スクロールバーは年々アップデートにより様々な形になってきました。
普段からApple製品を使っている方はスマートなスクロールバーに馴染みがあると思います。
現在のWindowsのスクロールバーはシンプルではありますが、MACと比べると野暮ったい感があります。
WindowsはMACよりも使用率が高いので、基本的には右側のスクロールバーが表示されることになります。
WordPressでは上記のスクロールバーをCSSで簡単にカスタマイズすることができます。
今回はスクロールバーのカスタマイズについて解説したいと思います。
カスタマイズ方法
Mac OS風カスタマイズ
/* スクロールバーデザイン */
::-webkit-scrollbar{
width: 10px;
height: 10px;
}
::-webkit-scrollbar-track{
background: #fff;
border-left: solid 1px #ececec;
}
::-webkit-scrollbar-thumb{
background: #7f7f7f;
border-radius: 10px;
box-shadow: inset 0 0 0 1px #fff;
}上記のコードで当サイトと同じスクロールバーになります。
カラーなど筆者が独自に寄せて作っているので、このあとのカスタマイズで気に入らないところは変更してみて下さい。
細かくカスタマイズ
スクロールバーをより細かくカスタマイズできます。
背景を透過させたり、スクロールバーに画像を付与させることもできます。
以下の記事を参考にしてみて下さい。
カスタマイズできるブラウザ
ブラウザ上でも実はCSSでスクロールバーをカスタマイズする事ができます。
ただしカスタマイズできるブラウザは一部に限られています。
「webkit」を採用しているブラウザに関しては、CSSを当てられるのでカスタマイズ表示ができます。
この事から「Safari」や「Google Chrome」ではカスタマイズすることができます。
逆に「Microsoft Edge」や「Firefox」では反映されませんので、ブラウザのデフォルトが表示されます。
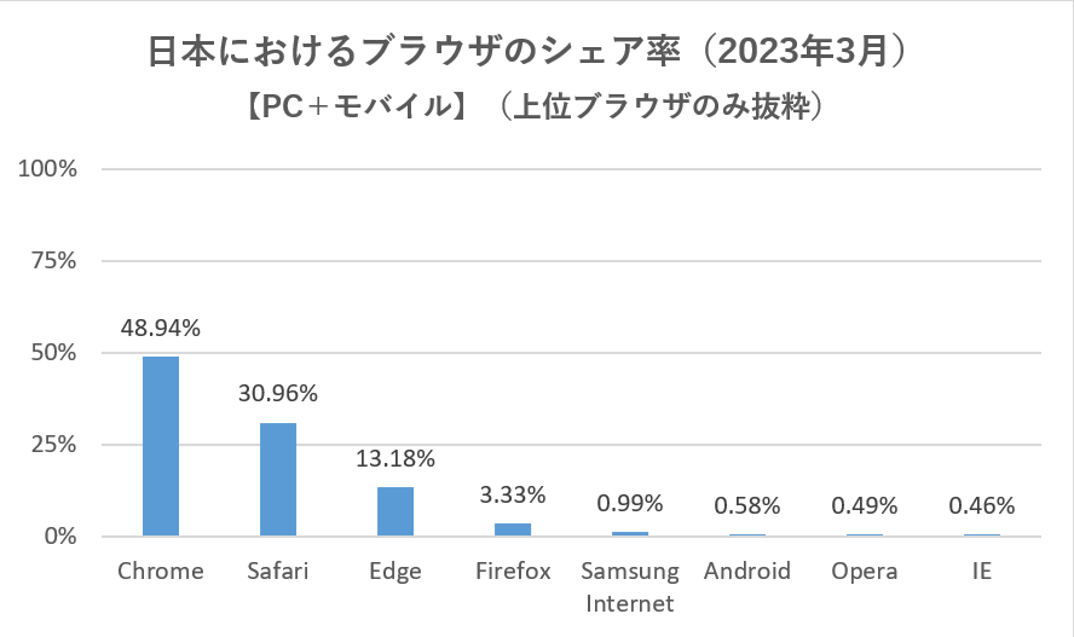
ブラウザのシェア率
日本におけるブラウザのシェア率は上記になります。(2023年3月時点)
Chromeの使用率が最も高く、次いでSafariです。
これはスマートフォンが普及したため、iPhone使用者が日本で多いのが理由でSafariが2番目にきています。
Chromeを嫌う方はSafari以外だと、EdgeにいきますがそれでもSafariの半分に満たしません。
このように日本では約80%のインターネットユーザーがChromeとSafariを利用しています。
この中で50%の人達は上記のWindowsの特有のスクロールバーを目にしています。