AFFINGER5ではURLをカード化するのも簡単です。
外部リンクや内部リンクはドメインパワーが上昇したり、サイト回遊率も向上させます。
AFFINGER5、クラシックエディタでのリンクカードの使い方を解説していきます。
当記事は過去記事をリライトして掲載しています。
リンクについて
サイト運営についてリンクはかなり重要な要素になります。
リンクの種類は2種類で「内部リンク」と「外部リンク」です。
どちらのリンクも重要で、ページにはなるべくリンクを付けるようにしましょう。
どちらのリンクも最終的にはGoogleの検索結果や評価に繋がる内容となっています。
内部リンクは主にサイト内の回遊率に関わります。
同じジャンルの記事でリンクを使うと相乗効果として、サイト内のカテゴリーが強くなりやすい傾向があります。
外部リンクは他のサイトから参考として扱われたりする際に、リンクされますがこれもSEOに効果があると言われており、ドメインパワーに影響してきます。
被リンクは個人ブロガーから企業サイトまで有用であり、お金を払ってまで被リンクを獲得している方もいます。
被リンクについては「初心者向け被リンク交換方法。企業や個人向けに注意点とやり方を解説!」で解説しています。
-
-
https://aki418.com/dofollow-link/
aki418.com
カードリンク機能
AFFINGER5ではブログカードを作って内部リンクを繋げる機能があります。
カード型リンクは見栄えが良く簡単に作れるので、この機能は絶対に使えるようになりましょう。
また、AFFINGER5ではカード型にもできますが、テキストリンクも使えるので併用するのがおすすめです。
カードリンクの使い方
AFFINGER5のクラシックエディタで実際にカードを作ってみたいと思います。
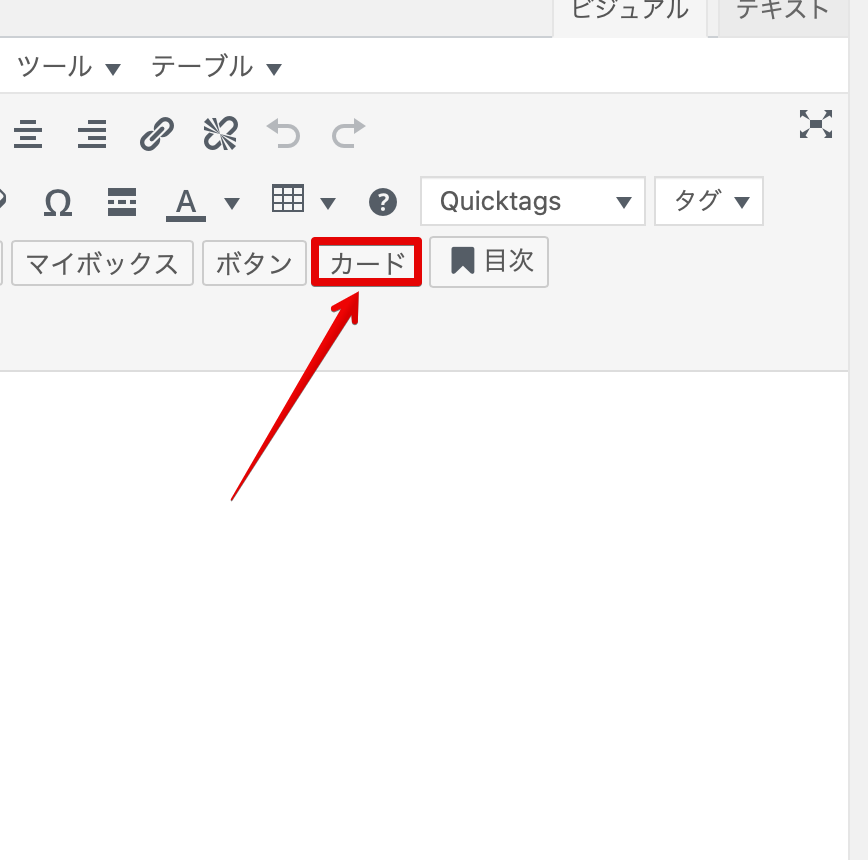
エディタ上部の「カード」を選択します。

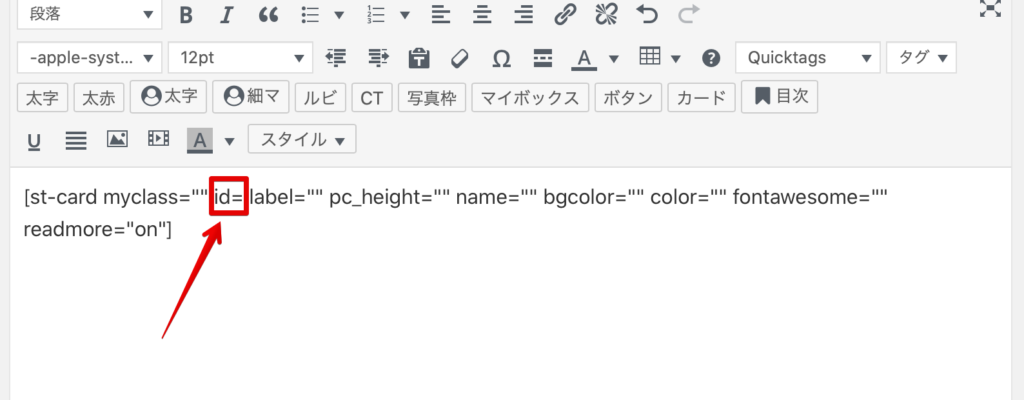
専用のコードが表示されるので「id=」の後にリンクしたいID打ち込みます。

IDは「投稿一覧」に表示されています。

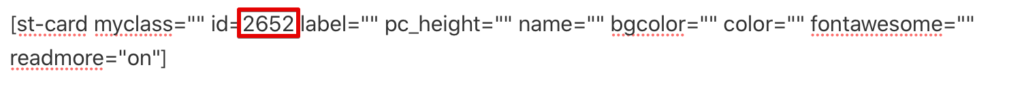
以下のように入力されていれば、記事画面ではリンクカードに変換されます。

カードリンクの文字数
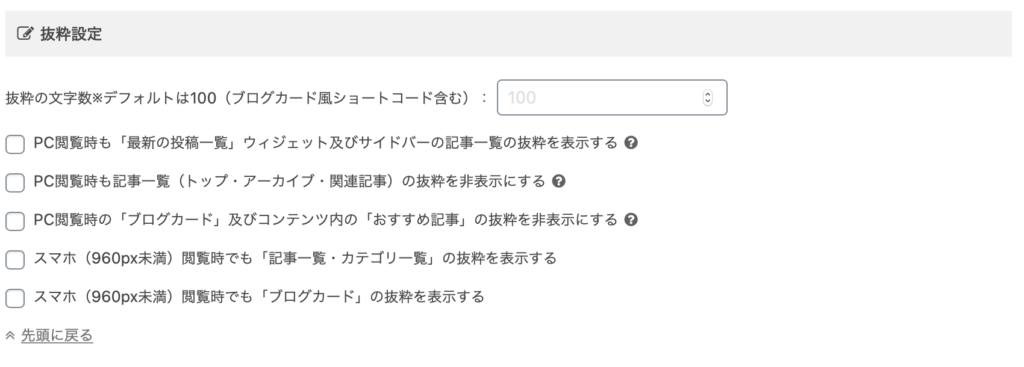
カードリンクに表示できる抜粋文の文字数は変更できます。
「AFFINGER5 管理」→「デザイン」→「抜粋設定」です。

抜粋文字は非表示にするのがおすすめです。
基本的にアイキャッチとタイトルが表示されている方が、シンプルで綺麗に見えます。
テキストリンク
リンクにはテキストリンクもあります。
カード型リンクとテキストリンクはそれぞれ役割が違います。
おすすめの使い方は「使い分ける」のではなく「同時に使う」のがおすすめです。
これらのリンクはそれぞれに特徴があります。
カード型は目につきやすくテキスト型はリンクに飛んでもらいやすいんです。
これらの事から使う際は、なるべく両方使うようにするといいと思います。
外部リンクカード
AFFINGER5は外部リンクはカード型にできません。
外部リンクをカード型にするにはプラグインが必要になります。
「AFFINGER5|ブログカード外部URL対応プラグインの使い方」で詳しく解説しています。
AFFINGERの純正プラグインは価格の割に恩恵が少ないので、おすすめしていません。
外部リンクはテキストや画像に貼り付けるのがおすすめですよ!


