ブログ運営には画像や動画などの他のメディアを埋め込むと記事が読みやすくなります。
これにはしっかりと理由があり、読者は文章を飛ばし読みで読みます。
その合間にメディアを差し込むことによって、そこで目を止めてくれるからです。
今回はWord Pressで記事を書く際に、より見やすく情報を届けられるように「X(旧Twitter)」「YouTube」「Instagram」「Googleマップ」を埋め込む方法を解説します。
iFrameコード埋め込みのメリット
WordPressでは「iFrameコード」を取得すれば簡単に埋め込む事ができます。
このコードは埋め込みに特化した埋め込み用のコードです。
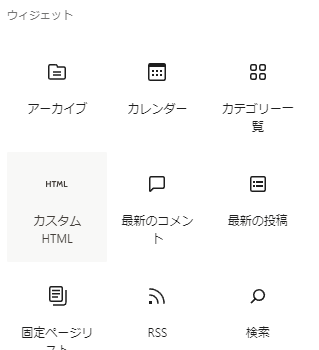
コード取得後は「カスタムHTML」ブロックに埋め込みます。

他にも埋め込みの仕方はありますが、インターネット上でコンテンツを作成する際は、このiFrameを利用した方がいい理由が2つあります。
著作権の問題
自身が作成していないコンテンツをシェアする際は著作権の問題がでてきます。
原則としてiFrameを使用してのコンテンツの埋め込みは著作権侵害とはみなされません。
YouTube動画などはアップする際に共有の承認があります
また、規約にも記載があります。
各メディアの利用規約
重いファイルに適している
iFrameを使用するとWord Pressメディアライブラリに保存する事なくサイトに表示する事ができます。
この為サイト自体のスピードを低下させるのを防ぐ事ができます。
このようにiFrameを使用することによってメリットがあります。
動画などはサイト自体のスピードには影響しないものの、貼り付けたページには読み込み負荷がかかるので重くなるという事があります。
URL埋め込みの注意点
ブロックエディターからURLのみでも、メディアを埋め込むことができるようになりました。
この方法は簡単で記事内に対象のURLを貼り付けると自動で各メディアに変換してくれます。
使用方法は簡単ですが、注意しなければならないこともあります。
読み込みエラーが起きやすい
主にX(旧Twitter)でありがちですが、読み込みエラーがあり表示されないなどの問題があります。
埋め込みの量が多い場合だと頻繁に起こるので、使用する場合は注意しましょう。
カスタマイズはできない
「iFrameコード」とは違い、カスタマイズはできません。
iFrameコードを使用する場合は「サイズ指定」や「再生位置」「リプライの有無」など便利なカスタマイズを使用することができます。
埋め込み方法は簡単ですが、上記のようなデメリットもあるのでご注意ください。
Xのポストを埋め込む
ポストは埋め込みすぎるとページの表示速度に影響するので気をつけましょう。
【WordPress】メディアがhttps化されない理由とは?表示がおかしい原因を解明! https://t.co/Gy0Pc1UiNj
— アキ@ブロガー (@Aki418GL) November 14, 2023
基本的に「HTMLコード」を取得してコピペで貼り付けるだけです。
X(旧Twitter)のwebページにアクセスします(アプリではなくサイトからアクセスして下さい。)
以下の画像の手順で進めます。
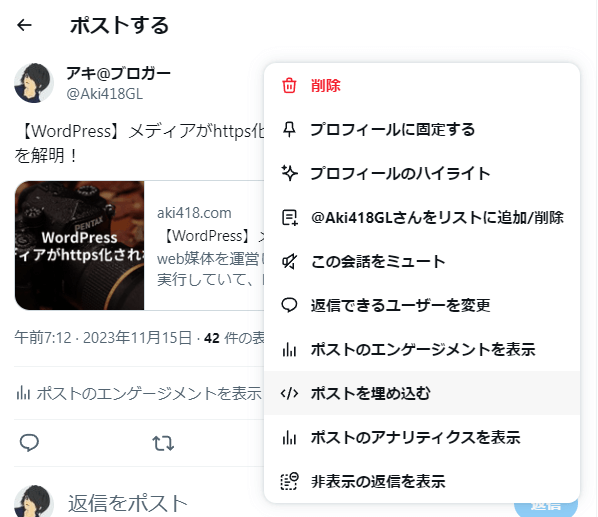
埋め込みたいポストを選択し右上の「…」をクリックして中の「ポストを埋め込む」を選択します。


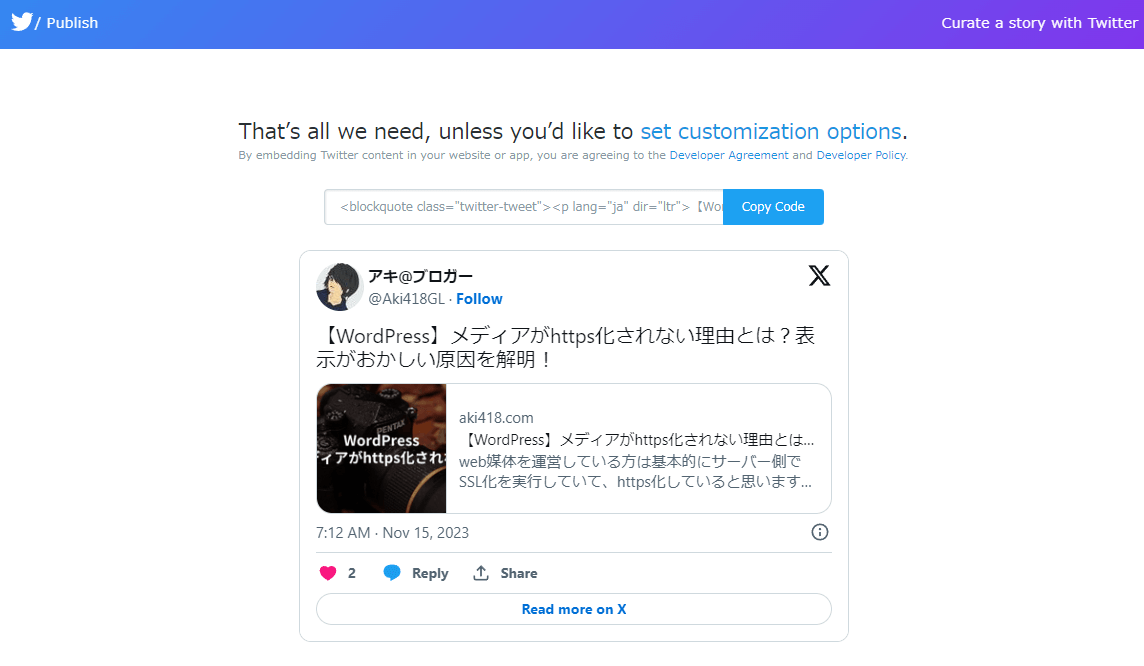
青いボタンの「CopyCode」をクリックします。


その後、ブロックエディターで「カスタムHTML」を選択し、コードをペーストします。
この際にコードのパラメーターを変更すれば、サイズを変えたりリプライを消したりして埋め込むことができます。
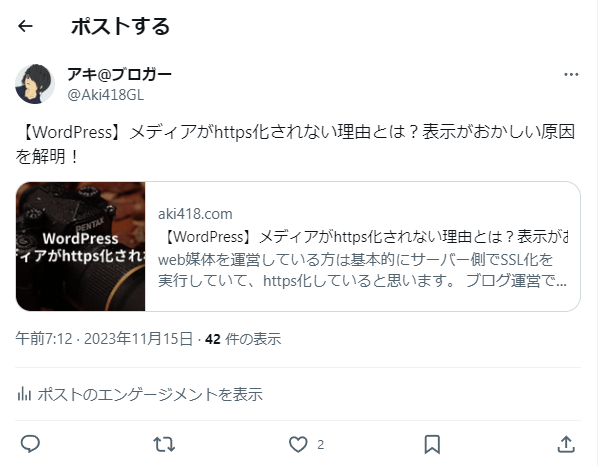
最終的に投稿画面では以下のような表示になります。
プレビュー表示にするとちゃんとに表示されますよ。

YouTubeの動画を埋め込む
YouTubeは動画なので容量が大きくなりがちなので、記事に対して埋め込む量をある程度決めておきましょう。
YouTubeのwebサイトにアクセスして埋め込みコードを取得します。
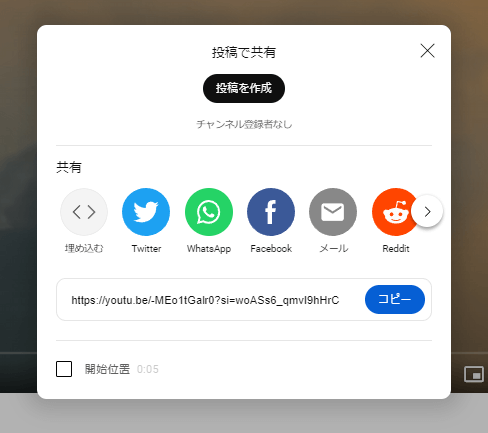
対象のYouTube動画の下にある「共有」をクリックする、何で共有するのかが表示されます。
この中から「埋め込む」を選択しましょう。

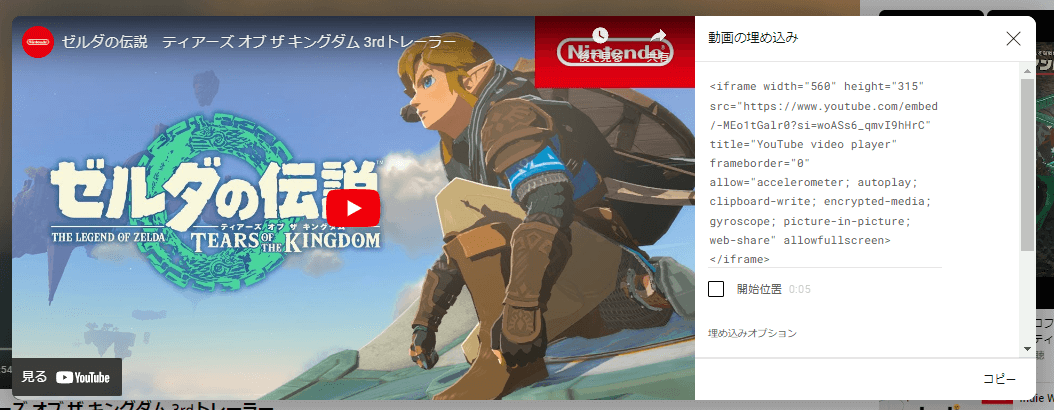
以下が表示されます。
動画の再生開始位置やコントロールバーの表示、非表示をカスタマイズできたり、そもそも動画サイズをカスタマイズできたりします!

あとは、コードをコピーして「カスタムHTML」ブロックに貼り付けるだけです。
関連記事AFFINGER6|Affinger LazyLoadで埋め込み動画が再生できない対処法
Googleマップを埋め込む
Googleマップも記事の中で大量に使用すると重くなるので注意しましょう。
Googleマップからコードを取得します。
埋め込みたい場所を検索したあと「共有」をクリックします。

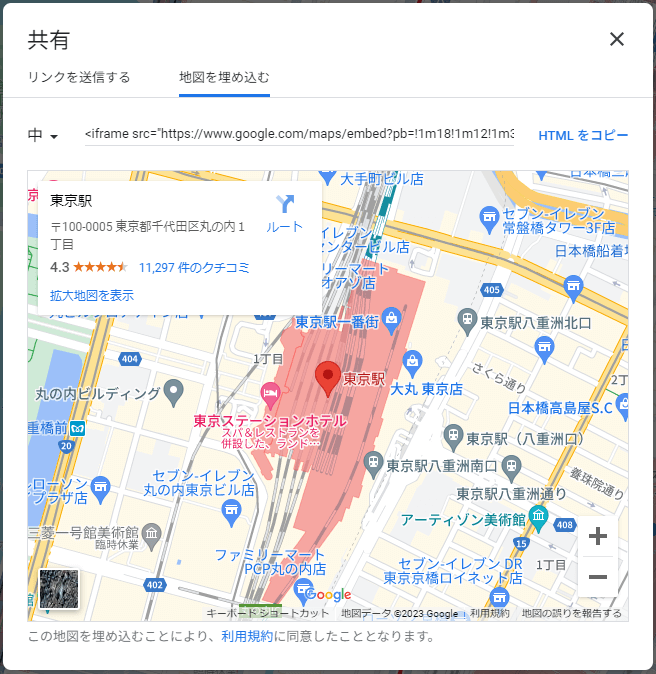
共有の中には「リンクを送信する」と「地図を埋め込む」があります。
iFrameを利用する際は「地図を埋め込む」タブに変えて「HTMLをコピー」を押してコピーすれば準備完了です。

こちらもコードを変えることで同じようにカスタマイズできます。
Googleマップのカスタマイズは画面幅いっぱいに表示できるようにしている方が多い印象です。
インスタグラムを埋め込む
インスタグラムも「iFrameコード」と「URL」どちらでも埋め込むことができます。
以下公式サイトです。
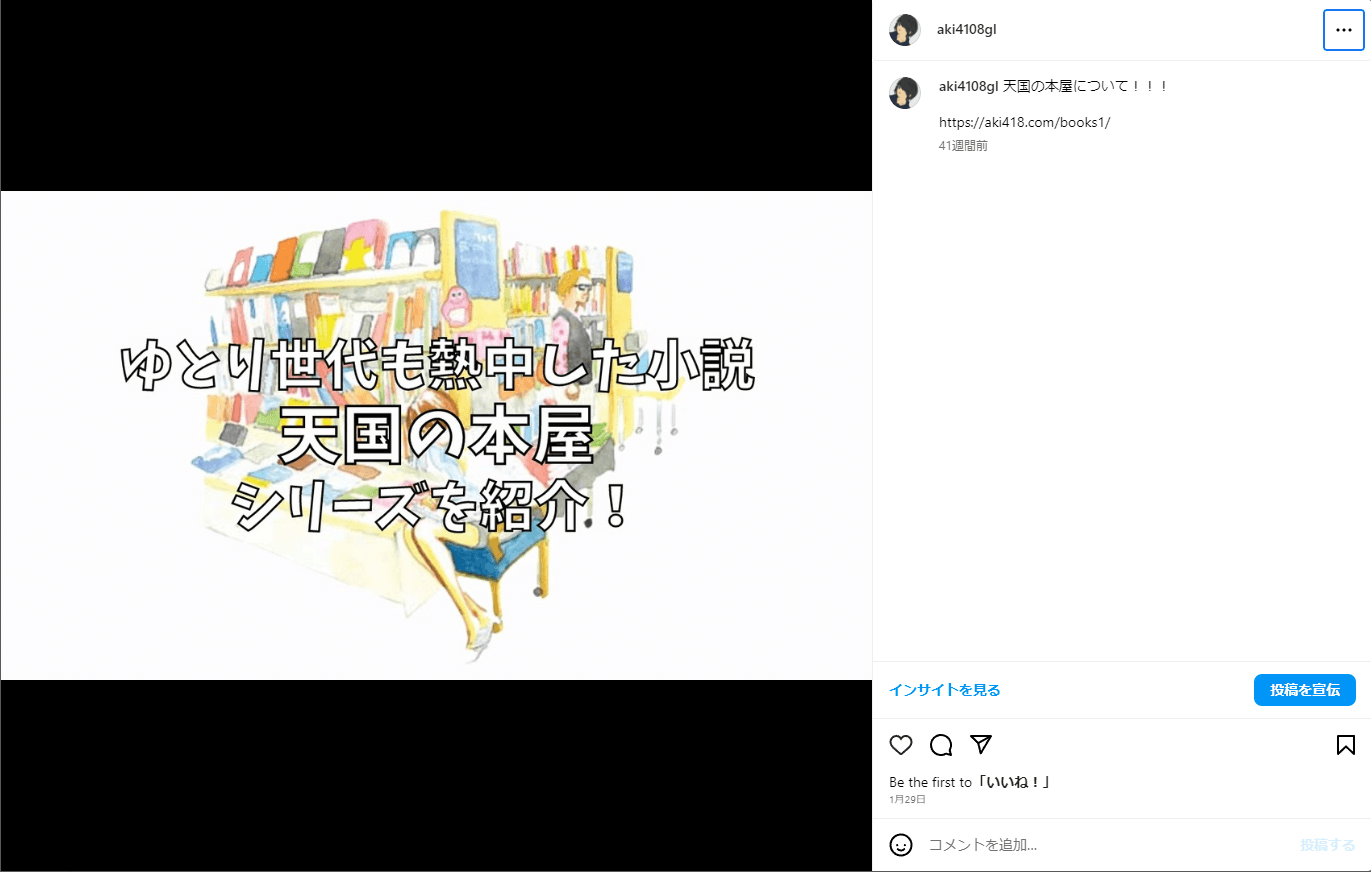
埋め込みたい投稿を表示し右上の「…」をクリックします。

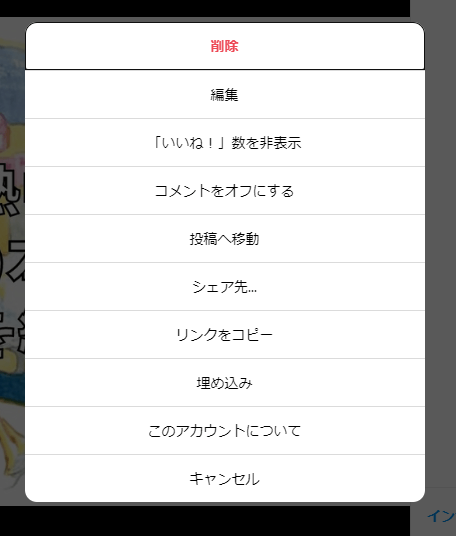
すると中から様々な項目を選択できるので「埋め込み」を選択します。

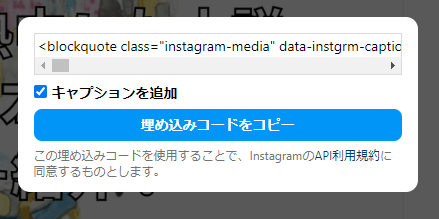
埋め込みを選択することで以下のコードが表示されます。
他の埋め込みと同じようにコードをコピーしカスタムHTMLブロックにペーストします。

インスタの埋め込みは表示されないこともしばしばなので、「iFrameコード」で埋め込むことをおすすめします。

