AFFINGER6では記事のスライドショーが簡単に作ることができます。
これは記事の中でもそうですが、サイトのヘッダー部分にも掲載する事ができるようになっています。
記事スライダーを設置することによって特定のカテゴリーの記事をピックアップして表示できるので、古くて埋もれてしまっている記事も閲覧者にアピールすることができるように考えられています。
サイトの顔部分を大きく印象付ける「ヘッダー画像」や「ヘッダー動画」「スライドショーの記事」などで工夫して読者を引き付けるようなサイトが多い中、AFFINGER6でも簡単に設定することができるようになっています。
今回は記事スライドショーの設定方法を解説します。
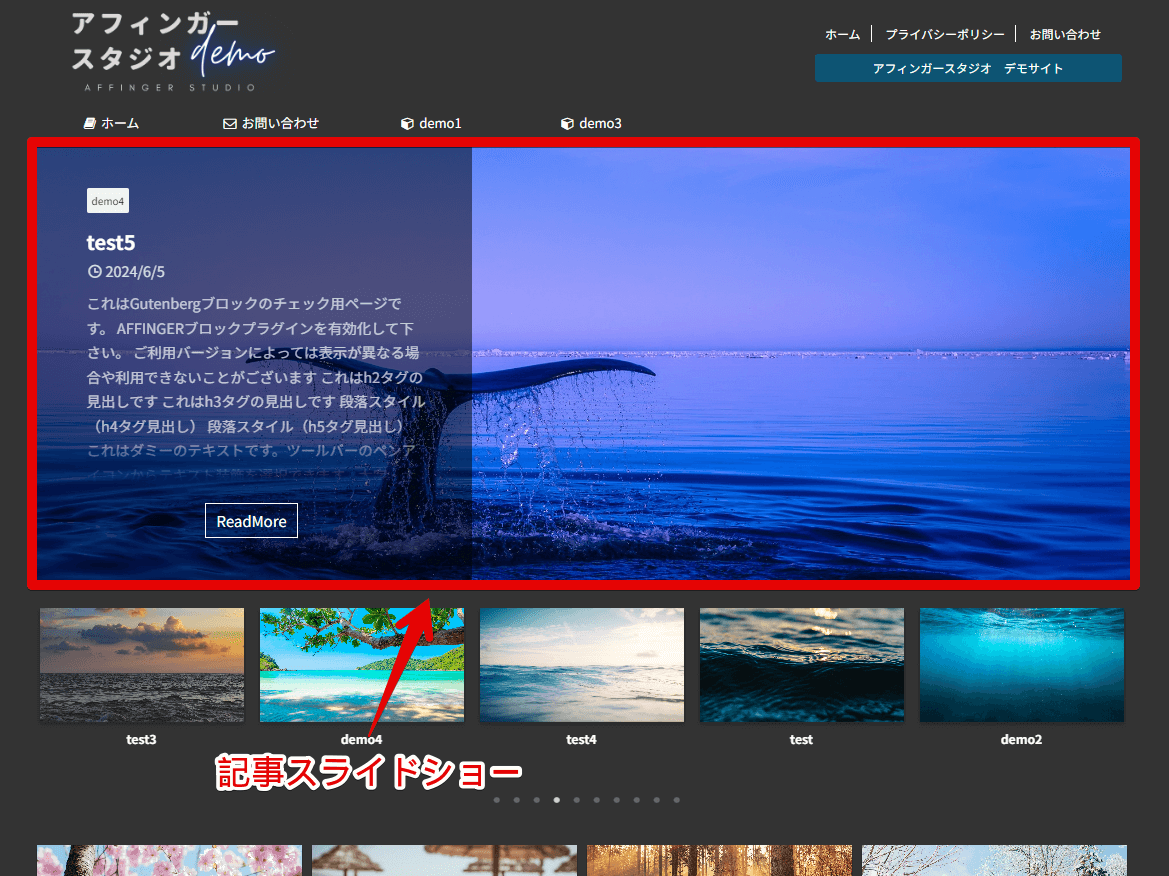
記事スライドショー

記事のスライドショーは上記の部分で、大きく表示されていて目につきやすいのが特徴です。
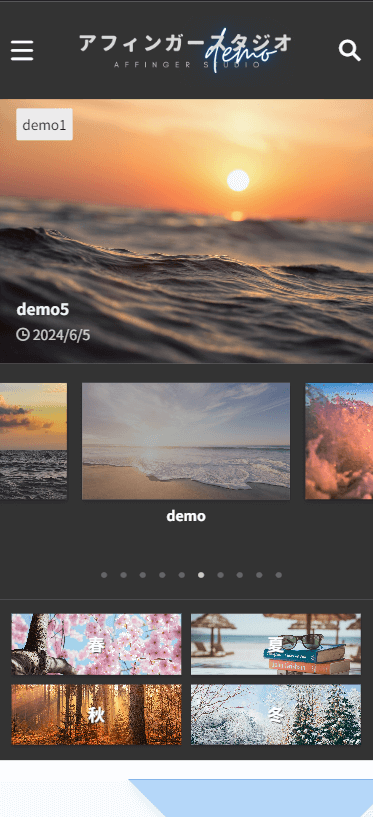
パソコン表示だと左側に抜粋が表示されるようになっていますが、スマホ表示ではアイキャッチが画面いっぱいに表示されます。

カテゴリーや投稿日などは設定で非表示にすることができます。
表示される記事は指定したカテゴリーごとなので、スライダー専用のカテゴリーを作っておくと管理しやすいと思います。
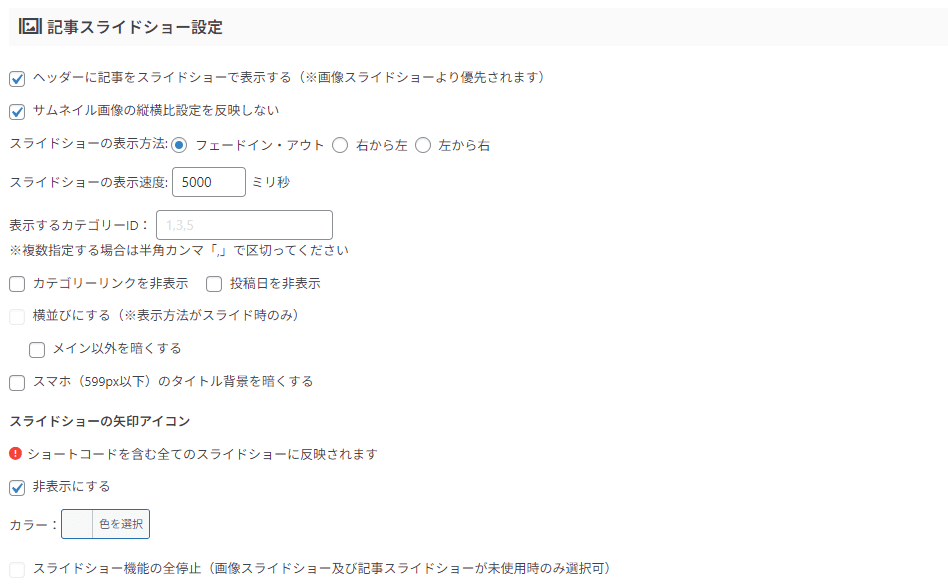
設定方法

一番上の「ヘッダーに記事をスライドショーで表示する」にチェックをいれるだけで、記事スライドショーが有効になります。
この設定で表示方法やコンテンツの非表示なども設定することができます。
様々な見せ方ができるので、ページのトップにコンテンツをいれる予定がない場合はとりあえず入れておいても見栄えが良くなります。
スライドショーに設定する記事
スライドショーに設定したい記事はサイト内で重要な記事を設定するようにしましょう。
大きく表示されるスライドショーなのでかなり目につきます。
興味を持ちやすいアイキャッチ画像を設定して、LPや収益に結びつきやすい記事を設置するようにしましょう!
サイトの顔部分を大きく印象付ける「ヘッダー画像」や「ヘッダー動画」「スライドショーの記事」などで工夫して読者を引き付けるようなサイトが多い中、AFFINGER6でも簡単に設定することができるようになっています。

