サイトのトップページは訪問者が一番最初に目を引く場所でもあります。
中でも動きのある動画はかなり有用な要素になります。もちろんAFFINGER6でも設定することができます。
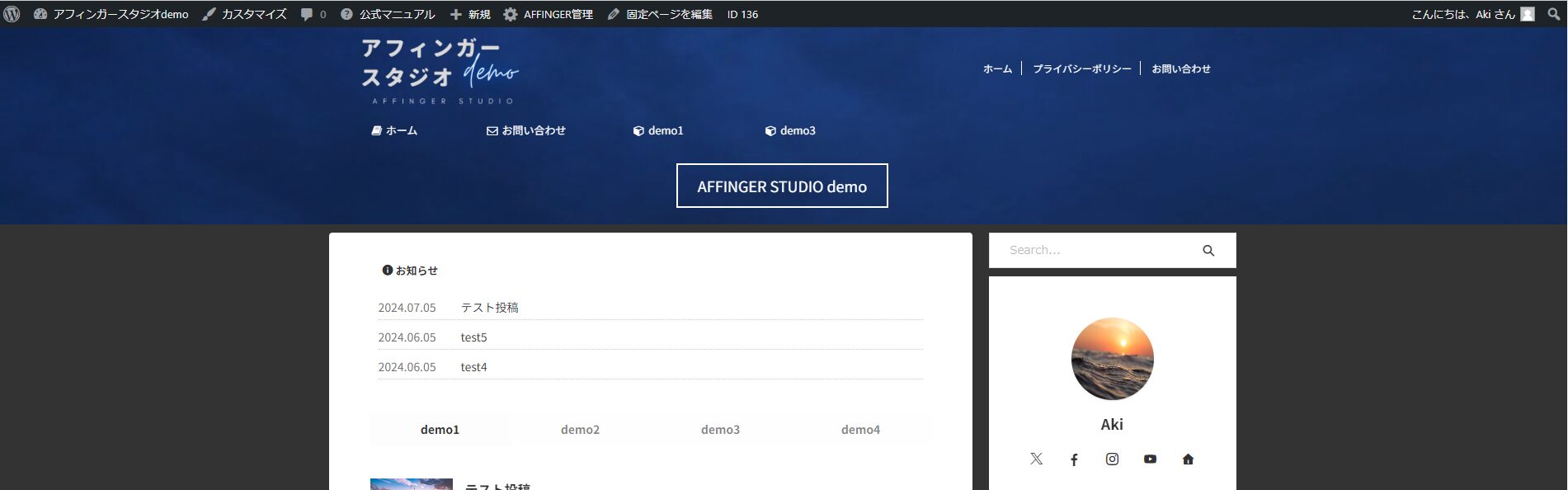
下記のデモサイトのように、トップページを動画にして画面いっぱいに表示する設定を解説していきます。
当記事ではmp4動画(自身で用意した動画)を使っていますが、これはAFFINGER6 EX限定の機能になります。
同じように設定する場合はEX版が必要になります。
通常のAFFINGER6の場合は、YouTube動画を同じ手順ですることができます。
また、本記事では「ブロックエディタ限定でmp4動画をトップページに設定」する方法も紹介します。
こちらは画面いっぱいになりませんが、同じくらい満足できる限定仕様ですので、ぜひ設定してみて下さい。
今回はトップページに動画を設定する方法を解説していきます。
動画設定のやり方
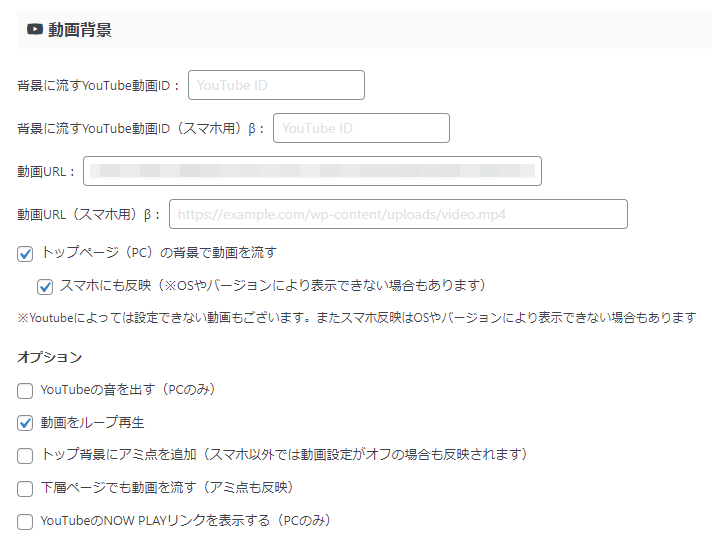
AFFINGER6では動画を設定する専用の項目があります。

ここの設定をすると最背面に動画を設置できます。
全面に位置する要素を透過すれば背面の動画が表示され、色を付ければ動画がその分見えなくなります。
詳しい設定方法は「AFFINGER6|動画を背景に設定してサイトに動きを加える」で解説しています。
最初に動画の設定が必要になるので、必ず設定しておきましょう。
トップページレイアウト
当サイトでは2種類のトップページヘッダーを用意してみました。
それぞれ設定方法を解説するまえに実際にどんな感じなのか見てもらったほうがいいと思うので、どんな感じになるのか見てみましょう!
全画面エリア
筆者はこの設定が最もおすすめですが、メリット・デメリットがあります。
メリットとなるところはもちろんインパクトの強さと、オシャレ感の向上です!
逆にデメリットはEX版でないとmp4動画を設定できないのと、ロゴやメニューの文字色が見づらくならないように設定する必要があることです。
ヘッダー画像エリア
AFFINGER6でも問題なく設定できるのがヘッダー画像に表示するやり方です。
こちらの設定にもメリット・デメリットがあります。
こちらのメリットとなるところは文字色などが動画に左右されないことと、通常版のAFFINGER6でもmp4で設定することがきます。
デメリットはヘッダーとメニューのカラーを動画やサイト全体に合うようにしないと違和感が出たり、インパクト自体が減少することです。
気に入った方を設定してみましょう!
全体設定について
最初にファーストビュー以外の設定をしていきます。
すでに設定されている方は、確認だけでもしてみてください。
あくまで記事トップの動画のように設定しています。
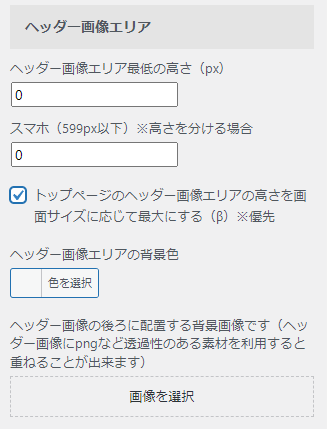
フルサイズに設定

設定をしていない場合は上記のようにヘッダー画像のサイズがデフォルトになっています。
ここを全画面に設定していきます。
「トップページのヘッダー画像エリアの高さを画面サイズに応じて最大にする(β)※優先」にチェックを入れます。
β版の機能ですがヘッダー画像の高さを画面サイズ最大に設定できる機能で、ここにチェックをいれるだけで一気に見た目が変わると思います。

この画面では以下の項目にチェックを入れておくのもおすすめです。
- ヘッダー画像の横幅を100%にする
- 背景画像を幅100%のレスポンシブにする
一緒に設定しておきましょう!
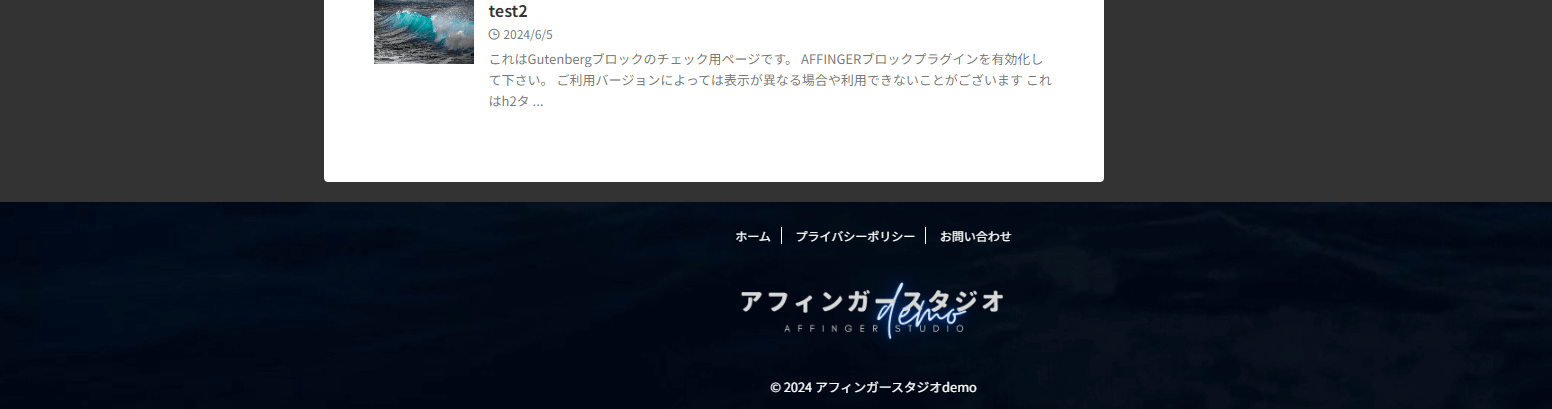
フッターの設定

フッターはカラーを設定していない場合は透過されて、設定した動画が表示されます。
ここで背景色を設定しておけば、選択した色に変更することができます。
ここではその他に「横幅を100%にする」にもチェックを入れておきましょう!
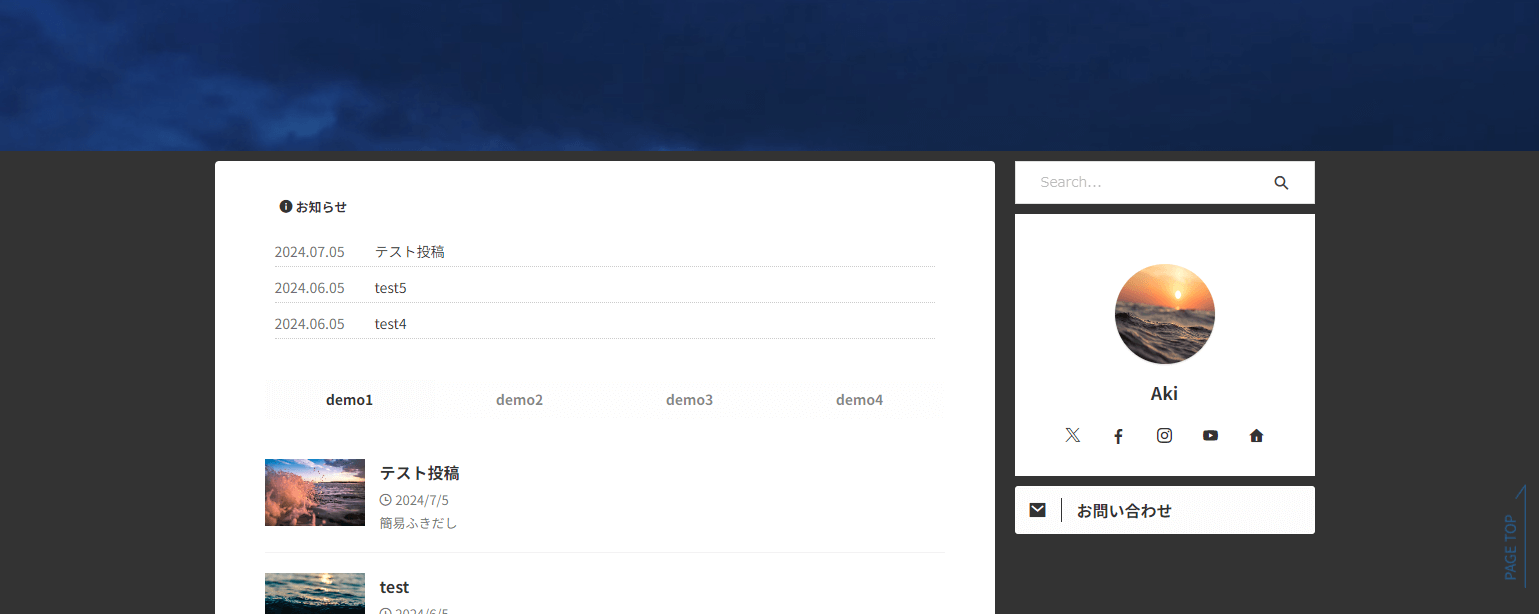
トップページの設定

トップページもフッター同様にカラー設定をしない場合は透過されます。
こちらで「背景色」を設定すると画像の白い部分以外を設定できます。
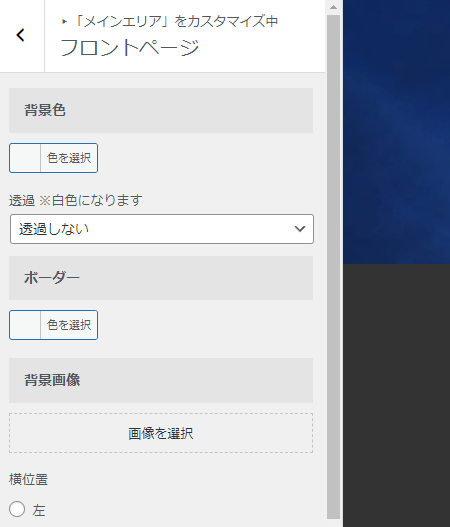
また、メインの部分を透過する場合は以下の設定箇所を変更します。

フロントページは少し特殊で背景色を設定しない場合は"白表示"で透過する場合は、透過率を選択することで変更することができます。
記事ページの設定
記事のメインエリアはトップページと同じで以下の場所から設定できます。
透過のやり方もフロントページと同じで、透過率を選択します。
その他の場所の背景色はトップページと同じように「header以下のエリア」で設定することができます。
すでに設定している場合は反映されていると思います。
全体設定まとめ
- フルサイズに設定
- 「ヘッダー画像」
- フッターの設定
- 「フッターエリア」
- トップページの設定
- 「フッターエリア」
- 「フロントページ」
- 記事ページの設定
- 「記事ページ」
- 「header以下のエリア」
設定忘れがないようにしましょう。
トップページのカスタマイズ
それではヘッダー画像の設定をそれぞれ解説していきます。
好きな方で設定してみてください。また、ヘッダー画像エリアの限定的な設定方法は最後に解説しています。
動画を設定する
動画の設定をするのに該当のURLをコピペします。
イマイチわからない方は以下の記事を参考にしてみてください。
全画面エリアに設定する
全画面設定の特徴は「ヘッダー」と「PCメニュー」も透過されている事です。
これらを設定で透過させていきます。
また、透過させる際に「トップページのみ」に設定しない場合、記事ページに動画が反映されてしまうので、注意してください。
よくわからなければとりあえず全く同じに設定しましょう。
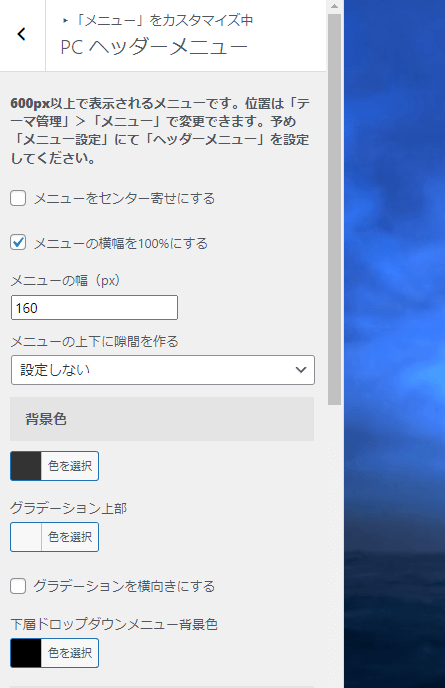
PCメニュー

ここで背景色(記事ページで使う)を選択します。
また、メニューの幅を100%にするにもチェックを入れておきましょう。
カラーの設定が終わったら下の方にある「背景色及び画像をトップページのみ除外する(第一階層)」にチェックを入れます。
トップページのみメニューの背景色が透過されます。
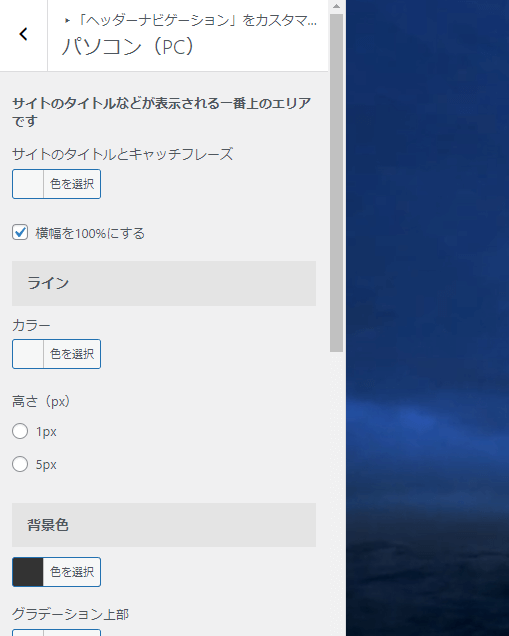
ヘッダーナビゲーション

ここでも同じように背景色(記事ページで使う)を選択します。
また、横幅を100%にするにもチェックを入れておきましょう。
カラーの設定が終わったら下の方にある「背景色及び画像をトップページのみ除外する」にチェックを入れます。
トップページのみヘッダーが透過されます。
これでトップページはすべての要素が透過されて表示されるようになりました。
ヘッダー画像エリアに設定する
ヘッダー画像エリアに設定する場合は「全画面エリアに設定する」の際にチェックを入れた「背景色及び画像をトップページのみ除外する」にチェックを入れないだけです。
設定欄は以下の2箇所にあります。
- PCメニュー
- 「外観」>「カスタマイズ」>「メニュー」>「PC ヘッダーメニュー」
- ヘッダーナビゲーション
- 「外観」>「カスタマイズ」>「ヘッダーナビゲーション」>「パソコン(PC)」
これだけでヘッダーを表示できるので、それぞれサイトに合うカラーを選択しましょう。
また、設定する場合はAFFINGER特有のグラデーション設定がおすすめです!
AFFINGER6でトップページに動きと迫力のある動画を設定する手順を解説しました。
設定方法自体はかなり簡単なので、是非チャレンジしてオリジナル感のあふれるサイトを作ってみてください。


