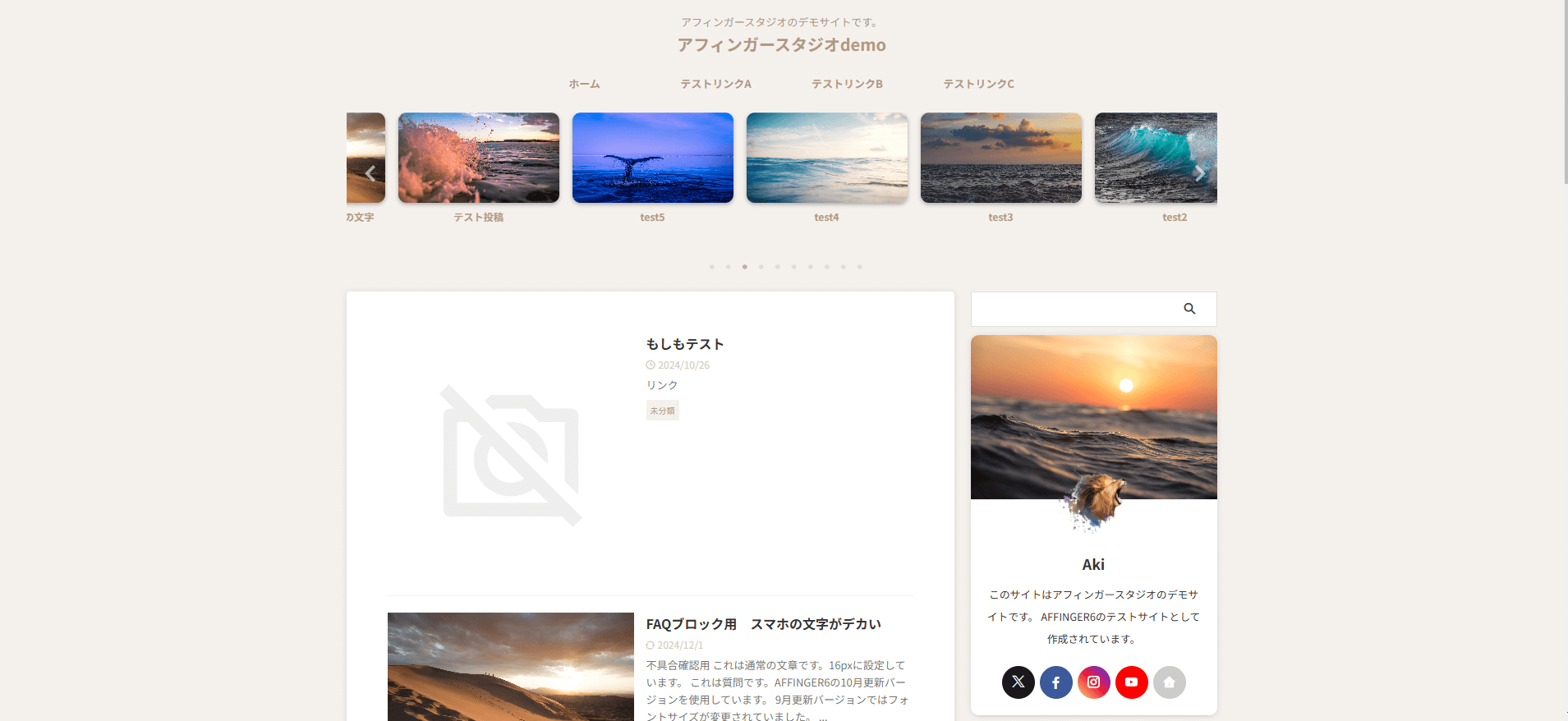
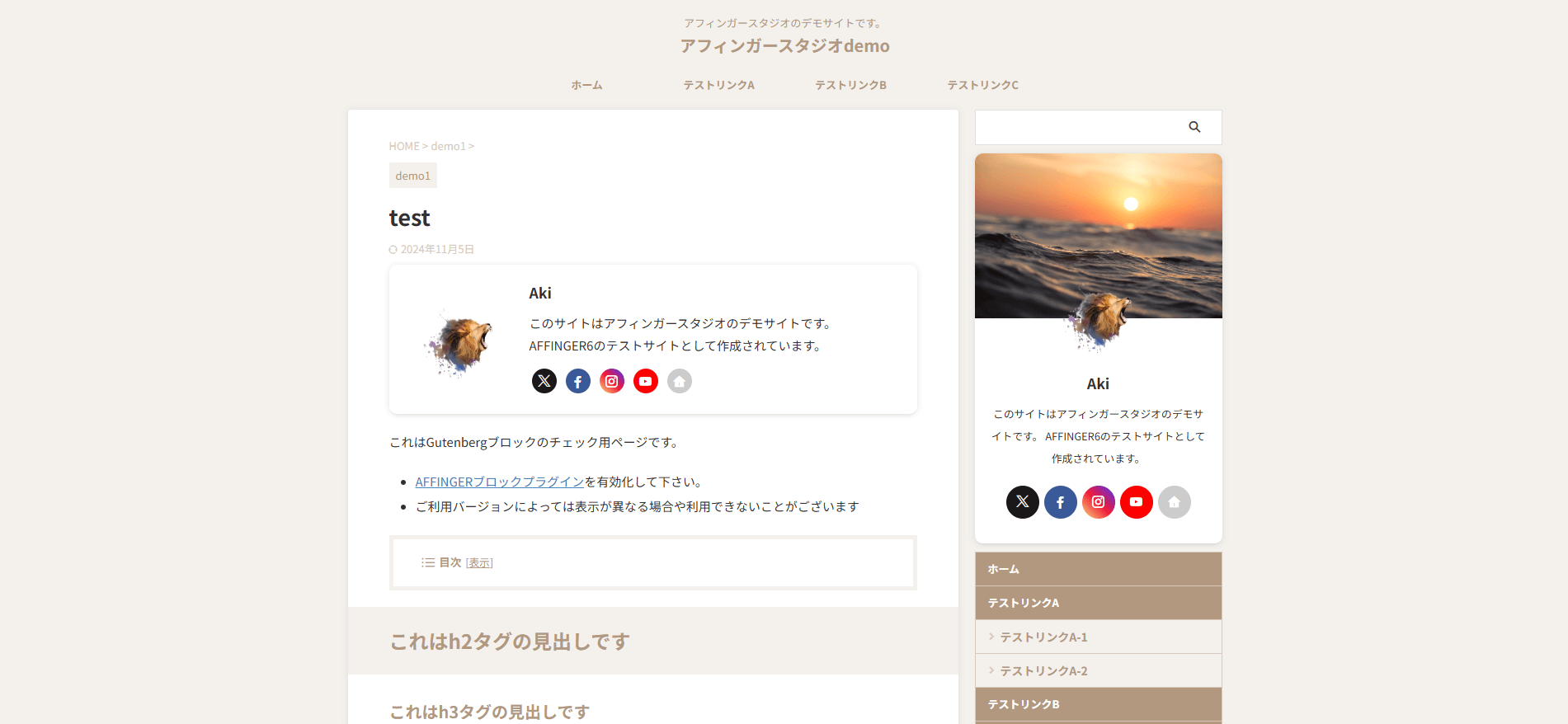
ブログには必ずと言っていいほど備わっている「プロフィールカード」はAFFINGER6でも簡単に設定することができるようになっています。
定番のサイドバーや最近多いフッターに設置している方が多い印象です。

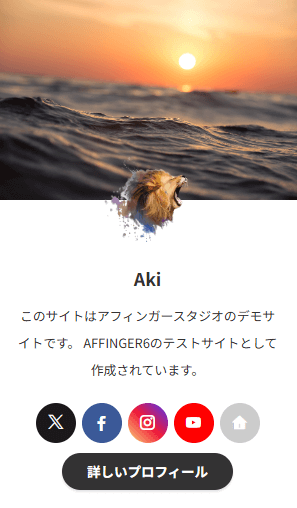
WordPressテーマによって少しずつデザインが変わってきますが、AFFINGER6では上記のカードを簡単に作ることができます。
今回はプロフィールカードについて解説します。
AFFINGER6プロフィールカード
AFFINGER6には2種類のプロフィールカードを設定することができます。


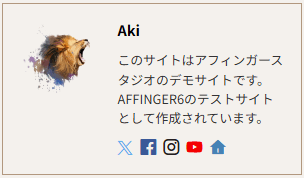
旧プロフィールカードは以前のSTINGERシリーズでも展開されていたカードになっており、新しいプロフィールカードと違ってシンプルなのが特徴です。
プロフィールカードは「アイコン」「画像」「ボタン」のカスタマイズができて、情報量も多いのでこだわりがない場合は、通常のプロフィールカードがおすすめです。
設定方法
デザインと画像
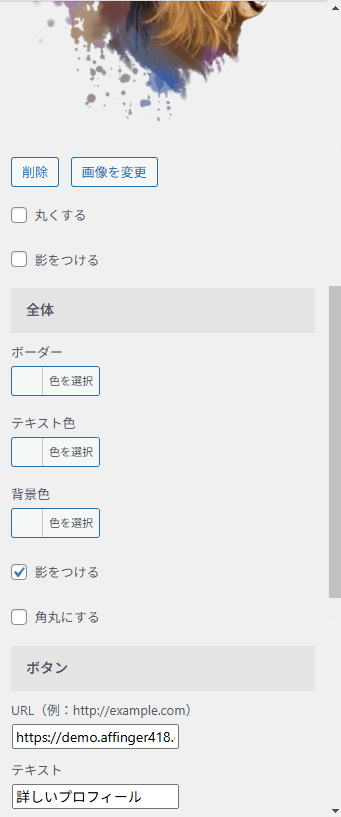
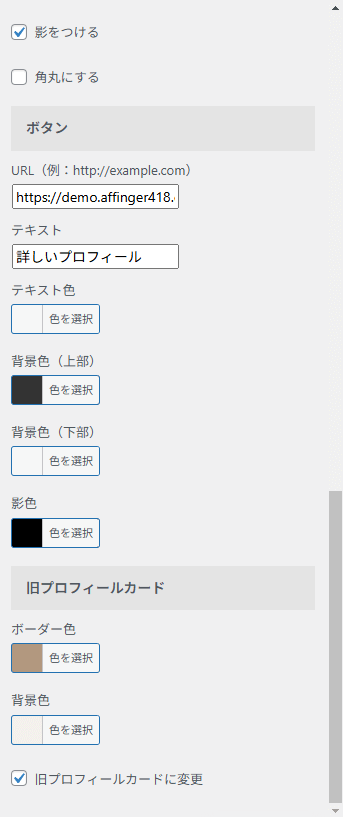
プロフィールカードの設定は「カスタマイザー」で一括設定することができます。



すべてのデザイン設定をここで変更することができるので、かなり便利になっています。
旧プロフィールカードの設定もできるので、実際のカードを見ながら設定してみましょう。
SNSリンクと内容
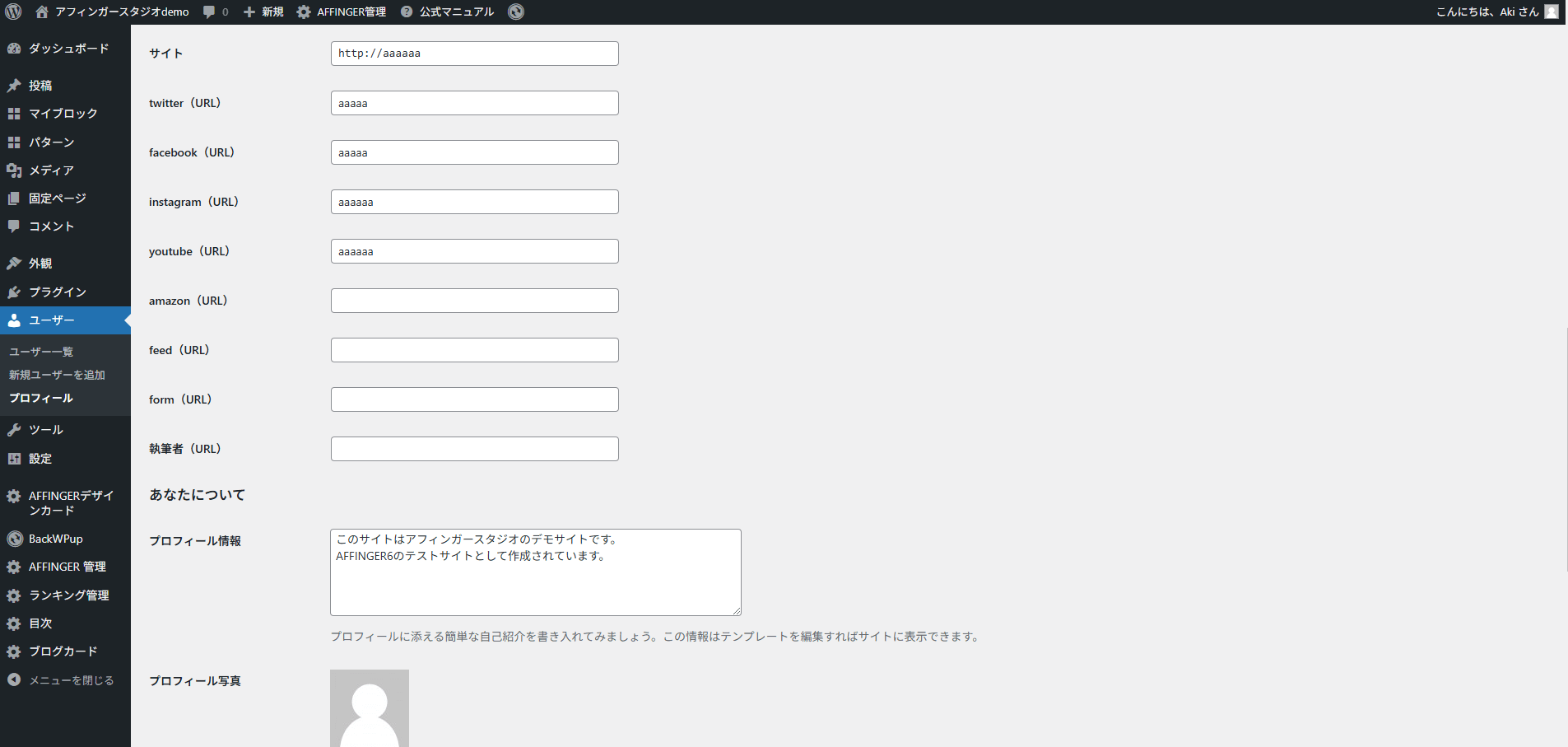
SNSリンクと内容は別の場所で設定します。

各SNSのリンクURLとプロフィールの内容はこちらで変更可能です。
項目に入力しない場合は、アイコンが非表示になります。
プロフィールカード掲載方法
プロフィールカードの設定をしたら、掲載場所を決めて掲載します。
定番の掲載場所を解説していきます。
サイドバーに掲載

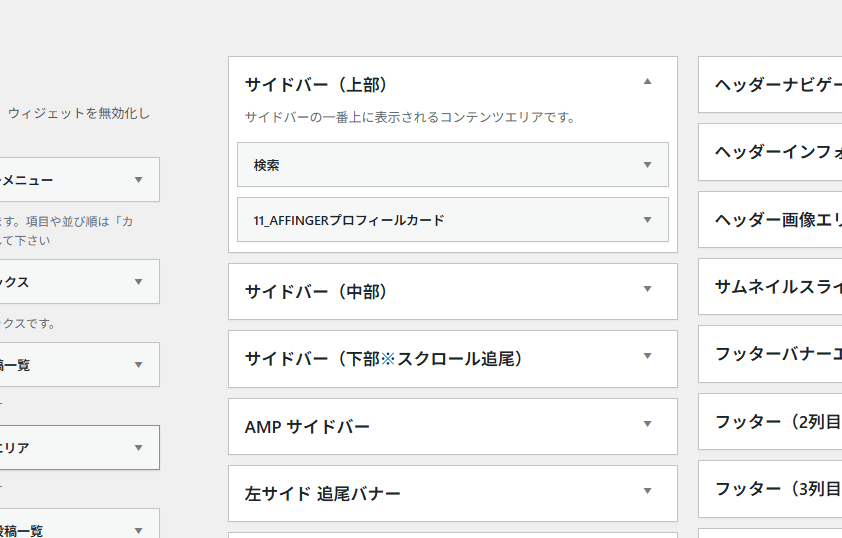
プロフィールカードはウィジェットから設置する事ができます。

左側の「AFFINGERプロフィールカード」をサイドバー(上部)にドラッグ&ドロップで設置できます。
サイドバー上部よりも下に設置する場合はサイドバー(中部)に設置しても問題ありません。
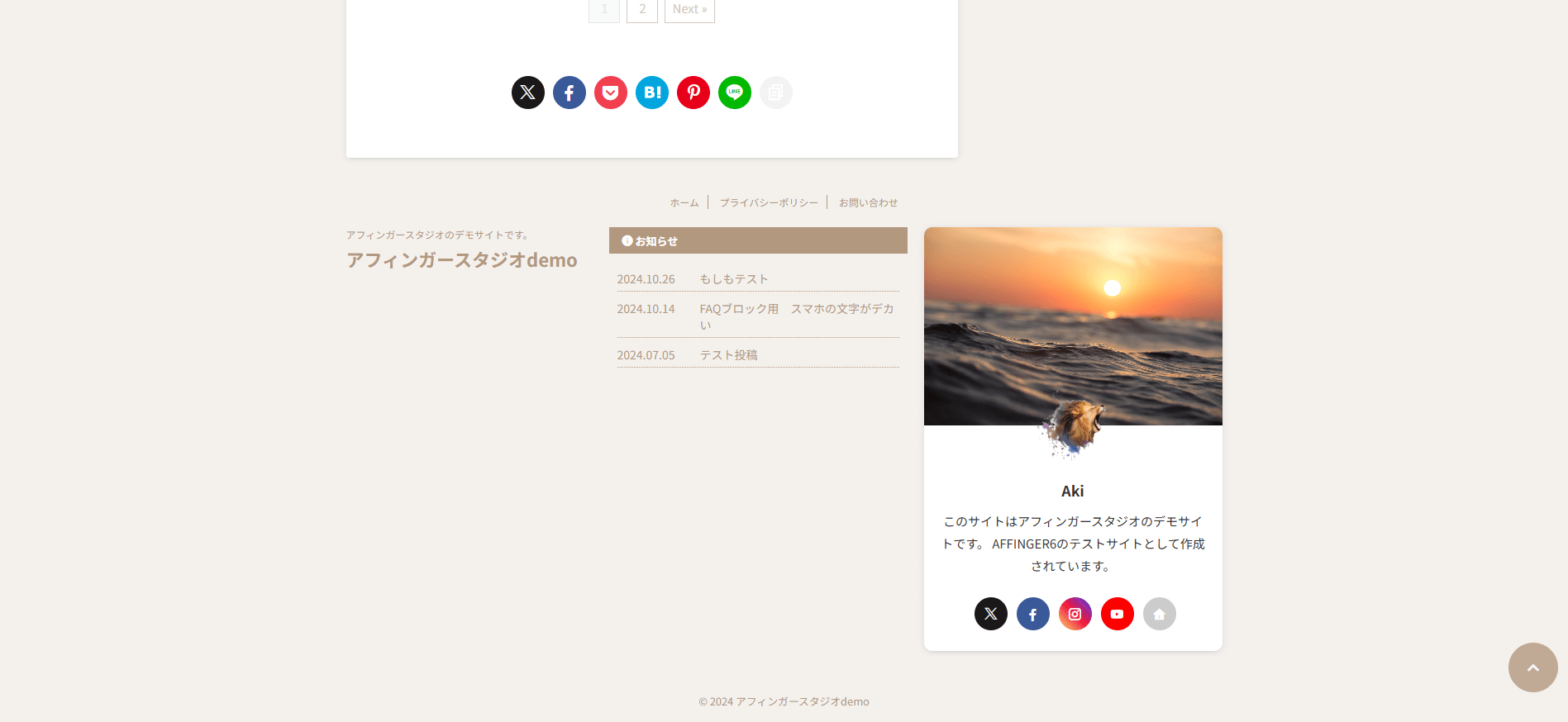
フッターに掲載

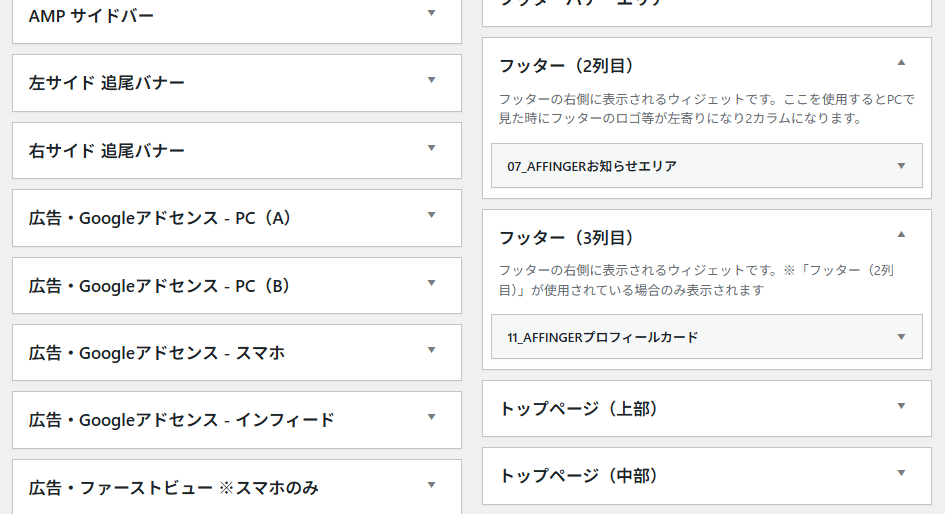
フッターに設置する場合もウィジェットから設定する事ができます。

フッター(3列目)に設置していますが、フッター(2列目)でも同様に設置することができます。
フッターに設置する場合は大きく表示されてしまうので、旧プロフィールカードが横型でおすすめです。
フッター(3列目)に設置する場合は2列目にコンテンツが入っていないと表示されません。
記事内に掲載

AFFINGERのアップデート「AFFINGER6/EX ver20241128」から記事にプロフィールカードを埋め込むと、自動でレイアウトが横型になるようになりました。
公式サイトAFFINGERアップデートver20241128
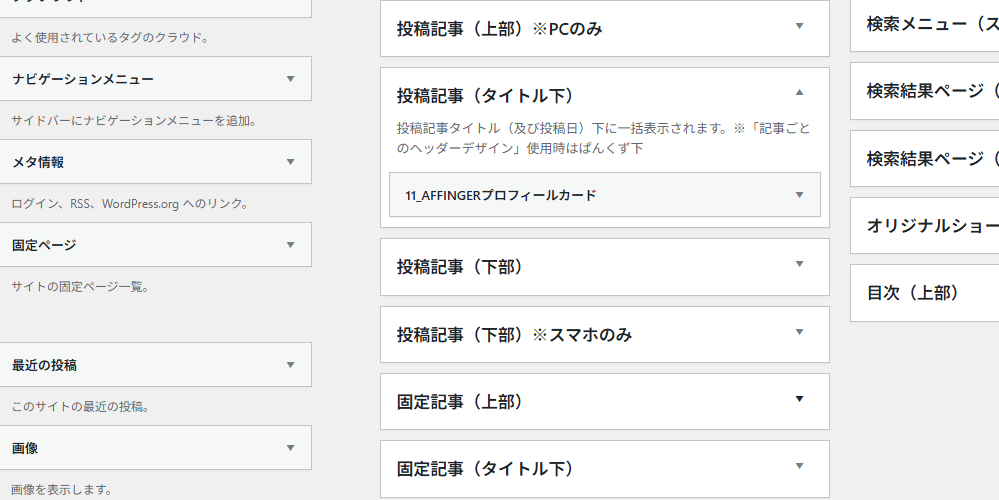
設定方法を以下で解説します。

投稿記事(タイトル下)がおすすめですが、記事のメイン部分のどこに設置してもレイアウトが変わるようになっています。
記事下には設定で表示できるようになっているので、それ以外の場所がいいと思います。
掲載しておくべきSNS
プロフィールカードに掲載しておくべきSNSは、基本的に運用しているすべてのSNSを掲載するようにしましょう。
近年のブログ運営の傾向として「GoogleのSEOだけでは厳しい」という声も多く、SNSと絡めてPVを増やすのは基本となっています。
(旧Twitter)やInstagramはかなり主要なSNSなので、登録して公開しておくと企業からのDMが届くこともあるので、かなりおすすめです。
プロフィール画像について
プロフィール画像については著作権に注意する必要があります。
アイコンやファビコンなどと同じで不安な場合は作成するのが一番安全です。
自身で作成してもいいですし、安価で頼んで作成してもらうのもおすすめです。
カバー画像も気をつけるようにしましょう!



