カテゴリー、タグはサイト内の記事を綺麗に仕分けする役割があります。
この仕分けは読者にとってもGoogleにとっても、自分にとっても便利な機能になります。
サイトを立ち上げた際に設定しておくと記事を書く際にも役に立つので、最初の段階で設定しておきましょう!
今回はカテゴリーとタグの設定について解説していきます。
カテゴリー、タグの役割
カテゴリーとタグにはそれぞれグループを分ける役割があります。
これらはサイトによって分け方が大きく変わってきます。
特化サイトになればなるほどタグを細かく設定し、逆に雑記ブログの場合は広く浅くなります。
カテゴリー、タグの分け方
カテゴリーとタグは取り扱っているジャンルによって作り方が全然違います。
「雑記ブログ」と「特化サイト」で解説するとわかりやすいと思います。
まずは、初心者が最初に作るであろう雑記ブログから解説します。

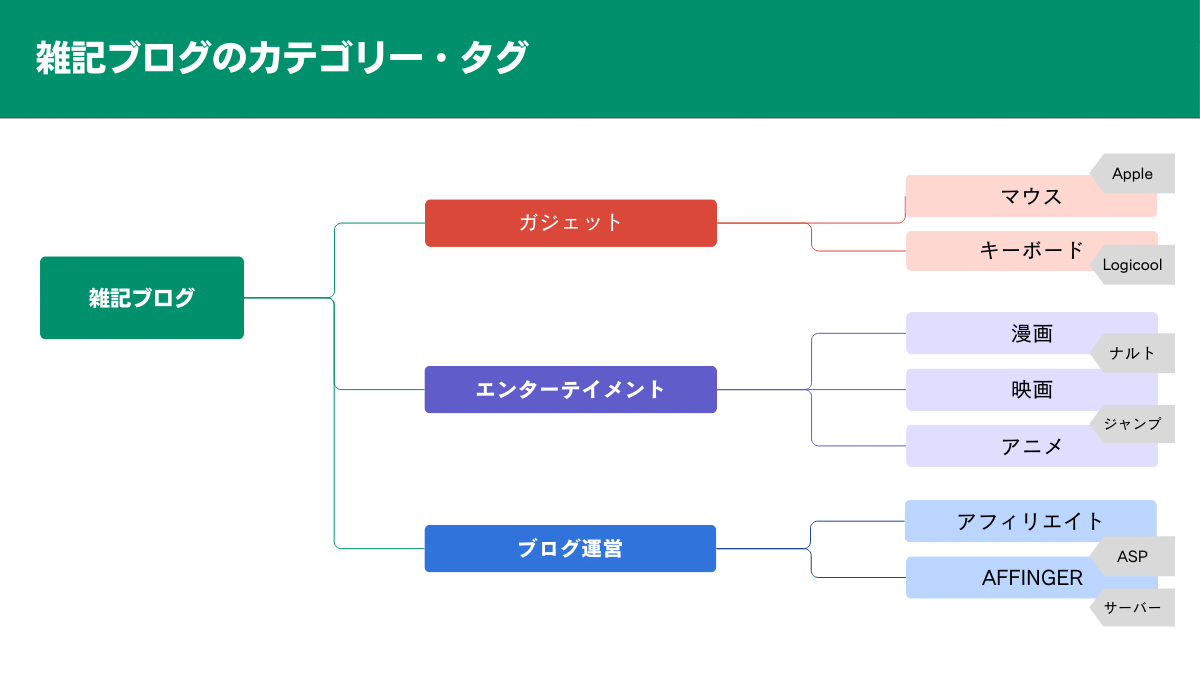
雑記ブログの場合はカテゴリーの幅が広いです。
小カテゴリーの下にタグが付くので適当につけてみましたが、実際はさらに多いと思います。
カテゴリー同士の幅が広いので、タグまでいくと関連した記事はなくなります。
週刊少年ジャンプに関係のあるサーバーなんてありませんもんね!これが雑記ブログです。
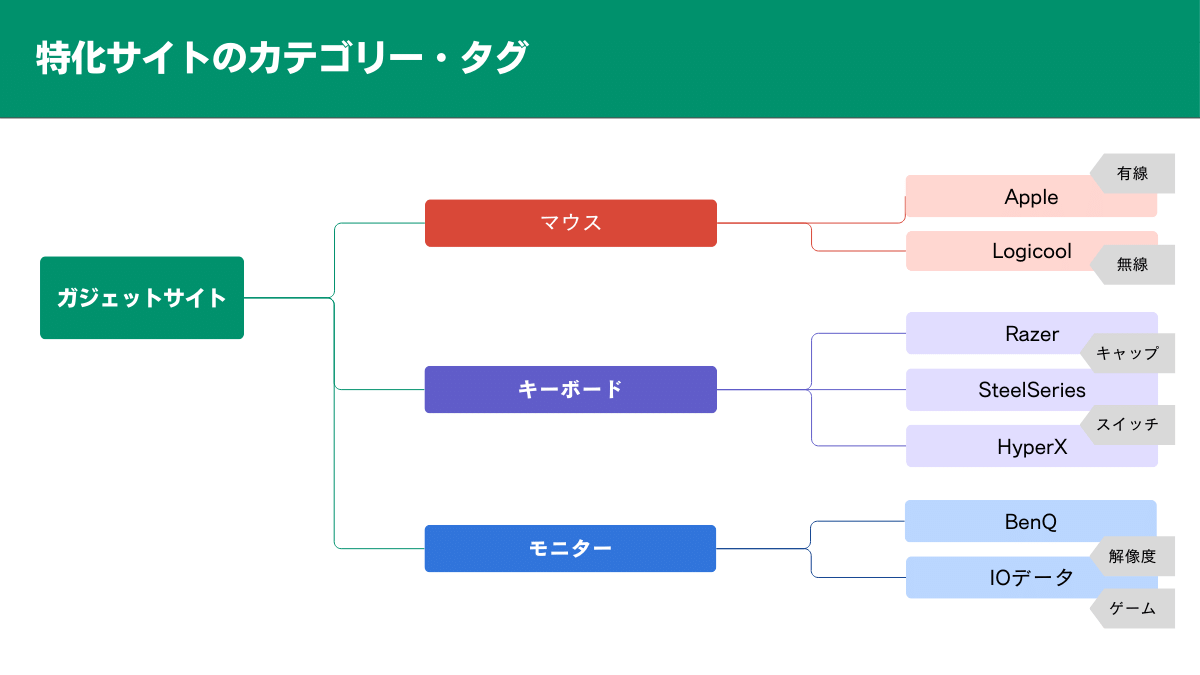
では、特化サイトになるとどうなるのか?

ガジェットの特化サイトで作ってみました。
ガジェット以外の記事はないので、すべての記事が関連記事になります。
また「カテゴリーはガジェットの種類」「小カテゴリーはメーカー名」「タグは追加要素」になっているのでとても分かりやすいですね!
「有線・無線」のタグはマウスのメーカーに付いてますが、キーボードでもありそうです。
これが特化サイトの特徴です。
カテゴリー作成
実際にカテゴリーを作成してみましょう。
初心者の場合は以下のルールに則って作るといいと思います。
サイトのジャンルを考えていくつかカテゴリーの候補を考えます。
見つからない場合は2チャンネルの掲示板カテゴリーなどを見て、自分のサイトのカテゴリーはどこに当てはまるのか?を考えてみてもいいですね。
関連記事2チャンネル板一覧
カテゴリーは大体4つくらい作っておきましょう!
タグの作成
タグは前章でも解説したように細かい仕分けになります。
筆者の場合はタグは記事を書く際に追加することが多いです。
記事を書いた際に、この記事を関連記事でもっと深堀りしよう!と思った際にタグをその場で作って使用します。
この時、注意する点があり「投稿画面でタグを作るとURLがそのまま出力」されます。
筆者の場合はコードを編集してタグが自動で「post◯◯」に変換されるように設定しています。
上記の場所に以下のコードを貼り付けるとタグを追加した際に自動でURLが変換されます。
/* タグのスラッグ自動生成 */
add_action( 'create_post_tag', 'post_taxonomy_auto_slug', 10 );
function post_taxonomy_auto_slug( $term_id ) {
$tax = str_replace( 'create_', '', current_filter() );
$term = get_term( $term_id, $tax );
if ( preg_match( '/(%[0-9a-f]{2})+/', $term->slug ) ) {
$args = array(
'slug' => $term->taxonomy . '-' . $term->term_id
);
wp_update_term( $term_id, $tax, $args );
}
}この方法を使わない場合はタグ作成後に、それぞれURLを設定しましょう。
カテゴリー、タグはそれぞれ便利なので使いこなせるようになっておきましょう。
AFFINGER6EXの機能ではタグやカテゴリーで記事一覧のスライダーなども作成することができます。

