よく聞き慣れた言葉である「サムネイル」はYouTube等の動画で再生前に表示されている画像のことです。
ブログではこのサムネイル画像を「アイキャッチ」と呼びます。
基本的には意味は同じで、そのコンテンツの内容が一目でわかるように設定されます。
AFFINGER6でも、もちろんこの機能を設定することができます。
今回はアイキャッチ画像についてAFFINGER6での設定方法やおすすめの作成方法などについて詳しく解説していきます。
AFFINGER6アイキャッチ(サムネイル)
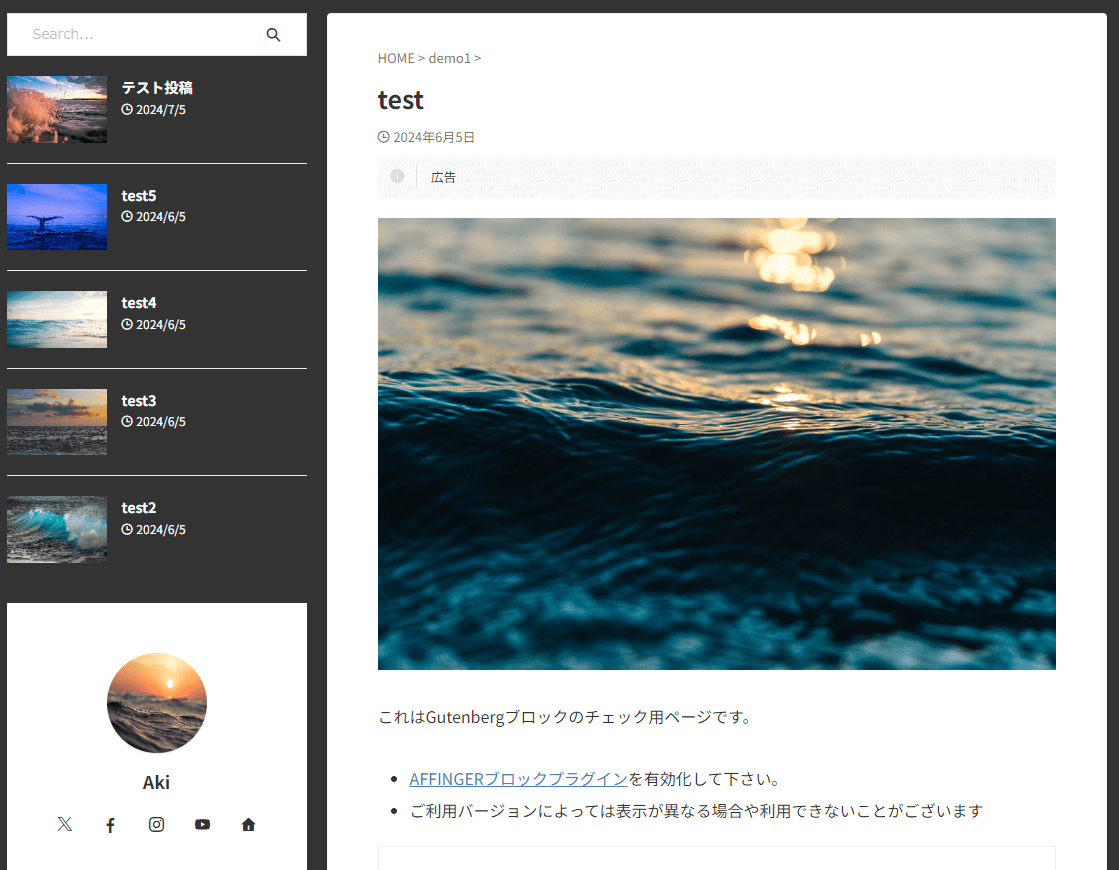
アイキャッチ画像とは記事の最初に付いている画像のことです。

この投稿のように記事の最初に表示されます。
AFFINGER6では設定でアイキャッチ画像の表示、非表示を切り替えることができます。
また、デフォルトの設定ではアイキャッチ画像の表示はオフになっているので、この機能を使う場合は最初に設定するようにしましょう。
サムネイルとアイキャッチの違い
サムネイル画像とアイキャッチ画像の大きな違いはありません。
基本的には「コンテンツの内容が簡単に分かる画像」という位置づけになります。
- アイキャッチ画像|ブログの最初にある画像の呼ばれ方
- サムネイル画像|SNSやYoutube等のメディアの呼ばれ方
よく分からない場合は上記のように覚えておきましょう。
アイキャッチの設定
AFFINGER6のアイキャッチ画像設定方法を解説していきます。
基本的には設定欄にチェックをいれるだけの設定なので、最初に設定しておくことをおすすめします。
AFFINGERでは記事のための「アイキャッチ設定」とブログカード等で使う「サムネイル設定」に分かれています。
それぞれ解説しているので、設定してみてください。
章の最後にはおすすめの設定を紹介しているので、迷った方はとりあえず同じにしておくといいと思います。
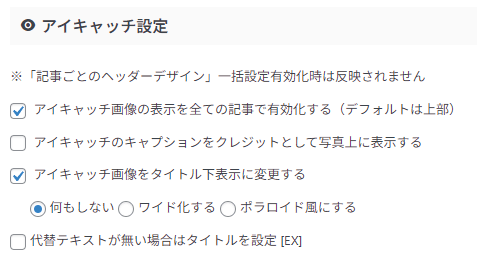
アイキャッチ設定

アイキャッチ設定では記事のアイキャッチ画像をオン・オフの切り替えをできる設定箇所になります。
「アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)」のチェックボックスにチェックするとすべての記事でアイキャッチ画像が表示されるようになります。
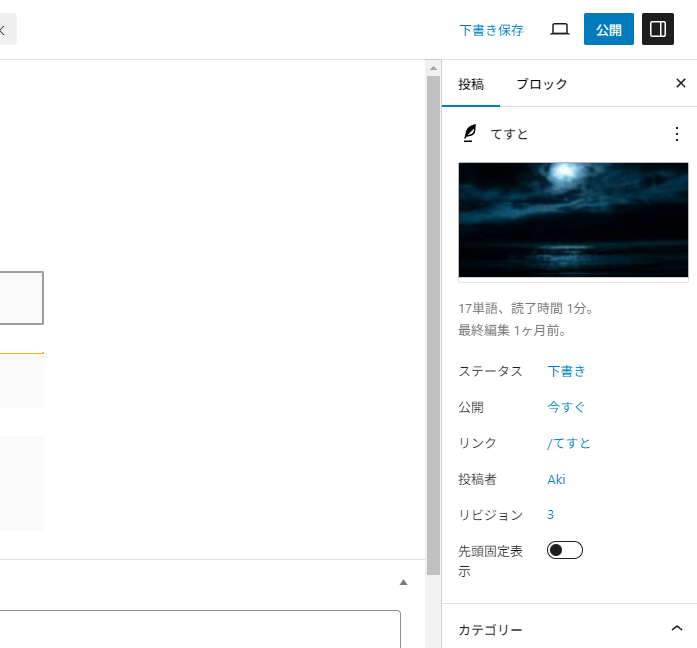
アイキャッチ画像は記事ごとに設定する必要があります。

投稿する記事の右上(WordPressのバージョンによって違う)に設定箇所があります。
アイキャッチ画像の推奨サイズは「1200×630ピクセル」です。
また「アイキャッチ画像をタイトル下表示に変更する」にチェックを入れると記事のバランスが良くなるので、同様に設定しておきましょう。
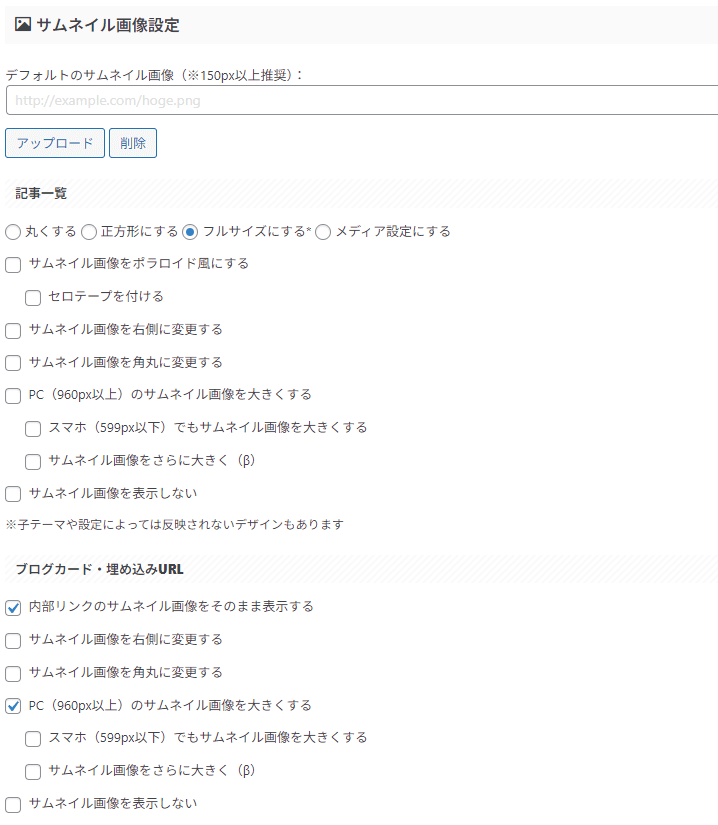
サムネイル設定

サムネイル画像設定では記事以外での見た目を設定することができます。
- 記事一覧
- ブログカード・埋め込みURL
- スライド・カード型 サムネイル画像の縦横比
AFFINGER6 EX限定の機能もありますが、SNS等などでの共有時や記事の表示時の画像サイズを詳細に変更することができます。
個人的には最近のメディア(YouTubeやTwitter等)ではカードサイズの記事をよく見かけるので、「16:9」のアイキャッチ画像がおすすめです。
また、デフォルトのサムネイル画像を設定しておくのがとてもおすすめです。
この機能はアイキャッチを設定していない記事で表示する画像として表示されます。
当サイトではロゴを設定しているので、アイキャッチが設定されていない記事ではロゴが表示されます。
推奨サイズはアイキャッチと同じ「1200×630ピクセル」です。
ここの設定はおすすめ記事一覧の設定にも反映されます。
おすすめ記事一覧機能については「AFFINGER6|おすすめ記事一覧の設定方法を初心者にわかりやすく解説」で解説しています。
アイキャッチ画像は必要なの?
アイキャッチ画像はサイトに必要なのか?ということですが、これはサイトによります。
必要のないサイトもあれば、必要としているサイトもあるので良し悪しではありません。
ですが、運営されているサイトを見ていると8割以上はアイキャッチ画像を採用しています。
これらはニュースサイトを見てみると一目瞭然です。
最適解はサイトによって違いますが、多くのサイトで採用されているので設定しておけば間違いはありません。
これらの他に動画サイトでも必ずサムネイルは設定されていますし、音楽のCDジャケット写真も同じような意味を持っているので、案外重要な要素だと感じますね。
アイキャッチ画像の作り方

一番おすすめなのは無料プランでできることの多いCanvaです。
アイキャッチのテンプレートを一つ作っておけばコピーしたり、編集したりと自由自在です。
有料プランの「Canva Pro」を使えば背景の透過や簡単なSVGを作ったりとできることも多いので、最初になれるデザイン系のアプリではもっともおすすめです。
是非簡単なものから作ってみてください。



