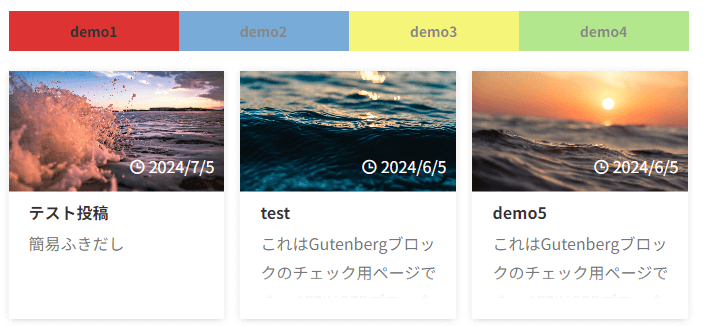
AFFINGER6 EXでは限定機能として記事一覧のデザインを従来の横並びからカードデザインにする機能があります。
最近のメディアではカード型の記事一覧デザインが主流になっており、アイキャッチ画像が大きく表示されるので直感的にどんな内容なのか理解されやすい特徴があります。
今回はAFFINGER6 EX限定機能のカード型デザインについて解説していきます。
EX版限定記事一覧をカードデザイン

記事一覧をカードデザインに変更できる機能がAFFINGER6 EXには標準で備わっています。
最近のメディアではカードデザインが主流になっています。
そういった機能を簡単に実装できるのがAFFINGER6 EXです。
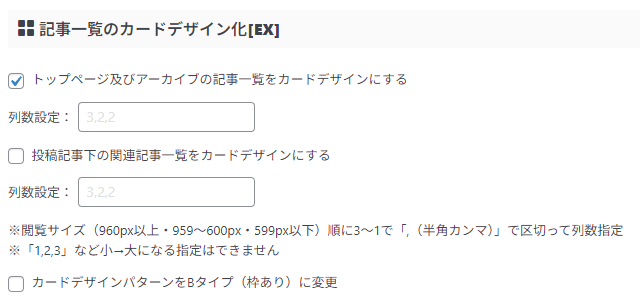
設定方法

ここの「トップページ及びアーカイブの記事一覧をカードデザインにする」にチェックをいれるだけでカードデザインに変更することができます。
列数設定は左から「パソコン」「タブレット」「スマートフォン」を意味しています。
それぞれ好みに設定してみてください。
カードパターンは枠を表示するかを選択することができます。

AFFINGER6 EXはおすすめ
最近のWordPressテーマではカード表示機能は標準装備になっています。
これはAFFINGERがクラシックエディタ対応の頃からの弊害であり、アップデートされた今でも古さを残した仕様なので、このように分かれてしまっています。
今では当たり前のようにカードデザインのサイトが主流になっています。
AFFINGER6の機能だけでは物足りないので、AFFINGERで本気で稼ぐならAFFINGER6 EXがとてもおすすめです!
逆に他のテーマは簡単にカード型にカスタマイズできるのにAFFINGERはできないということになるので、余裕がある方はぜひここまでアップデートして欲しい機能です。
-EX版とセットのお得パック -