AFFINGER管理でできることをまとめています。
この記事では「メニュー」で設定できる項目を一覧にしています。
公式マニュアルでも詳しく解説されていますので、わからない部分があれば調べてみてください。
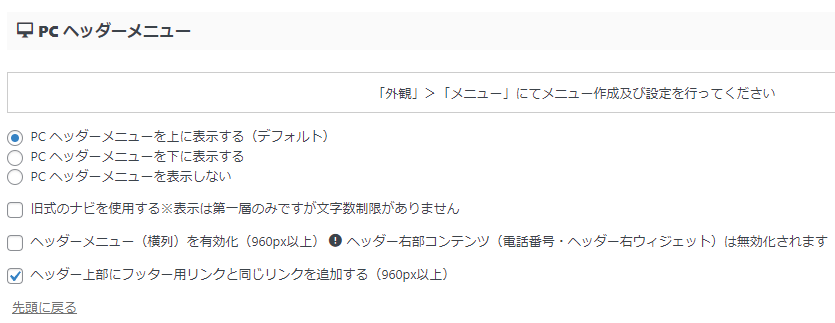
PC ヘッダーメニュー

PC用のヘッダーメニューを設定することができます。
メニューの作成は外観>メニューから作成することができます。
詳しい設定方法は「AFFINGER6|PC用ヘッダーメニューを設定する」で解説しました。
ヘッダーメニューの位置を設定したり、ヘッダー位置を横に設定する項目です。
どちらの設定も詳しく解説したので、わからない場合はコメントしてみて下さい。
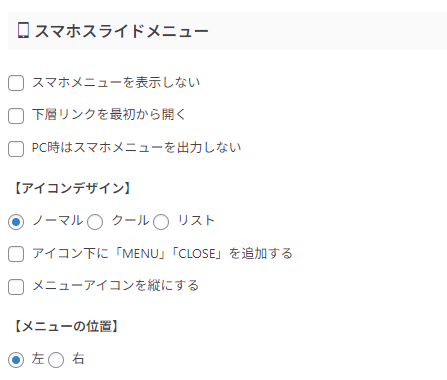
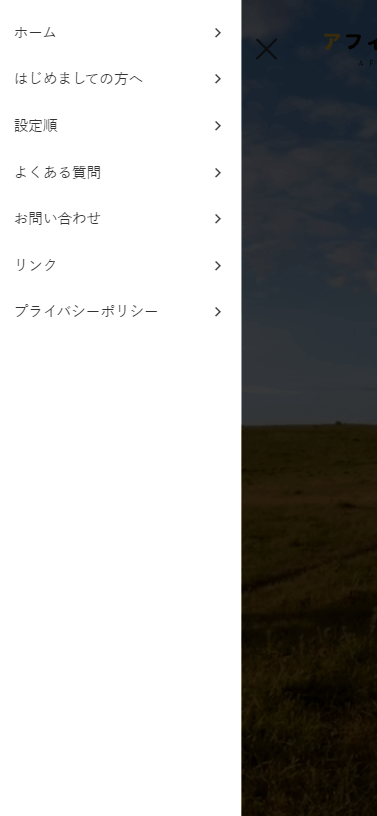
スマホスライドメニュー


AFFINGER6のスライドメニューは2種類あります。
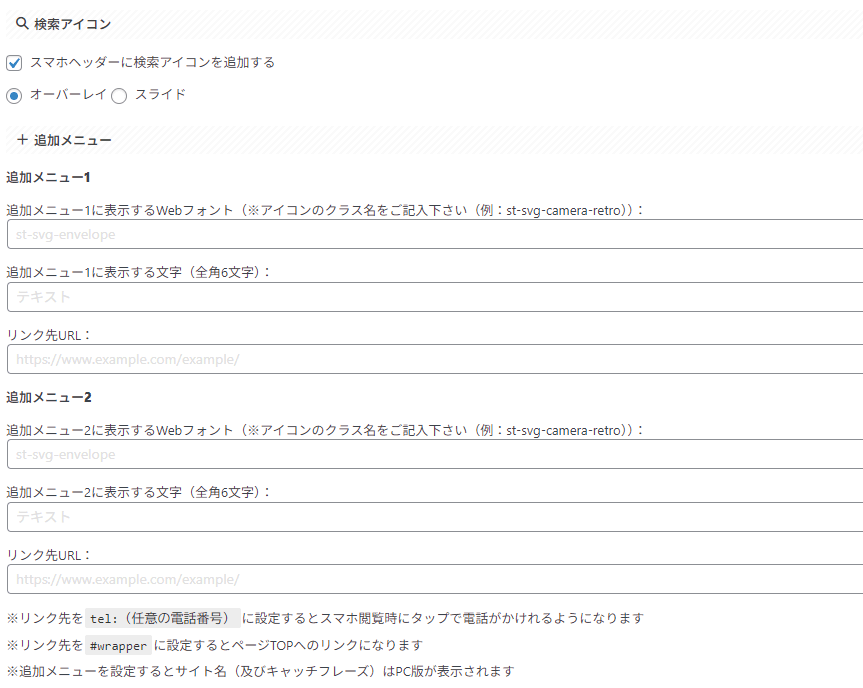
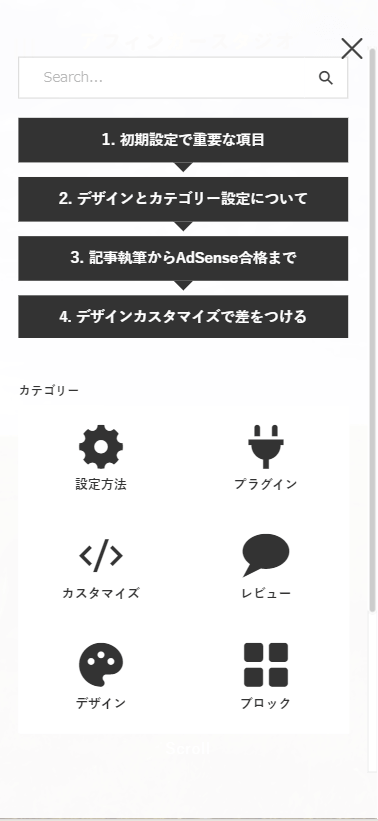
それが「スライドメニュー」と「検索オーバーレイ」です。


スライドメニューはあまり変更ありませんが、検索オーバーレイにはかなり要素が増えています。
下にスクロールするとタグなどもあるので、たくさん表示することができます。
AFFINGERは検索オーバーレイにも、要素を追加できるので表示領域が大きいのが特徴です。
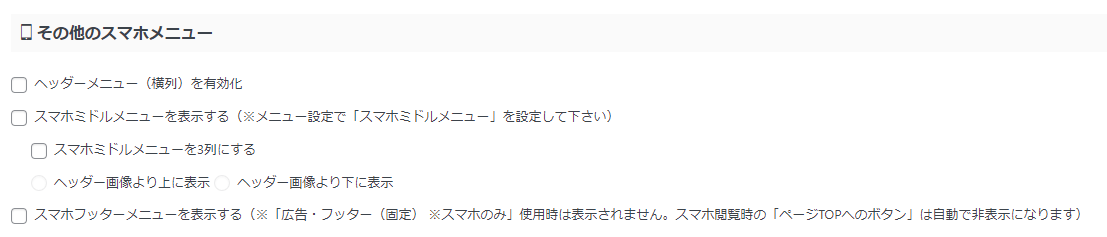
その他のスマホメニュー

各メニューの表示設定を変更することができます。
それぞれのメニューの設定方法は各記事から確認してみてください。
スマホヘッダーメニュー(横列)
スマホヘッダーメニュー(横列)はPC表示と同じメニュー設定になるのが特徴です。
表示する項目を増やしてもスライダー表示できるので、項目が多いサイトには特におすすめです!
スマホミドルメニュー
スマホミドルメニューはPC表示のようにスマホでもサイト上部に表示できるメニューです。
AFFINGERっぽさが出ますが、見やすくサイト全体を回遊しやすくできます。
スマホフッター固定メニュー
スマホ表示の際にスクロールするとフッターに表示されるメニューです。
様々なサイトで使用されていますが、最近はフッター広告などもあるので、使用する際は被らないようにしましょう。
AFFINGER設定一覧





