AFFINGER6ではサイトのレイアウトを様々な形で設定することができます。
レイアウトは「トップページ」「記事」「固定ページ」でそれぞれ自由に設定することができます。
今回はAFFINGER6でサイトのレイアウトをここで変更する設定を解説していきます。
レイアウトの種類
AFFINGER6ではサイトのレイアウトを4種類から選択する事ができます。




サイトのレイアウトの変更によって見栄えは大きく変わります。
運営が長くなればなるほど、よりおしゃれで閲覧者に伝わりやすいサイトになっていきます。
サイト型のレイアウトについては「AFFINGER6|トップページをブログ型からサイト型にカスタマイズ」でも解説しています。
設定方法
AFFINGER6でレイアウトの設定をするのは簡単です。
この記事では個別で「トップページ」「記事」「固定ページ」でそれぞれ自由に設定することができるように解説したいと思います。
まとめて設定すると簡単ですが、いざこの記事は1カラムで作りたいって時に変更できなくなることがあるので、この記事通りに設定しておくと便利です。
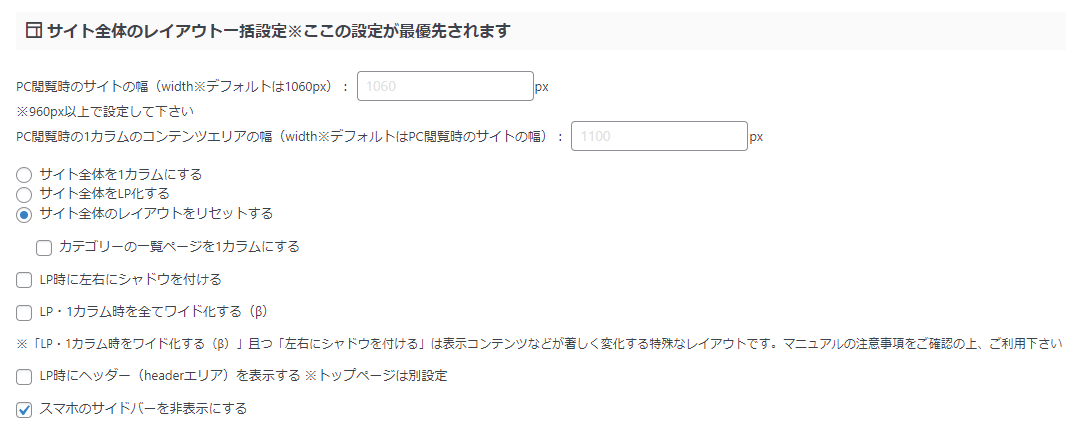
全体のレイアウトを設定する

全体設定ではサイト内すべてのレイアウトを一括で変更することができます。
ここでは「サイト全体のレイアウトをリセットする」を選択しておきましょう。
その他の設定にチェックを入れてしまうと、記事や固定ページも一括で設定されてしまいます。
また、サイトの幅や記事のページ枠に影を付けたりすることもできます。
LPについては以下の記事で解説しました。
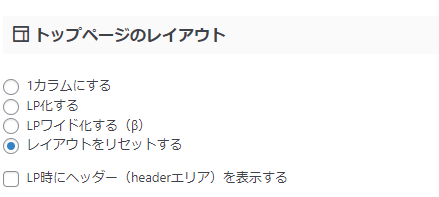
トップページのレイアウトを変更する

ここでトップページのみのレイアウトを変更することができます。
トップページを1カラムまたはLP化させる場合はここで設定するようにします。
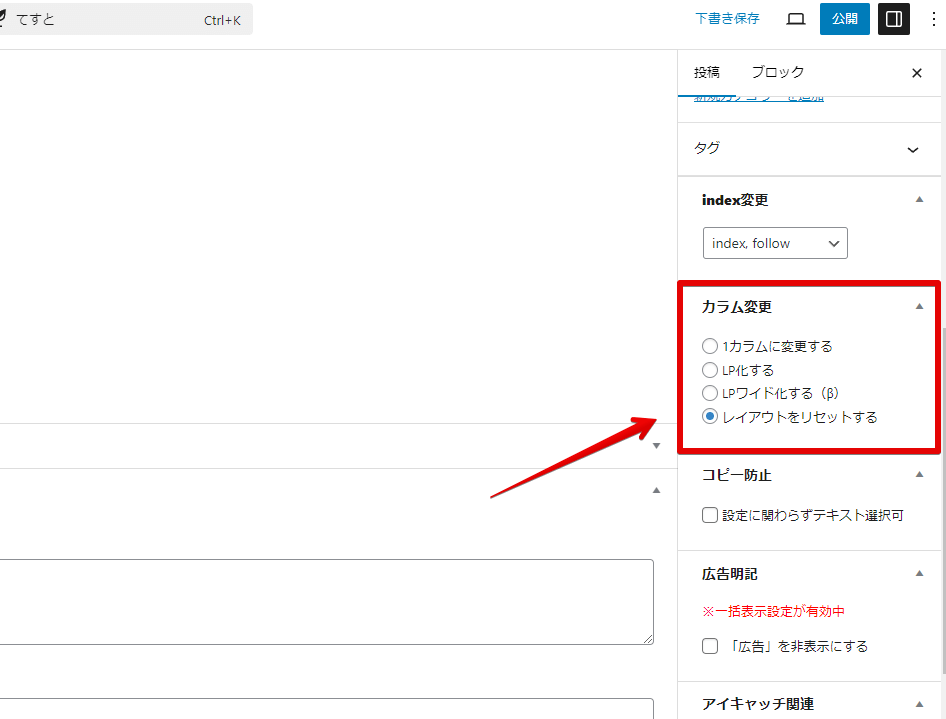
記事や固定ページレイアウトを変更する
記事や固定記事のレイアウトを変更する場合は編集画面から変更することができます。

記事の右側サイドバーにカラム変更の項目があります。
ここで記事や固定ページのレイアウト設定を変更することができます。
レイアウト毎のメリット
レイアウトが変更できるのにはメリットがあります。
それぞれのメリットをまとめてみました。
レイアウトの違いによるメリット
- 2カラム
- 情報量が多くサイトを回遊してもらいやすい
- アドセンス広告などを自然な形で記事にいれやすい
- SEO効果が高い
- 1カラム
- 2カラムに比べて記事に集中してもらいやすい
- 画像表示領域が広く図解が使いやすい
- インパクトのある表現が可能
- LP(ランディングページ)
- 1ページで完結してCVへ繋げる
- アフィリエイトが成約しやすい
- 無駄な情報を省いて情報をまんべんなく伝えられる
レイアウトを設定して自分のオリジナルサイトを作ってみましょう!
また、サイト型のトップページに大きな印象を与える動画の設定方法なども解説しています。
よかったら挑戦してみてください。




