AFFINGER6でトップページのSEOを設定していく手順を解説します。
SEOタグをしっかり設定することで、Googleへしっかりと情報を伝達して、検索結果に反映されるように設定します。
個々の設定をおろそかにすると、トップページが検索結果に反映されなかったり、書いた記事がGoogleにインデックスされなかったりするので、必ず最初に設定しておきましょう。
今回はトップページのSEOタグ設定方法を解説します。
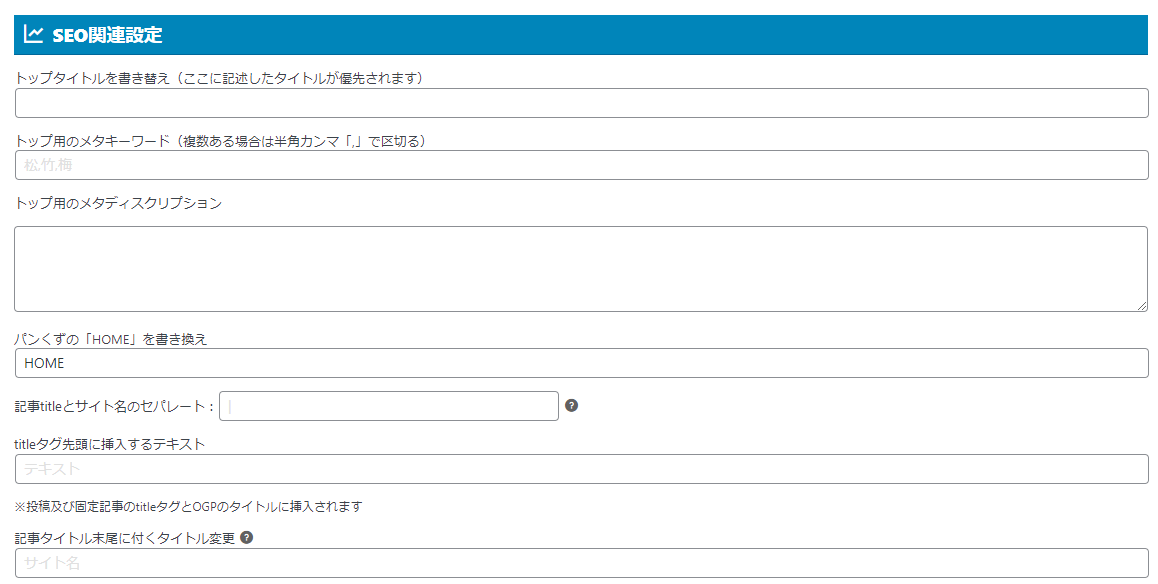
AFFINGER6SEO関連設定

AFFINGERがSEOに強いと言われている理由はこのようにSEO関連の設定を一括で管理することができるからです。
トップページ用にタグの設定をしていくのに、順に埋めていけば問題ありませんが、ここではより詳しく優先的に設定すべき項目を解説していきます。
SEO設定で重要な項目
- タイトル
- 検索用のタイトル
- トップ用のメタキーワード
- 検索用のキーワード
- ディスクリプション
- 検索用の説明文
必ず最初に設定しておきましょう!
タイトル設定
タイトルはサイトのタイトルになります。
雑記ブログの場合は「〇〇log」や「〇〇日記」などでもいいと思います。
特化サイトの場合は「キーワードを含めたタイトル」が有利になるのでおすすめです!
ここでタイトル欄を空白にしている場合はWordPressの一般設定のタイトルが優先されます。
特に変更がない場合はWordPress側の設定のままでも問題ありません。
メタキーワード設定
トップページ用のキーワードを設定します。
メタキーワードはサイトのトップページを検索する際にヒットするキーワードです。
これらは複数設定することができます。
自分のサイトに合ったキーワードを複数設定するようにしましょう!
キーワード設定の一例
このように読者(ペルソナ)を意識して設定してみましょう。
ディスクリプション設定
メタディスクリプションの設定をします。
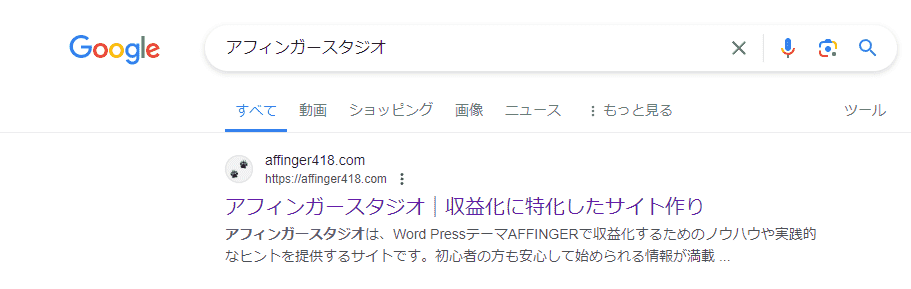
ここで入力したメタディスクリプションは説明文として、表示されるようになります。

文字数は一般的に100文字~120文字がいいと言われています。
また、キーワードを入れておくと上記の画像のように検索キーワードが太字になります。
固定ページサイト型のSEO設定
サイト運営が長くなってくると通常のブログ型からサイト型にトップページを変更する方もいます。
この場合、AFFINGERではSEO設定の場所が少し変更になります。
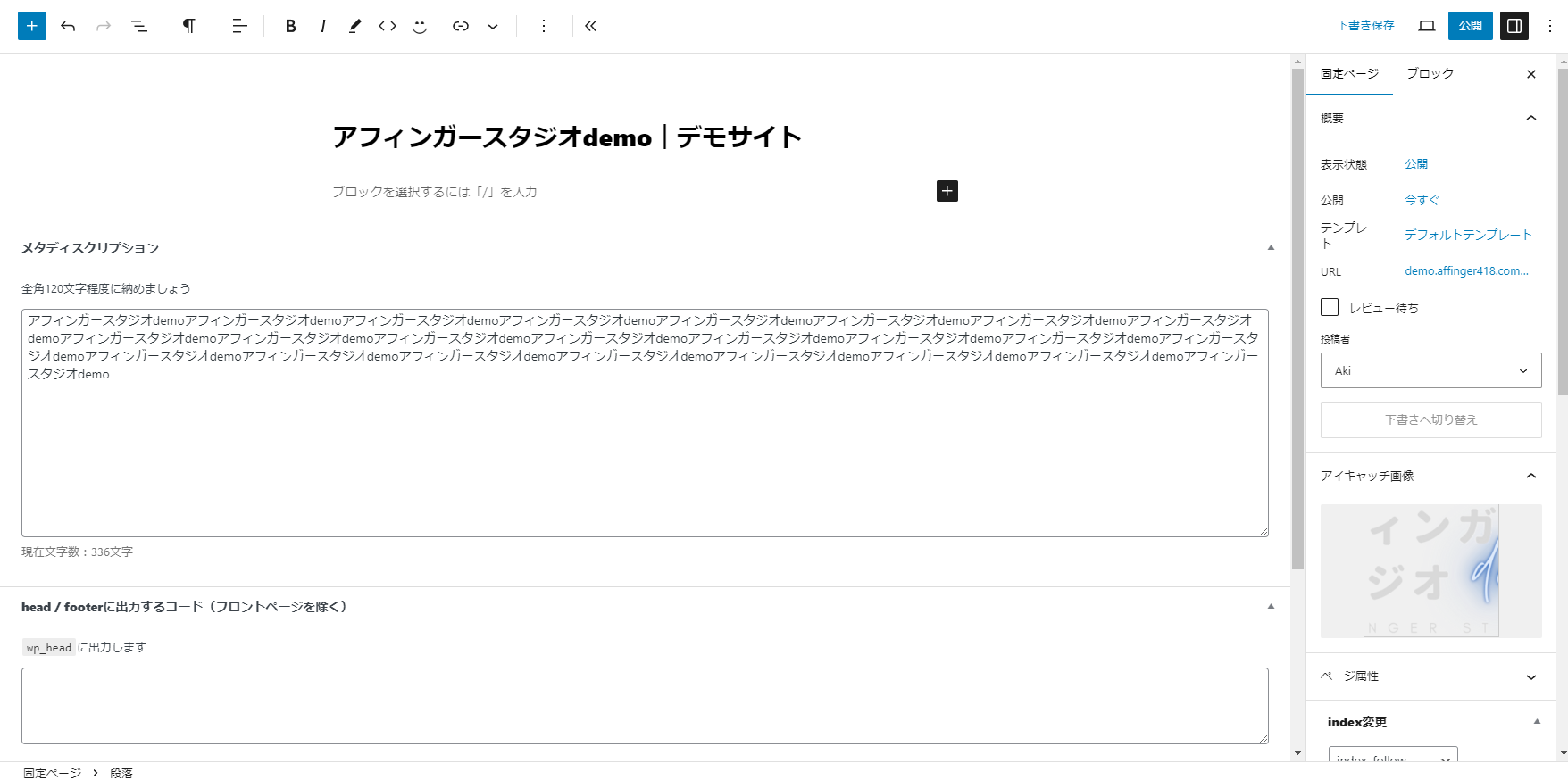
変わるのは【タイトル】と【メタディスクリプション】で、トップページに設定している固定ページに入力する必要があります。

タイトルは固定ページのタイトル、メタディスクリプションは記事の下にあります。
また、トップページのアイキャッチ画像も、サイト型の場合はここで設定する必要があります。
アイキャッチ画像はここで設定した画像がSNSなどで共有すると反映されますが、トップページにも表示されてしまうので、CSSで調整する必要があります。
トップページにアイキャッチを表示しない設定
全てのページでアイキャッチ画像を表示するように設定していると、トップページにSNS用に設定したアイキャッチが画像が表示されてしまいます。
アイキャッチ画像はCSSでトップページのみ非表示にできるので、CSSを記入しましょう。
/* トップページのアイキャッチを非表示*/
.front-page .st-eyecatch, .front-page .st-eyecatch-under {
display:none;
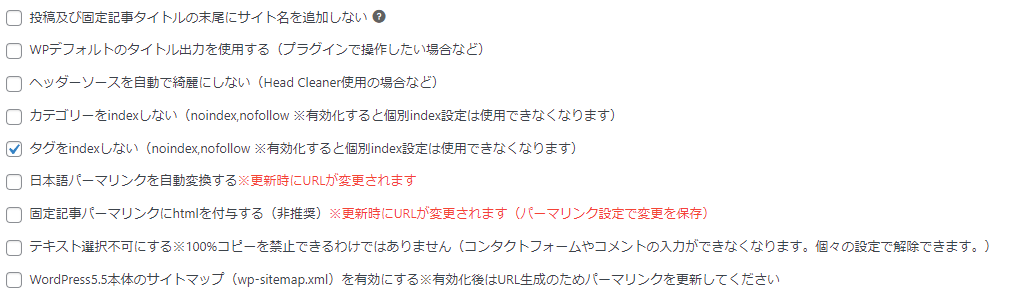
}その他の設定

続くその他の設定は基本的にすべてチェックを外しておけば問題ありません。
一部「タグのインデックス」に関しては好きなように設定すると良いと思いますが、基本的にはすべてインデックスしておけば間違いありません。
設定は少しややこしいですが、SEOに強いAFFINGERならではの設定が満載です。
最初に設定しておけば、あとはGoogleが判断してクロールしてくれるので、必ず設定しておくようにしましょう!


