AFFINGER6はクラシックエディタとブロックエディタのどちらでも執筆することができるようになっています。
ですが、ブロックエディタの装飾しやすさや記事の書きやすさは設定次第で大きく変わるので敬遠している方も多いと思います。
今回はAFFINGER6のブロックエディタが使いやすくなる設定を解説していきます。
ブロックエディタ設定
ブロックエディタの投稿画面をより使いやすいように設定します。
筆者も初めてブロックエディタを使用した時はかなり使いづらいと感じました。
デフォルトのままで使用すると、ツールの場所が固定されなかったり、表示領域が大きかったりするので使いづらく感じます。
ここでは初心者でもブロックエディタを使いやすくするために、ステップごとに設定をしていきます。
無理して全く一緒にする必要はありませんが、特別こだわっている設定がない場合は、同じように設定してみてください。
投稿画面幅を設定する
AFFINGER6では投稿画面の幅を自身で設定することができるようになっています。
デフォルトではかなり広くなっているため、調節するようにします。
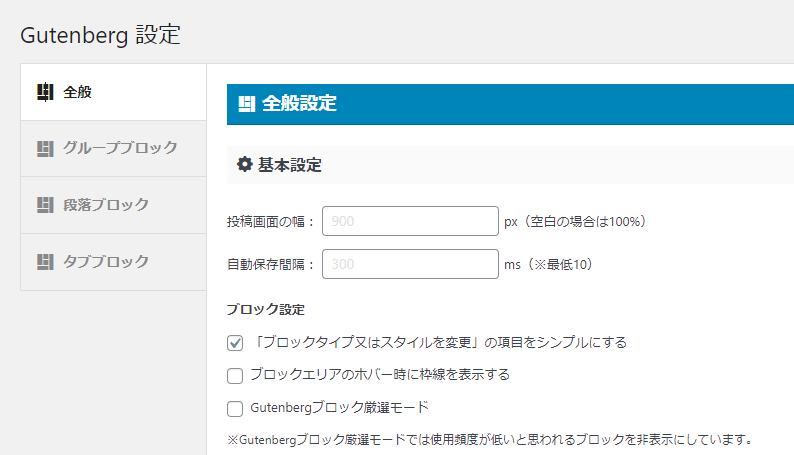
この中の「投稿画面の幅」を設定します。

投稿画面の幅は実際のサイト幅に合わせるのが一番いいんですが、人によって違うと思いますので「700px」に設定しましょう。
投稿画面の幅はデフォルトではかなり広く取られているので、変更推奨です。
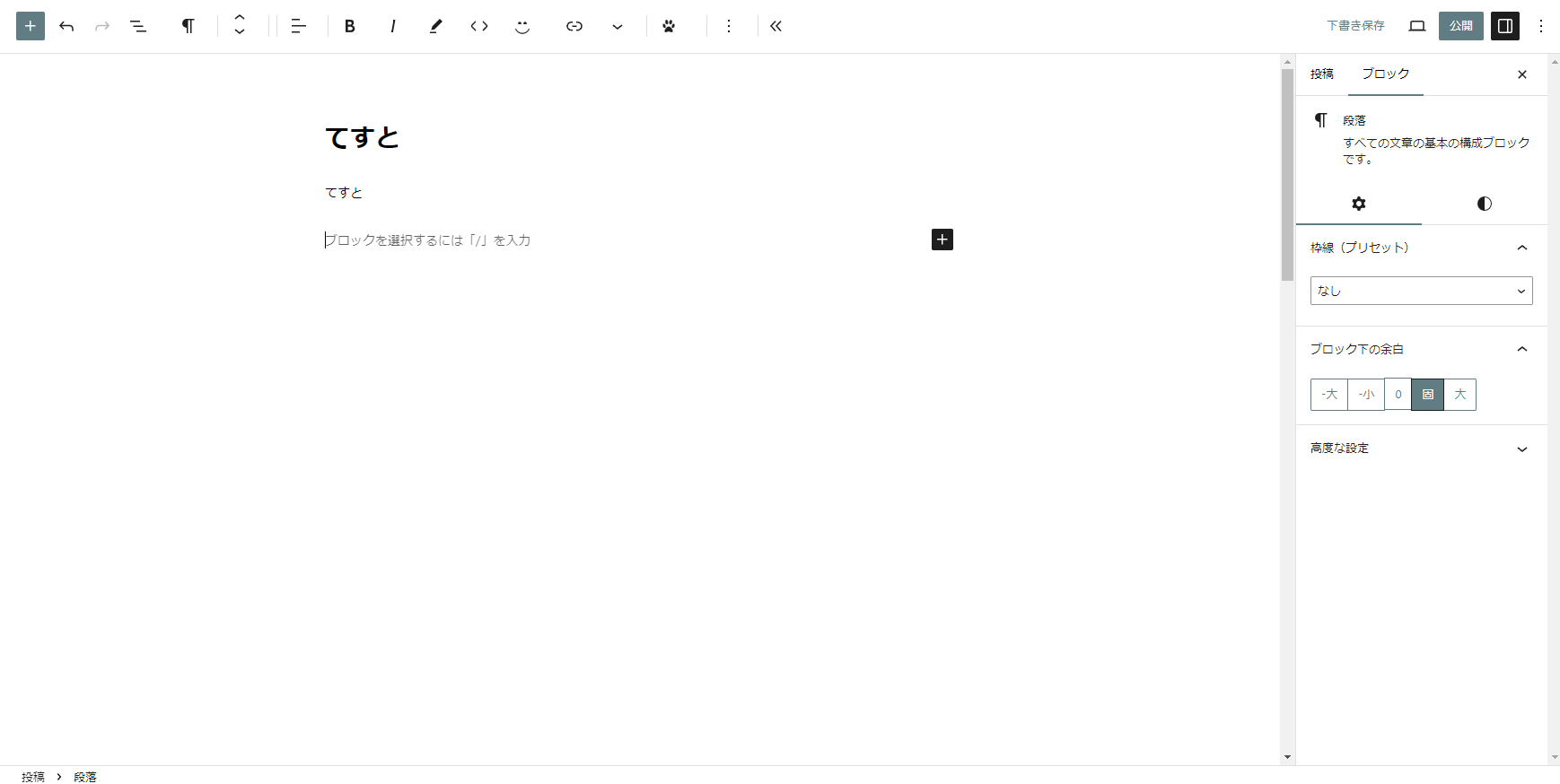
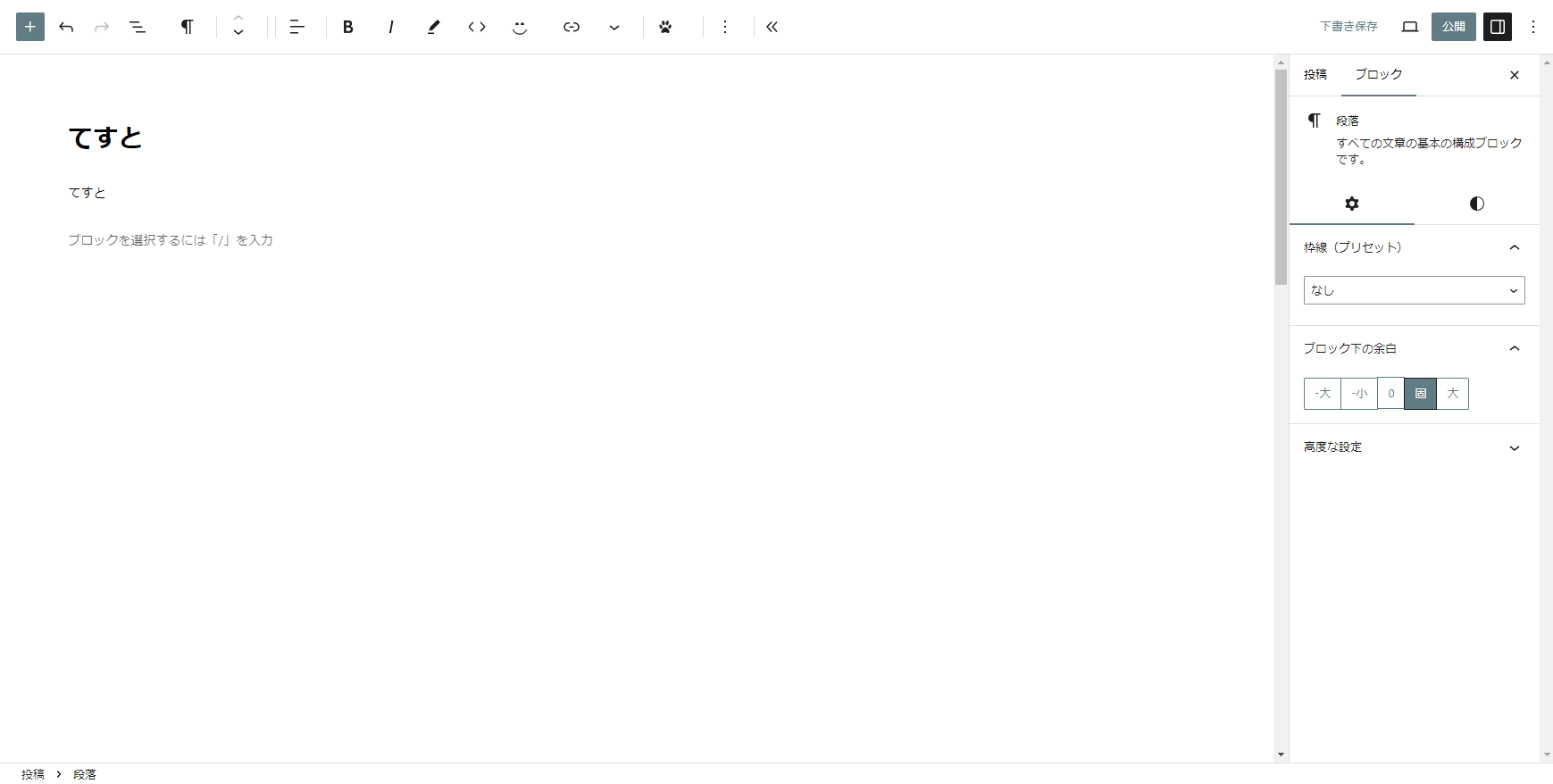
デフォルトと当サイト設定を見比べてみましょう。


より投稿した記事に近づくように設定するのがポイントです。
フルスクリーン表示を解除する
ブロックエディタは初期設定の場合フルスクリーン表示がオンになっています。
フルスクリーン表示だと他項目へのアクセスがまったくできなくなるのでおすすめしません。
最初にこの表示モードを解除しましょう。

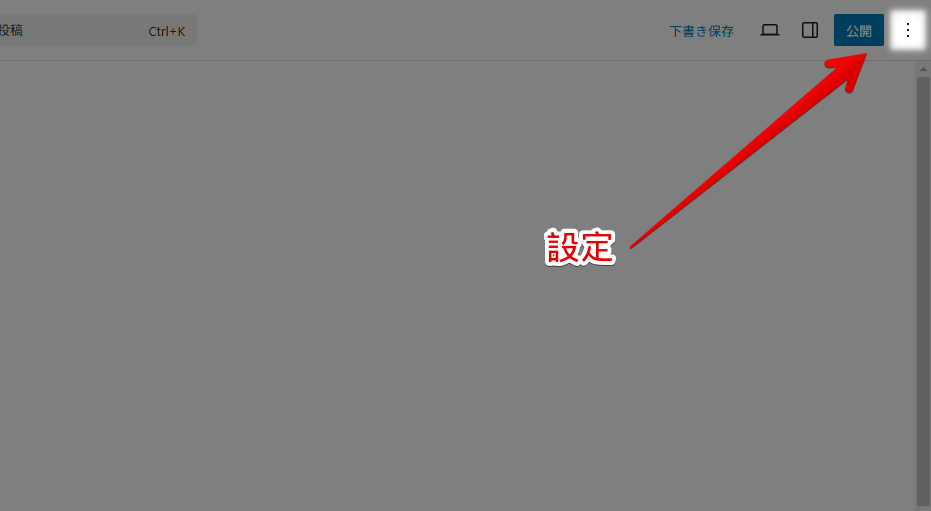
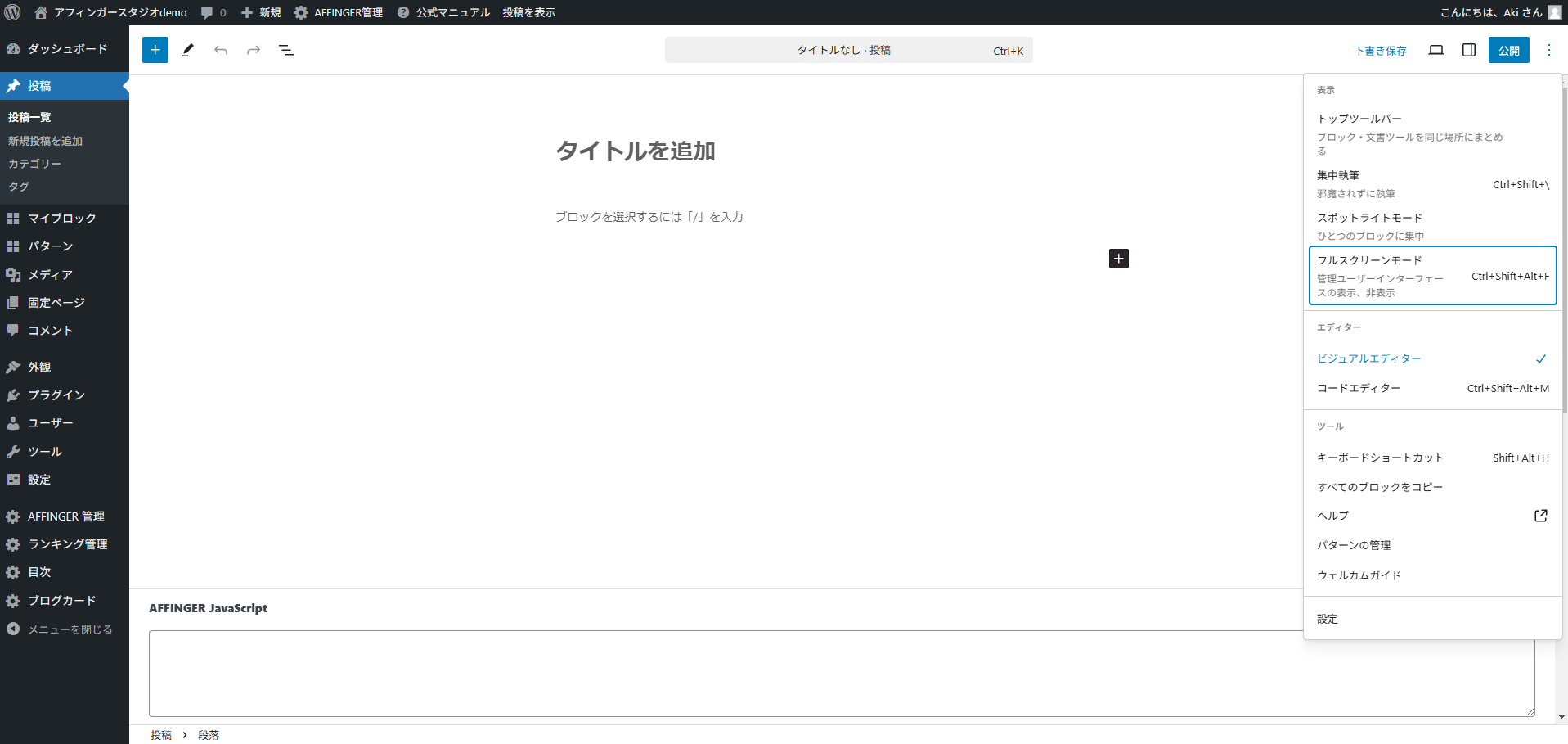
投稿画面から設定します。

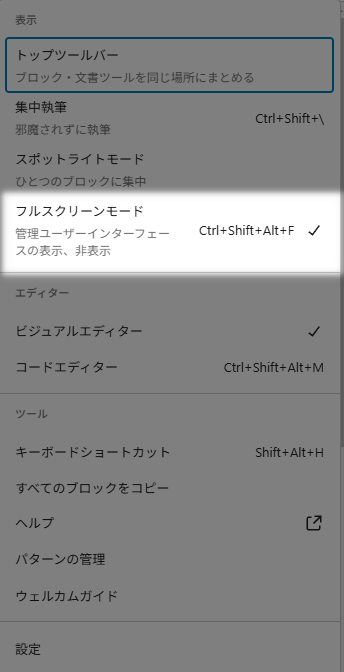
フルスクリーンモードを解除します。

上記のようになればOKです。
ツールバーを固定する
ブロックエディタを初めて使用する際は戸惑うことが多いと思います。
ツールバーが使いやすいように、選択ごとに表示されて分かりにくいのでこれを固定します。

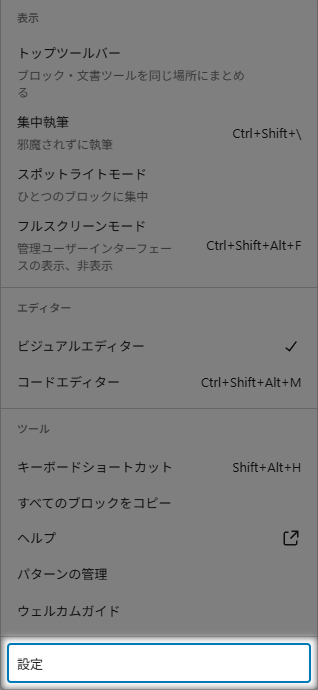
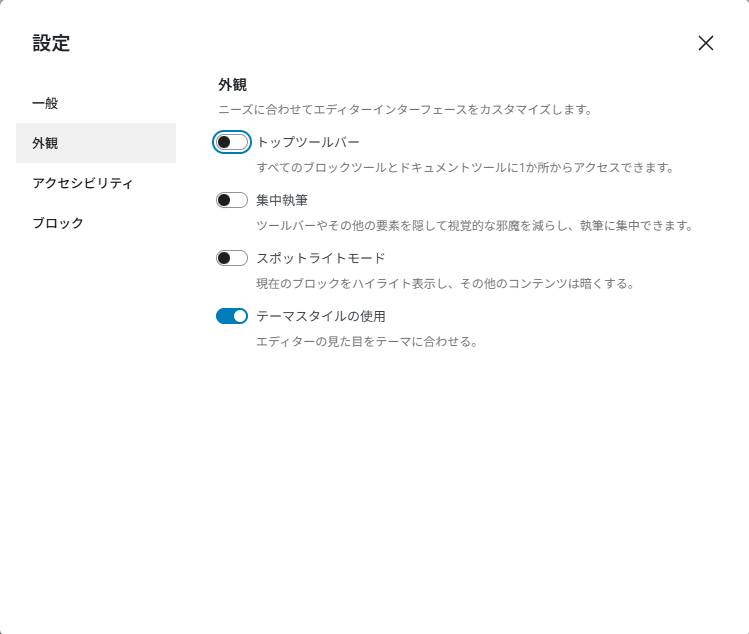
投稿画面内の設定の中の「外観」から「トップツールバー」を選択しましょう。

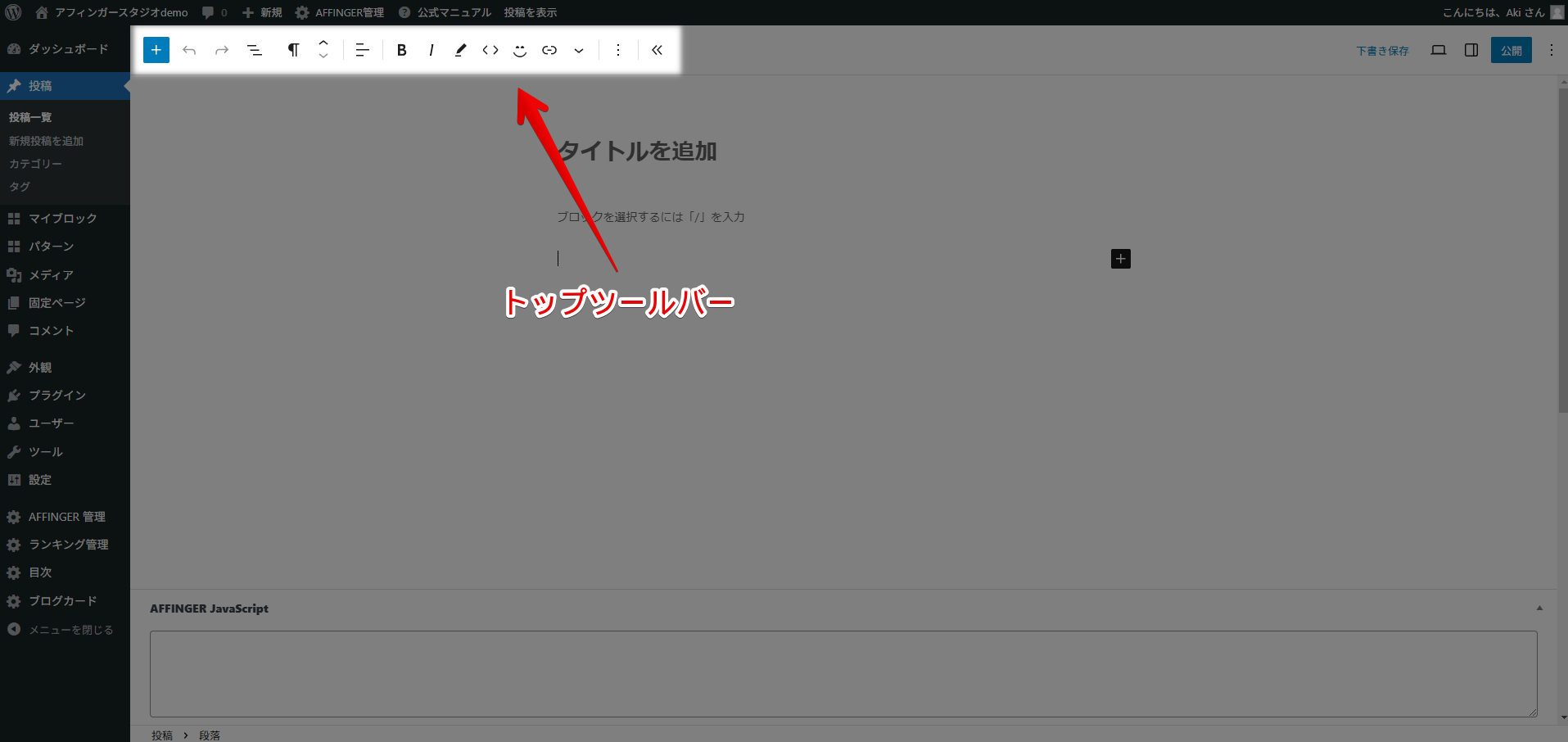
これでツールバーが移動せず、トップに固定されます。
下記のように固定されていれば問題ありません。

記事の装飾をする際はトップツールバーから装飾をします。
設定の中の「テーマスタイルの使用」に関しては必ずオンにしておきます。
オフにしてしまうと、記事の装飾が投稿画面から見えなくなってしまいます。
その他の設定の「集中執筆」「スポットライトモード」はオフにします。
これらは個人で試してみていいと思った時に使用するようにしてみてください。
筆者の場合は他の項目へのアクセスが悪くなることから、すべてオフにしています。
一般で各項目をチェックする
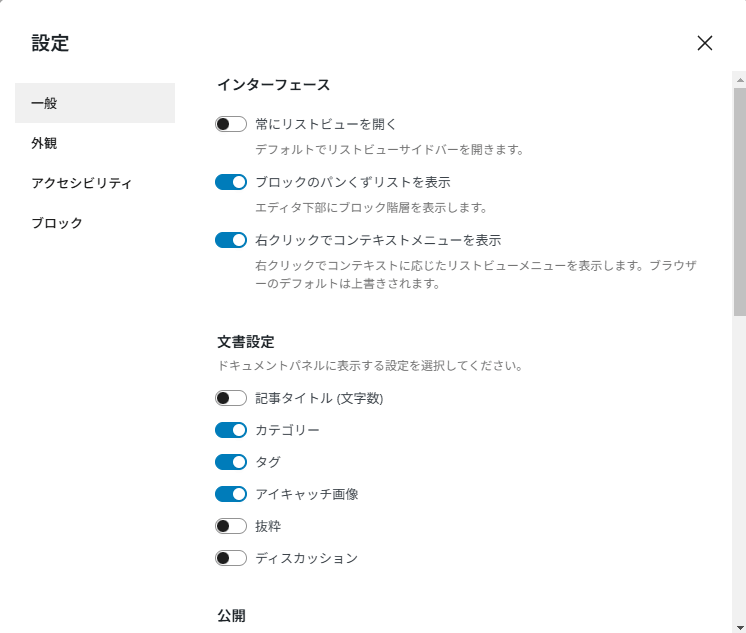
設定の中の一般で各項目をチェックします。
基本的にデフォルトのままで問題ありませんが、無駄な項目はここで非表示にすることができます。

おすすめの設定は以下です。
- 常にリストビューを開く
- オフ推奨
- ブロックのパンくずリストを表示
- オン推奨
- 右クリックでコンテキストメニューを表示
- オン推奨
- 公開前のチェックを有効化
- オン推奨
アイキャッチなどをオフにしてしまうと、投稿画面から設定できなくなってしまうので注意してください。
また、非表示の設定もここで切り替えられるので必要に応じて変更して下さい。
フォントや行間の設定
基本的なブロックエディタの設定は上記で完了ですが、最初にフォントや行間の設定をおきます。
| デバイス | サイズ | 行間 |
|---|---|---|
| PC | 16px | 32px |
| タブレット | 16px | 35px |
| スマホ | 15px | 32px |
詳しい設定方法は「AFFINGER6|フォント種類とサイズのおすすめ」で解説しています。
サイトごとにフォントの種類を考えて設定してみてください。
記事を執筆する
設定はここで完了です。
あとはひたすらに記事を書いて使い方を覚えていきましょう!
初心者の場合は目標は5記事です。
ブロックエディタは触れて覚えるのが早いので、どんどん使ってみましょう。
AFFINGER6での使い方は以下の記事で解説しています。