ブロックエディターでは誰でも簡単にアンカーリンクを作ることができます。
アンカーリンクは以前からある機能で「目次」や「トップへ戻る」などのボタンに付与されている属性で、自分で好きな位置を設定してその場所に飛ばすことができます。
このリンクを使えば上からスクロールしなくても該当の場所まで一気に飛ばす事ができるので、かなり重宝される機能になります。
今回はアンカーリンクの作り方を解説していきます。
アンカーリンクの作り方
アンカーリンクは要素に内部リンク機能を持たせて使用します。
そのため飛ばしたいリンクを対象にURLの設定をします。

HTMLアンカーの基本
内部リンク:#(ハッシュ)+「HTMLアンカー」
外部リンク:ページURL+#(ハッシュ)+「HTMLアンカー」
アンカーリンクはページ内やページ外のどこでも要素を指定してリンクすることができます。
ページ外にアンカーリンクを設置した場合は、内部リンクとなりますが移動先が設置したページの要素になります。
注意点
アンカーリンクで設定するのは「#(ハッシュ)」です。
日本語では「いげた」と読みます。変換もいげたで変換すると出てきます。
半角の「#(ハッシュ)」を設定して下さい。
「♯(シャープ)」ではありません。シャープは音楽記号になります。
ページ内アンカーリンク
一般的な使い方のアンカーリンクである「ページ内アンカーリンク」を解説していきます。
ブロックエディタの場合、アンカーリンクはブロック毎に設定することができるようになっています。
設定したい箇所を選択する
アンカーリンクを設定したい箇所を選択します。
具体的には設定するブロックをクリックして、右側に装飾の欄が表示されればOKです.
高度な設定を開く

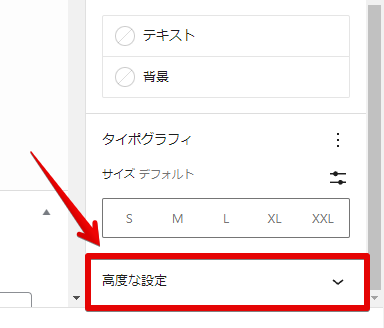
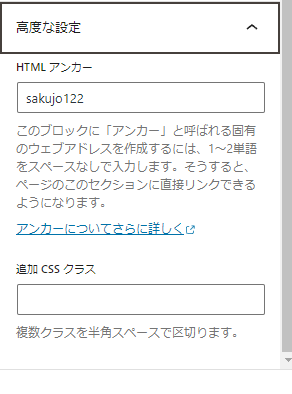
右側の装飾の欄を下にスクロールすると「高度な設定」があるのでここをクリックして開きます。

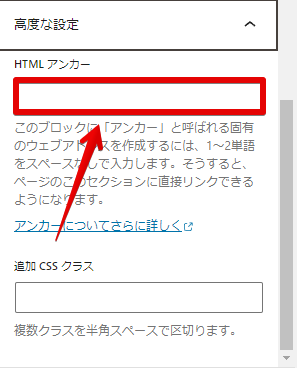
この欄に「HTMLアンカー」の欄があります。
高度な設定ではブロックごとに追加CSSを付与することもできます。(今回は省略します)
HTMLアンカーを設定

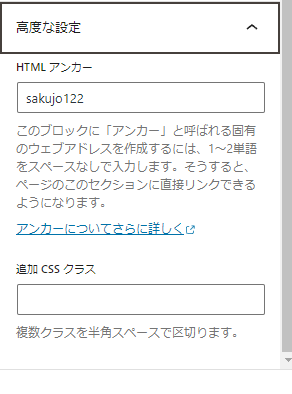
アンカーには「どんな言葉を設定しても大丈夫」です。
基本的にはアルファベットで短く設定しましょう。
これでアンカーを設定することができました。
リンク先をアンカーに設定する
上記まで設定することができたら後はリンクを設定するだけです。
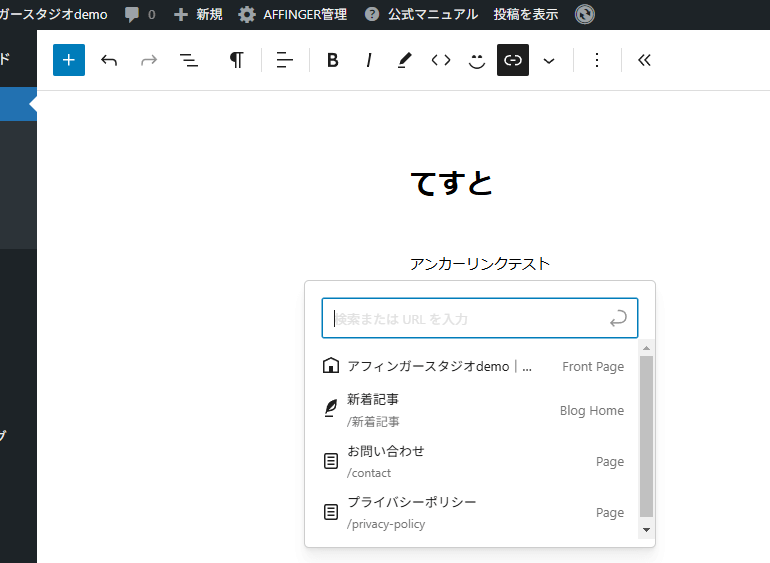
いつも通りリンクにしたい場所を選択しリンクを作ります。
リンクの設定では「#(ハッシュ)+設定したHTMLアンカー」をリンク先に設定します。
今回は「sakujo122」と設定したので、ここではこちらを入力します。

記事内部で移動させる場合は「新しいタブで開く」にはチェックを入れないほうがいいと思います。
ページ外アンカーリンク
ページ外でアンカーリンクを作る方法も解説していきます。
通常のリンクとの違いは該当ページの指定した場所に飛ばすことが出来ることです。
先程のページ内アンカーリンク同様に高度な設定から入力していきます。

記事内アンカーリンクの作成と違うのはURLの入力の仕方です。
「リンク先のURL+#(ハッシュ)+設定したHTMLアンカー」を入力します。

上記のように入力できればOKです!また、ページをまたぐ場合は「新しいタブで開く」を設定しておきましょう。
アンカーリンクの効果的な使い方
アンカーリンクは主に「目次」や「トップページに戻る」などに設定されています。
用途としては「読み飛ばしてほしい」という所が一番重要になっています。
一般的な使い方としては「初心者には必要な説明だけど中級者以上には必要のない説明」をとばして次の文まで繋げたりすることができます。
このように「一部の人には必要で一部の人には不必要な情報」を分けることができます。
また、ブロックエディターではブロック毎の設定になるので、段落ブロック以外でも画像ブロックやリストブロックなどに設定することもできます。

