AFFINGER6での「段落ブロック」の使い方を解説します。
ブロックエディタを使う上での基本的なブロックなので、是非マスターしていってください。
今回は段落ブロックについて解説していきます。
当サイトではブロックエディタを推奨しています。
段落ブロック
段落ブロックとは、記事のメインの部分である文章を入力するブロックの事です。
ブロックエディタで執筆されている記事は必ず段落ブロックが使われています。

段落ブロックはブログでは「<P>」と表現されています。
これは段落を英語で「Paraguraph」と読み、頭文字を取って「<P>」と呼ばれています。
特に理解する必要はありませんが、段落は「<P>」なのか!くらいに思っておけば大丈夫です。
使い方
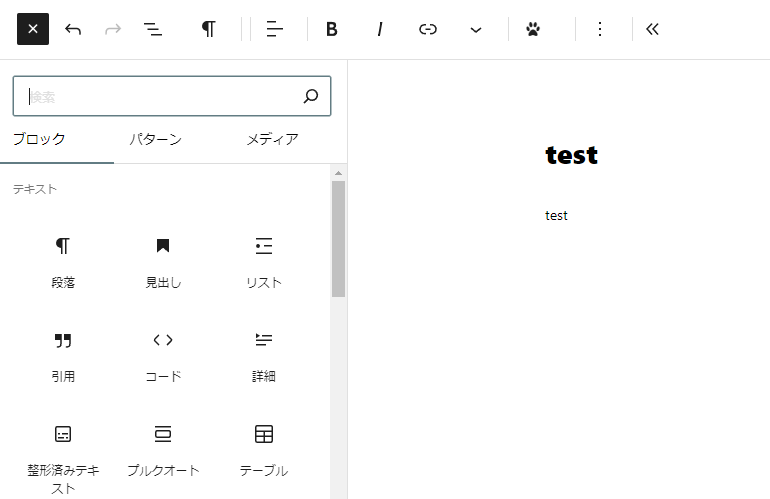
使い方はとても簡単です。
左側のブロックから「段落」を呼び出して、文字を入力するだけです。

段落から本文を執筆していきます。
本文の書き方は人それぞれなので、色々書いてみて自分自身のスタイルを作ってみましょう。
個人的にはまず、文章の強調させ方を工夫してみると良いと思います。
テキストの装飾
段落の文章は太文字や色文字の装飾からラインマーカーなど様々な装飾機能を使うことができます。
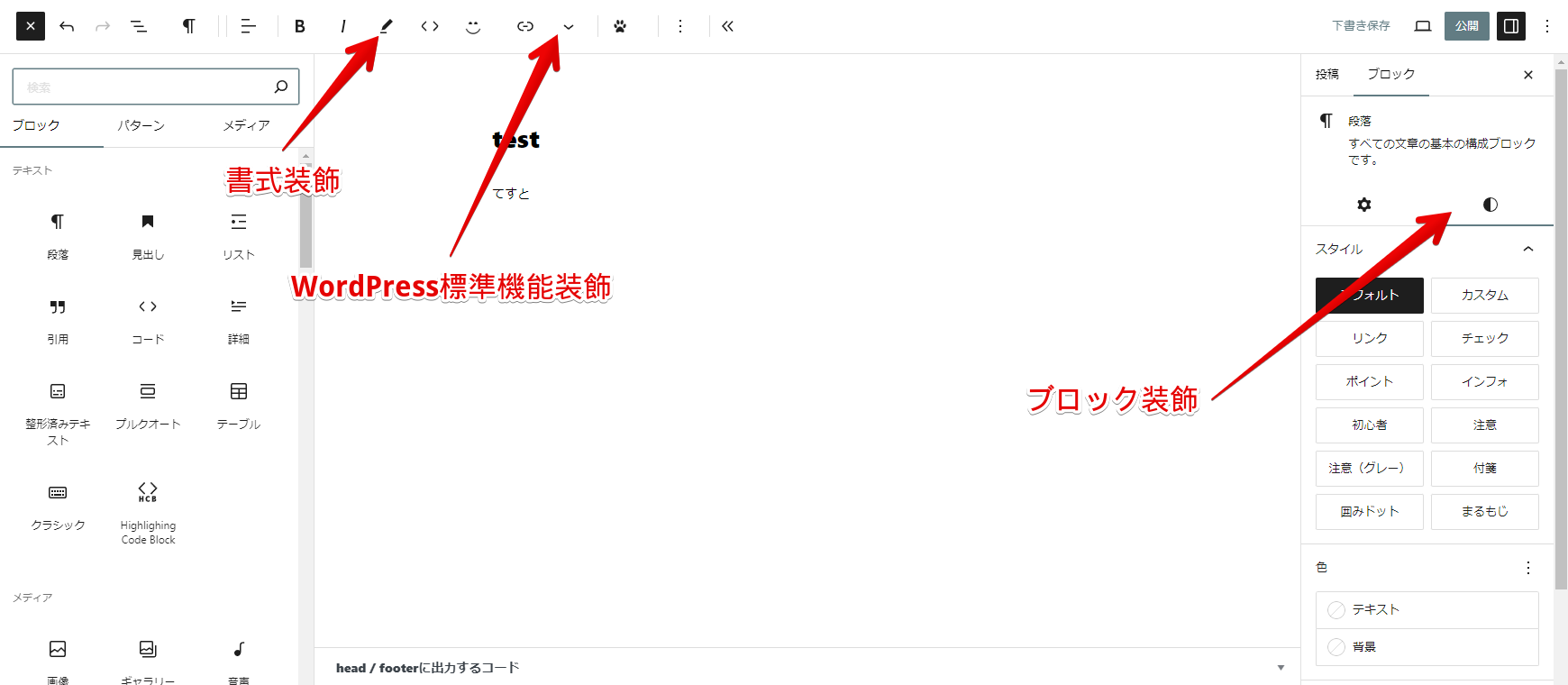
AFFINGER6のブロックエディタでの装飾方法は3種類ほどあります。
それぞれ使える装飾の種類が違います。
何故こんなに分かれているんだ?と思うかもしれませんが、それぞれが別の機能で元々は個別にCSSでカスタマイズしなければ使えない機能もあった為です。
各装飾のツール位置は以下です。

各装飾ごとに簡単に解説するので、実際に画面を開いてどんな感じになるのか実践してみましょう!
書式装飾
書式装飾はAFFINGER6の機能です。
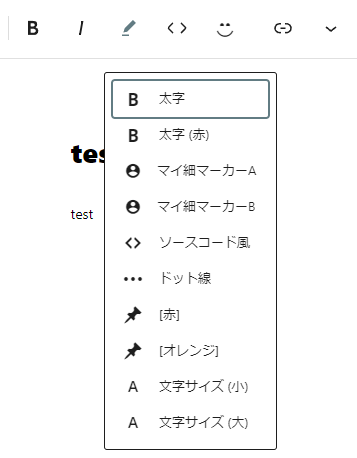
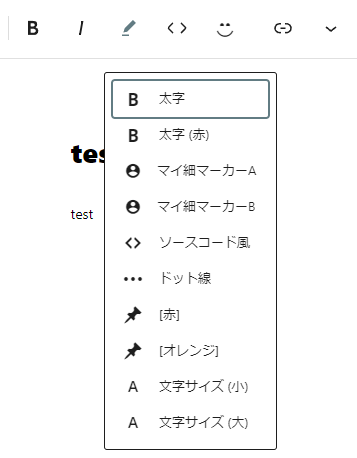
ツールバーからペンのマークを選択すると以下のように装飾の種類が表示されます。

この機能はAFFINGER6専用の機能になっています。
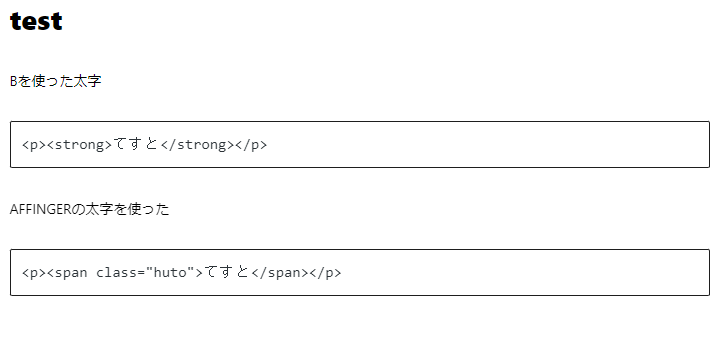
マニアックですが特徴的なのは「太字」でAFFINGERの太字はオリジナルのコードが使われています。

オリジナルである「huto」が使われているのが分かりますね!
以前は<strong>はあまり使わないほうがいいという話があったようです。
この辺がAFFINGERがSEOに強いと言われる所以でもあります。
WordPress標準機能装飾
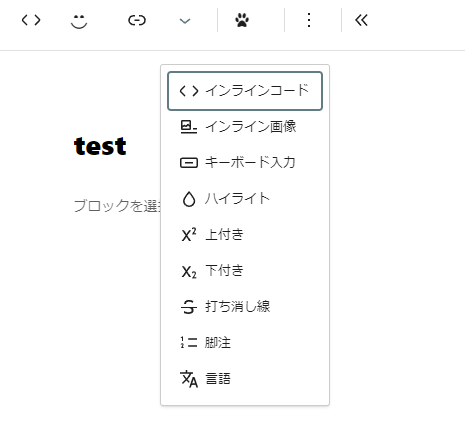
ツールバーの中の「」をクリックすると出てくる装飾です。
WordPressに標準で備わっている機能を使う事ができます。

この機能はテーマに関係なく使うことができる機能です。
ブロック装飾
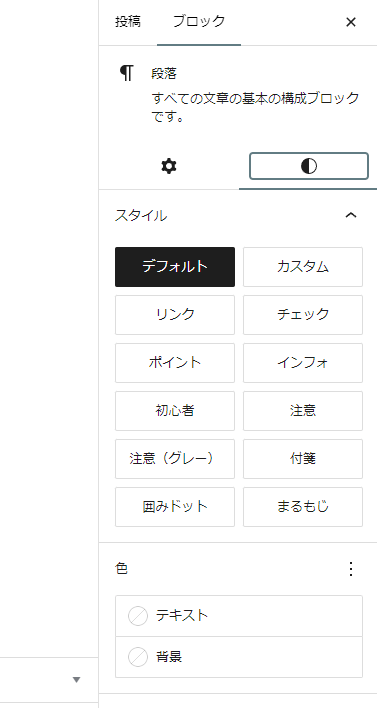
ブロック装飾はブロックごとの装飾になります。
右側のサイドバーから装飾することができて、これもテーマごとに拡張機能があります。

AFFINGER6では、装飾が最初から複数個用意されています。
これは設定画面から選択することができて、上記の装飾以外にも様々な装飾を使うことができます。
「テキスト色」や「背景色」もここで変更する事ができるようになっています。
段落ブロック装飾一覧
AFFINGER6で使えるスタイル機能を解説します。
段落ブロックでできる装飾機能を確認しておきましょう!
書式装飾一覧

太字
アフィンガースタジオ
冒頭で解説した通り見た目ではツールバーのBを押した時と変わりませんが、タグが違います。
太字(赤)
アフィンガースタジオ
マイ細マーカーA
アフィンガースタジオ
マイ細マーカーB
アフィンガースタジオ
マイ細マーカーはカラー変更が可能です。
ソースコード風
アフィンガースタジオ
ドット線
アフィンガースタジオ
[赤]
アフィンガースタジオ
[オレンジ]
アフィンガースタジオ
文字サイズ(小)
アフィンガースタジオ
文字サイズ(大)
アフィンガースタジオ
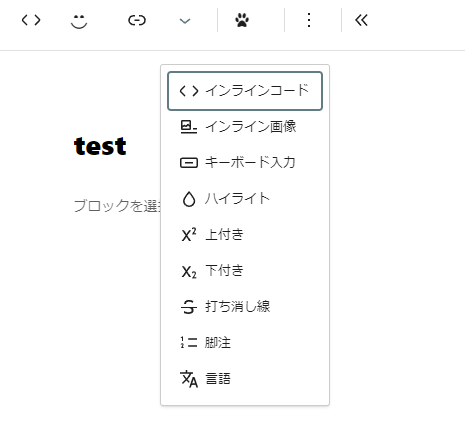
WordPress標準機能装飾一覧

インラインコード
AFFINGERSTUDIO
インライン画像

記事内や表の中など、どこでも画像を使うことができます。
キーボード入力
アフィンガースタジオ
ハイライト
アフィンガースタジオ
上付き
アフィンガースタジオAFFINGER
下付き
アフィンガースタジオAFFINGER
打ち消し線
AFFINGERSTUDIO:アフィンガースタジオ
脚注
アフィンガースタジオ1
- アフィンガーの使い方を解説するサイト ↩︎
言語
AFFINGER STUJIO→AFFINGER STUDIO
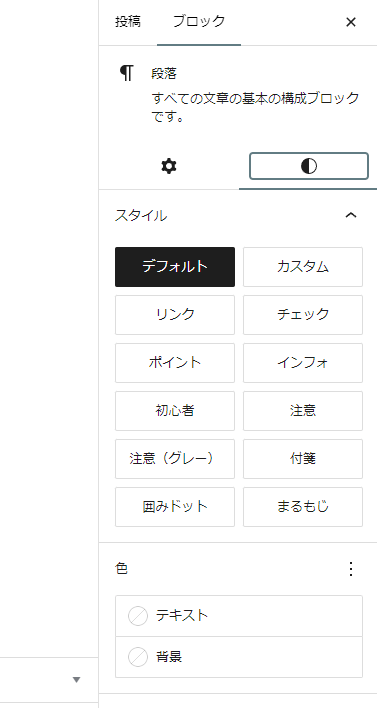
ブロック装飾一覧

カスタム
アフィンガースタジオ
「カスタム」はアイコンを変更することが可能です。
メモ
アフィンガースタジオ
リンク
アフィンガースタジオ
チェック
アフィンガースタジオ
ポイント
アフィンガースタジオ
インフォ
アフィンガースタジオ
初心者
アフィンガースジオ
注意
アフィンガースタジオ
注意(グレー)
アフィンガースタジオ
マル
アフィンガースタジオ
バツ
アフィンガースタジオ
Like
アフィンガースタジオ
Bad
アフィンガースタジオ
Code
アフィンガースタジオ
付箋
アフィンガースタジオ
囲みドット
アフィンガースタジオ
ふきだし
まるもじ
簡易ボタン
簡易会話A

簡易会話B

全てのスタイルを使うには?
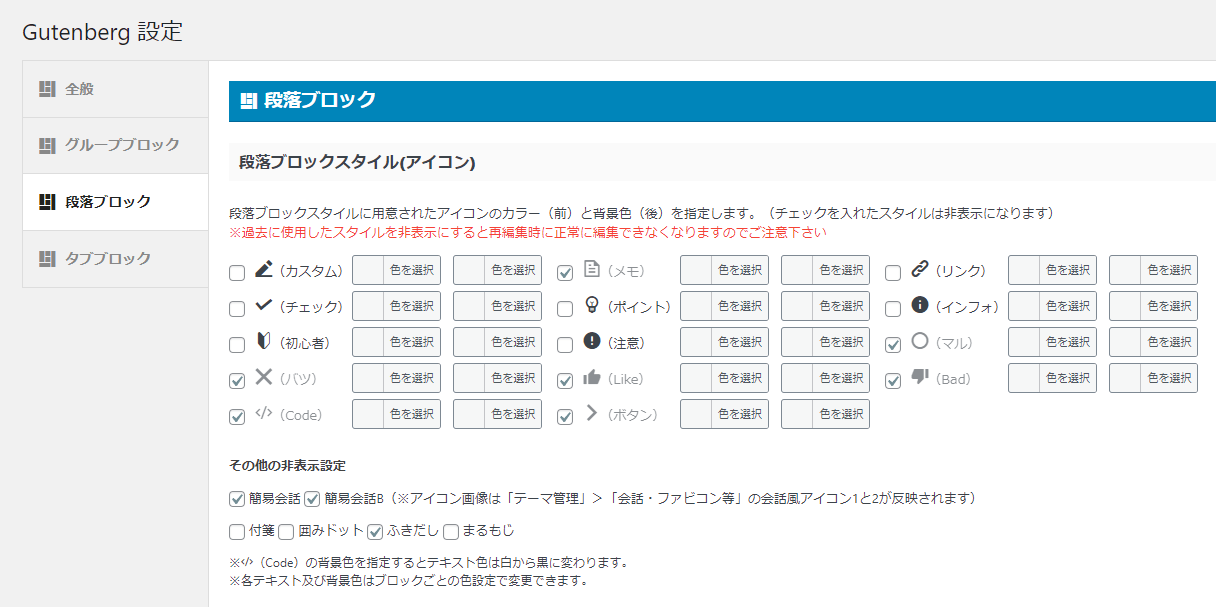
ブロック装飾のスタイルは初期状態では全てのスタイルを使うことができません。
設定で使うスタイルを増やすことができます。

使用するスタイル横のチェックを外せば有効になり、スタイルを使う事ができます。
また、横のカラーで色の設定を変更することもできます。
沢山のスタイルを表示(有効化)すると段落ブロック選択ごとに読み込み時間がかかる事があるので注意して下さい。
注意点
メインとなるテキストの段落ブロックには様々な装飾機能があることがわかったと思います。
ここで初心者がやりがちなNG行為について解説しておきます。
それが「装飾のやりすぎ」です。
これは実際に見たほうが分かりやすいのかもしれません。(WikipediaのGoogle解説です)
このようにGoogleとはどういう会社なの?ということに対して装飾をしすぎると要点が分かりません。
初心者の方はラインマーカーが結構多いと思うので、記事中に1回しか使わないなど制限を設けてもいいと思います。
その他記事を執筆時の注意点は「初心者が執筆で気をつける事」で解説しています。
AFFINGER6で使える段落ブロックは上記のような機能が使えます。
段落ブロックはブロックエディタの中でかなり重要なので、使いこなせるようになりましょう。
基本的には「文字を入力していくブロック」として覚えておいて間違いありません。
少しずつ装飾の幅を増やしていければOKです!