AFFINGER6で構造化マークアップの設定方法を解説していきます。
設定方法自体はチェック欄にチェックをいれるだけなので簡単ですが、設定することで何が変わるのかを理解しておきましょう!
今回は構造化マークアップについて解説していきます。
構造化マークアップ
構造化マークアップについてはGoogle検索セントラルでも紹介されています。
関連記事|構造化マークアップについて
構造化マークアップを追加すると検索結果にリッチリザルトとして表示することができます。
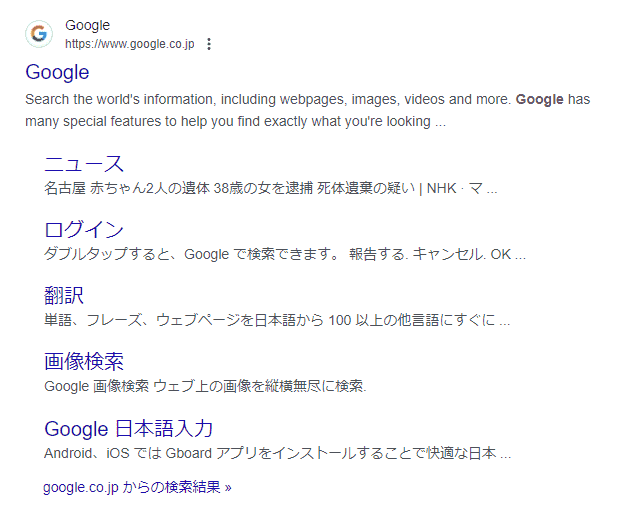
Googleのページも構造化マークアップされています。

こちらがリッチリザルトです。
メインのGoogleの他にカテゴリーやタブが表示されています。
また、構造化マークアップには「Q&A」や「評価スター」が反映されます。
AFFINGER6で設定する
AFFINGER6で構造化マークアップをサイトに追加するのはとても簡単です。
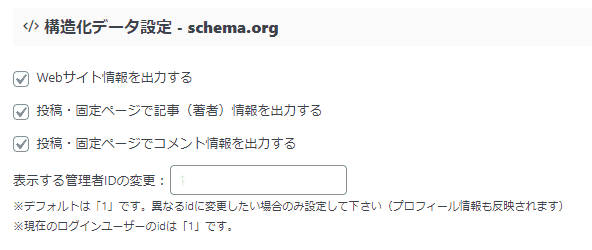
ここから簡単に構造化マークアップを設定することができます。

基本的にすべての設定欄にチェックを入れれば問題ありません。
通常だと自分でファイルを作ってマークアップする必要がありますが、簡単に設定できるようになっています。
著者情報、コメントを使っていない場合でもチェックを入れておきましょう。
ブロックの構造化データ
ブロックごとにも構造化データが自動で入力、出力されるようになっています。
AFFINGER6では以下のブロックが構造化マークアップに対応しています。
- AFFINGER:FAQ
- 評価スター
各テーマごとにさらに対応しているブロックは違います。
AFFINGERでは上記のブロックを使用すると自動でマークアップされるようになります。
検索結果にリッチリザルトとして表示されます。
構造化データのメリット
Googleでは構造化マークアップを推奨しています。
実際に構造化マークアップで効果が出た実例をGoogleが公開しています。
構造化データを追加することで、よりユーザーの興味をひく検索結果を表示できるようになり、ウェブサイトの利用も増えることが期待されます。これはリッチリザルトと呼ばれます。サイトに構造化データを実装しているウェブサイトの実例をいくつかご紹介します。
Google検索セントラルより
- Rotten Tomatoes では、構造化データを 10 万ページに追加した結果、構造化データを含むページでのクリック率が、構造化データのないページに比べ 25% 増加しました。
- The Food Network では、全ページの 80% で検索結果の機能を有効にした結果、アクセス数が 35% 増加しました。
- 楽天では、構造化データを実装したページでのユーザーの滞在時間が、構造化データのないページに比べ 1.5 倍長くなりました。また、検索機能がある AMP ページでのインタラクション率は、検索機能がない AMP ページに比べ 3.6 倍高くなっています。
- Nestlé では、検索でリッチリザルトを表示するページのクリック率が、表示しないページに比べ 82% 高くなっています。
構造化マークアップはSEOにも効果があると言われています。
構造化マークアップはメリットこそあれど、デメリットはありません。
あえて言えば設定がめんどうなくらいです。
簡単に設定できるので必ず設定しておきましょう!