AFFINGER6の機能でトップページに「タブ式カテゴリー記事一覧」を表示させる機能があります。
この機能はトップページがブログ型でもサイト型でも使うことができるようになっています。
記事一覧をカテゴリー別に表示できるので、かなり便利な機能になります。
ユーザーがサイト内をより巡回しやすいようにできるので、この機会に設定方法をマスターしておきましょう!
今回はタブ式カテゴリー記事一覧の設置方法について解説していきます。
タブ式カテゴリー記事一覧
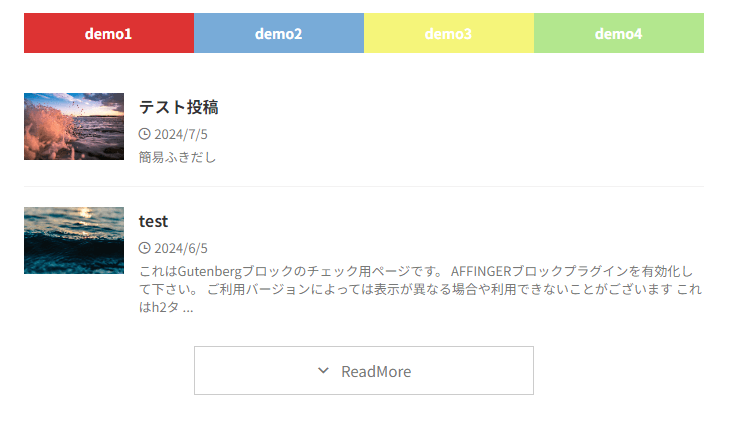
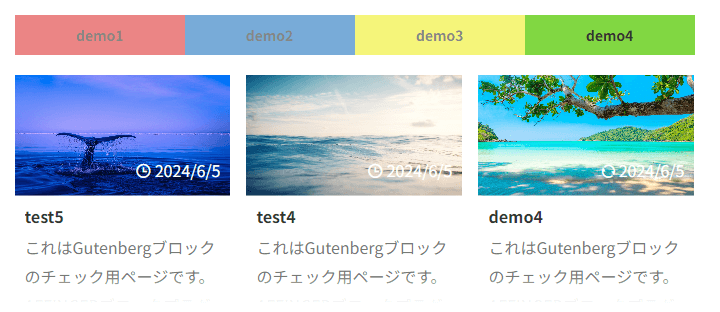
タブ式カテゴリー記事一覧とは動画のようにカテゴリーごとに記事一覧を表示できる機能になります。
タブは最大4つまで設置することができるようになっています。
また、表示できる記事の数も自分で設定することができて、表示しきれない記事はリンクボタンにより記事一覧のページへ飛べるようになっています。

その他にはタブの表示方法を変えたり、カラーの変更、記事一覧の表示方法の変更もできます。
カスタマイズについては後述します。
タブ式カテゴリー記事一覧設定方法
タブ式カテゴリーを表示させる

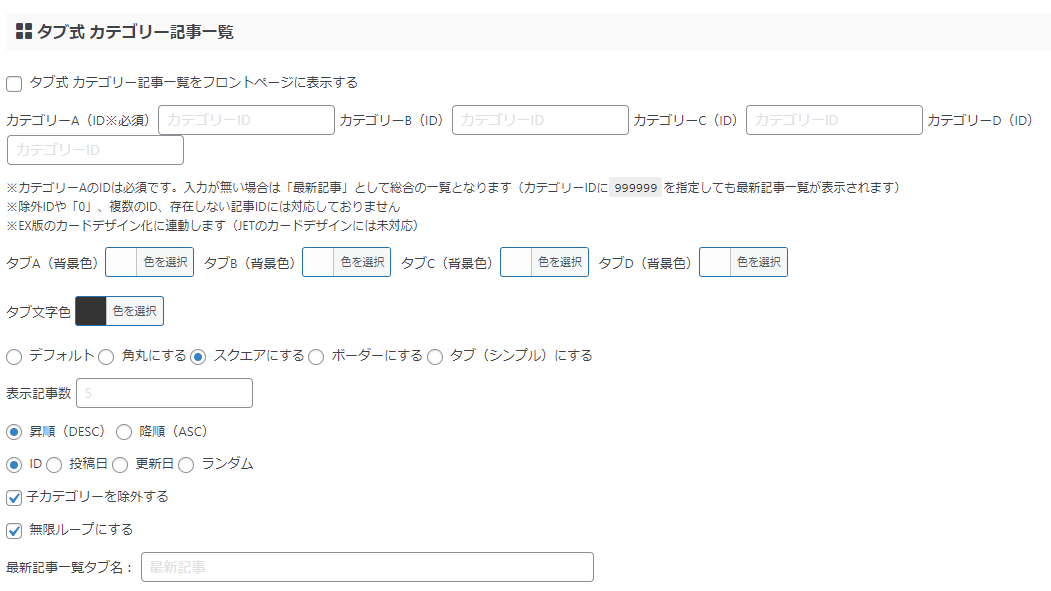
設定方法は簡単で「タブ式 カテゴリー記事一覧をフロントページに表示する」にチェックをいれるだけです。
あとはカテゴリーIDの欄に表示させたいカテゴリーのIDを入力します。
IDを入力してカテゴリーを指定する

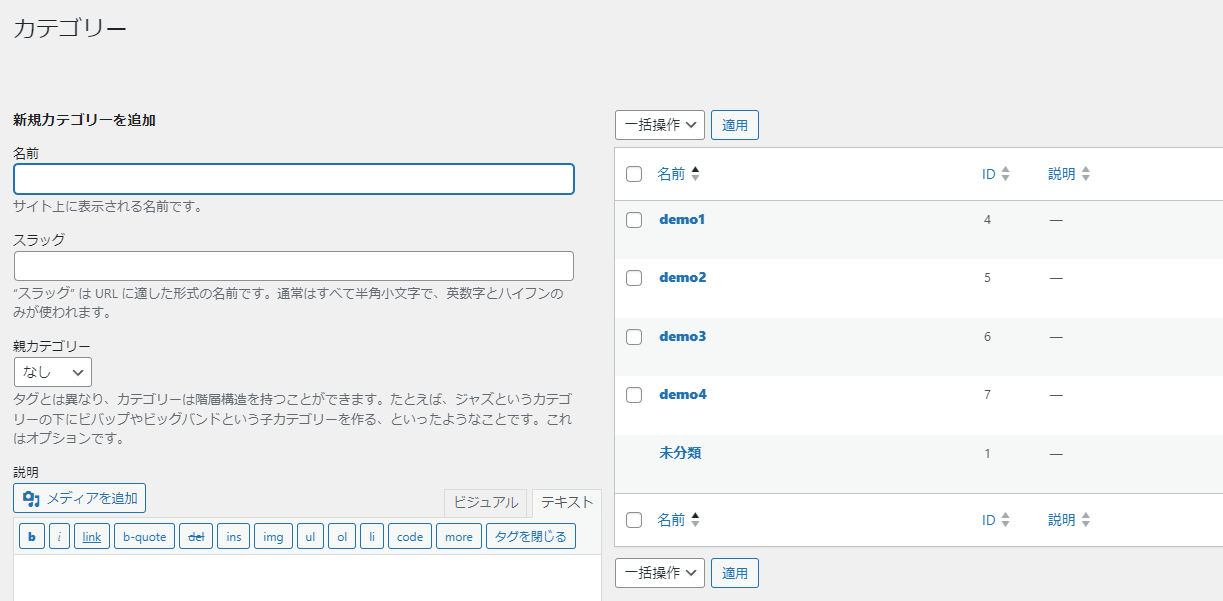
表示させたいカテゴリーのIDを先程の欄に入力します。
最大で4つまで設定することができます。(2つ以上4つ以下で表示)
カテゴリーAの入力は必須で入力がない場合や999999の入力の場合は最新記事が表示されるようになっています。
IDが表示されていない時は、右上の「表示オプション」から表示させる事ができます。
タブ式カテゴリー記事一覧カスタマイズ
カスタマイズは最初のタブ設定画面から変更することができます。

それぞれ解説していきたいと思います。
タブの種類

5種類から選択することができます。
| デフォルト |  |
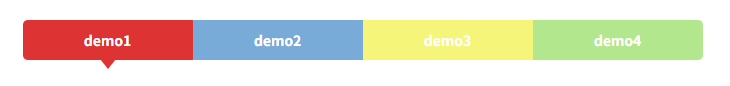
| 角丸 |  |
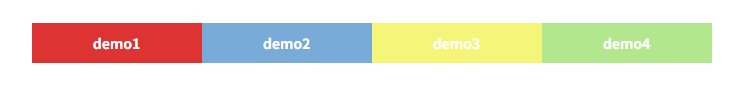
| スクエア |  |
| ボーダー |  |
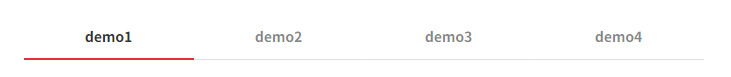
| タブ |  |
好みのものから選択してみましょう!
タブのカラー

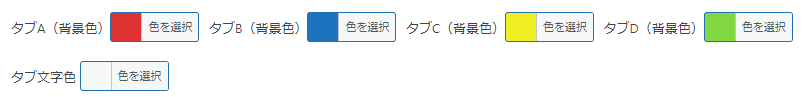
カラーも好きなものに変更することができます。
各タブのカラーは優先順位があり、ここで何も設定していないのカラーが表示されている場合は以下の場所で設定している場合があります。
タブ(背景色)> カテゴリ毎に設定した背景色
カテゴリーごとの背景色はカテゴリーページで設定できる背景色です。
設定場所は「ダッシュボード」>「投稿」>「カテゴリー」から変更できます。
タブ文字色 > カスタマイザーのカテゴリ文字色
タブ文字色が勝手に変わっている場合はカスタマイザーで設定されている場合があります。
設定場所は「外観」>「カスタマイズ」>「見出し(hx)/テキスト」>「カテゴリー / 広告(PR)」で設定されています。
表示に関する設定
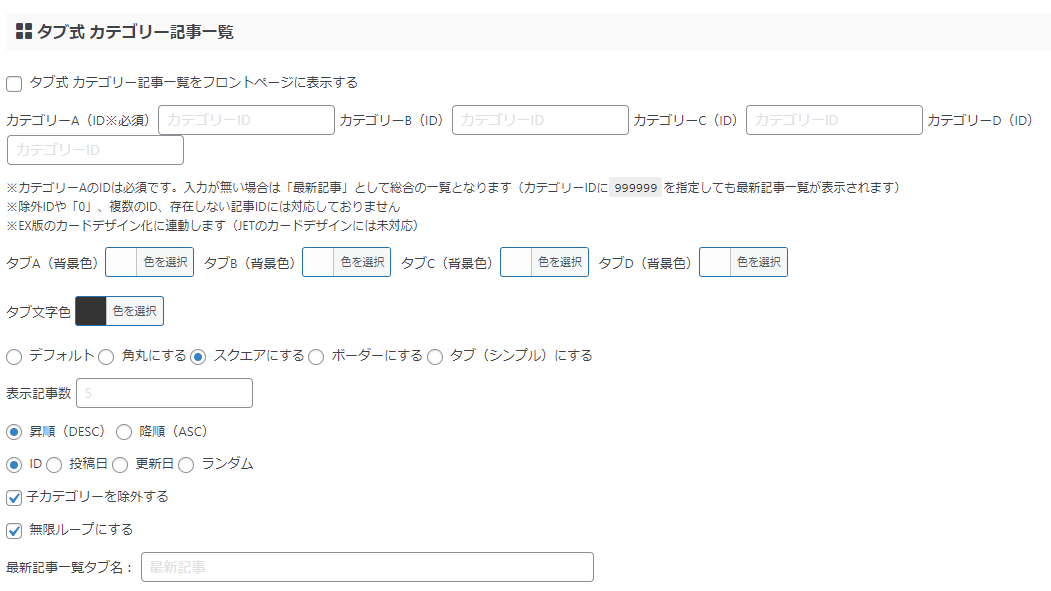
表示記事数
表示する記事数を指定します。(デフォルトは「5」です。)
昇順(DESC) 降順(ASC)
カテゴリ記事一覧の表示順を指定します。
ID 投稿日 更新日 ランダム
カテゴリ記事一覧の表示順の基準を指定します
子カテゴリーを除外する
有効化すると親カテゴリーAを親に持つ子カテゴリーBでも、親カテゴリーAのカテゴリチェックを入れていない場合は親カテゴリーAのカテゴリIDによる記事一覧から除外します。
無限ループにする(EX版 限定機能)
カテゴリ記事一覧に「もっと読む」ボタンを追加してクリックするごとに新しい記事を読み込みます。
「テーマ管理」>「投稿・固定記事」>”もっと読む(無限スクロール)を使用する”も有効にする必要があります
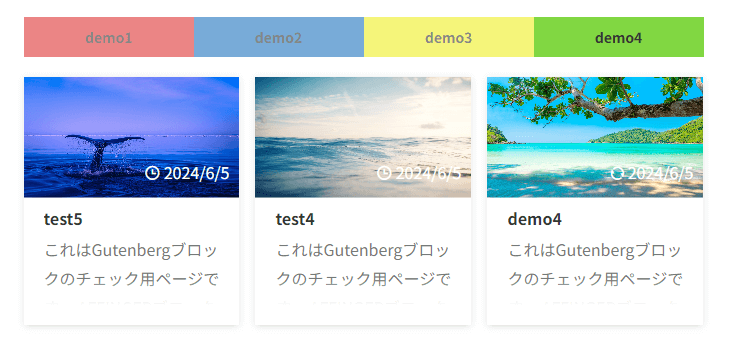
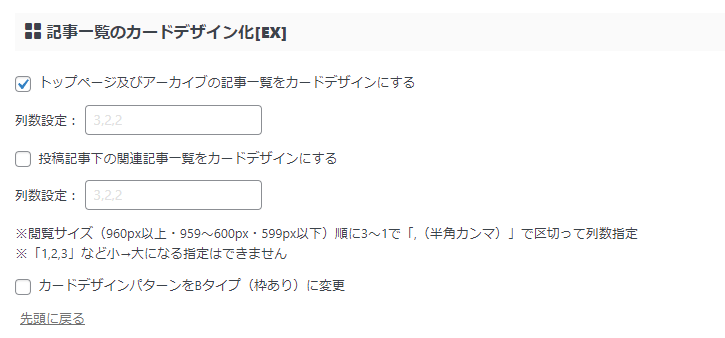
EX版限定カード型に設定する
EX版の機能で「無限スクロール」を追加することができたり、記事一覧をカード型に設定することもできます。



EX版ならではの機能でカード一覧に簡単にできるので、EX版を使っている方はぜひ設定してみてください。
タブ式カテゴリー記事一覧について解説しました。
記事の場所をより分かりやすくユーザーに伝えてサイト内で目的の記事にたどり着けるように設定してみましょう!


