AFFINGER6での「画像ブロック」の使い方を解説します。
ブロックエディタを使う上での基本的なブロックなので、是非マスターしていってください。
今回は画像ブロックについて解説していきます。
当サイトではブロックエディタを推奨しています。
画像ブロック
画像ブロックとは、ブロックエディタで画像を表示させるブロックです。
画像ブロックでは基本的な「jpg」「ping」「gif」などを表示させることができますが、動画の「mp4」などは動画用ブロックが別にあります。

記事で画像を使うのはかなり重要なことになります。
イメージ画像はもちろん図解などを使うことによって、わかりやすく内容を読者に伝えることができるからです。
使い方
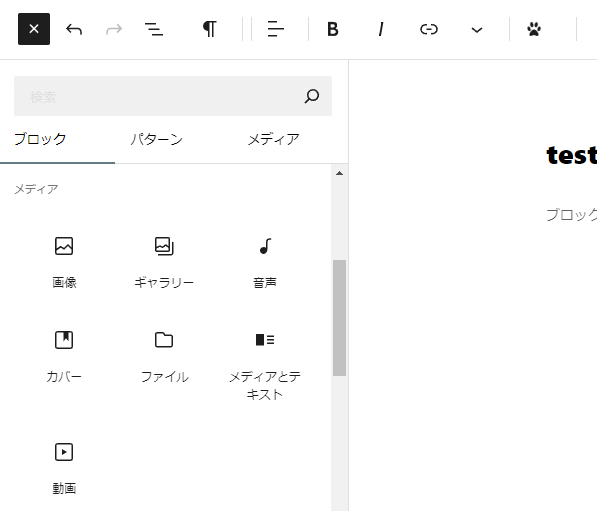
ブロックのメディアの中から画像ブロックを選択します。

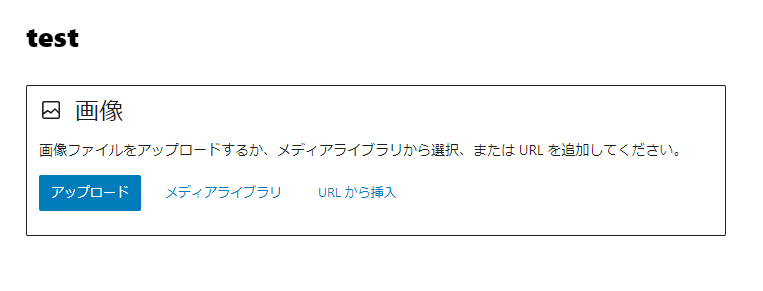
画像ブロックを追加すると以下のような表示になります。
アップロードまたはメディアライブラリから画像を選択します。

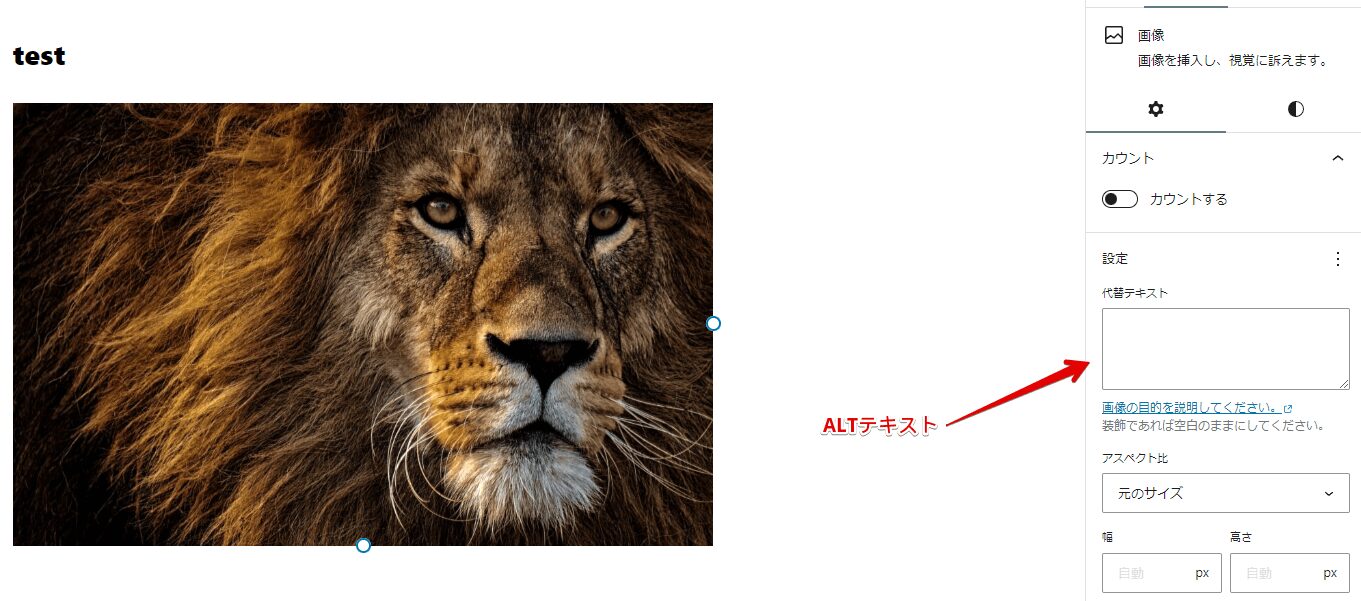
画像を選択すれば掲載することができます。
Alt テキスト (代替テキスト)

画像にはAlt テキスト (代替テキスト)を入力する欄があります。
Alt テキスト (代替テキスト)とは、画像に付与されるタグで、画像が表示されない環境などの場合は代替テキストとして表示されます。
Googleのクローラーはこの代替テキストをクロールしているようなので、画像を掲載する事に設定するようにしましょう。
キーワードを意識したテキストにしましょう!
画像の装飾
AFFINGER6には画像ブロックも装飾機能があります。

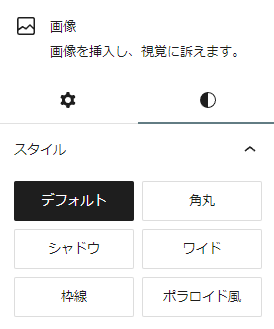
画像を選択した状態で、右のバーのスタイルから選択する事ができます。
ツールバーでも装飾することができます。
種類は様々ですが、その記事に合ったものを使うようにしましょう!
AFFINGER装飾一覧
AFFINGERの機能で出来る画像装飾一覧を解説します。
それぞれ特徴があるのでその都度切り替えてみましょう。
角丸

シャドウ

ワイド

枠線

ポラロイド風

ツールバー装飾
画像はツールバーでも装飾できます。

ツールバーでは「リンク」「キャプション」「画像上にテキスト」「デュオトーンフィルター」などを使うことができます。
以下で簡単に解説します。
リンク

画像にリンクを設定できます。

また、クリックで拡大効果もつける事ができます。上記の画像にはクリックで拡大効果をつけています。
リンクは「新しいタブで開く」などの属性も付与させることができます。
キャプション

キャプションを付けると画像に補足説明をつけることができます。
また、引用画像ではリンクなども付けることができるのでかなり便利です!
画像上にテキスト

画像の上にテキスト
画像の上にテキストを表示できます。
画像を暗くして表示すればテキストが見やすくなりますし、文字色も変更できます。
デュオトーンフィルター

デュオトーンフィルターは画像に2色のフィルターをかけられます。
上記のように「青・黒」や白黒でモノトーンといったこともできます。
画像を圧縮
画像は記事内で文字休めやイメージを伝えるのにすごく重要なものですが、データ自体が重いです。
ほとんどのサイトでは画像データの圧縮がされています。
画像をアップロードする前に圧縮サイトで圧縮しましょう。
当サイトの画像もすべて圧縮しています。
画像圧縮プラグイン「EWWW Image Optimizer」もおすすめです!

記事上で画像の存在は欠かせません。
画像ブロックは超重要なので、必ず使いこなせるようになりましょう。
ポイントは「Alt テキスト (代替テキスト)を必ず設定する」ことです。
画像には背景透過やGIFなど変わった要素のものもあるので、少しずつ使ってみて下さい!

