AFFINGER6では新着記事一覧を表示・非表示にする機能がついています。
場所によって自分で選ぶ事ができるのでサイト型のホームページに設定したさいも、新着記事を表示させるのに困ることはありません。
カスタマイズは基本的にどんなことでもできるんですが、いざ不具合が起きた時になかなかテンパる設定もあるので、ここで紹介しておこうと思います。
今回は新着記事一覧についての設定を解説していきます。
新着記事一覧

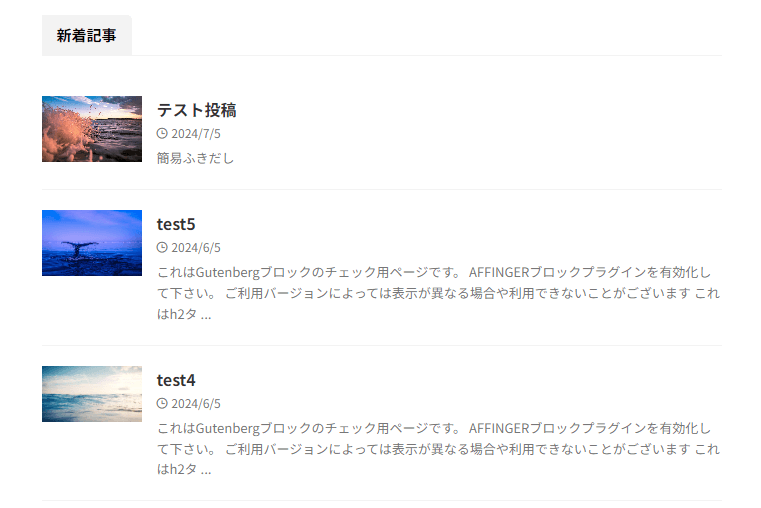
新着記事一覧とは新しく投稿した記事が順番に並んでいる記事一覧のことです。
表示方法は上記のように左にアイキャッチがあったり、カード型だったりリストになっていたりと様々です。
共通していることは新しい記事が表示されていることになります。
AFFINGER6ではこの新着記事一覧を様々な場所に設定することができます。
- トップページのコンテンツ内
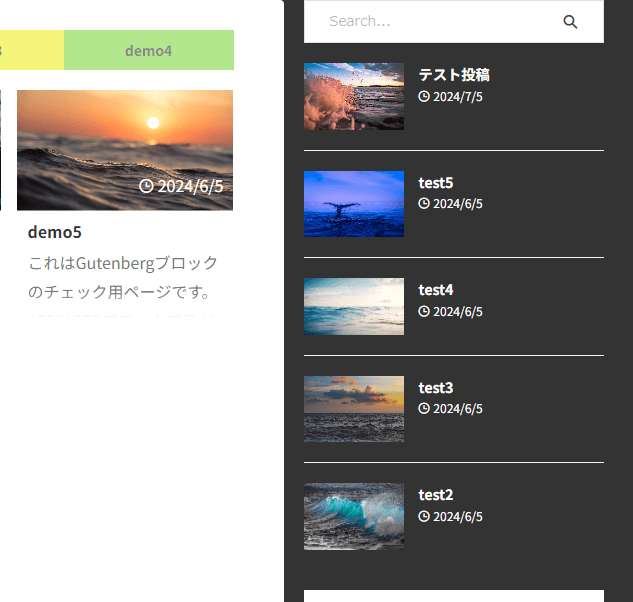
- トップページのサイドバー
- 下層ページのサイドバー
この他にも好きな場所に設定できますが、簡単に切り替える事ができるのはこの場所です。
基本的に自分でカスタマイズしていなければすべて表示しておいて問題ありません。
サイトをカスタマイズする際に好みの設定にするのがいいと思います!
新着記事一覧設定方法

カテゴリー指定
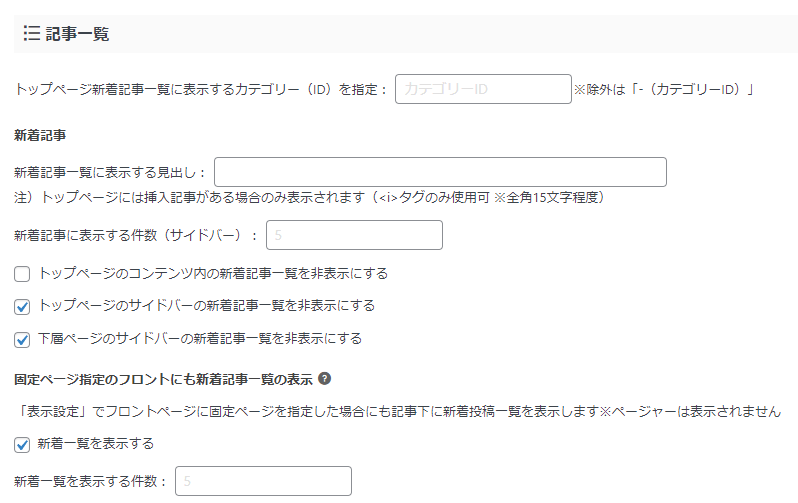
「トップページ新着記事一覧に表示するカテゴリー」は表示するカテゴリーを絞ることができます。
新着記事ではなくてニュースなど独自でカテゴリーを作って、そのカテゴリーのみを表示させます。
また、全記事から「-(カテゴリーID)」で一定のカテゴリーだけ除外することもできます。
見出しの文言
「新着記事一覧に表示する見出し」は見出しの文言を変更できます。
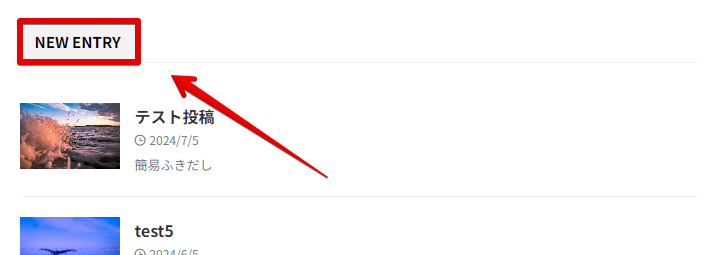
デフォルトは以下のように「NEW ENTRY」です。

見出しはカテゴリーに合わせた見出しにしましょう。
サイドバーの投稿数
サイドバーに表示する記事の数が変更できます。

デフォルトでは5になっており、記事が表示されるようになっています。
もちろんサイドバーを非表示にしている場合は意味がありません。
表示する場所
表示する場所の設定ができます。
- トップページのコンテンツ内
- トップページのサイドバー
- 下層ページのサイドバー
好みでチェックを入れて設定してみましょう!
「トップページのコンテンツ内の新着記事一覧を非表示にする」にチェックは入れない。チェックをいれると新着記事一覧のページも表示されなくなります。
固定ページにも表示させる
サイト型に設定すると自分で新着記事へのリンクを作るのが一般的ですが、AFFINGERでは機能で表示させることが可能です。
ただしページャー(ページ切り替え機能)が表示されません。
注意点
注意点としては1つだけです。
「トップページのコンテンツ内の新着記事一覧を非表示にする」にチェックは入れない。
チェックをいれると新着記事一覧のページも表示されなくなります。
必ずチェックを入れないようにしましょう。
サイト型のトップページでもここの項目にチェック入れません。
固定ページで新着記事ページを作った時も非表示になります。
タブで新着記事一覧を表示
AFFINGER6にはタブ式カテゴリーで記事を表示する機能があります。
この中に新着記事を埋め込むことができます。
カテゴリーID入力時に空欄または999999の入力で新着記事を表示させる事ができます。
詳しくは「AFFINGER6|タブ式カテゴリー記事一覧をトップページに表示する設定」で解説しているので、少し変わった表示方法を考えている方はぜひ使ってみてください。
新着記事一覧の表示方法を解説しました。
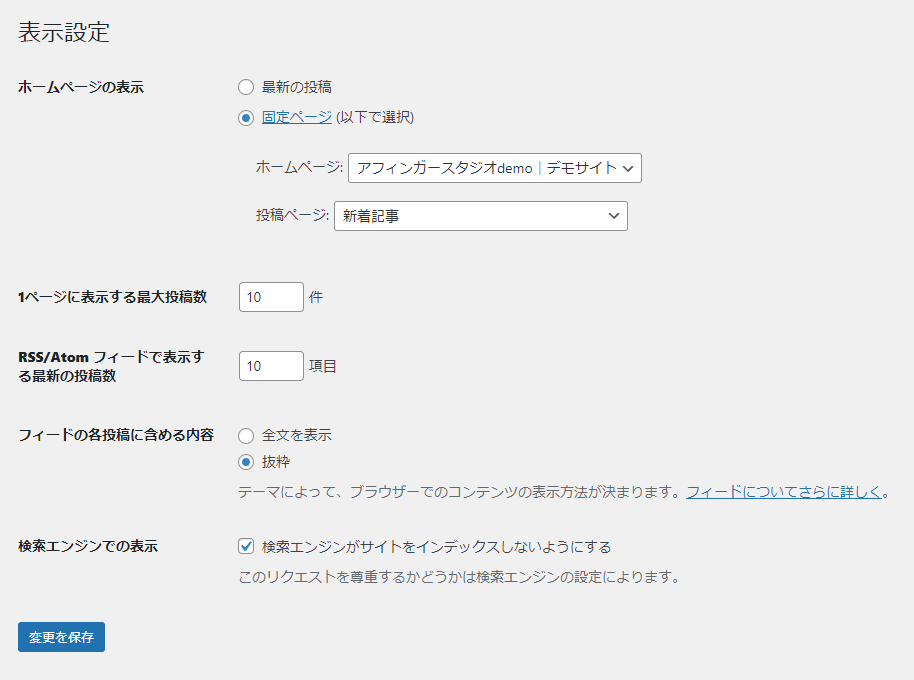
これとは別ですが、記事表示ページの数を設定するのは以下の手順です。

この中の「1ページに表示する最大投稿数」を変更すると表示数を変更できるので設定してみましょう!



