AFFINGER6でサイトを作る際に悩むのがデザイン面です。
筆者もかなり多く迷ってここまできました。
今回はサイトデザインや色使いのコツについて詳しく解説していきたいと思います。
デザインの注意点
サイトデザインに回答はありません。
管理者の好きなようにデザインすればいいし、サイト型でもブログ型でも自由です。
基本的なサイトデザインですが、たった一つだけ守った方がいい事といえば基準を設けることだと思います。
サイトの集客をGoogle検索のSEOで行う場合は「Googleの基準」に沿ったサイトデザインにする必要があります。
-
-
Google 検索セントラル ブログ | Google 検索セントラル | Google Search Central Blog | Google for Developers
developers.google.com
GoogleのSEOには様々な基準があります。
- Googleポリシー遵守
- ユーザーファースト
- 表示速度最適化
カスタマイズには表示速度が影響してきますし、自分が好きなデザインでもユーザーの事が考えられているか?ポリシー違反はないのか?最近はLGBTQ問題もあります。
これらの基準を理解したうえで好きなようにデザインするようにしてみましょう!
サイトデザインのコツ
AFFINGER6はアフィリエイトブログのユーザーをターゲットにしてるテーマです。
どんなサイトにも最適に刺さるように設計はできますが、インストールしたまま使ってもやはりアフィリエイトブログに見えてしまいます。

このデザイン面を大きく変更してサイト型でも刺さるようにデザインするにはちょっとしたコツが必要です。
サイト型トップページ

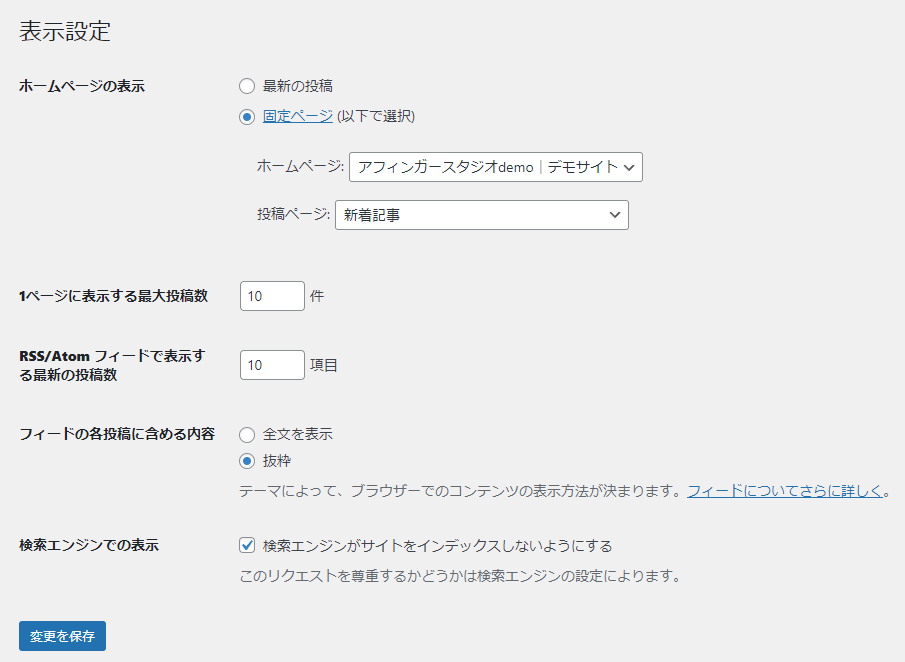
サイト型トップページを作って個性を出してみましょう。
AFFINGERでは固定ページから簡単に設定することができます。
また、モバイルファーストで最近人気のある1カラムトップページがおすすめです!
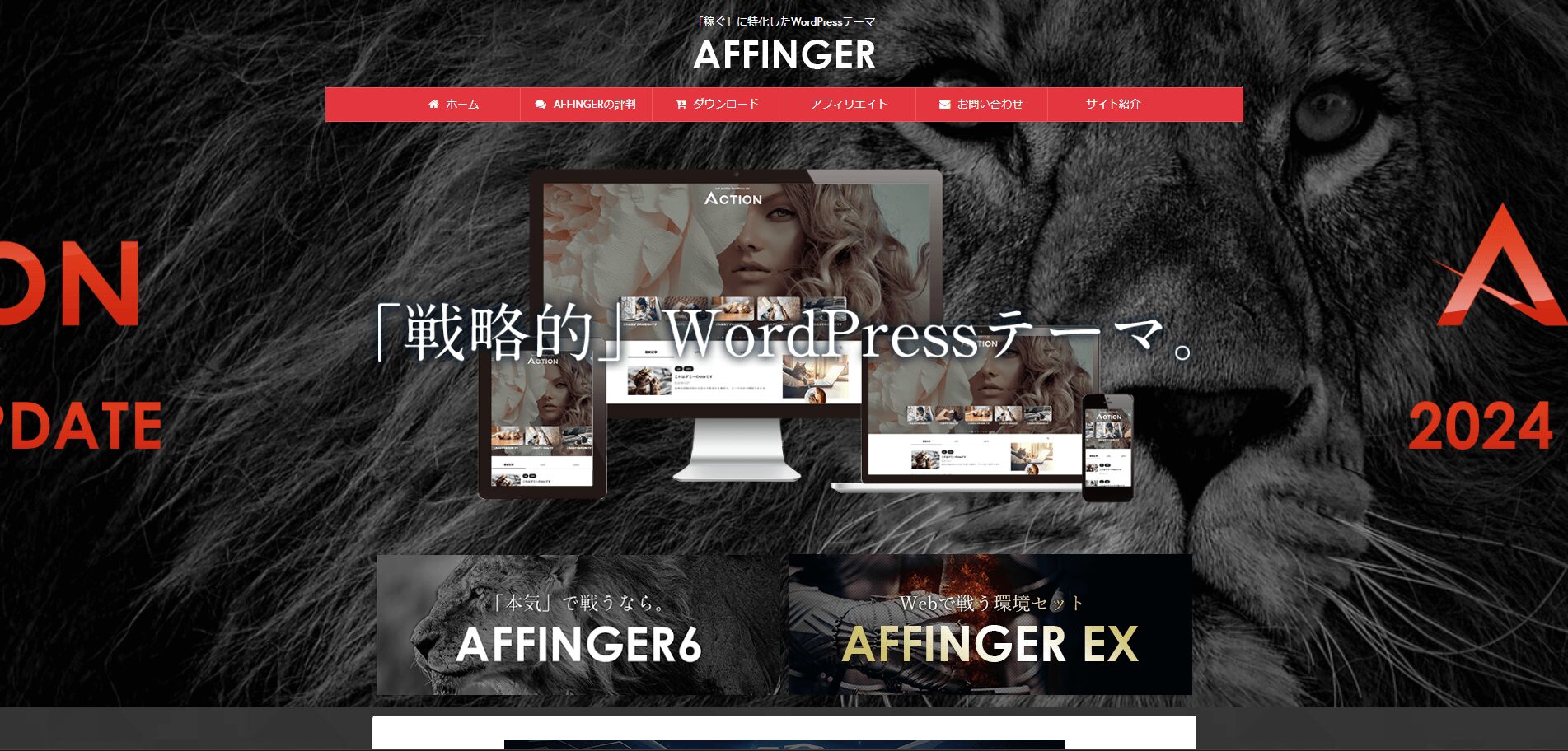
目を引くメインビジュアル
メインジュアルを大きく設定し、インパクトを出してみましょう。

AFFINGER6の公式サイトも上記のようにインパクトのあるメインビジュアルです。
サイトが印象に残るように全体像が想像できるビジュアルを設定しましょう!
背景に画像や動画を使う
当サイトでも画像や動画を背景として使っています。
基本的にサイトの背景は白がメインだと思いますが、白だけだと読者にも流し読みされやすいので、背景にメリハリをつけると強調した部分が目立って巡回率が上がります。

画像や動画を使わない場合は、フィルターで色を加えてみてもいいと思います!
色使いに注意して設定しましょう。
サイトの色使い
デザインのコツは「モノトーン+一色」が基本です。
自分のサイトをデザインする際はメインとなる色を一色でだけ決めましょう!
当サイトの場合は「金」をメインカラーとして使用しています。
これらのようにメインカラーは白と黒に合わせてポイントで使うようにします。
カラーを入れすぎるとゴチャゴチャ感が出るので上級者向けになります。
最初にサイトのメインカラーを決めて絞って色を使うようにしましょう。
色は基本的に3色以内で抑えておけば間違いはありません。
ゴチャゴチャした配色は見づらい記事になってしまうので注意が必要です。
また、Twitterでもデザイナーの方が色使いについて発信しているので、参考してみてもいいと思います。