ブログでアプリの紹介をする際に便利なツールのアプリーチ。
アプリーチはいろんな方が使っていると思いますが、WordPressのプラグインと違い設定なしで手軽に使用できるツールで結構便利です。
少し前に新コードが登場してから、ページを見ても迷ってしまう方もいると思いますが、使わない手はありません。
こんな方におすすめ
- アプリーチって?
- アプリーチのカスタマイズは?
- アプリーチの使い方って?
今回はアプリーチの簡単な使い方と汎用性の高いデザインCSSについて解説していきます。

アプリーチとは
アプリーチはiPhoneやAndroidのアプリを紹介する際に同時に紹介できるブログパーツを作れるサイトの事です。
使い方も簡単で有料プランもあります。
アプリーチはWordPressプラグインではないので、サイトでパーツ生成してそれを貼り付ける形になります。
カエレバやヨメレバと同じツールです。
最近はポチップやRinkerなど、WordPressにプラグインとして組み込んで使えるツールが多いんですが、ちょっと前までは、カエレバやアプリーチのツールのほうがメジャーでした。
以下が実際にアプリーチで作ったブログパーツです。

X
X Corp.無料posted withアプリーチ
アプリーチの使い方
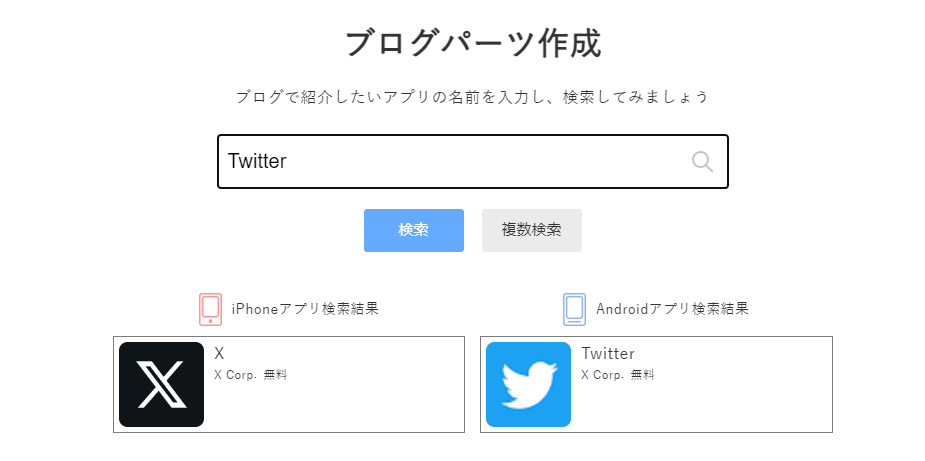
アプリーチの使い方はとても簡単です。
基本的にアプリ名を入力して検索するだけ使うことができるようになっています。
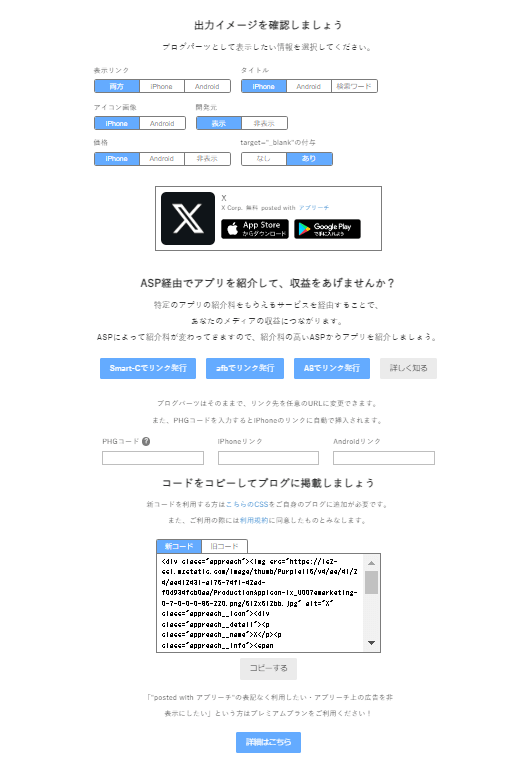
ポイント
- target="_blank"の付与
- 各種コード
- 新・旧コード
ブログパーツのコードを「カスタムHTMLブロック」に貼り付けて使用することができます。
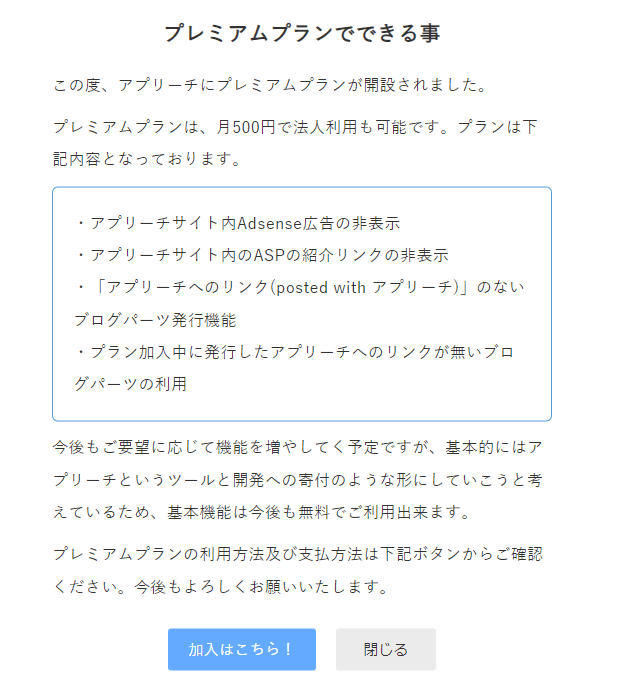
アプリーチのプレミアムプラン
アプリーチには有料のプレミアムプランがあります。
料金は月額500円です。
上記のことが特典としてできるようになります。
CSSでカスタマイズ
公式サイトのCSSコード
アプリーチの新コードを使用する場合はSCCでカスタマイズが前提になります。
CSSを記入しない場合は表示崩れが酷いので、特に気にしない場合は公式のCSSを記入しましょう。
公式サイトのCSSを表示
.appreach {
text-align: left;
padding: 10px;
border: 1px solid #7C7C7C;
overflow: hidden;
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
margin: 0;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0 3% 0 0 !important;
width: 25% !important;
height: auto !important;
max-width: 120px !important;
}
.appreach__detail {
display: inline-block;
font-size: 20px;
line-height: 1.5;
width: 72%;
max-width: 72%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
.appreach__name {
font-size: 16px;
line-height: 1.5em !important;
max-height: 3em;
overflow: hidden;
}
.appreach__info {
font-size: 12px !important;
}
.appreach__developper, .appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.5em;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px;
white-space: nowrap;
}
.appreach__aslink img {
margin-right: 10px;
height: 40px;
width: 135px;
}
.appreach__gplink img {
height: 40px;
width: 134.5px;
}
.appreach__star {
position: relative;
font-size: 14px !important;
height: 1.5em;
width: 5em;
}
.appreach__star__base {
position: absolute;
color: #737373;
}
.appreach__star__evaluate {
position: absolute;
color: #ffc107;
overflow: hidden;
white-space: nowrap;
}
当ブログのCSSコード
当ブログでは少しカスタマイズを加えています。
カスタマイズ箇所は以下です。
- 画面幅が最小の時にボタンを1列表示に変更。
- スマホサイズでは画像の下に横並びでボタンを表示するように変更。
- 全体の画像及び余白の調整。
主に全体のバランス調整やボタン配置の変更になります。
iPhoneSEでの表示の際に表示崩れがあるため、画面幅が最小の時の設定をしています。
当ブログのCSSを表示
.appreach {
text-align: center;
padding: 18px;
border: 1px solid #d7d7d7;
border-radius: 4px;
overflow: hidden;
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
margin: 0;
}
.appreach a:after {
display: none;
}
.appreach__icon {
border-radius: 10%;
width: 100px;
height: auto;
}
.appreach__detail {
display: block;
margin-top: 12px;
}
.appreach__name {
color: #111;
font-weight: bold;
}
.appreach__info {
font-size: 11px;
line-height: 17px;
margin-top: 5px !important;
color: #999;
}
.appreach__developper, .appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.5em;
color: #999;/* 本文のリンク色と揃えてもいいかも */
text-decoration: none;
}
.appreach__links {
margin-top: 12px;
}
.appreach__links a img {
width: 135px;
height: 40px;
}
.appreach__links a:nth-of-type(2) img {
/* ボタンが2つある場合の2つ目のボタンに対してマージンを指定 */
margin: 10px 0 0;
}
@media screen and (min-width: 360px) {/* 画面幅360px以上のとき */
.appreach__links a:nth-of-type(2) img {
margin: 0 0 0 10px;
}
}
@media screen and (min-width: 481px) {/* 画面幅481px以上のとき */
.appreach {
text-align: left;
}
.appreach__icon {
float: left;
margin: 0 15px 0 0;
}
.appreach__detail {
margin-top: 0;
margin-left: 115px;
}
.appreach__links {
margin-left: 115px;
}
}
@media screen and (min-width: 640px) {/* 画面幅640px以上のとき */
.appreach__icon {
margin: 0 20px 0 0;
width: 120px;
}
.appreach__detail {
margin-left: 140px;
}
.appreach__info {
margin-top: 6px !important;
}
.appreach__links {
margin-top: 15px;
margin-left: 140px;
}
}
以下でどんな感じなのか画像で紹介しています。
カスタマイズ後の見た目
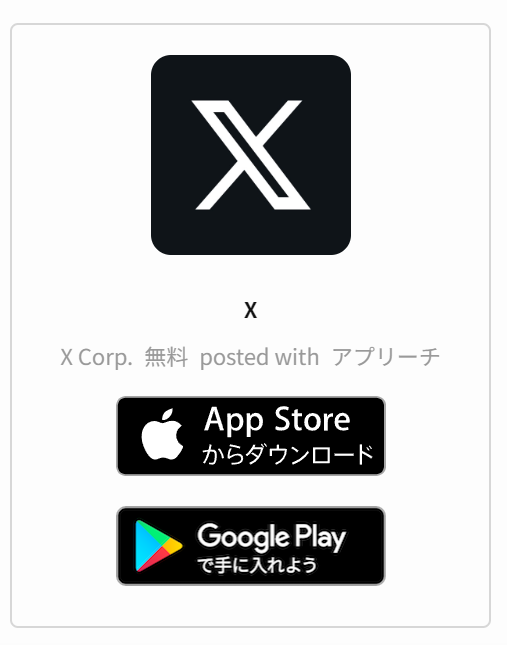
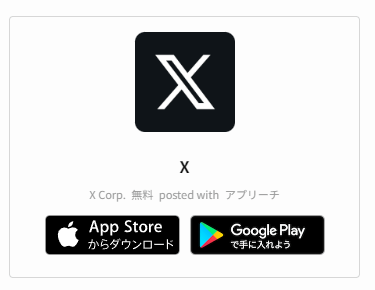
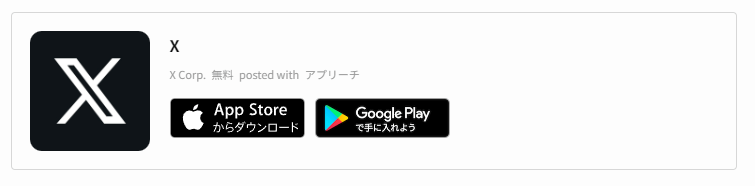
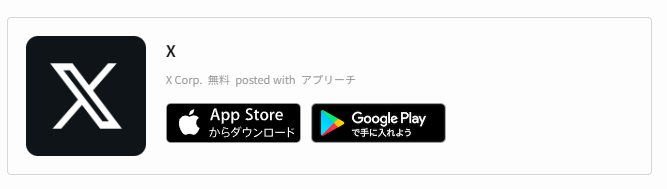
画面の表示幅によってレスポンシブで表示が変わります。
| 画面幅が320~359px |  |
| 画面幅が360~480px |  |
| 画面幅が481~639px |  |
| 画面幅が640px以上 |  |
それぞれのデバイスで見やすいように設定しています。
簡単にCSSでカスタマイズできるので、設定してみましょう。