AFFINGER5でGoogle AdSenseの設定をしました。
Google AdSenseはクリック型の報酬で以前からクリックされやすい場所はほとんど決まっています。
今回はAFFINGER5でGoogle AdSenseについて解説します。
当記事は過去記事をリライトして掲載しています。
Google AdSense
Googleが提供しているクリック型報酬の広告です。
クリック型の広告は様々な会社が出していますが、Google AdSenseが最も収益が出やすく、単価の高い広告となっています。
Google AdSenseの利用には審査があり「記事数」「プライバシーポリシー」「お問い合わせ」「サイトマップ」「独自ドメイン」など基本的なサイトの要素が入っていて、審査に合格した方が使用できる広告です。
初心者のブロガーは最初に目指す関門でもあります。
Google AdSenseには複数の広告が存在しています。
各広告の種類や使い方は「雑記ブログでのGoogle AdSenseの有効的な貼り方を初心者向けに解説してみる」で解説しています。
気になる方は記事を読んでみて下さい。
おすすめの場所
Google AdSenseは基本的にクリックされやすい場所が決まっています。
クリックされやすい場所
- 記事最上部
- サイドバートップ
- 目次下(または目次上)
- 記事下
- 関連記事の上下など
AFFINGER5ならアドセンスの貼り付け方も簡単です。
以下で解説していきます。
アドセンスの貼り方
AFFINGERではテーマ独自の機能でAdSense広告を貼り付けたり、自動で表示することができます。
このGoogle AdSenseで収益を出すにはかなりのアクセス数が必要になります。
ポイントを抑えた貼り方が大切なのでサイトごとに最も適切な掲載位置は違います。
広告コードの取得
広告コードをGoogle AdSenseのページから取得します。
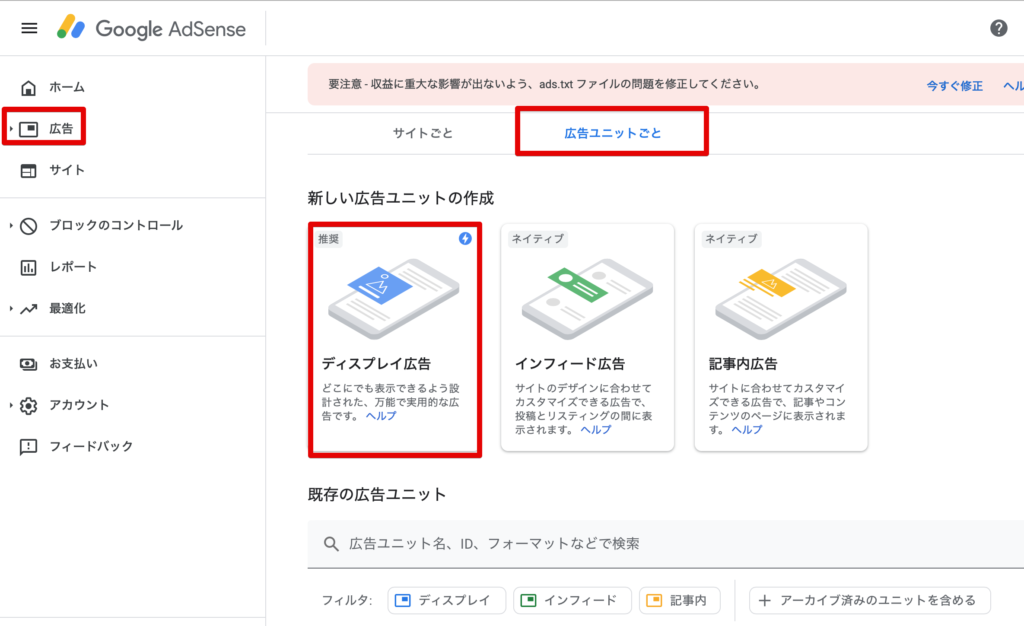
AdSenseのページで「広告」をクリックし「広告ユニットごと」を押して「ディスプレイ広告」を選択します。

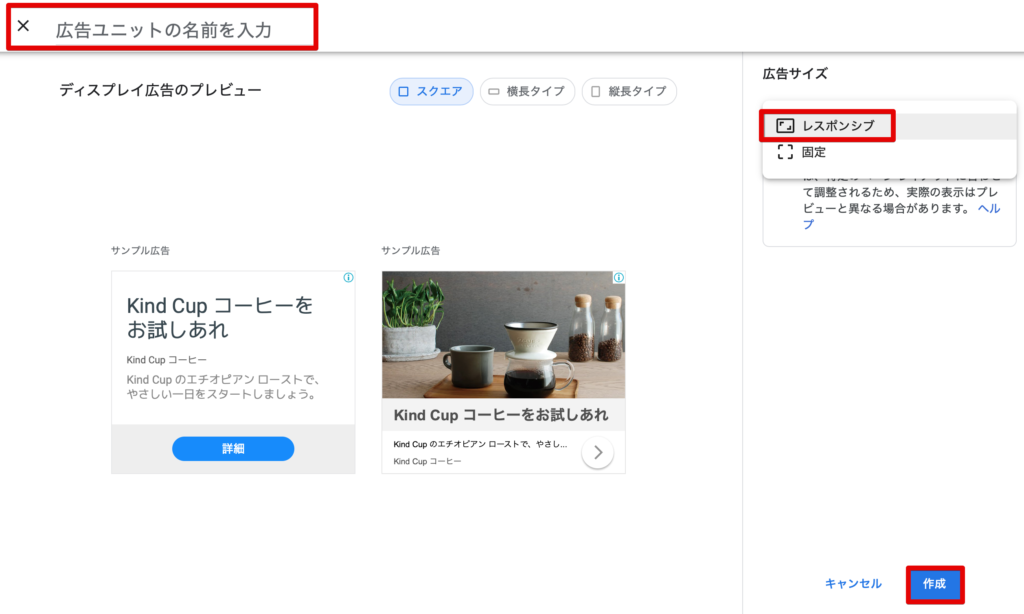
「広告ユニットの名前を入力」で名前を入力します。
自分で分かりやすいように『サイト名+記事下』や『サイト名+記事上』と付けましょう。
広告サイズは「レスポンシブ」を選択して作成します。

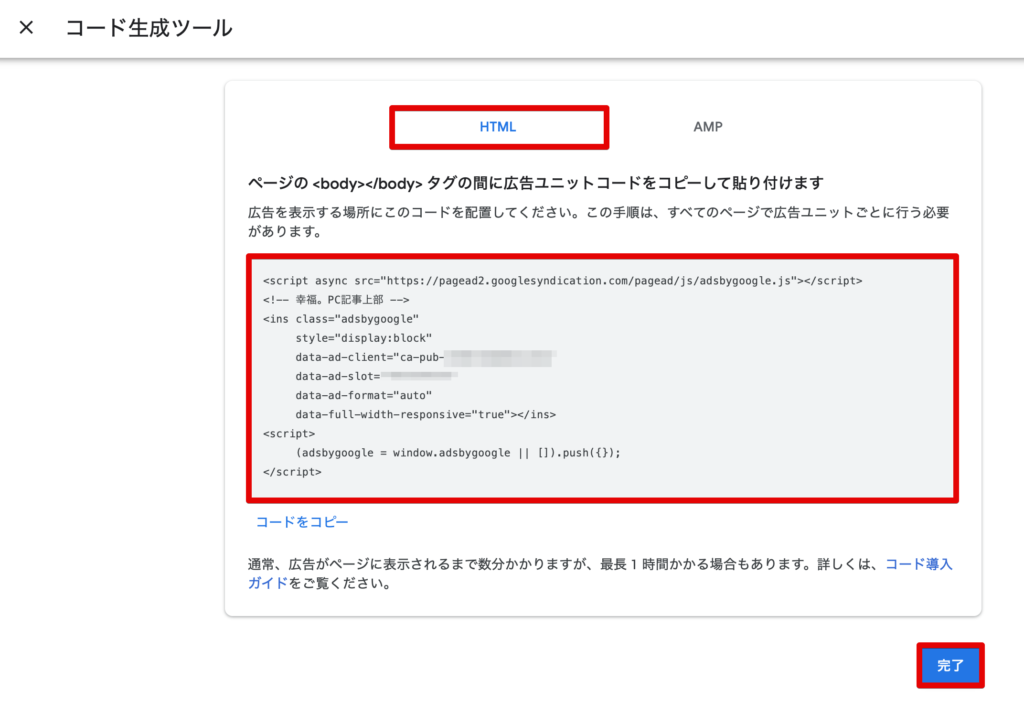
作成するとタグが生成されます。
AMPは使わないのでHTMLの中身をコピーして完了します。

これでコードの取得は完了しました。
次にこれを貼り付けていきます。
広告コードの貼り付け
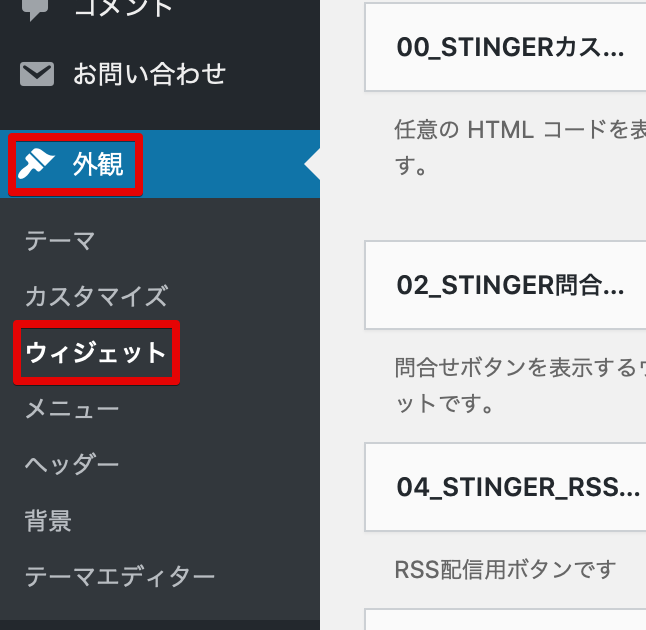
「外観」→「ウィジェット」に進みます。

ウィジェットで一通り貼り付けることができます。
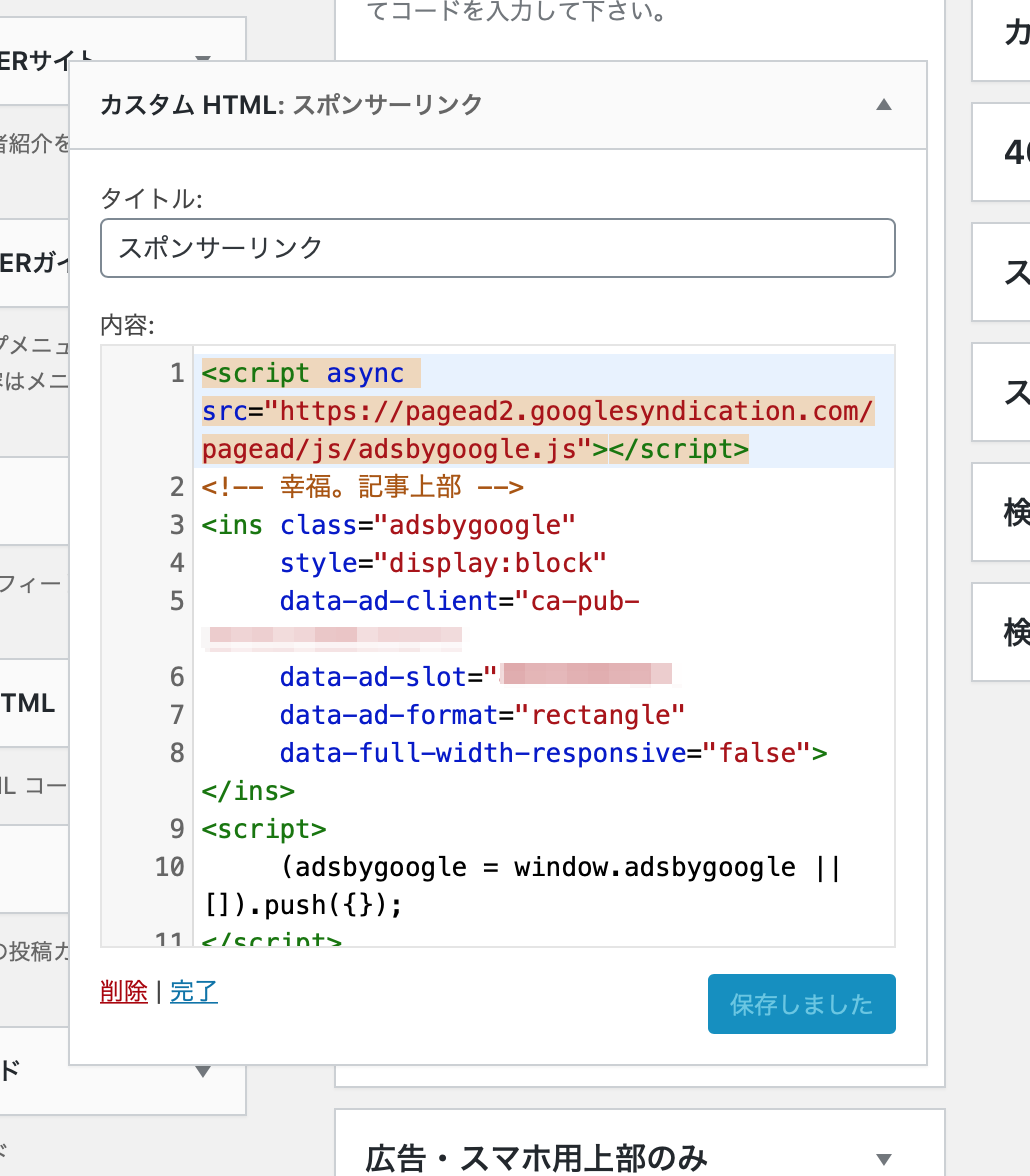
カスタムHTMLをドラック&ドロップで貼り付ける場所に置き、その中に先程のコードをペーストすれば完成です。

WordPressだとAdSenseは簡単に貼ることができます。
テーマ機能で貼り付け
重要な見出し部分はAFFINGERの機能で自動挿入することができます。
「AFFINGER5管理」→「Google連携・広告」→「見出し前に広告挿入」の欄の下にアドセンス広告コードを貼り付けます。
「投稿記事」にチェックをいれ、○番目の欄には1番目と2番目にチェックします。

H2の見出しごとに自動でAdSense広告を挿入してくれます。
SAVEができない時
最近のサーバーにはWAFというセキュリティ機能があります。
この機能は外部からの攻撃を守り、サイトの改変などを防いでくれる機能なんですが、これをオフにしないままコードを挿入しようとしたりするとSAVEができないことがあります。
AdSense以外でもCSSやPHPなどのコード類をいじる時に妨害してくるので、カスタマイズする際はオフにしましょう。

