コメント欄について公開している人やあえてコメント欄を封鎖している人もいると思います。
当サイトでは基本的にコメント欄は開放しており、承認制の設定もしていません。
また、スパムコメントはプラグインでブロックしていますが、心配な方も多いと思います。
それ以上に当サイトでは気軽にコメントができるような環境にしたいと思っていますので、今回はカスタマイズで気軽にコメントができるように入力欄を調整してみました。
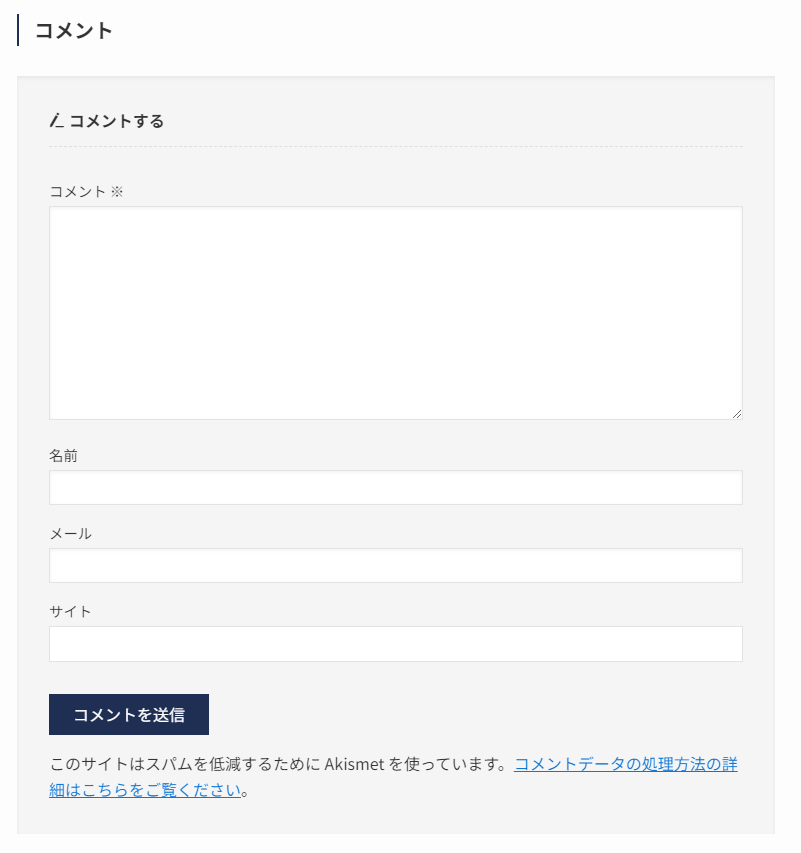
デフォルトのコメント欄

デフォルトのコメント欄は上記画像になります。
項目は以下です。
- コメント
- 名前
- メール
- サイト
ここで重要なのは「コメント」と「名前」の2つです。
「サイト」と「メール」の重要度はそんなに高くないんですよね。
サイトは運営者でないと入力することはありませんし、メールアドレスはコメントをする際に心配になります。
筆者がサイトの来訪者でも同じようなことを思うと思います。
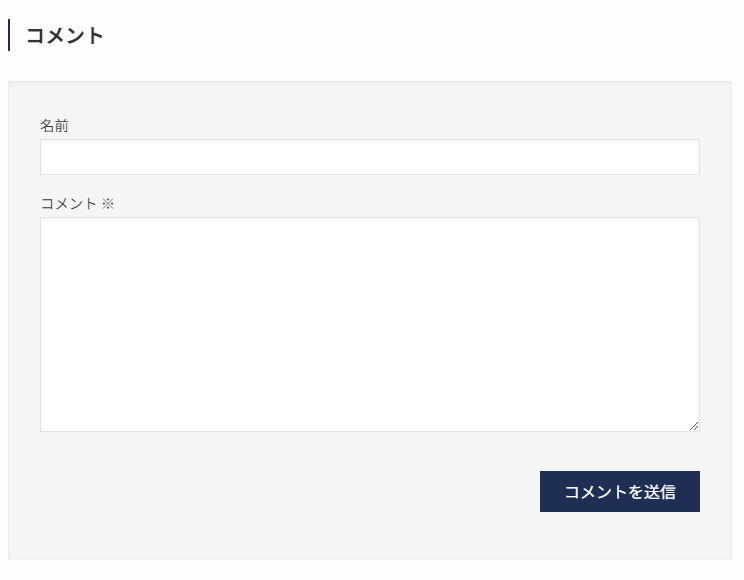
理想のコメント欄

当サイトでもそうですが、理想とするコメント欄は気軽にコメントできることです。
そのため上記のようにシンプルにしました!
カスタマイズの内容としては「メールとサイト欄を非表示」「名前と内容の位置変更」「不要な文言を消す」「コメント送信ボタンの位置変更」です。
この4点のカスタマイズを以下で紹介していきたいと思います。
カスタマイズ内容
- メールとサイト欄を非表示
- 名前と内容の位置変更
- 不要な文言を消す
- コメント送信ボタンの位置変更
カスタマイズは以下の記事を参考にしています。
参考記事WordPress│コメント欄のおすすめカスタマイズ
PHPのカスタマイズ
メールとサイト欄を非表示
カスタマイズはPHPを編集して設定していきます。
ファイルエディターからfunctions.phpに以下のコードを追加していきます。
/* メールとサイト欄を非表示 */
function comment_field_custom( $fields ) {
$fields['url'] = '';
$fields['email'] = '';
return $fields;
}
add_filter( 'comment_form_fields', 'comment_field_custom');このコードでメールとサイト欄を非表示にすることができます。
名前と内容の位置変更
次に名前とコメントの位置を変更します。
先程同様ファイルエディターからfunctions.phpに以下のコードを追加していきます。
/* 名前と内容の位置変更 */
function comment_field_custom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'comment_field_custom');こちらのコードを記入すると位置の変更を行うことができます。
これらは同じfunctions.phpに記入するのカスタマイズコードなので、別々で読み込むより一緒に読み込んでしまったほうがスマートです。
コメント欄のカスタマイズとして以下のようにしました。
/* コメント欄カスタマイズ */
function comment_field_custom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
$fields['url'] = '';
$fields['email'] = '';
return $fields;
}
add_filter( 'comment_form_fields', 'comment_field_custom');PHPを編集する際は念のためバックアップを取っておくのがおすすめです。
CSSのカスタマイズ
次に見栄えをカスタマイズしていきます。
CSSの記載になります。カスタマイズから記載するか、テーマファイルエディターからstyle.cssに記載して下さい。
H3見出しを非表示
SWELL限定ではありますが、コメント欄の上部にH3見出しが表示されています。
これを非表示にするのに以下のコードを記載してください。
/* コメント欄のh3を非表示 */
.p-commentArea__title{
display: none;
}コメント欄の送信ボタンを右側
コメント欄の送信ボタンの位置を変更します。
/* コメント欄の送信ボタンを右側に */
.form-submit {
text-align: right;
}送信ボタンが右側のほうがバランスがいい感じしますよねw
設定の変更
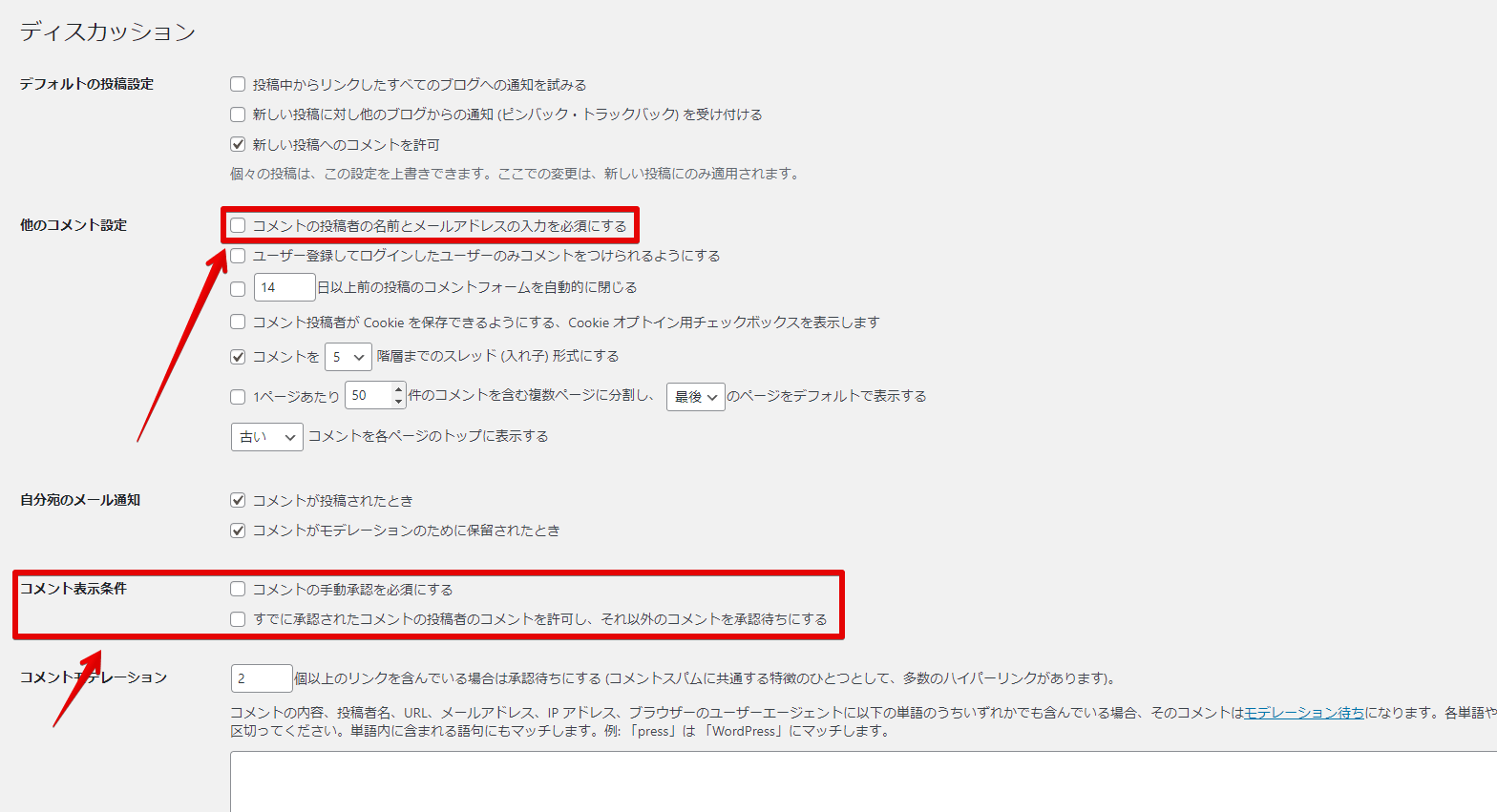
ディスカッションの設定

設定→ディスカッション→コメントの投稿者の名前とメールアドレスの入力を必須にするのチェック欄を外しておきましょう!
メールアドレスの欄が無いと「必須だけど入力できない」という状況になるので気をつけましょう。
当サイトは「コメント表示条件を認証なしに設定」しています。
これにはプラグインでアンチコメントやスパムを強めにブロックしているのが理由です。
