記事を執筆したあとに必ず設定すべき項目は確認できていますか?
初心者が見落としがちな記事公開時の確認事項をまとめてみました!
今回は記事が完成したあとに公開前後にやった方がいいことをまとめてみました。
記事の公開前にやること
記事の公開前にやることをまとめました。
筆者が記事を書く際に注意してみている箇所を解説します。
それぞれ解説していきたいと思います。
関連記事AFFINGER専用ブロック|クラシックエディタとブロックエディタどっちがいいの?
タイトルを適正にする
公開前に記事のタイトルをしっかり考えます。
記事のタイトルはかなり重要でGoogleの検索結果に影響します。
タイトルに正解はありませんがポイントがあります。
次のポイントを抑えて記事のタイトルを考えてみて下さい。
- 前半にキーワードを含める
- 30文字前後に収める
- 具体的な数字を入れる
もっとよく知りたい方は以下の記事を参考にしてみて下さい。
関連記事【初心者向け】記事タイトルのつけ方!7個のコツと注意点3つを解説
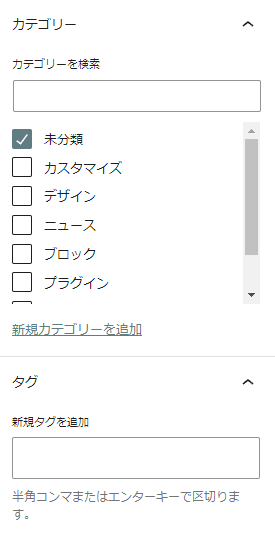
カテゴリー、タグを設定する
カテゴリーとタグをそれぞれしっかり設定しましょう!

このカテゴリーとタグをしっかり設定することによって、読者が読みたい記事を探しやすかったり、自分が書いた記事の関連記事を探すことができたりします。
タグに関しては以下の記事で解説しています。
アイキャッチ画像を設定する
アイキャッチ画像は筆者の中ではかなり重要だと思っています。

ブログではアイキャッチ画像と呼ばれますが、YouTubeなどではサムネイル画像と呼ばれます。
この画像はコンテンツの内容を要約して一目で伝えられるので、アイキャッチ画像が魅力的なほど記事を読んで貰える確率が上がります。
必ず設定しておきましょう。
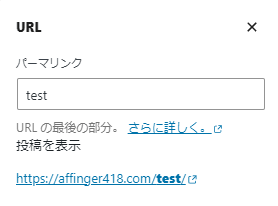
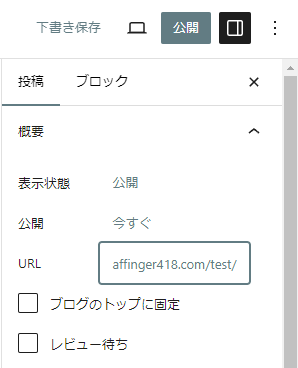
パーマリンクを設定する
パーマリンクは記事のURLです。
この項目は最も重要で、その他の項目と違うのはあとから変更できない点です。

正確には変更するとそれまでのデータがすべて失われます。
パーマリンクを設定する際の注意点は「必ず英語で設定する」ことだけです。
そのままだとタイトルの日本語が設定されてしまうので、必ず変更するようにしましょう。
メタ情報を入力する
メタディスクリプションの入力をします。
Googleのロボットはメタディスクリプションを見ているので、検索結果に影響があります。
AFFINGER6の記事のメタディスクリプション入力欄は記事下にあります。

記事の要約を120文字程度に収めるように書きましょう。
この他にもメタ情報は「メタキーワード」や「titleタグ」がありますが、このメタディスクリプションを入力していれば、他のメタ情報は入力しなくても大丈夫です。
ここまで設定できたら記事を公開できます。

公開ボタンをクリックして記事を公開します。
ひとまずこれで記事公開前の手順は終了になりますが、記事公開後にもやることがあります。
初心者こそやっておいたほうがいい項目なので、必ず目を通しておきましょう!
記事の公開後にやること
記事の公開後にやることは2つで「Google Search ConsoleでURL検査をする」と「スマホで記事を読み直す」です。
この2つは初心者やサイトを立ち上げた際には重要な項目です。
とりあえずやっておけば間違いないので、記事を公開したあとに実践してみてください。
クロールリクエストの依頼
Google Search Consoleには以前からある機能でGoogleのBot にクロールをリクエストできます。
現在では「URL検査」という名前ですが、以前は「Fetch as Google」と呼ばれていました。
ブログ初心者は記事を書き終わったら必ずFetch as Googleをしていました。
実際筆者もいまだにやっているので「Google Search Consoleの登録と設定|サイトマップ登録からクロールリクエストまで!」を参考にしてやってみて下さい。
-
-
https://aki418.com/googlesearchconsole/
aki418.com
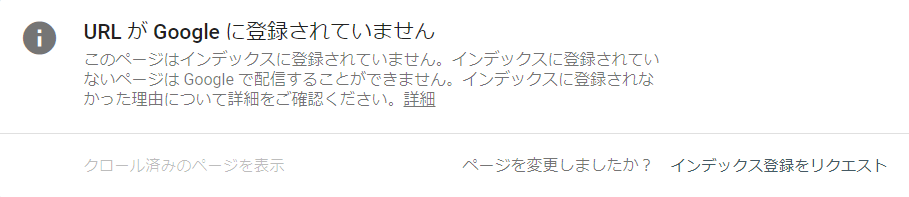
実際の画面は以下です。(投稿したばかりの記事)

立ち上げたばかりのサイトはインデックスが遅いので、クロールをリクエストしましょう。
スマホで記事を読む
実際にパソコンで記事を書いたあとはスマホで読み直してみて下さい。
ユーザーはスマホで記事を読む確率のほうが高いので、ユーザー視点で記事を読むと「誤字」や「変な改行」など不自然なところが浮き彫りになります。
筆者の場合はライターさんに見てもらったりしますが、自分でやってもかなり効果あります。
ここまでで記事公開前後にやることは終了です。
このあとは記事の伸び具合や、Googleの検索ランキングによってリライト作業をします。
記事は簡単に修正できるので最初は大したことなくても、あとからブログの主戦力にもなるので、必ずリライトありきで執筆してみましょう。



