AFFINGER6ではスマホ表示でも様々なメニューの表示方法があります。
スマートフォンの画面でヘッダーメニューをスライド表示(横列)できる機能を有効化させてみます。
今回はスマホでヘッダーメニュー(横列)を有効にする設定方法を解説します。
AFFINGER6スマホヘッダーメニュー 横列

スマホヘッダーメニュー(横列)は上記の赤枠の部分のことです。
横列表示ができて、表示数が多い場合はスライドすることができます。
また、通常のメニュー同様にアイコンや補足の表示もできるようになっています。
設定方法
手順としてはメニューを作成してからAFFINGERの機能で表示させます。
メニューの作成はヘッダーやフッターと同じ方法ですので、簡単に設定できます。
各メニューの設定方法はこちら
メニューを作成する
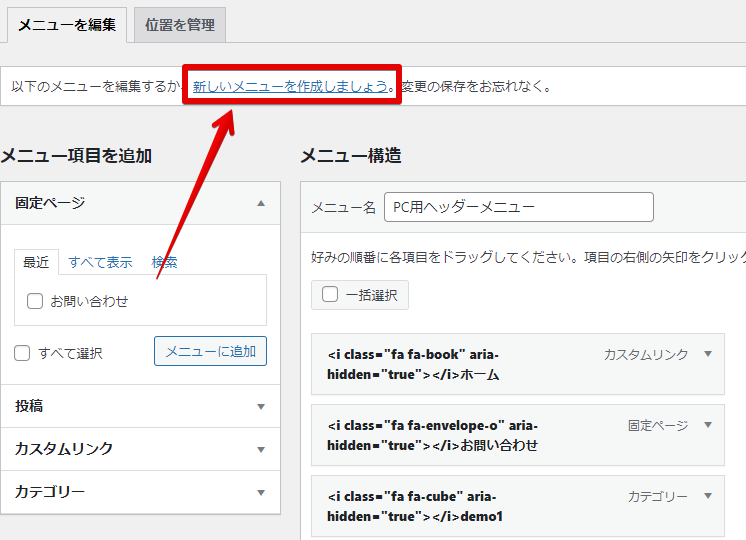
「新しいメニューを作成しましょう」をクリックすれば新規メニューを作成することができます。

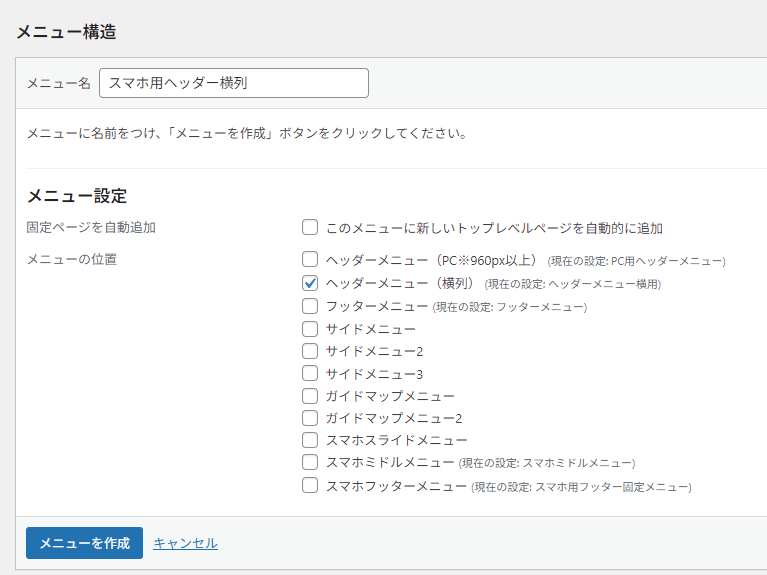
ヘッダーメニュー(横列)を選択してメニューを作成します。
メニュー名をつけてメニューを作成しましょう。
ヘッダーメニュー(横列)はPCの横列メニューと共同です。PCヘッダーメニュー(横列)を使っている場合は注意してください。

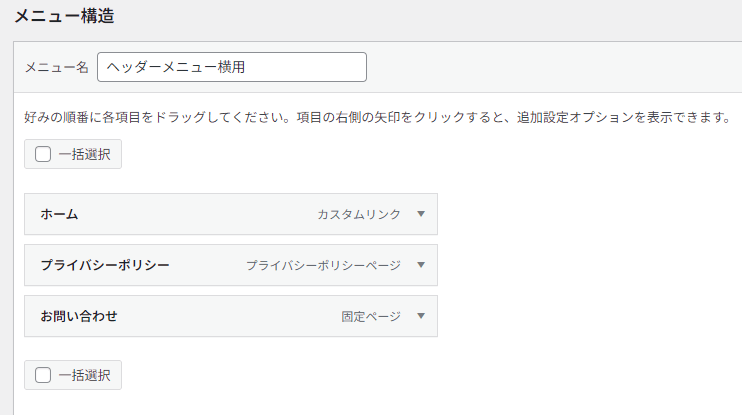
表示させたいメニューを選択して追加します。
メニュー数が多くても横にスライドできるので、ある程度多めに設定しても問題ありません。

左側の「メニュー項目を追加」から追加するページにチェックを入れて「メニューに追加」をクリックすると追加することができます。
メニューを追加したら保存します。
メニューを表示させる
メニューを実際に表示させていきます。

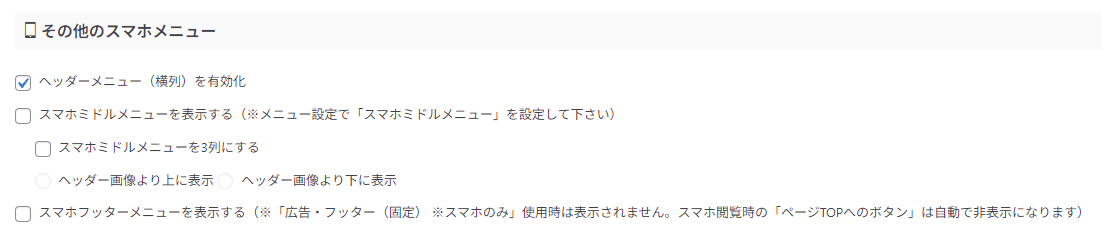
「ヘッダーメニュー(横列)を有効化」にチェックを入れます。
SAVEをすれば表示されるようになります。
アイコンを設定
アイコンを設定していきます。
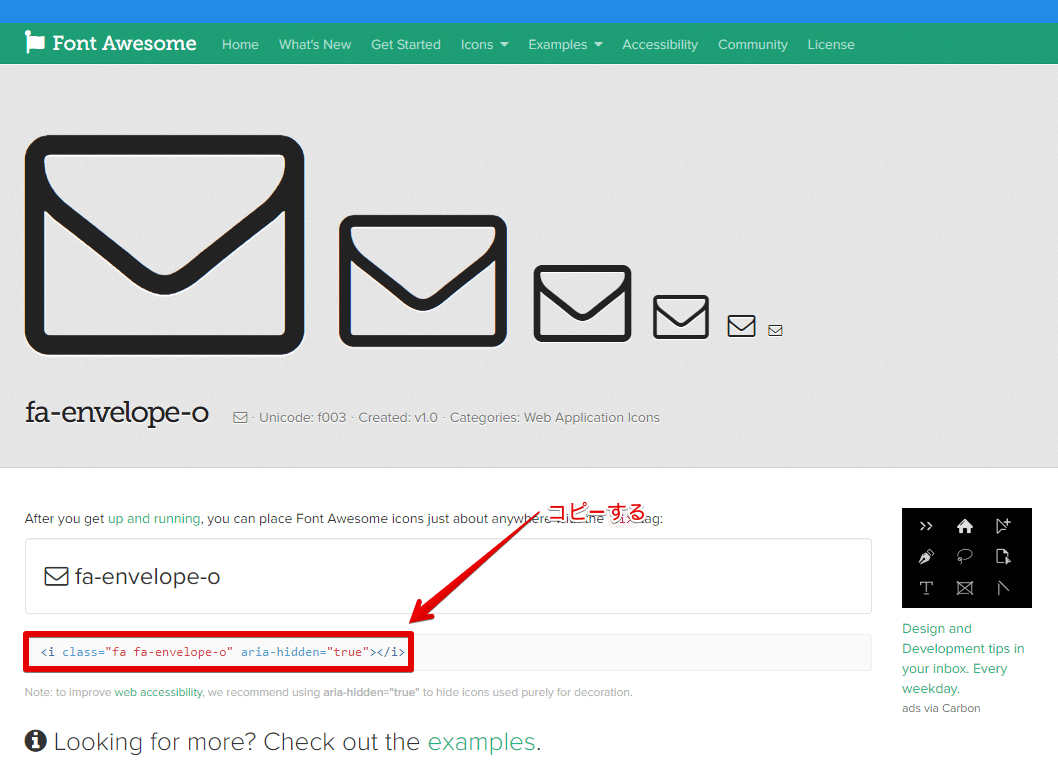
使用したいアイコンを探してコードをコピーします。

どのアイコンを使う場合でも同じ場所をコピーしてください。
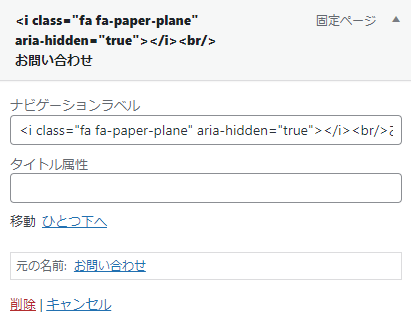
先程の「外観」>「メニュー」の設定へ戻ります。

ナビゲーションラベルのお問い合わせ前にコードを丸ごとペースとします。
このままメニューを保存しすれば設定完了です。
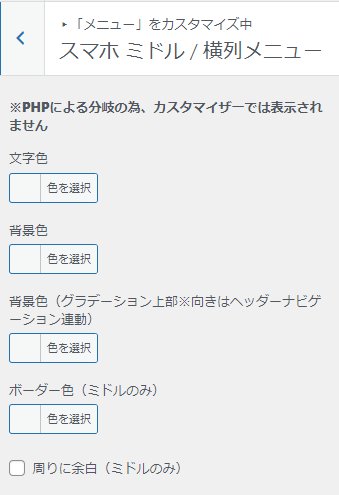
カラーを設定する
カスタマイザーでカラーの設定を変更できます。

文字色と背景色をそれぞれ設定することができます。
文字色などを見やすく設定すると分かりやすくていい感じになります。


文字色は何も設定していないとリンクカラーになるので、設定しておくほうが自然に見えておすすめです!
自分のサイトでより見やすくなるように設定で調整してみてください。
おすすめのリンク
ヘッダーメニュー(横列)に置いておくのにおすすめのリンクを紹介します。
自分の置きたいリンクがある場合は優先しておくと良い思いますが、特に置きたいものがない場合は参考にしてみて下さい。
基本的にはPCヘッダーメニュー(横列)に載せる項目がおすすめです。
ヘッダーメニュー(横列)におすすめのリンク
- ホーム
- お問い合わせ
- サイトマップ
- カテゴリー
- おすすめ記事
使いやすく簡単にメニュー表示ができるので「おすすめ記事」は特にいいと思います。
個人的にはスマホミドルメニューとは機能が重複して見づらくなるので併用はおすすめしません。
自分で最適なメニューを選択してオリジナリティのあるスマホサイトを目指してみましょう!



