AFFINGER管理でできることをまとめています。
この記事では「ヘッダー」で設定できる項目を一覧にしています。
公式マニュアルでも詳しく解説されていますので、わからない部分があれば調べてみてください。
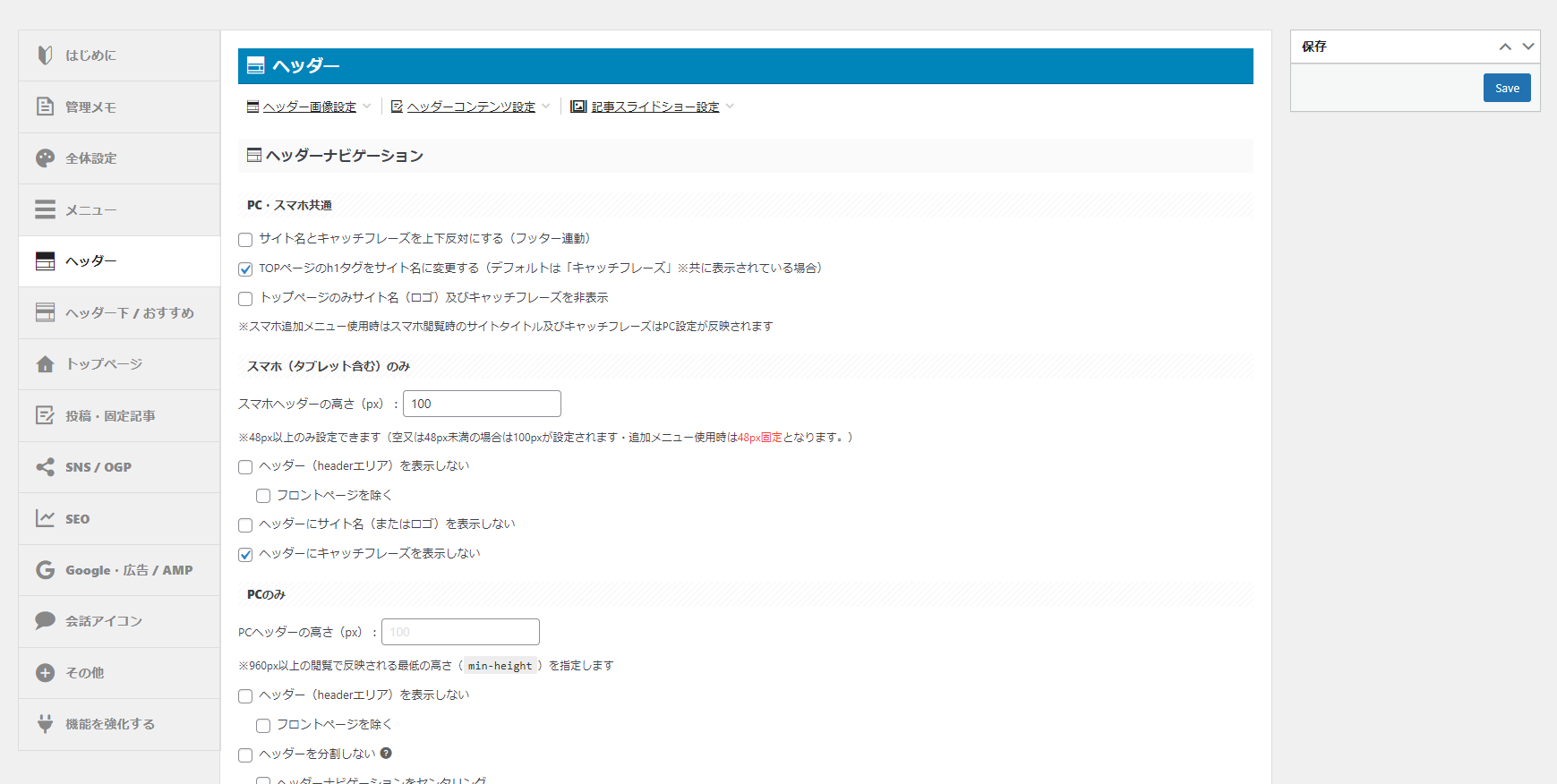
ヘッダーナビゲーション
ヘッダーナビゲーションはスマホうやPCでのヘッダー部分に関する細かい設定を変更することができます。

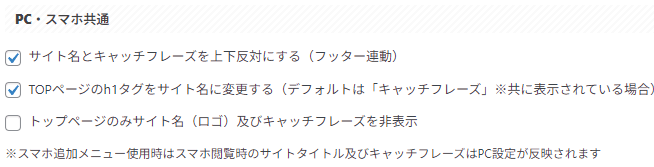
AFFINGER6ではデフォルトでサイトの表示名が「キャッチフレーズ - サイト名」になっているので、ここで設定を変更する事ができます。
また、固定ページをトップページに使う場合はh1タグをサイト名に設定するようにしましょう。

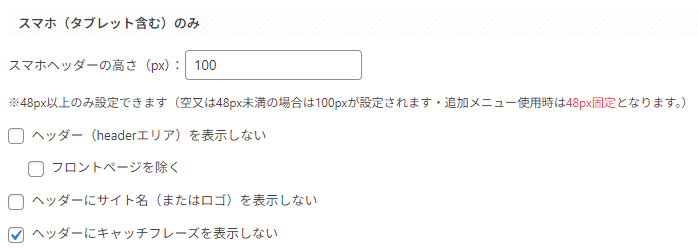
スマホのヘッダーの高さはデフォルトで「48px」ですが、当サイトでは「100px」に設定しています。
個別でスマホのみキャッチフレーズを非表示にするのもここから設定することができます。

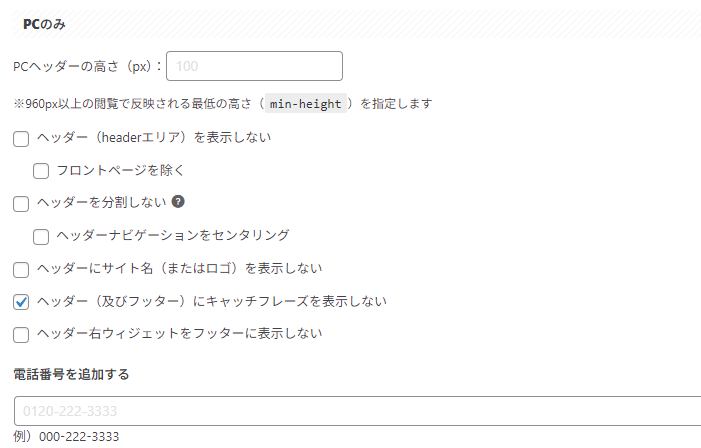
PCのヘッダーの高さはこちらで個別設定可能です。
ヘッダーメニュー部分については「AFFINGER6|PC用ヘッダーメニューを設定する」で解説しています。
ここでは各箇所の非表示設定や電話番号を実際に打ち込む専用の欄があります。
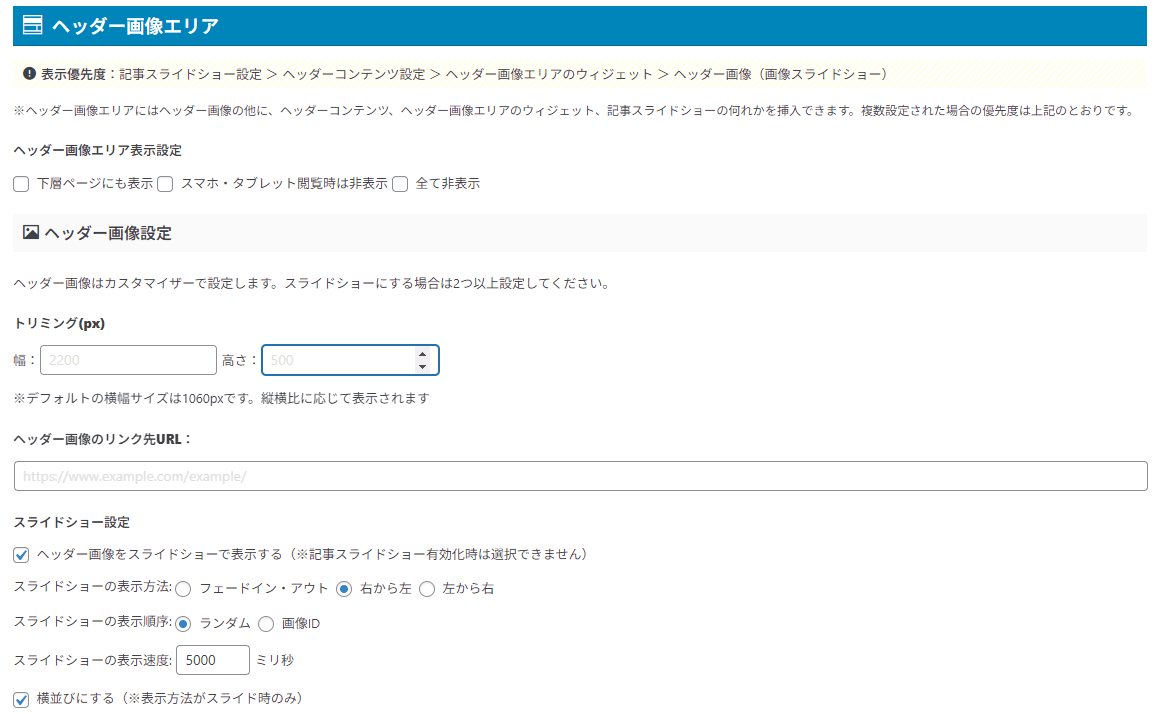
ヘッダー画像設定

ここでヘッダー画像のスライドショーやURLの設定が変更できます。
スライドショーは通常のスライダーやフェードイン設定の変更ができるので、自分のサイトに合うように試してみましょう。
表示優先度について
記事スライドショー設定 > ヘッダーコンテンツ設定 > ヘッダー画像エリアのウィジェット > ヘッダー画像(画像スライドショー)
上記の順で表示される優先度が違うので、記事スライドショーを使っている時はヘッダー画像の機能を使うことができません。
この機能を使い場合は基本的に「ヘッダー画像スライドショー」を使う場合のみになります。
それ以外の場合は特別必要ないので、別のコンテンツを掲載するほうがいいと思います。
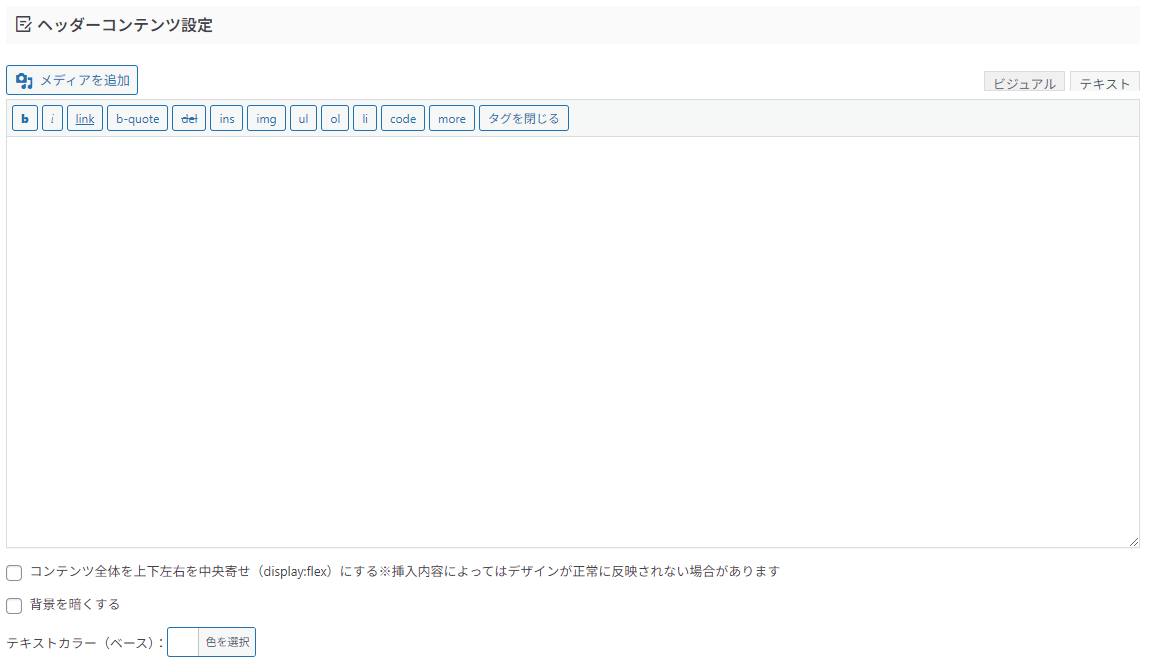
ヘッダーコンテンツ設定

ヘッダーコンテンツはリンクを貼ることもできますが、AFFINGERのショートコードでブロックを埋め込む事もできます。
ブロックを埋め込むことができるという事は動画を埋め込むこともできます。
そのまま使う場合は「クラシックエディタ」になっているのでここでコンテンツを作成して入れても問題ありません。
直接作成する場合は「HTML」でコンテンツを作成しましょう。
当サイトのようにブロックエディタで作成する場合は「マイブロック」で作成して、ここにはショートコードを入力するようにします。
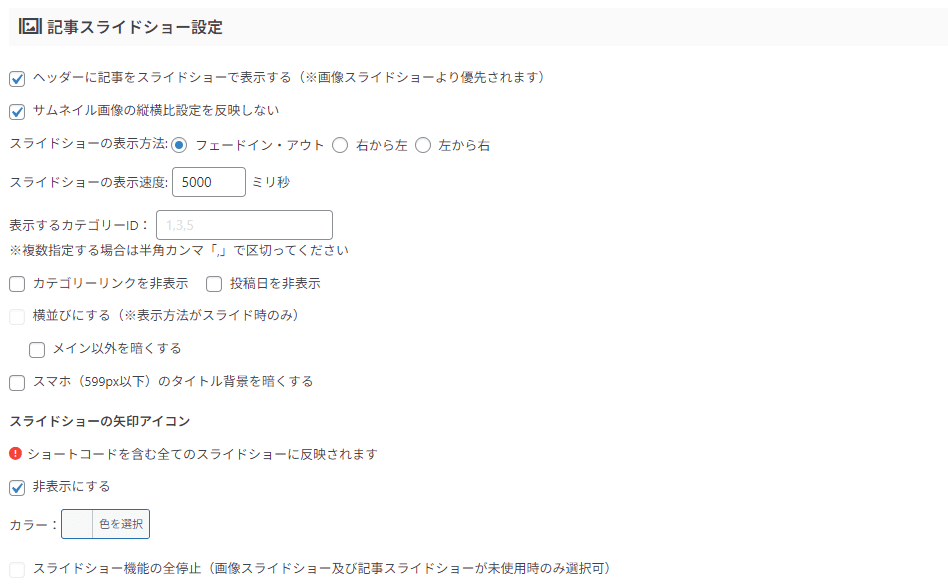
記事スライドショー設定

一番上の「ヘッダーに記事をスライドショーで表示する」にチェックをいれるだけで、記事スライドショーが有効になります。
この設定で表示方法やコンテンツの非表示なども設定することができます。
様々な見せ方ができるので、ページのトップにコンテンツをいれる予定がない場合はとりあえず入れておいても見栄えが良くなります。
AFFINGER設定一覧