AFFINGER6での「見出しブロック」の使い方を解説します。
ブロックエディタを使う上での基本的なブロックなので、是非マスターしていってください。
今回は見出しブロックについて解説していきます。
当サイトではブロックエディタを推奨しています。
見出しブロック
段落ブロックとは、記事の骨組みである見出しを作るブロックです。
ブロックエディタで執筆されている記事は必ず見出しブロックが使われています。

段落はブログでは「<H>」と表現されています。
見出しのレベルによって「H2」や「H3」と呼ばれます。
使い方
使い方はとても簡単です。
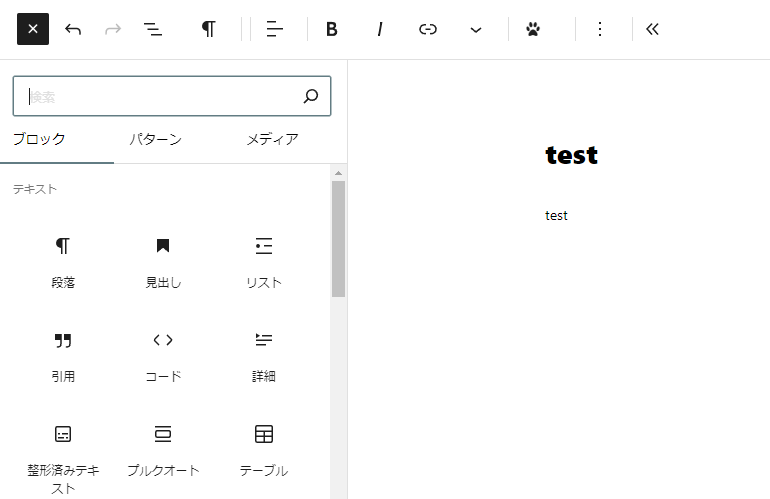
左側のブロックから「見出し」を呼び出して見出しを作成します。

見出しブロックを呼び出すと、最初に「H2」が選択された状態で呼び出されます。
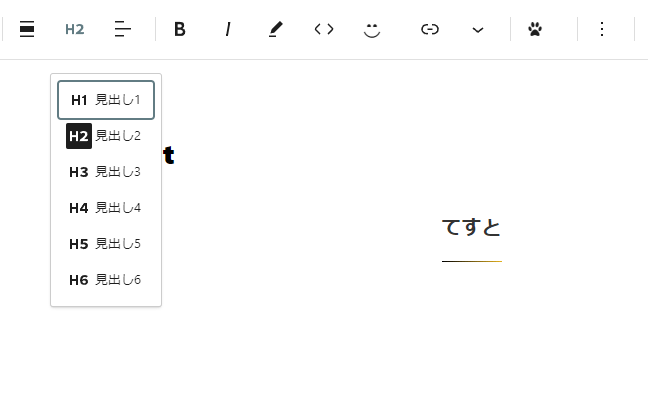
ツールバーで見出しレベルを変更することができます。

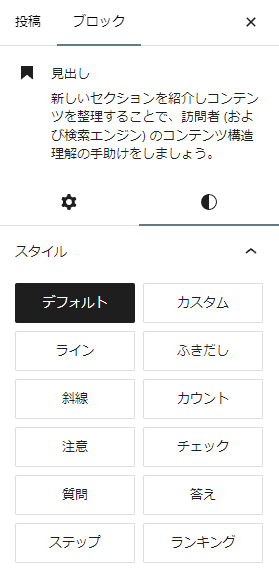
AFFINGERの見出しブロックは 右側のスタイルから簡単に変更することができます。

それぞれ記事ごとに簡単に変更することができます。
基本的にはデフォルトを使います
見出しのルール
見出しは記事の骨組みです。
構造上のルールが存在しており、このルールと違う使い方をすると記事が読みづらくなります。
ルール自体は簡単なものなので、注意しながら記事を執筆しましょう。
見出しのレベルにはそれぞれ役割があります。
関連|見出しとは?
H1は記事の中では使わない
H1の役割はタイトルです。
GoogleのクロールロボットもH1をタイトルとして認識しています。
記事の中でこの見出し1を使うと、タイトルが複数ある認定を受けるので控えましょう。
タイトルのように文字を大きくしたい場合は、装飾で大きくすることができるので、そちらの機能を使うようにして下さい。
基本的にH2を使う

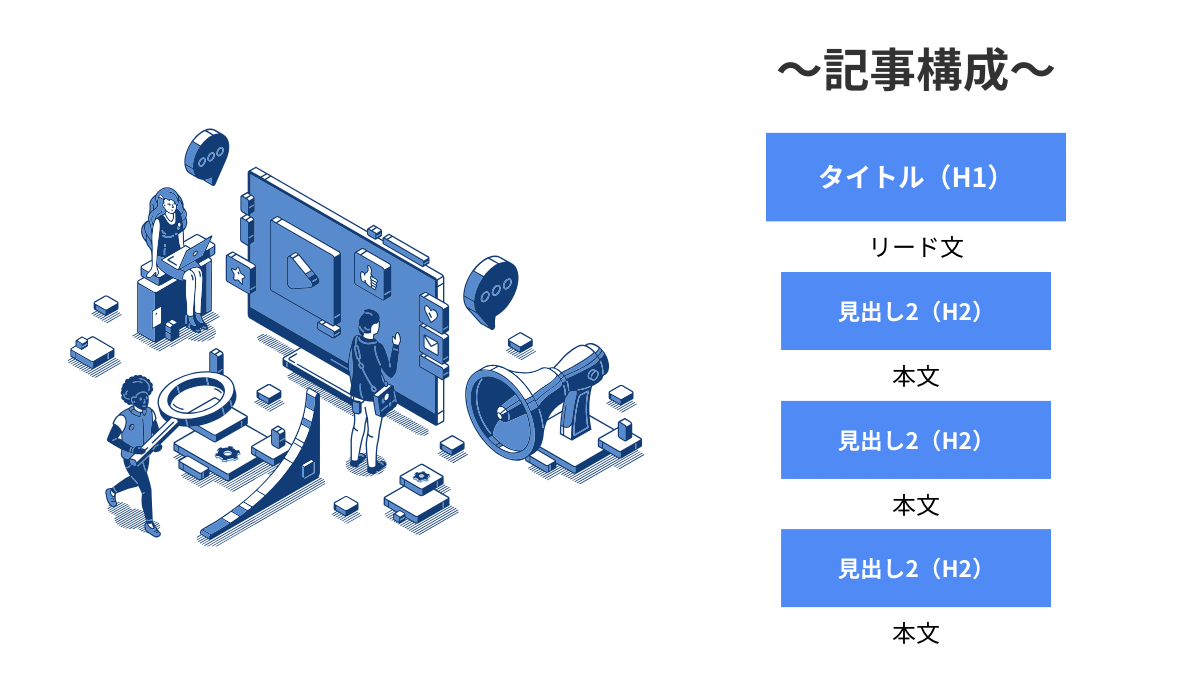
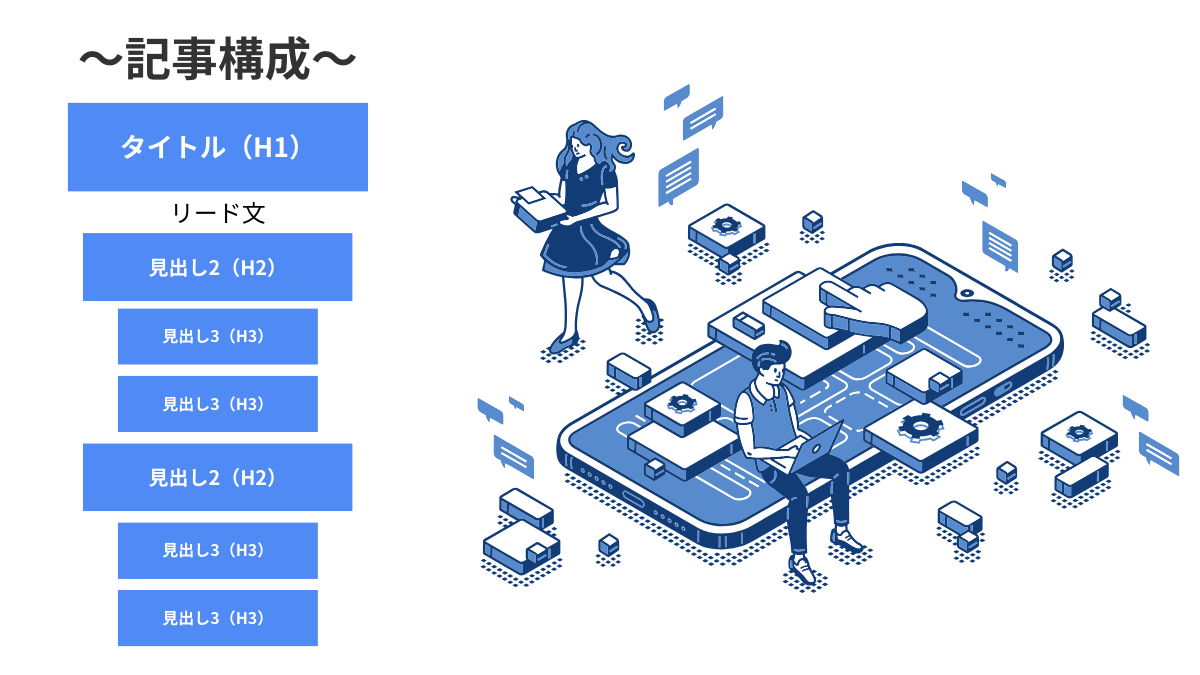
基本的な記事構成は上記のような形です。
「見出し2」を中心に使っていきます。
これが理由で見出しブロックを呼び出した際に、最初にH2が選択された状態になっています。
子見出しを少しずつ使う

子見出し(見出し3)を使うパターンは上記の感じで使いましょう。
さらに下のレベル(H4やH5)を使う際も基本的に上記のルールを守っていれば問題はありません。
当サイトでは見出しはH3までの使用を推奨しています。
キャッチコピー機能
AFFINGER6には専用の見出し機能があります。

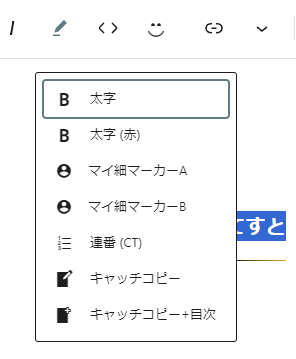
見出しを選択した状態でツールボタンをクリックすると「キャッチコピー」を作成することができます。
この機能は「長い見出しを2列表示できる機能」で目次に表示させる範囲も指定することができます。

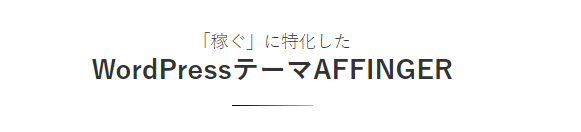
こんな感じの見た目になります。
スマートフォンなどの表示でも、変な場所で改行にならないように設定できるので、かなり重宝します!
見出しのデザイン
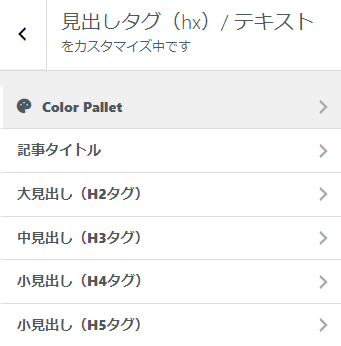
見出しのデサインはカスタマイザーで簡単にカスタマイズすることができます。
自分のサイトのテーマやカラーを統一すると一気におしゃれに見えるので、カスタマイズは必ず設定しておきましょう!

様々なパターンがあり、グラデーションを含めるとかなり膨大なパターンから選択できます。
自分で好みのものを設定しましょう。
見出しブロックはブロックエディタの中でかなり重要なので、使いこなせるようになりましょう。
AFFINGER専用の機能もかなり使いやすく、見出しでランキングや手順を説明することもできます。
基本的には「H2を使っていく」のを守っていれば問題なく使いこなせると思います。
ルールを守りながら見出しブロックをマスターしましょう!

