AFFINGER6はヘッダーに好きなコンテンツを埋め込む事ができます。
この機能は実はかなり凄い機能でヘッダーはこの機能があれば十分なんじゃないかな?と思うほどの機能になっています。
個人的に難点は1ヶ所だけありますが、アイデア次第ではとてもオシャレなサイトを作ることができます!
サイトの顔部分を大きく印象付ける「ヘッダー画像」や「ヘッダー動画」「スライドショーの記事」などで工夫して読者を引き付けるようなサイトが多い中、AFFINGER6でも簡単に設定することができるようになっています。
今回はAFFINGER6のヘッダーコンテンツについて解説していきます。
ヘッダーコンテンツ
ヘッダーコンテンツはその名の通り「ヘッダーに掲載できるコンテンツ」の事です。
この機能は最近のWordPressテーマにこぞって搭載されており、AFFINGER6でも使うことができます。

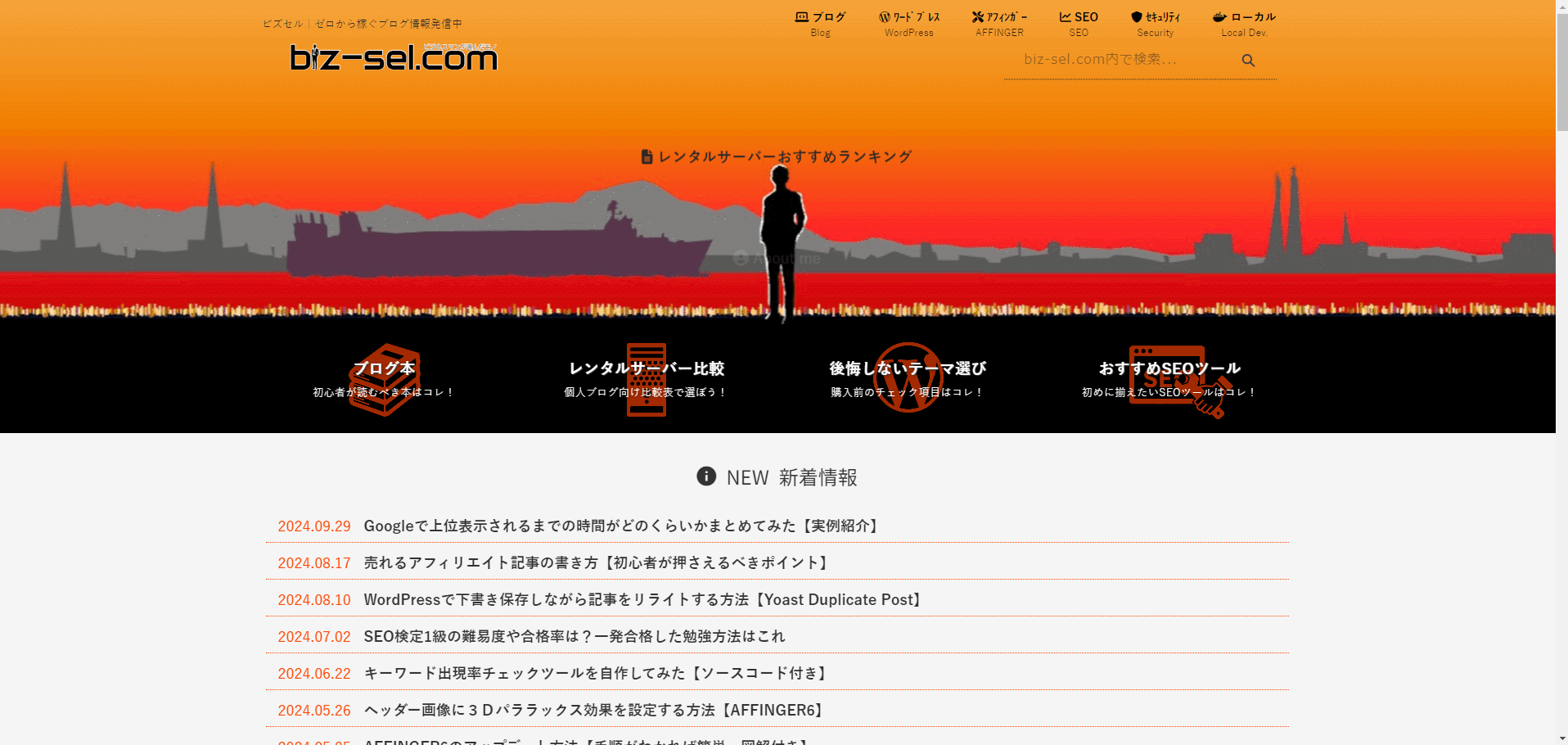
上記見本になりますが、ヘッダー画像部分にリンクが設定されています。
このように誘導したいテキストリンクを埋め込んで、点滅させたりして動きを加えることもできます。

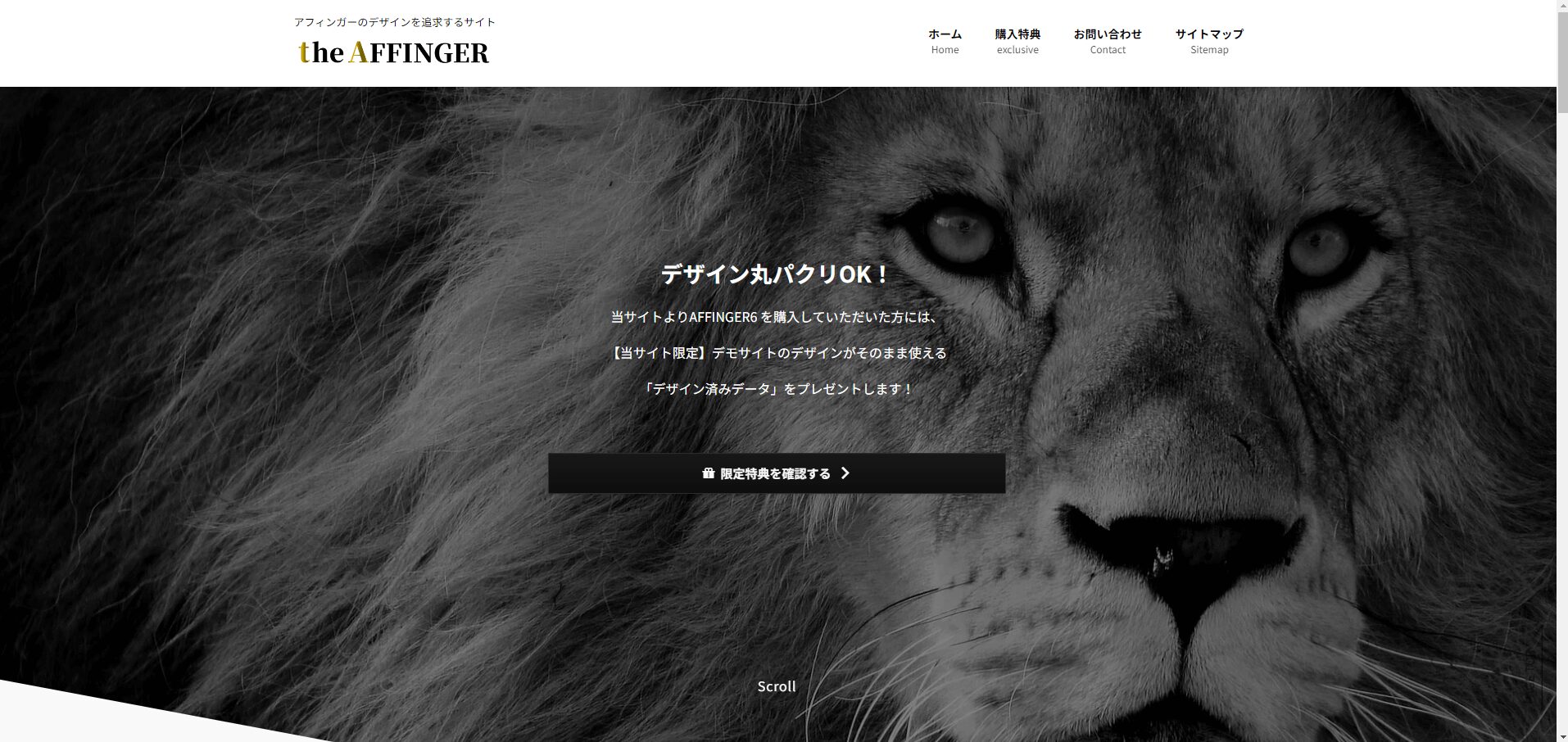
こちらのサイトはテキストにボタンリンクを埋め込んでいます。
同じように動きがあり、分かりやすいボタンになっているのがわかりますね。
どちらのサイトもヘッダー画像部分にコンテンツを埋め込み、上手にリンクを貼っていると思います。
上記2サイトは当サイトのパートナーメディアです。
ヘッダーコンテンツはこのように、リンクを貼ることもできますがAFFINGERのショートコードでブロックを埋め込むこともできます。
ブロックを埋め込むことができるという事は動画を埋め込むこともできます。
このようにカバーブロックでフルハイト設定にして、動画を背景に入れれば簡単に設定することができます。
また、動画をスライダーにして複数セットしたり、SVGアニメーションを使ってコンテンツに動きを加えることもできます。
アイデア次第で何でもできそうですね!
設定方法

そのまま使う場合は「クラシックエディタ」になっているのでここでコンテンツを作成して入れても問題ありません。
直接作成する場合は「HTML」でコンテンツを作成しましょう。
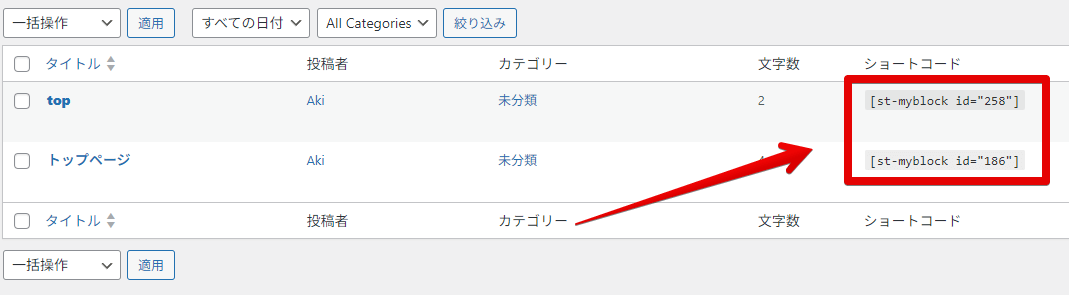
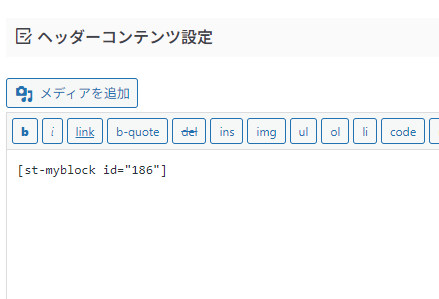
当サイトのようにブロックエディタで作成する場合は「マイブロック」で作成して、ここにはショートコードを入力するようにします。
マイブロックで新しいコンテンツを作成し保存後、下記のショートコードをコピーします。

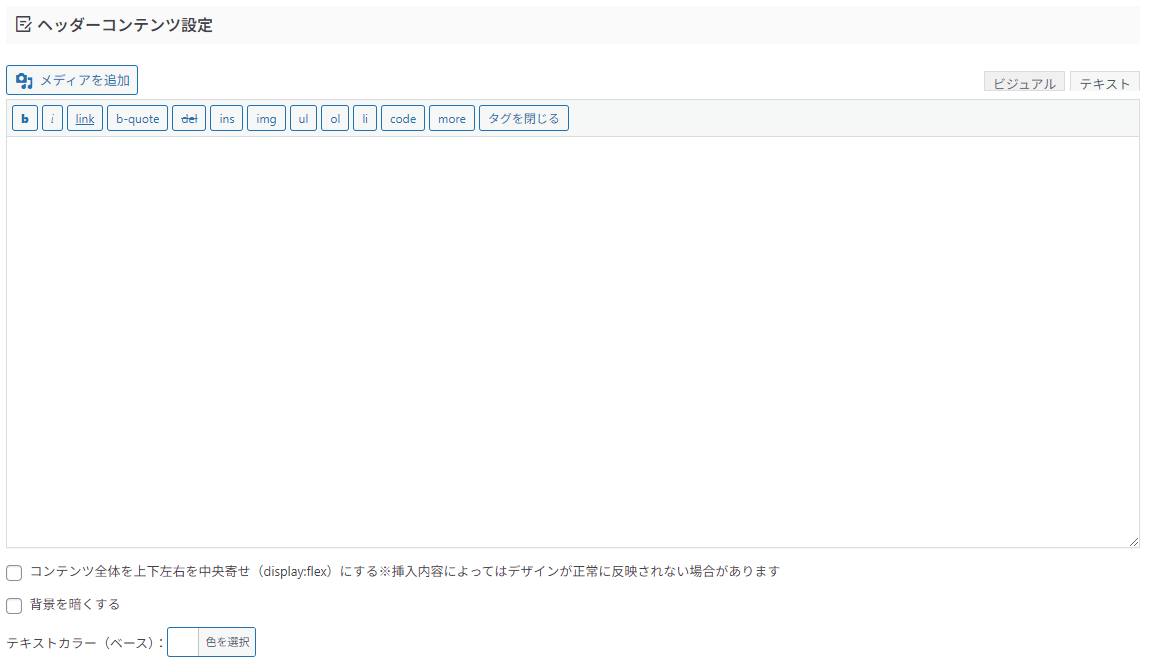
ヘッダーコンテンツにペーストします。
エディタはテキスト・ビジュアルどちらでも問題ありません。(筆者はテキスト使用)

ヘッダーコンテンツを挿入する場合は「コンテンツ全体を上下左右を中央寄せ(display:flex)にする」にチェックをいれるようにしましょう。
コンテンツアイデア
ヘッダーコンテンツを充実させるには様々なブロックを使ってみましょう!
AFFINGERのブロックを使ってみてもいいですが、プラグインでポチップやRinkerなど商品管理プラグインやスライダーで複数のPNG画像を入れてもおしゃれに見えると思います。
サイトの顔部分を大きく印象付ける「ヘッダー画像」や「ヘッダー動画」「スライドショーの記事」などで工夫して読者を引き付けるようなサイトが多い中、AFFINGER6でも簡単に設定することができるようになっています。
自分だけのヘッダーコンテンツを作ってみましょう!


