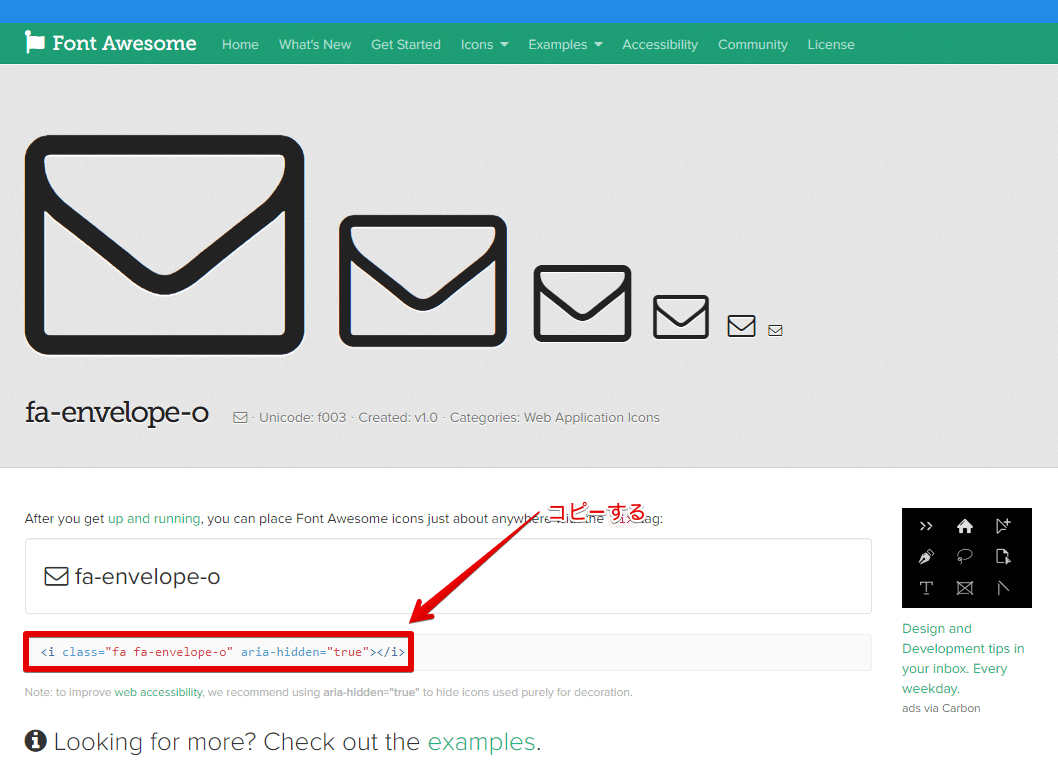
設定するアイコンを探します。
使用したいアイコンを探してコードをコピーします。

今回はメールのアイコンをお問い合わせに設定していきたいと思います。
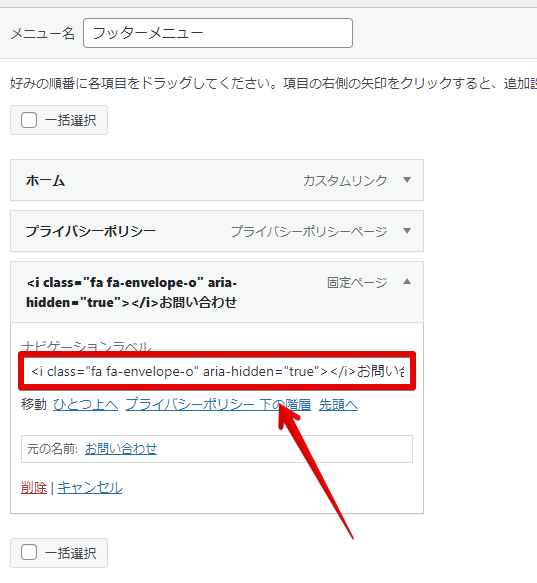
先程の「外観」>「メニュー」の設定へ戻ります。

ナビゲーションラベルのお問い合わせ前にコードを丸ごとペースとします。
このままメニューを保存しすれば設定完了です。

このようにお問い合わせ前にアイコン表示できました。
メニューをヘッダー右に設定する
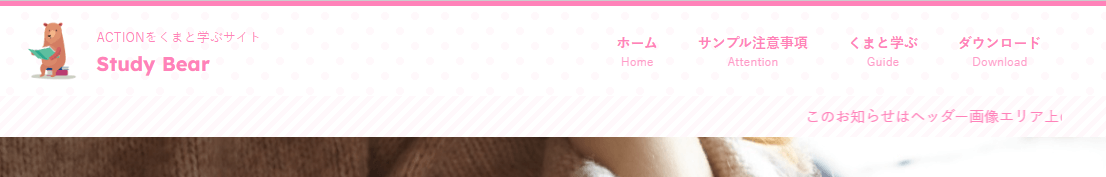
ヘッダーの右側にメニューを表示しているAFFINGERを見たことがあると思います。
右側にメニューを表示する方法は2種類あります。
- ヘッダーメニューをそもそも右側にする方法
- フッターメニューを右側に設定する方法
表示場所は同じですがそれぞれに違いがあります。
ヘッダーメニュー右側について

- 文字の下に英語表記ができる
- アイコンも個別設定可能
- 電話番号やウィジェットは使用できない
設定方法は「AFFINGER6|PC用ヘッダーメニューを設定する」から!
フッターメニューを右側にも表示

- フッターと同じメニューが表示される
- アイコンもフッターと同じ
- 電話番号とウィジェットが設定可能
フッターメニューを表示する
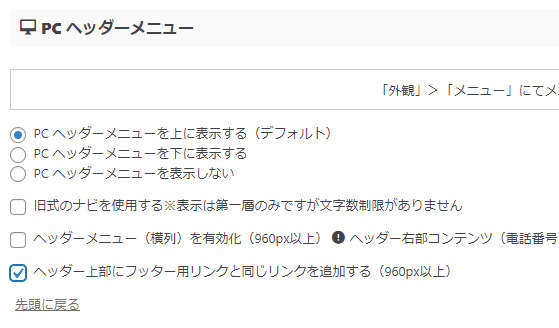
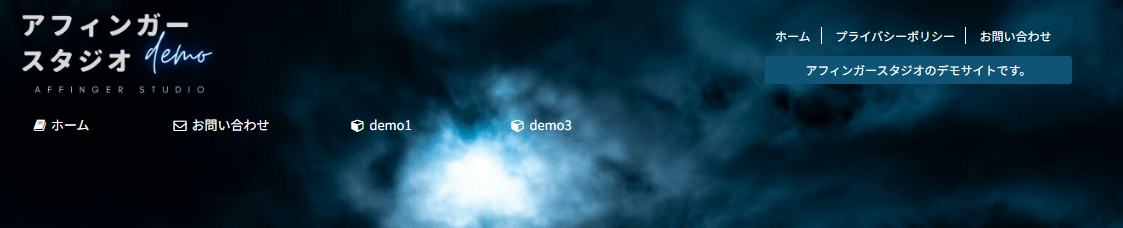
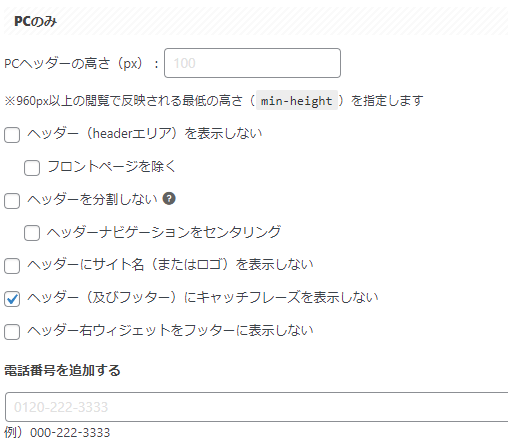
ここでは「フッターメニューを右側に表示」について解説していきます。

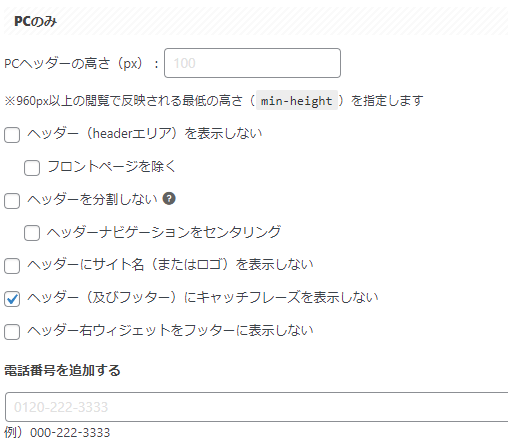
「ヘッダー上部にフッター用リンクと同じリンクを追加する」にチェックします。
これだけでフッターの設定がされている場合に表示されます。
電話番号の設定

電話番号を追加するに入力するだけで設定することができます。
番号を設定するとクリックで関連アプリを開くように自動で設定されます。
特に使わない場合は入力しなくても大丈夫です!
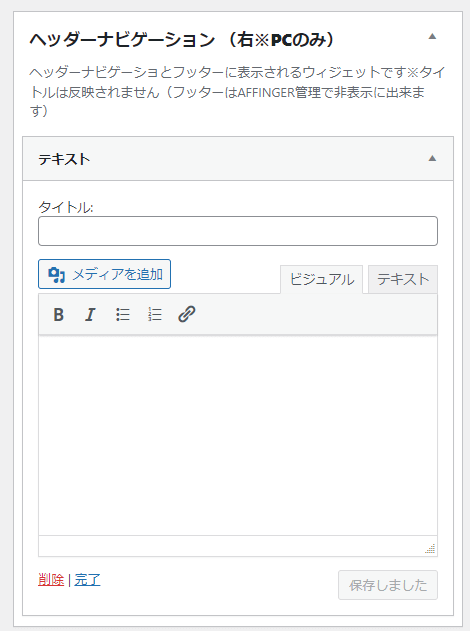
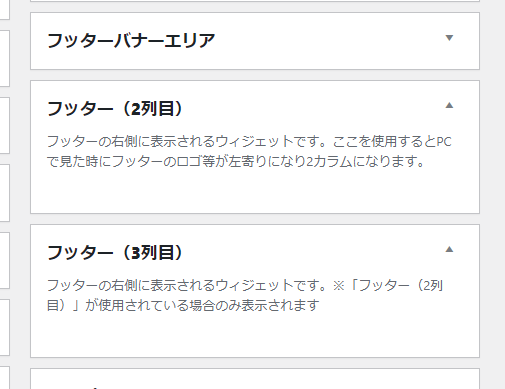
ウィジェットの設定
ここに任意のメニューを埋め込むことで表示させることができます。
テキストや画像を埋め込んだりできるので色々試してみてください!

今回はテキストを埋め込んでみました。
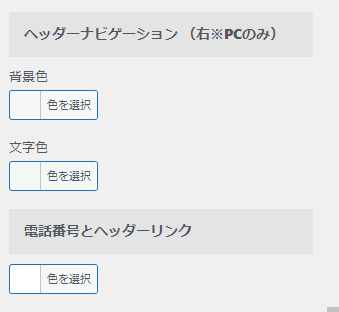
カラー設定
最後にカラー設定方法です。

ヘッダーナビゲーションで設置したウィジェット、電話番号とヘッダーリンクでそれぞれカラーの変更を設定できるようになっています。
デモサイトで設定してみたので参考にしてみて下さい。

リンクを設定したりとカスタマイズは色々できるので、試してみてくださいね!
ヘッダーメニュー横を設定する方法は「AFFINGER6|PC用ヘッダーメニューを設定する」で解説。
フッターのウィジェットを消す
上記設定するとフッターにもウィジェットが表示されます。

これも設定で消すことができます。

ヘッダー右ウィジェットをフッターに表示しないにチェックをいれるとフッターのみ表示が消えます。
以上でフッターの解説は終わります。
フッターの位置は当サイトのように右側に寄せるには、フッターにウィジェットを設定するだけです。

それぞれ設定するとフッターが分割するので試してみてください。
フッターにはサイトの基本情報が掲載されるので必ず設定しておきましょう。


