サイトの看板となるのが「ロゴ」です。
イメージカラーやどんなテイストのサイトにするのかは、ロゴで大きく変わってきます。
個性を大きく出せたり同じジャンルのサイトでも簡単に差別化できるので、AFFINGER6でサイトを始めたら必ず設定しておくようにしましょう!
今回はAFFINGER6でロゴの設定について解説していきたいと思います。
ロゴ画像
サイトにはロゴを設定することができます。
当サイトのロゴは「パソコン」と「スマートフォン」の表示で分けています。


ロゴはサイトの象徴にもなるのである程度個性を出して目立つように設定するのがおすすめです。
AFFINGER6アイコンロゴ画像
AFFINGER6にはアイコンロゴを画像表示してサイト名はそのままにする機能があります。

アイコン画像を設定した状態だと上記のような表示になります。
これはこれでオシャレでかっこいいと思いますが、ほとんどのサイトではサイト名も画像で作られているので、好みで設定してみましょう。
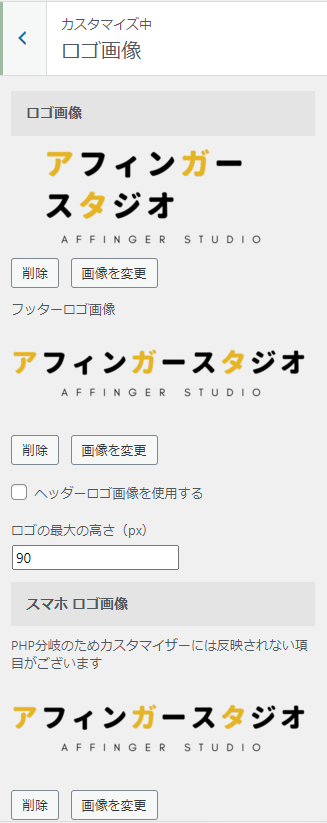
設定方法

ロゴ画像はアイコンのみ設定できる「アイコンロゴ画像」もありますが、当サイトではアイコンではなくロゴ画像をおすすめしています。
アイコンロゴ画像はサイズ調整が難しく、パソコン表示時とスマホ表示時のサイズ調整も上級者向けです。
また、文字のフォントもロゴ画像なら一緒に変更できるので、こだわりがない方はロゴ画像を作りましょう。
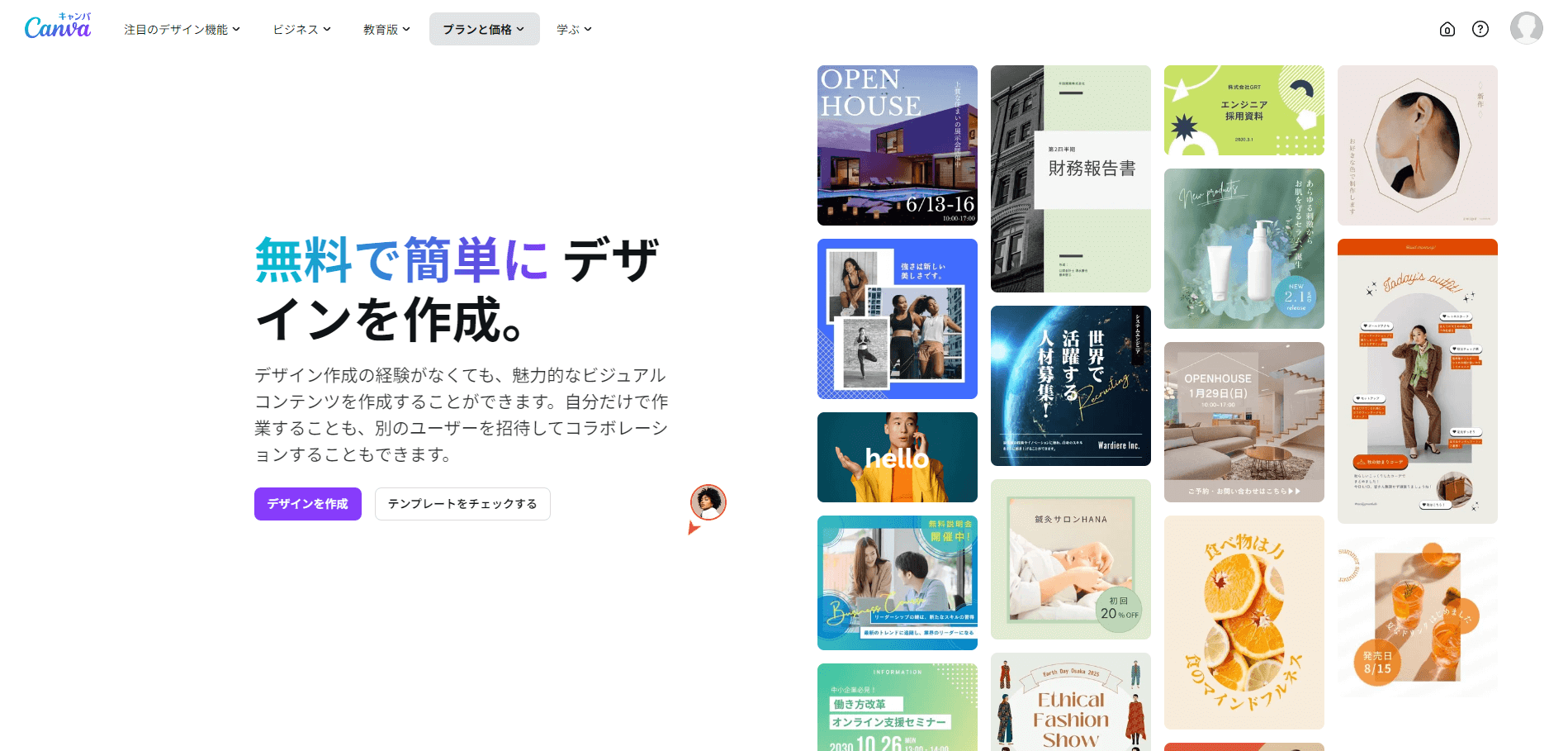
作成はCanvaが無料でおすすめです。
画像のサイズ


公式での推奨サイズは「200px×100px」ですが当サイトでは小さいなと感じたので「600px×200px」で作成しています。
詳しい画像サイズは「AFFINGER6|サイトに使う適正の画像サイズまとめ」で解説しているので合わせて見てみるとわかりやすいと思います。
背景は透過させる
ロゴの背景は透過させて作るようにしましょう!

背景透過にしているとロゴは上記のように透過して表示されます。
背景透過にするには保存形式をPNGにする必要があります。

背景の透過をしていない場合は、ロゴの背景が表示されてしまいます。
せっかく作っても見栄えがぜんぜん違うので必ず透過させるようにしましょう。
背景透過はCanvaでもできますが、有料なので無料の透過サイトを使用しても大丈夫です。
画像作成ならCanvaがおすすめ

画像を作るのに一番おすすめなのは無料プランでできることの多いCanvaです。
アイキャッチのテンプレートを一つ作っておけばコピーしたり、編集したりと自由自在です。
有料プランの「Canva Pro」を使えば背景の透過や簡単なSVGを作ったりとできることも多いので、最初になれるデザイン系のアプリではもっともおすすめです。
是非簡単なものから作ってみてください。


