AFFINGER6でのヘッダーメニュー設定方法を解説します。
WordPressのメニュー機能はヘッダー以外にもありますが、PCで一番メインになるメニューがヘッダーメニューにります。
今回はAFFINGER6でヘッダーメニュー設定方法を解説します。
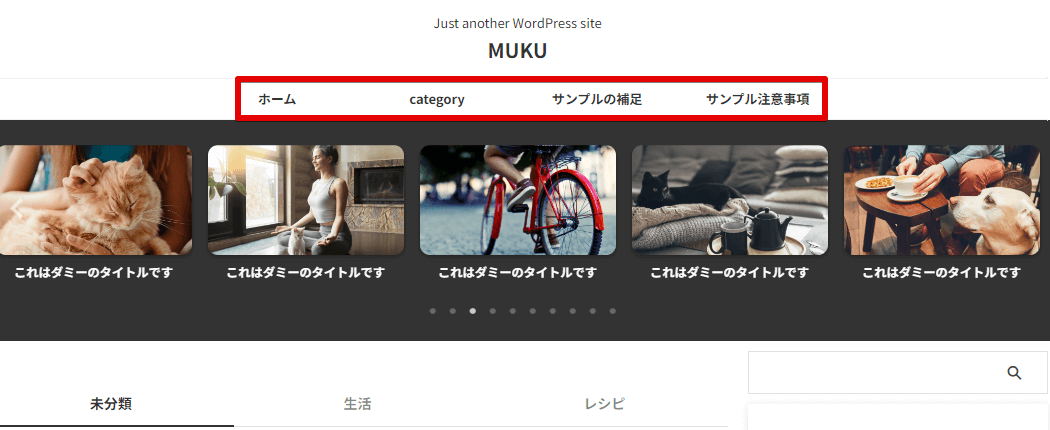
ヘッダーメニュー
ヘッダーメニューは一番メジャーなメニューです。
位置はヘッダー部分にあります。

この部分はサイトのファーストビューになるので目がつきやすい部分といえます。
「ホーム」「お問い合わせ」「カテゴリー」や「最初に見て欲しい記事」などを入れ込んだりします。
それぞれにアイコンを設定できたり、背景色や文字色を変えたりもできるので、かなり使い勝手が良いメニューになります。
設定方法
メニュー作成方法から設定して、カラーの変更まで解説していきます。
同じように手順に沿って設定していけば、作れるのでなれるまでは真似してみて下さい。
メニューを作成
新規でメニューを作成する方法を解説します。
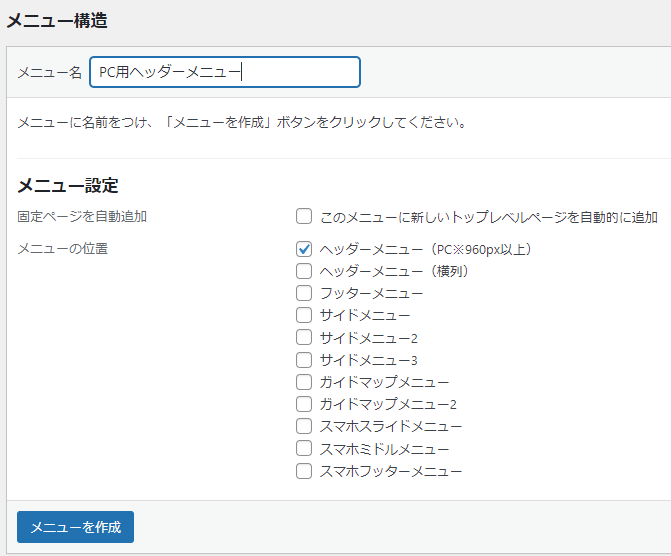
メニューを作成します。
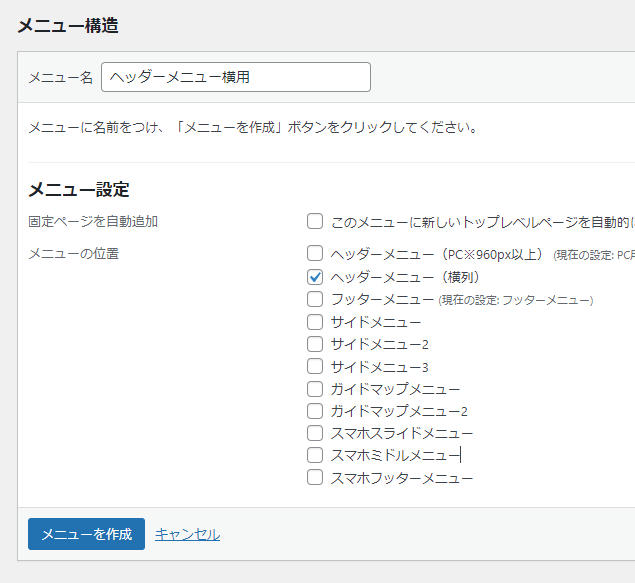
以下の画像のように「メニュー名」を付けて、「メニューの位置」をチェックします。

それぞれ終わったら「メニューを作成」をクリックします。
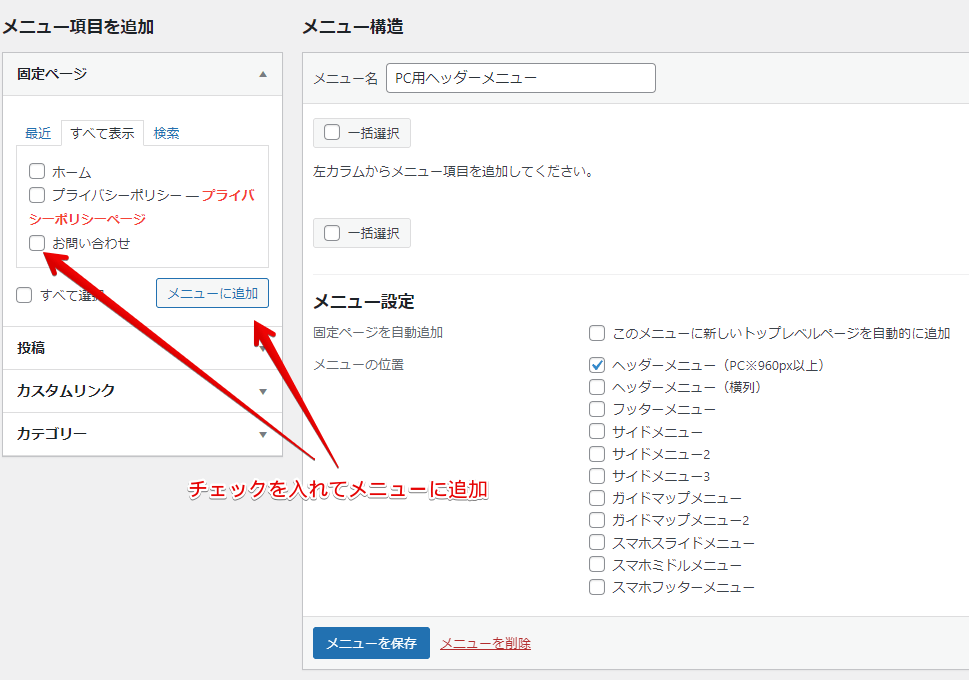
追加するメニューを設定します。
特にこれといったものがなければ最初は以下がおすすめです。
- ホーム
- カテゴリー
- お問い合わせ
追加するメニューにチェックを入れてメニューに追加します。

カテゴリーやカスタムリンクなども同じように追加します。
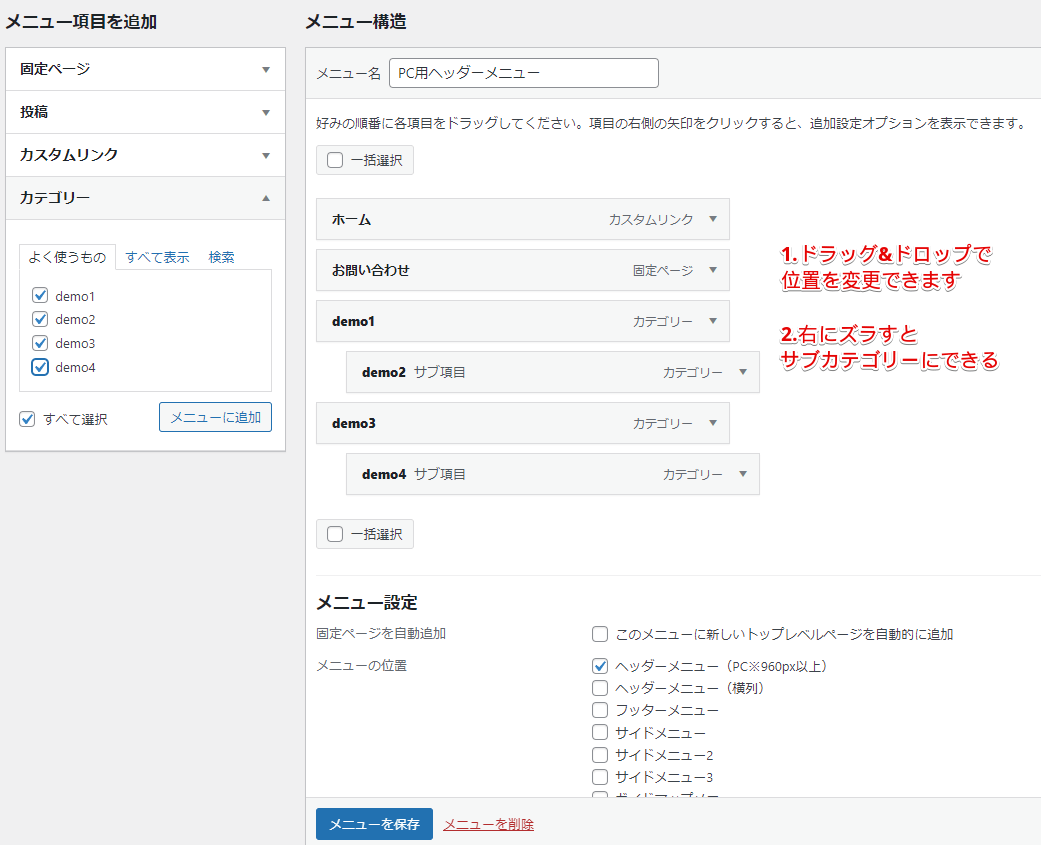
一通り追加したらドラッグ&ドロップで位置や順番、サブカテゴリーの設定をします。

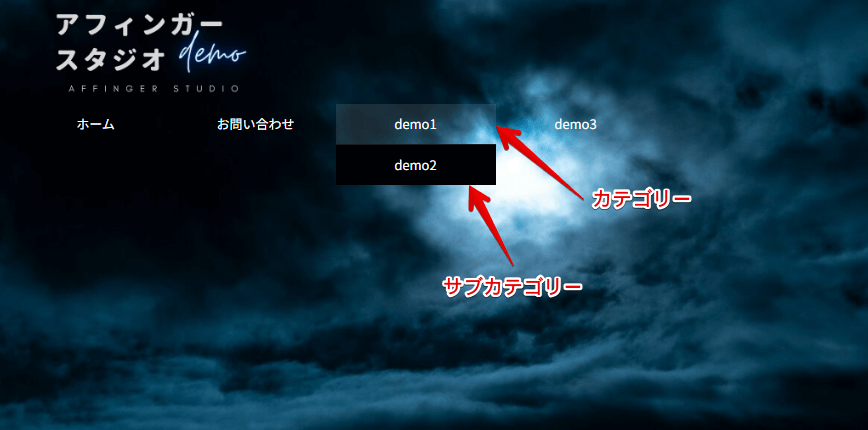
サブカテゴリーを設定すると以下のようにマウスカーソルを合わせた際に、サブカテゴリーが展開するようになります。
メインカテゴリーの下に入るサブカテゴリーがある場合は設定しておきましょう!

カラーの設定
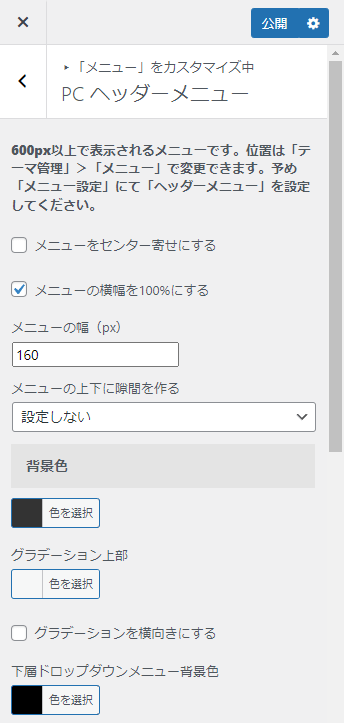
カスタマイザーでカラーや位置の変更ができます。

メニューの幅や隙間といった細かい設定できるので自分で調整してみましょう!

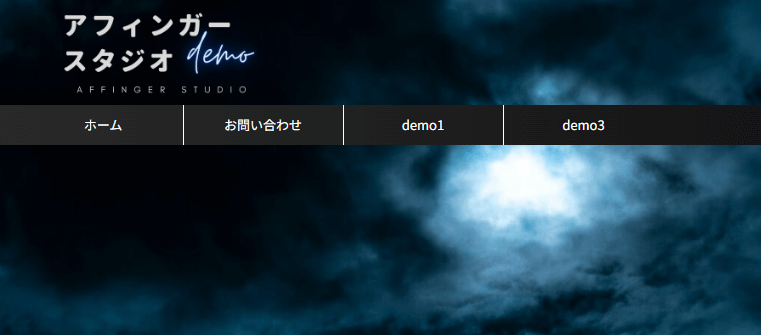
背景色を加えるとこんな感じで設定することもできます。
セパレート(区切り)を加えてもいい感じに見えるので、少しずついじって自分のお気に入りを見つけてみて下さい。
アイコンを設定
文字の横にアイコンを設定してみます。
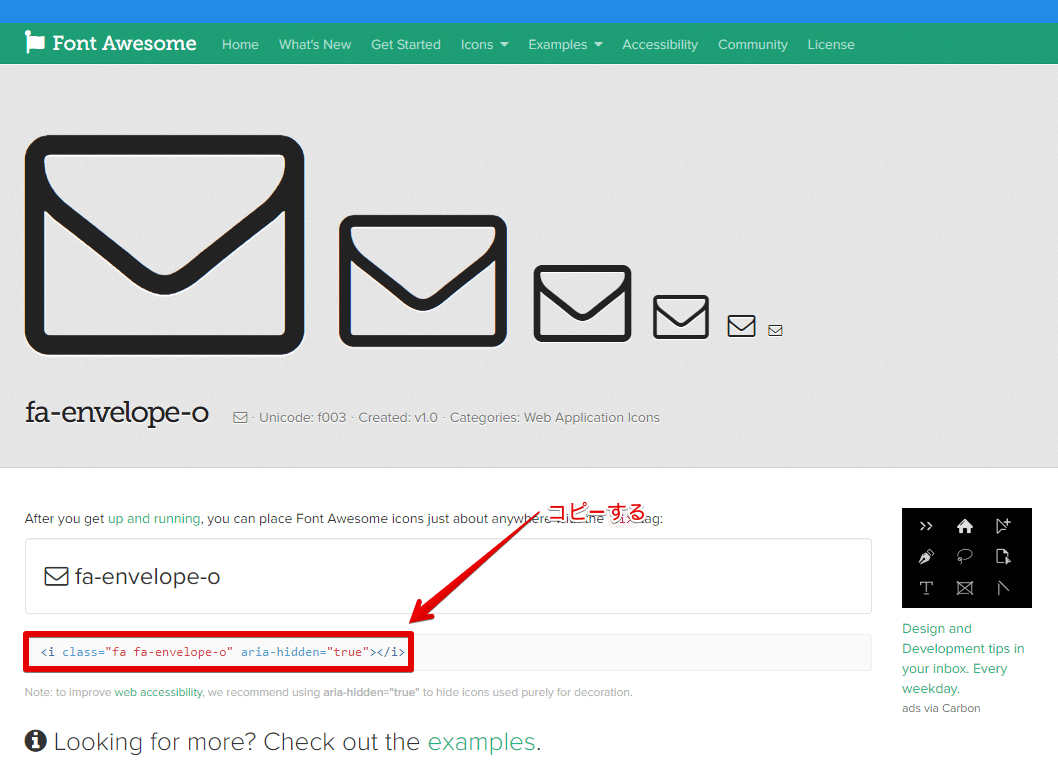
設定するアイコンを探します。
使用したいアイコンを探してコードをコピーします。

今回はメールのアイコンをお問い合わせに設定していきたいと思います。
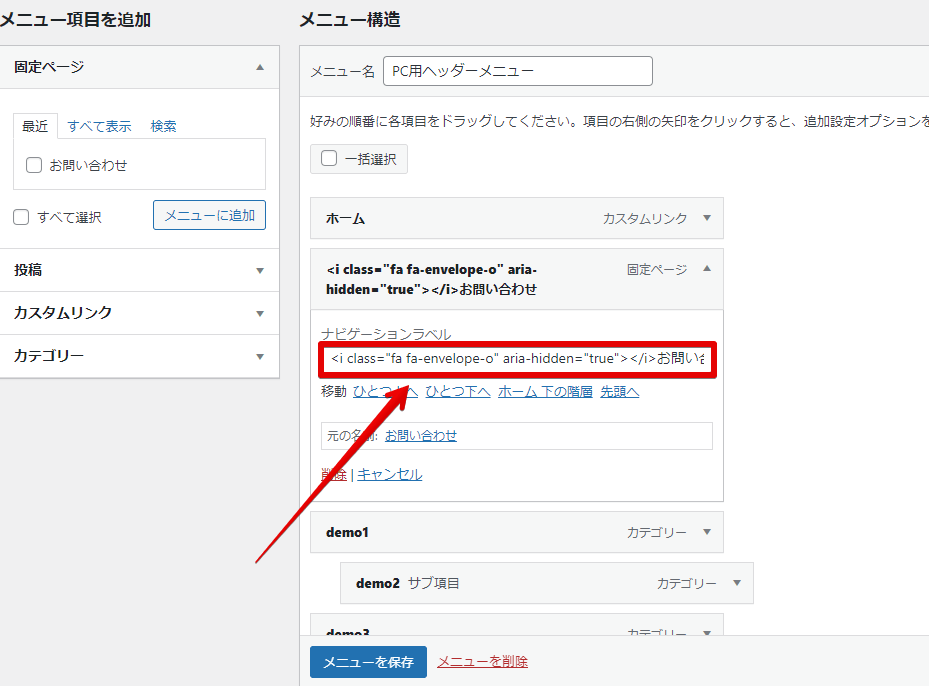
先程の「外観」>「メニュー」の設定へ戻ります。

貼り付けたい項目を開いて「ナビゲーションラベル」にそのままペーストして下さい。
これでメニューを保存すればOKです。

お問い合わせの前にメールアイコンを設定することができました。
メニューをヘッダー右に設定する
ヘッダーの右側にメニューを表示しているAFFINGERを見たことがあると思います。
右側にメニューを表示する方法は2種類あります。
- ヘッダーメニューをそもそも右側にする方法
- フッターメニューを右側に設定する方法
表示場所は同じですがそれぞれに違いがあります。
ヘッダーメニュー右側について

- 文字の下に英語表記ができる
- アイコンも個別設定可能
- 電話番号やウィジェットは使用できない
フッターメニューを右側にも表示

- フッターと同じメニューが表示される
- アイコンもフッターと同じ
- 電話番号とウィジェットが設定可能
設定方法は「AFFINGER6|フッターメニューを設定する」から!
ここでは「メニューをヘッダー右に設定する方法」について解説していきます。
タイトル横にメニューを表示

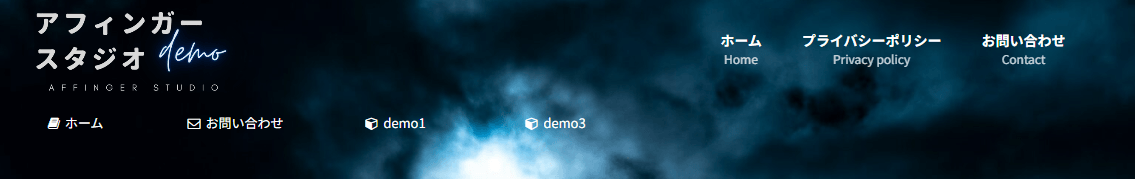
このサイトのように設定してみます。

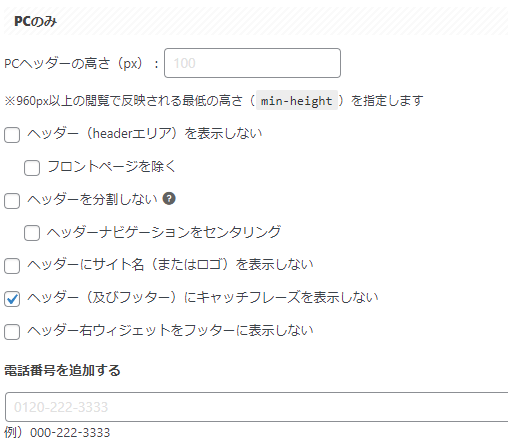
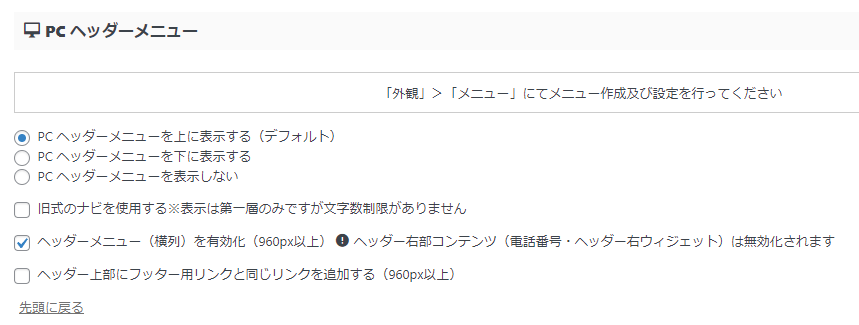
ヘッダーを分割しないのチェックを外します。
ここにチェックが入っているとタイトル横にメニューを表示することができません。
ヘッダーメニュー横列用で作成

同じ手順で「ヘッダーメニュー(横列)」を作成します。

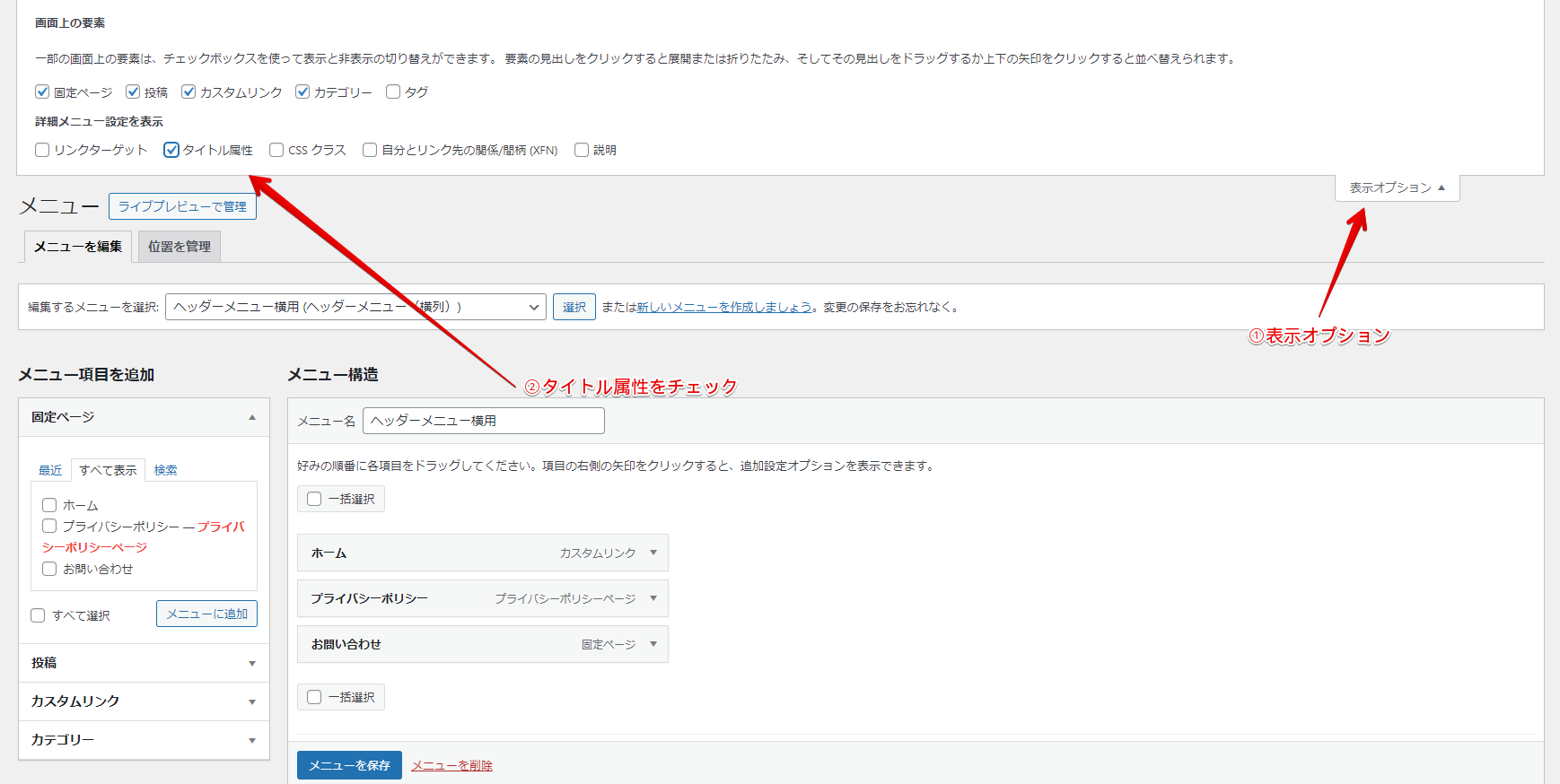
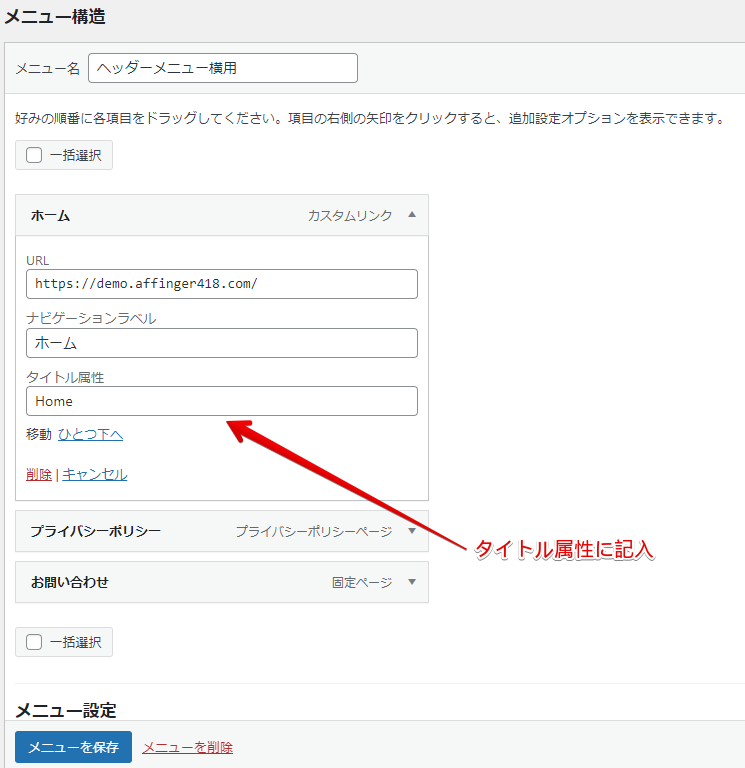
上記の手順でタイトル属性を表示します。
タイトル属性を追加できると二段でメニュー表記ができるようになります。

これでメニュー作成は完了です。
メニューを有効化する

ヘッダーメニュー(横列)を有効化します。
これで設定は完了です。
同じ要領でアイコンも設定することができます!

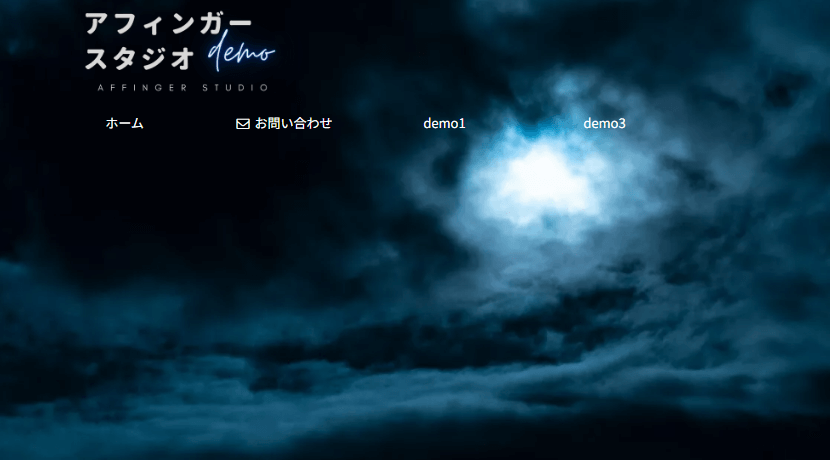
デモサイトで設定してみました。
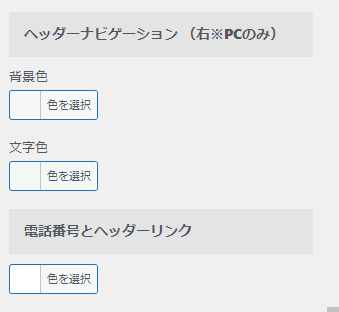
また、カラーの変更は以下のから「電話番号とヘッダーリンク」から変更することがきます。

フッターメニューを横に表示する方法は「AFFINGER6|フッターメニューを設定する」で解説。
ヘッダー追従機能について
ヘッダーメニューは追従機能を設定することができます。
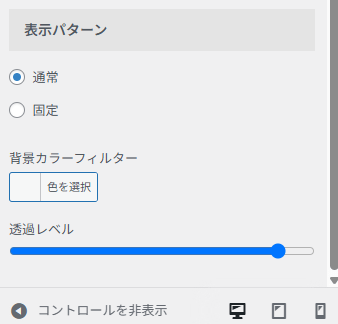
ここの「表示パターン」で追従設定を変更することができます。


表示パターンを設定するとそれぞれ追従パターンを変更できます。
また、透過レベルを設定すると追従時の背景の透過レベルを変更できます。
表示パターンはAFFINGER6 EX版で4種類、通常版で2種類設定することができます。

透過レベルを0にすると追従背景は透明になります。
文字などが見やすければこれでもいいと思います。

透過レベルを上げると背景が表示されるので、記事によって内容が見づらくなるということが防げます。
個人的には透過レベル70~80くらいがおすすめです。
固定(メニュー)や固定(インフォーメーション)の項目はそれぞれインフォメーションかメニューしか追従しなくなる設定です。
メニューは記事ページでも表示されるので、実は結構頻繁に見られるところです。
ちゃんとに設定しておくとサイトの巡回率が向上します。
筆者は今回はデモサイトで一通り作成してみましたが、こんな感じでできました。

メニューとロゴをセンタリングしてもいい見栄えになると思いますし、アイコンは意味が少しでも共通していれば何を使ってもいいと思います!
自分だけのオリジナルなメニューを作成してみましょう。


