サイト運営中級者あたりからWordPressでのカスタマイズで必須となるCSSを使用したカスタマイズをおこなう人が増えてきます。
このCSSは「カスケード・スタイル・シート」の略で、見た目を簡単にカスタマイズすることができるので、使えたほうがサイトデザインの幅が大きく広がります。
今回はAFFINGER6でCSSカスタマイズをはじめる時の注意点や書き方などを解説していきます。
CSSとは
CSSとは、ウェブページのデザインやレイアウトなどの見栄えを変えていくためのコンピュータ言語です。
CSSは「カスケード・スタイル・シート」の略ですが、スタイルシートとも呼ばれます。
基本的にはサイト全体の見た目を整える機能があります。
要素(HTML)などの形やカラーを変えたり、挙動を設定したりできます。
詳しく勉強するならサルワカさんのサイトがおすすめです。
-
-
初心者向けCSS(スタイルシート)入門:基本的な書き方を総まとめ!
saruwakakun.com
初心者向けに解説されています。
個人的には書籍で勉強したので、こちらの書籍がおすすめです!
CSSの記入場所
CSSの記入場所は複数箇所あります。
実際様々なところに記入して、単独ページや要素だけに反映させたり、サイト全体に読み込んだりなど記入場所によって反映箇所を選択できるイメージです。
初心者の場合はサイト全体に反映できるようになりましょう。
WordPressでは「ファイルエディター」と「カスタマイザー」から記入できます。
ファイルエディター

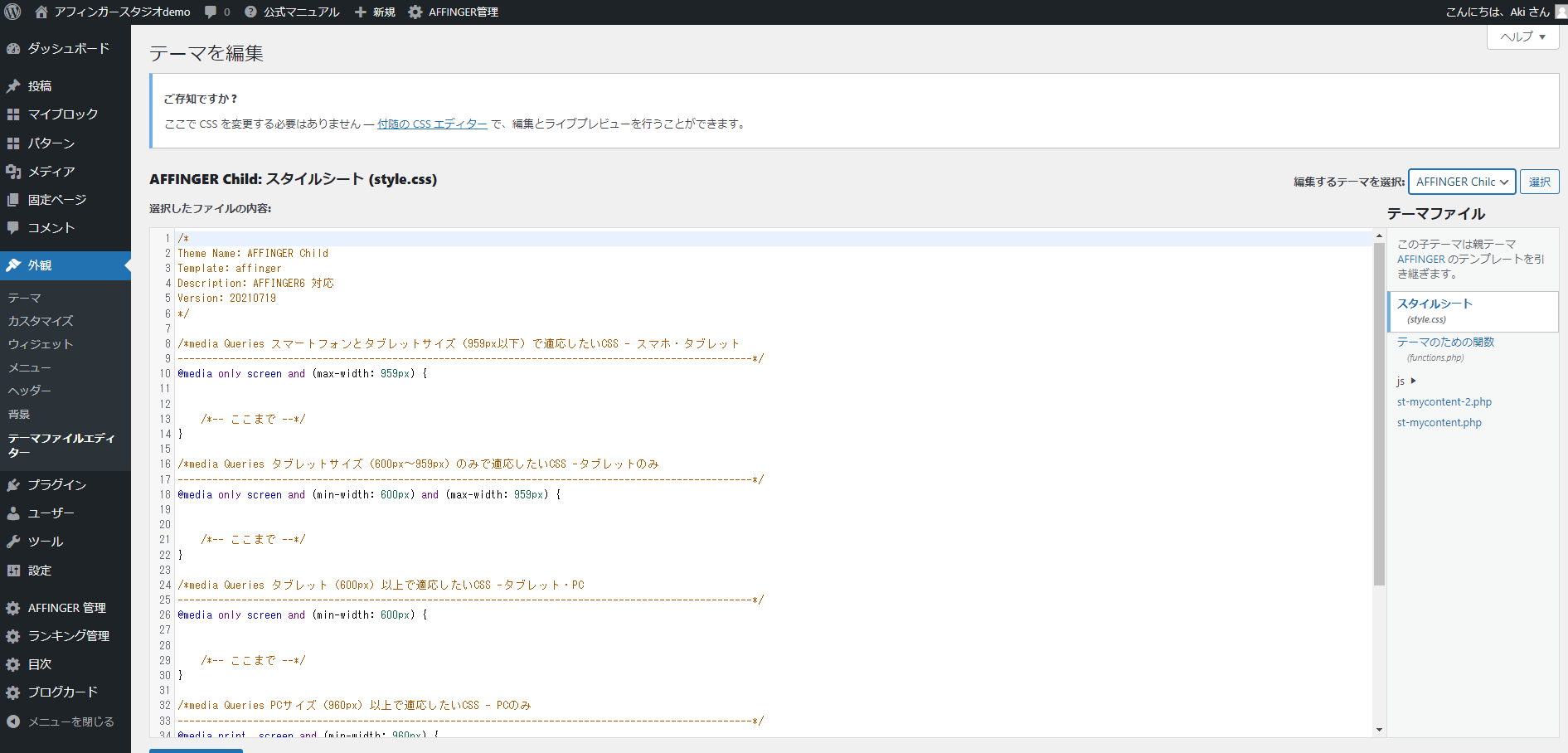
テーマファイルエディター内のスタイルシートに記入することで、サイト全体にCSSを適用させることができます。
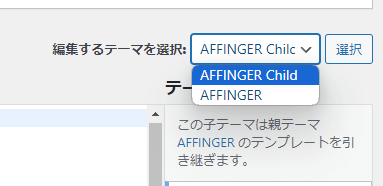
画面右上のテーマの部分でAFFINGER Childを選択しておきましょう。

AFFINGER Childを選択しなかった場合は、テーマのアップデート時に記入したCSSが上書きされて消えてしまいます。
ファイルエディターでの記入箇所はAFFINGERの場合は少し変わっているので注意が必要です。
以下の色が変わっている場所からコードを書き足していきます。
/*
Theme Name: AFFINGER Child
Template: affinger
Description: AFFINGER6 対応
Version: 20210719
*/
ここに新しいコードを書き足していく
/*media Queries スマートフォンとタブレットサイズ(959px以下)で適応したいCSS - スマホ・タブレット
---------------------------------------------------------------------------------------------------*/
@media only screen and (max-width: 959px) {
/*-- ここまで --*/
}
/*media Queries タブレットサイズ(600px~959px)のみで適応したいCSS -タブレットのみ
---------------------------------------------------------------------------------------------------*/
@media only screen and (min-width: 600px) and (max-width: 959px) {
/*-- ここまで --*/
}
/*media Queries タブレット(600px)以上で適応したいCSS -タブレット・PC
---------------------------------------------------------------------------------------------------*/
@media only screen and (min-width: 600px) {
/*-- ここまで --*/
}
/*media Queries PCサイズ(960px)以上で適応したいCSS - PCのみ
---------------------------------------------------------------------------------------------------*/
@media print, screen and (min-width: 960px) {
/*-- ここまで --*/
}
/*media Queries スマホサイズ(599px)以下で適応したいCSS - スマホのみ
---------------------------------------------------------------------------------------------------*/
@media print, screen and (max-width: 599px) {
/*-- ここまで --*/
}AFFINGERでは一番下にコードを書き足してもCSSに反映されません。
コードを入力する場所に気をつけましょう。
その他の場所はスマートフォンのみやパソコンのみでCSSを反映させる時に使います。
AFFINGER6でStyle.cssを使うならこれがおすすめ
上記の説明通りAFFINGER6のスタイルシートはメディアサイズで区切られています。
正直に言うとこれは必要ありません。
メディア指定をしたいならその都度指定すればいい(他の有料テーマはそういう仕組)ので、アフィンガーでスタイルシートを使う場合はすべて削除しても大丈夫です。
Style.cssの中身をすべて消して、一行目から以下のコードをコピペして下さい。
@charset "UTF-8";
/*
Theme Name: AFFINGER Child
Template: affinger
Description: AFFINGER6 対応
Version: 20210719
*/
ここに新しいコードを書き足していく@charset "UTF-8";を加えてAFFINGERの基本情報をコピペすれば通常通り使うことができます。
当サイトもすべて削除して使っています。
また、メディアで区切る場合は通常通り記入すれば問題ありません。
カスタマイザー

初心者の場合はこちらが断然おすすめです。
カスタマイザーの場合はここで入力すればいいだけなので、位置などは特にありません。
また、カスタマイザーの一番のメリットとしてライブプレビューで確認しながら編集する事ができます。
エディターとカスタマイザーの違い
ファイルエディターでのCSS記入とカスタマイザーの記入には違いがあるのでしょうか?何故別々になっているのでしょうか?について解説していきます。
結論から言うと大きな違いはありません。
カスタマイザーに書いてるから特別不利になることはありません。
じゃあなぜ分かれているの?についてですが、そもそもファイルエディターとはWordPressのファイルを格納する場所です。
テーマ作成者がコードを書いてWordPressで機能させる為にあります。
一方でカスタマイザーはカスタマイズのために開発されているので、プレビューで確認しながらコードを記入することができるようになっています。
CSSの優先度
CSSを入力した際には優先度があります。
- カスタマイザーの「追加のCSS」
- st-themecss.php(カスタマイザーの設定値)
- 子テーマのstyle.css
- 親テーマのstyle.css
優先度によっては!importantで優先させる必要もあります。
詳しくは公式マニュアルを閲覧してみてください。
公式マニュアル|テーマのCSSについて(優先順位)
CSSの書き方
CSSの書き方はかなり専門的になります。
初心者でCSSにふれる際はコピペから始めるのが最もおすすめです。
ですが、コード記入にはしっかりとルールがあるので、コピペの際に何故そうなっているのか?を理解していくとCSSを勉強することができます。
<body>
<div id="headline">
<h1>CSS入門</h1>
<p>これは段落です。</p>
</div>
<div class="main">
<h2>これは見出しです。</h2>
<p>これは<span class="light">例</span>です。</p>
<p>
<a href="https://saruwakakun.com/">ホームへ</a>
戻ります。</p>
</div>
</body>HTMLは記事の要素になります。
<p>は段落の事で、これをCSSで以下のように記載します。
p {
color:orange;
}<p>に対してカラー:オレンジを指定しています。
この場合は<p>にある文字がオレンジ色に変わります。
このように何かに対して指定するのがCSSの仕事です。
最初はそんな感じなのか!くらいに思っておけば大丈夫です!
CSSが効かない時
コピペでできる!なんて検索するとたくさんカスタマイズが出てきますが、中にはCSSが効かない時もあります。
その時に確認すべきことをまとめてみました。
記入場所を間違えていないか?
記入場所が間違っているとCSSは適用されません。
わからない場合はまずカスタマイザーに記入してみましょう。
スペース間違いはないか?
CSSは無駄なスペースや文字が入っているだけで適用されません。
改行の際に自動でスペースが必要なところには入るので、一旦スペースを全部削除して改行してみましょう。
プロパティ間違いはないか?
自分で記入したCSSなら記入漏れがある場合があります。(コピペでもあります)
セレクタやプロパティを確認する必要があります。
{}や<>など一つでも足りない場合はエラーになるので注意してください。
最初はコピペから始めて、少しずつセレクタを選択してコードを書けるようになっていきましょう!
コードがかければオシャレな見出しを作ったり、変わったカスタマイズで個性的な記事を書くこともできるようになります。


