AFFINGERの記事執筆前に設定する項目について前回解説しました。
以下の流れで解説しているので、設定がまだの方は【基本編】を確認してみて下さい。
記事執筆前設定の流れ
- テキスト関連の設定
- デザイン関連の設定
- カテゴリー・タグ設定
- 細かい設定
この記事は前回設定の続きになります。
実際にブロックエディタを使って記事を書いてみましょう。
初心者の関門とされているGoogle AdSenseの合格を目指してみます!
こんな方におすすめ
- ブロックエディタの使い方
- 記事の公開時に気をつけることは?
- Google AdSense合格に必要なことは?
今回はAFFINGER6のブロックエディタを使って記事を書いていく手順とGoogle AdSense合格に必要なことをまとめて解説していきます。
AFFINGERの公式サイトでも設定方法が掲載されています。
以下のボタンから公式サイトを見ることができます(購入者パスワードが必要)。
公式マニュアルには詳細に手順は掲載されていますが、このページでは重要な項目のみを掲載しています。
マニュアルと合わせて読んでいただくとより分かりやすいと思いますが、このページの設定だけでも完結するようになっています。
ブロックエディタと各主要ページ
設定順一覧ページ
第1章ブロックエディタ
ここからは実際にブロックエディタを使って記事を執筆していきたいと思います。
ブロックエディタは今までWordPressの標準エディタであったクラシックエディタと使用感が大きく異なります。
クラシックエディタはパソコンを触ったことがない方でも直感的に記事を執筆することができる、マイクロソフト社のWordのような使い心地で人気のエディタです。

WordPressの次世代エディタとして登場したブロックエディタは「初心者でも記事をわかりやすく執筆できる」ように開発された次世代エディタです。
実際に筆者もクラシックエディタ、ブロックエディタの両方を使用しましたが、ブロックエディタに最初は戸惑ったものの、やはり使いやすいなと感じています。
これから記事を書き始める方には是非ブロックエディタをマスターしてもらいたいと考えています。
まずは主要ブロックについて解説していきます。
段落ブロック
段落ブロックはブロックエディタの中でも基本的な土台です。
使い方は本当に簡単なので、段落ブロックでできることを一通り学びましょう。
見出しブロック
見出しブロックはブロックエディタの中でも記事の骨組みにあたります。
書きたい記事の内容を考えたら、最初に見出しから作る方も多いくらいですね!
画像ブロック
画像ブロックは記事の内容をより伝えやすくしたり、文字だらけの記事の箸休めに使われたりします。
ひと目見ただけでイメージを掴みやすい画像を挿入することで読者が記事を最後まで読んでくれたりします。
上記のブロックを使いこなして記事を書き上げてみましょう。
ブロックの種類はたくさんあり、基本となる3種類のブロック以外にも様々なブロックを使うことができます。
こちらの記事で基本的な操作を解説しています。
記事を書き終えたら最後に記事を公開する前に「AFFINGER6|ブロックエディタで記事を公開する時の確認事項」を確認して、公開前の記入漏れがないようにしましょう!
記事の執筆は数をこなせばこなすほどに上達していきます。
これはどんなブロガーでもライターでも同じことなので、どんどん記事を書いて少しずつ他のブロックにも挑戦してみましょう!
第2章Google AdSense
記事が書けるようになってきたらGoogle AdSenseに申請します。
Google AdSenseは初心者の最初の関門と言われており、クリック型の広告です。
合格するには様々な要素が必要だと言われていますが、筆者が運営してきた今までの中で「確かにこれは必要だったかもな!」と思うものを解説していきます。
Google AdSenseの合格に明確に必要なものは明言されていません。
筆者がブログを始めた頃からGoogle AdSenseは初心者の関門言われており、何度も審査に落ちている方を見てきました。
いつの時代もアドセンスの審査は大きくは変わっていないように思います。
頑張って合格を目指しましょう!
お問い合わせ
アドセンスの審査で「お問い合わせ」は常に必要と言われ続けています。
最近の審査でも同様に必要だと言われているので必ず設置しておきましょう。
また、お問い合わせは簡単に設置できる割にメリットが大きいんです。
- 広告の掲載依頼
- 記事執筆の依頼
- クローズドASPからの提携依頼
- 被リンクの依頼
大事な機会を無駄にしないようにしましょうね。
プライバシーポリシー
プライバシーポリシーもAdSense合格には必ず必要だと言われてきました。
当サイトの雛形を用意したので、コピペしてプライバシーポリシーページを作成しましょう。
簡単に作れるので、最初の段階で作っておくのがおすすめです!
詳しくは記事でも解説しています。
AFFINGER|プライバシーポリシーを固定ページで作成する
Google AdSenseに申請する準備はできましたか?
申込方法は以下のリンクを参照してください。
AFFINGER6での審査用コードの貼り付け方は「AFFINGER6|Google AdSense審査用コードを貼り付けて審査する」で解説しています。
諦めずに合格を目指しましょう!
第3章メニュー作成
サイトの導線を担うメニュー機能を設定してみましょう。
AFFINGER6のメニュー機能は設定が細かく設定できるようになっており、設定方法も少し難しいです。
ここで基本的なヘッダーとフッターの設定方法を解説します。
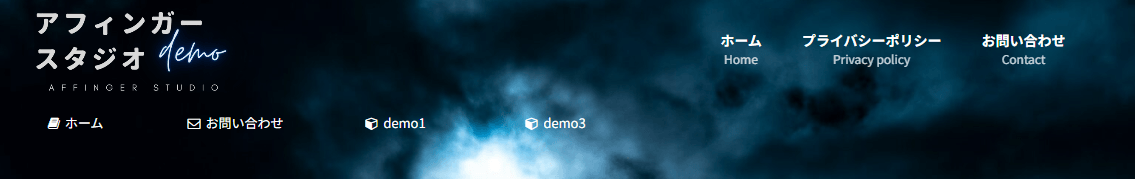
ヘッダーメニュー

ヘッダーメニューの設定方法は複数あります。
上記のように細かく設定できるので、詳細に解説しています。
ヘッダーメニューから少しずつ設定してみて下さい。
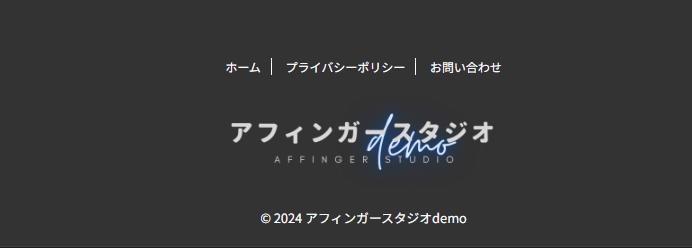
フッターメニュー

フッターメニューの設定もAFFINGERは少し変わっています。
ちょっと変わった設定もあるので、自分のペースで設定してみて下さい。
記事を書くときに便利!おすすめプラグイン
記事を執筆する時に便利だと思ったプラグインを紹介していきます。
ここで紹介するプラグインはアフィンガースタジオで実際に筆者が使っているプラグインです。
AFFINGER6の執筆機能はブロックエディタだけでは少し物足りないというのが筆者の評価ですが、プラグインで機能拡張すれば全然問題なく、おしゃれに記事を仕上げることができます。
記事を書く時に便利なプラグイン
- ポチップorRinker(商品管理プラグイン)
- 物販をする際に必須レベルです。
- Highlighting Code Block
- コードを記事に記載する時に使うのでカスタマイズの備忘録に!
- Useful Blocks
- かゆい所に手が届く装飾用
ポチップとRinker
物販販売系のプラグインは間違いなく入れたほうがいいと思います!
現在ではポチップとRinkerの2つがありますが、特別使いたい方がなければポチップをおすすめしています。
Highlighting Code Blockについて
ブログ内でCSSやHTMLを使ってカスタマイズした際は備忘録を残しておくと、他のサイト運営者にも自分にもプラスになります。
記事にコードを書く際にとても綺麗に表示する事ができます。
Useful Blocksについて
最後にAFFINGERの装飾機能を単純に強化してくれるプラグインです。
メリット・デメリット表などもあり、無料で使えるのでおすすめです。
まだまだ記事を書く際に便利なプラグインは沢山あります。
ここでは一部優先して紹介しました。
実際に今回解説した記事執筆についての項目は以下です。
ブロックエディタと各主要ページ
どんどん記事を書いてGoogle AdSenseの合格を目指しましょう。
様々なプラグインなどを使って、記事執筆の効率やデザイン面を底上げして見て下さい。
次の「上級編」ではデザイン面でよりライバルと差をつけるカスタマイズについて解説していきます。