サイトのアイコンはファビコンと呼ばれています。
WordPressで作ったサイトのファビコンは何も設定していない状態だとWordPressのマークが表示されます。


AFFINGER6ではファビコンは簡単に設定することができます。
ファビコン設定時のワンポイントなどを踏まえて解説したいと思います。
今回はAFFINGER6でファビコンの設定方法について解説していきます。
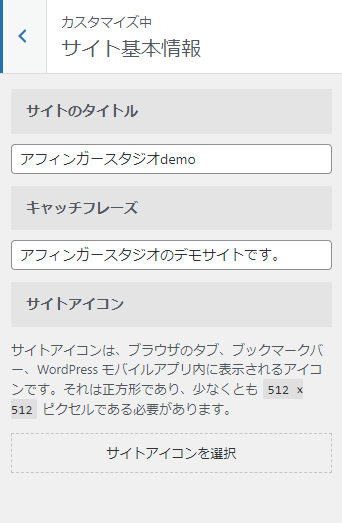
サイトアイコン(ファビコン)
ファビコンはサイトのアイコンに当たる部分になります。
PC表示でサイトを表示している時のタブによく目がいきますが、様々なところで表示されています。
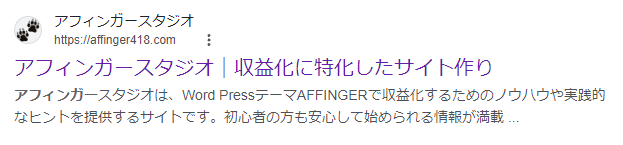
- 検索結果のURL
- お気に入りやブックマーク
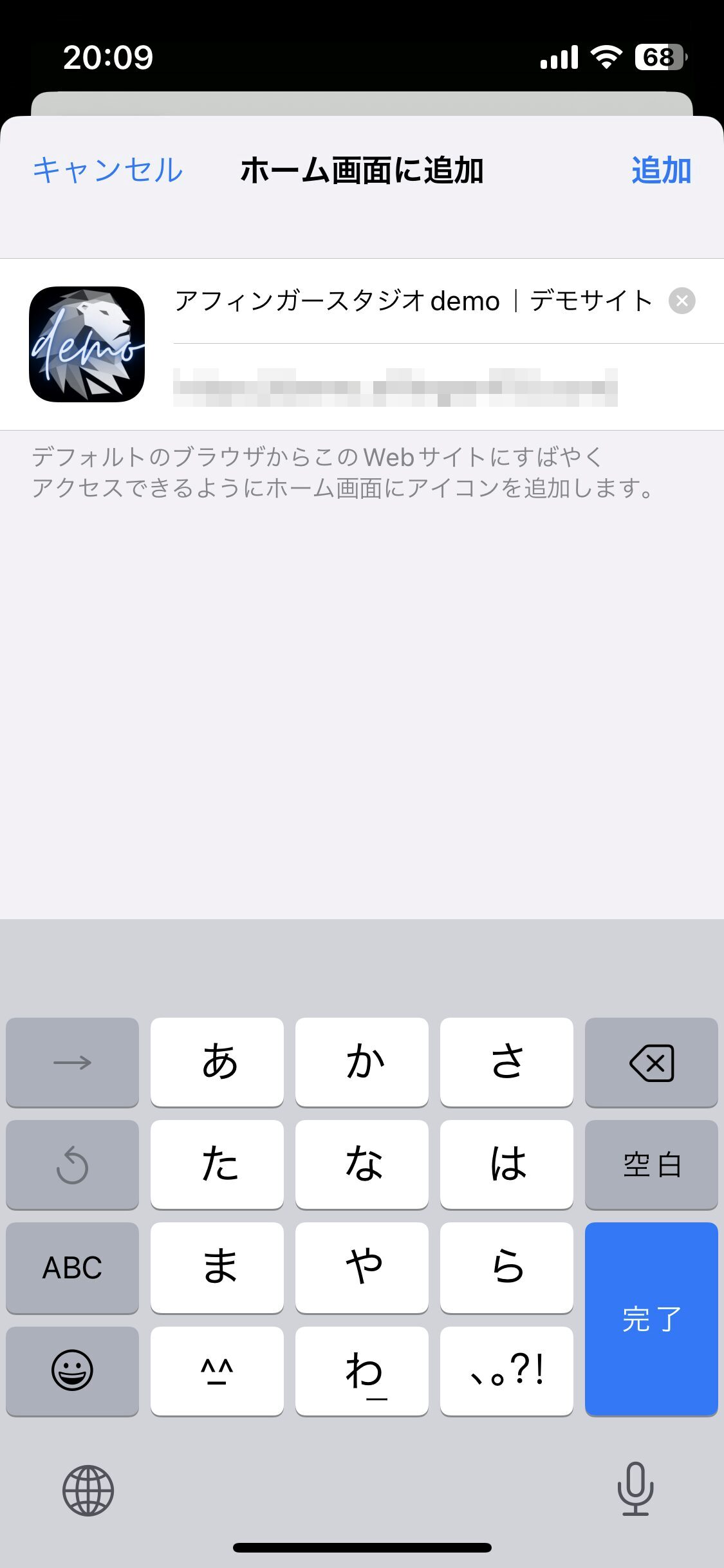
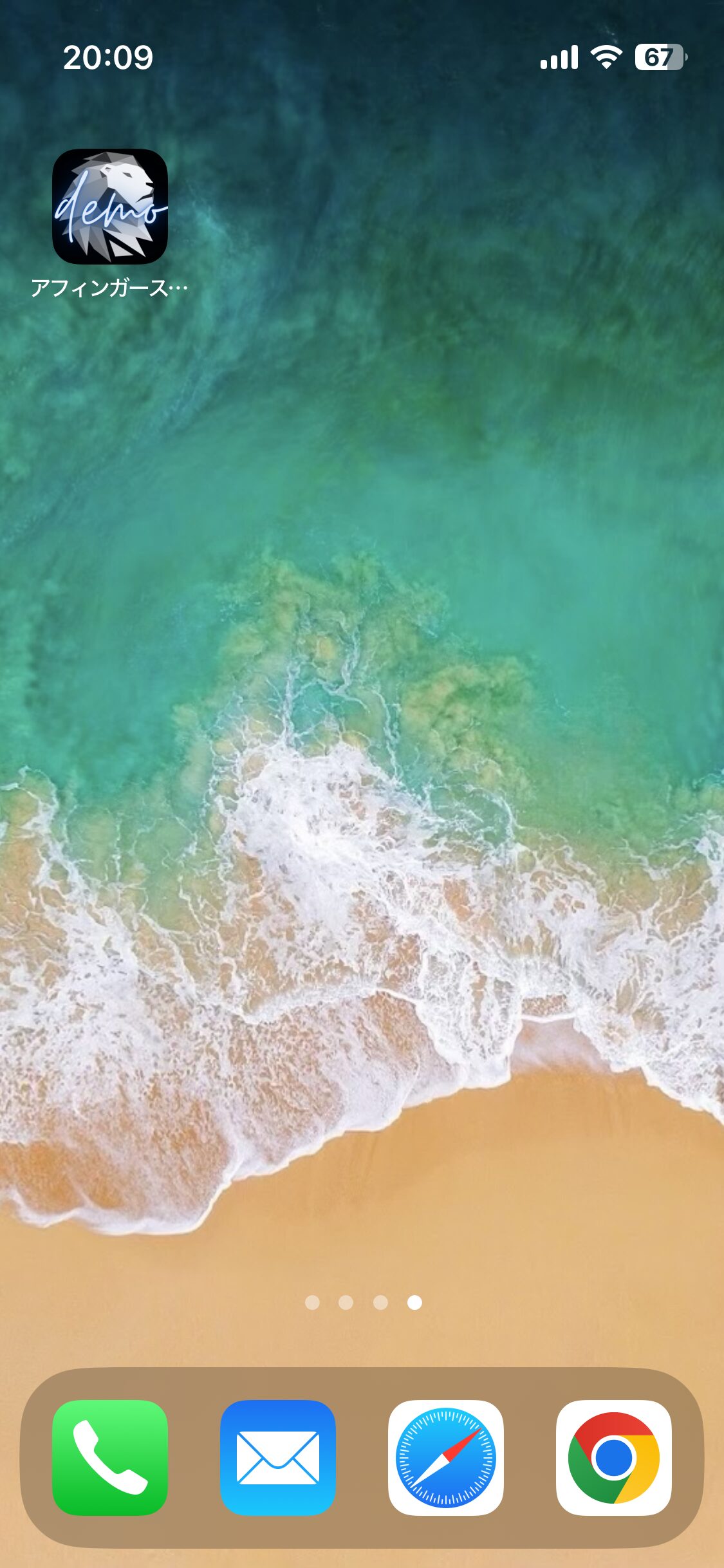
- スマホ表示のアプリアイコン
実際にかなり目にする機会は多いと思います。


スマホ表示ではこんな感じで表示されています。
ファビコンの設定方法

サイトアイコンに任意の画像をアップロードすれば設定完了になります。
画像のサイズは「正方形で512×512」と説明欄に書いてありますので気をつけましょう。
サイズは大きめならWordPressの方でリサイズされた画像が設定されるようになっているので、大きめの画像がおすすめです。

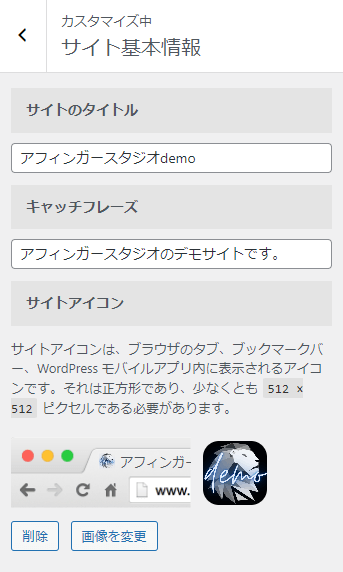
画像が設定できればこのような画面になります。
Googleのファビコンのガイドラインがあるので、こちらも読んでみてください。
おすすめ設定
ファビコンの画像保存形式ですが、当サイトでは「背景透過のpng形式」をおすすめしています。
有名なサイトも最近では透過pngが多いイメージです。




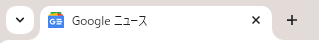
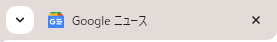
背景を透過pngしておくと、上記のように背景色が変わっても綺麗なアイコンで表示されます。
当サイトも背景透過で設定しています。
よくある質問
ファビコンについてよくある質問を掲載しておきます。
不具合等やうまく設定できないときに試してみてください。
サイトアイコン(ファビコン)がうまく設定されたか分かりません
ファビコンの設定画面でサイトアイコンの場所に設定したい画像が表示されていれば問題ありません。また、サイトアイコンが最初に反映されるのは投稿画面のタブなどです。
アイコンを設定しても検索結果に表示されません。
検索結果に表示されるのには時間がかかるので待ちましょう。当サイトも立ち上げ時から使っていたファビコンを最近変更しましたが、3日程度経過した時点で変更されていません。

アイコンを設定しましたが、うまく反映されません。
反映には時間がかかることもあります。すぐに反映させたい場合はスーパーリロード(Win:ctrl+F5 Mac:comand+F5)を試してみてください。
ファビコンはロゴ画像と同じくらい重要になります。
自分だけのファビコンを設定してみましょう!