AFFINGER6の機能でサムネイルスライドショーを設定する事ができます。
設定自体は簡単にできて、ユーザーにも効果が高いのである程度記事がある場合は「おすすめ記事」として設定しておくのがおすすめです!
カテゴリーを設定することができて任意の記事を設置できるので、サイトごとに個性をだしつつサイト内の回遊を手助けをしてくれる機能となっています。
今回はAFFINGER6のサムネイルスライドショーについて解説していきたいと思います。
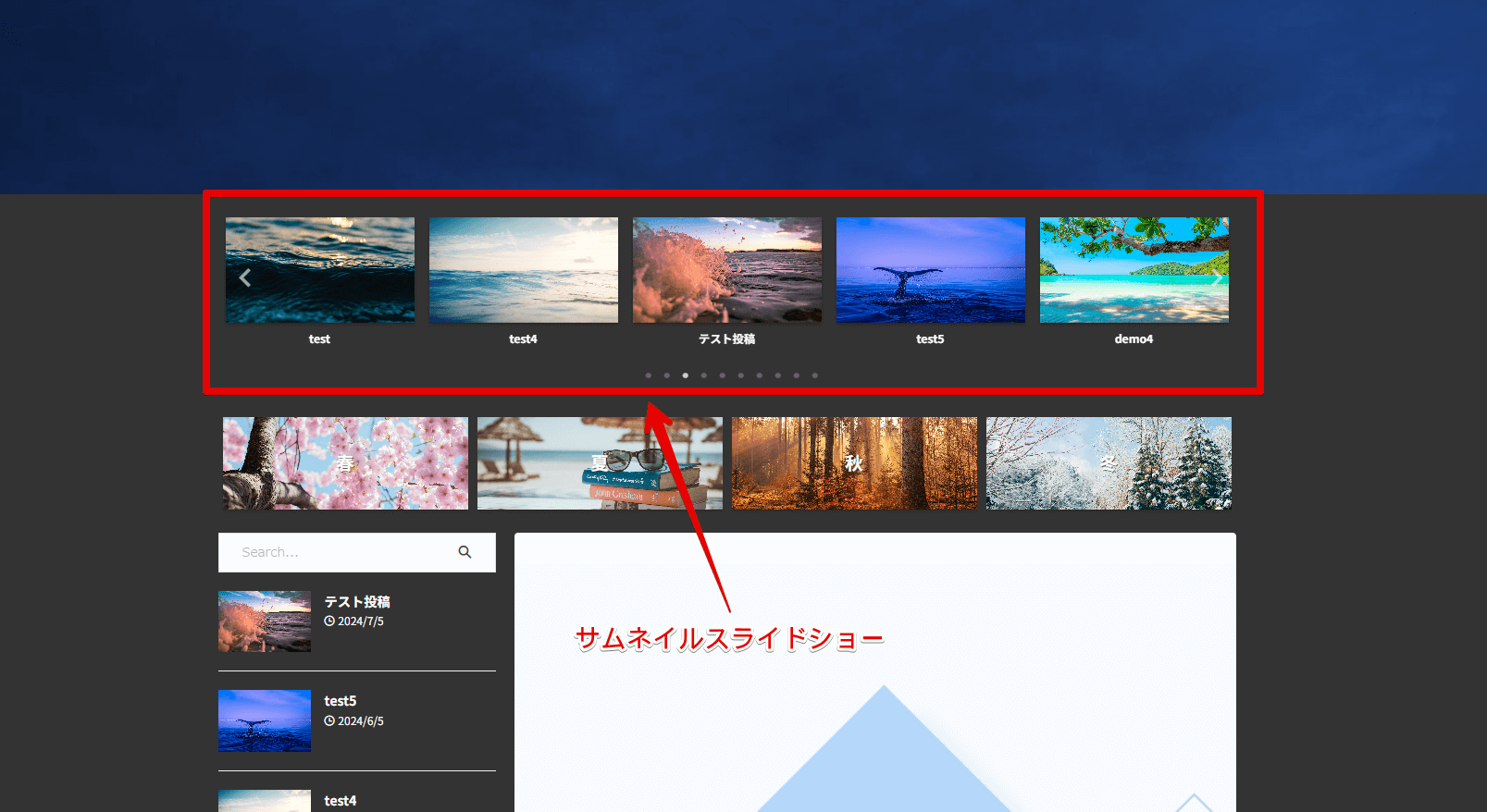
AFFINGER6サムネイルスライドショー

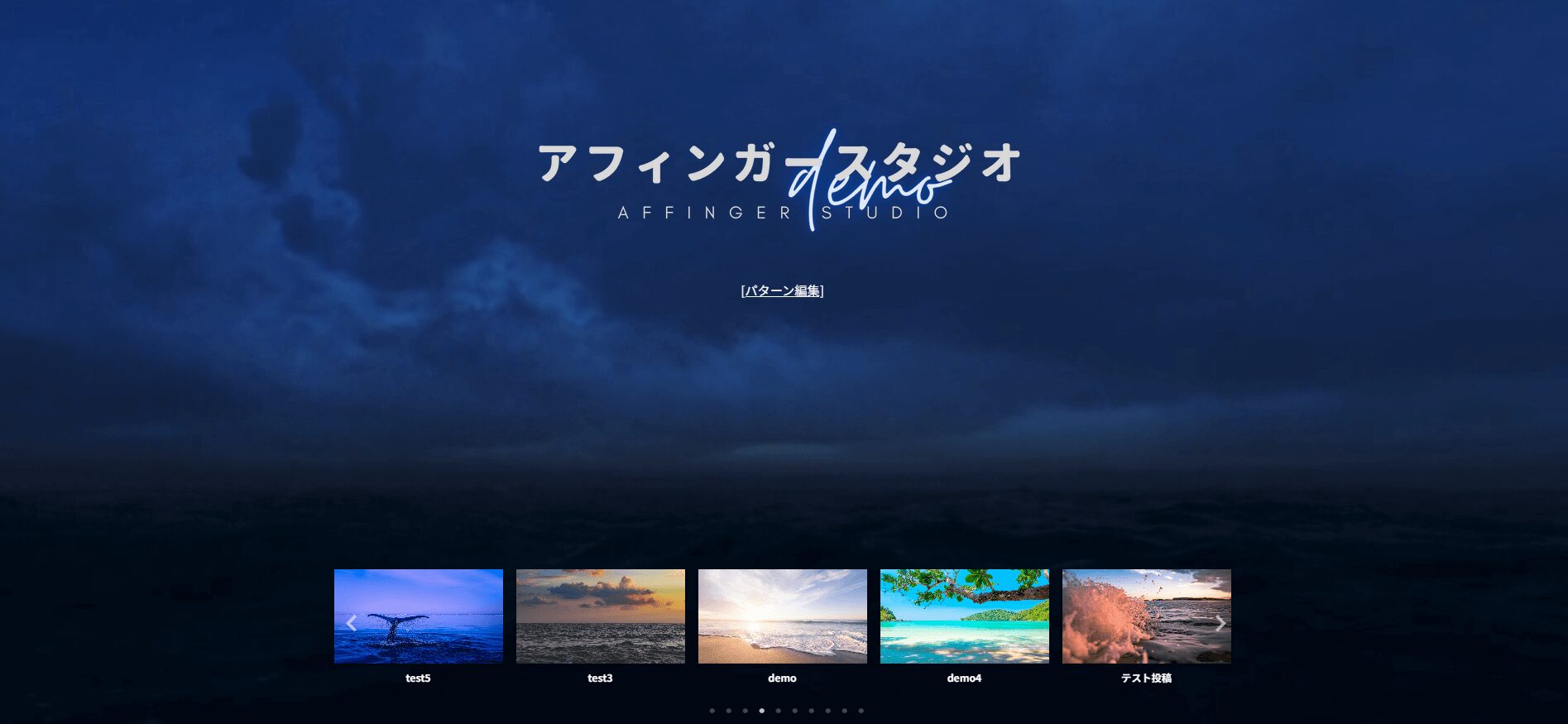
サムネイルスライドショーはヘッダーバナーエリアの上に表示されます。
ヘッダーバナーの設定方法は「AFFINGER6|ヘッダーバナーを設定して読者に動線を作る」で解説しています。
AFFINGER6では記事一覧をスライドショー表示できる機能がデフォルトで備わっていますが、トップページ限定で表示させたり、全てのページで表示させたりと自身で選択できるようになています。


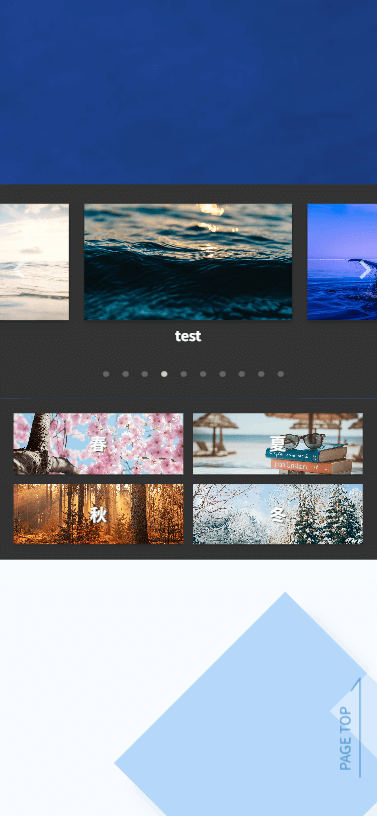
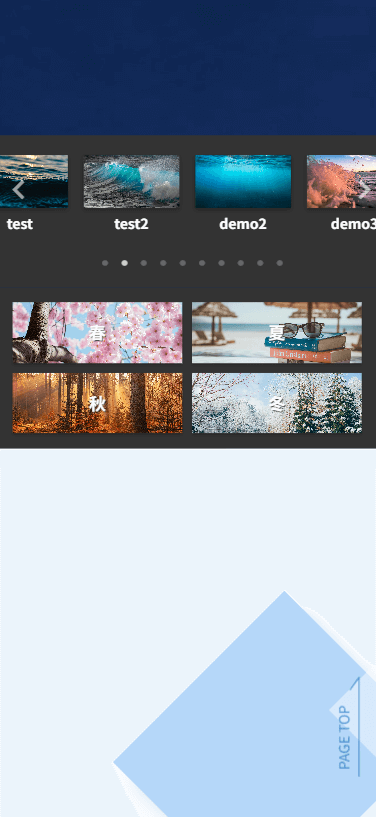
スマホ表示でも同様に表示され、表示数も選ぶことができます。
表示数が増えることによって画像サイズがレスポンシブで変わります。
それぞれPC・タブレット・スマホで設定を決めることができるようになっているので、自身のサイトに合わせて変更してみしょう!
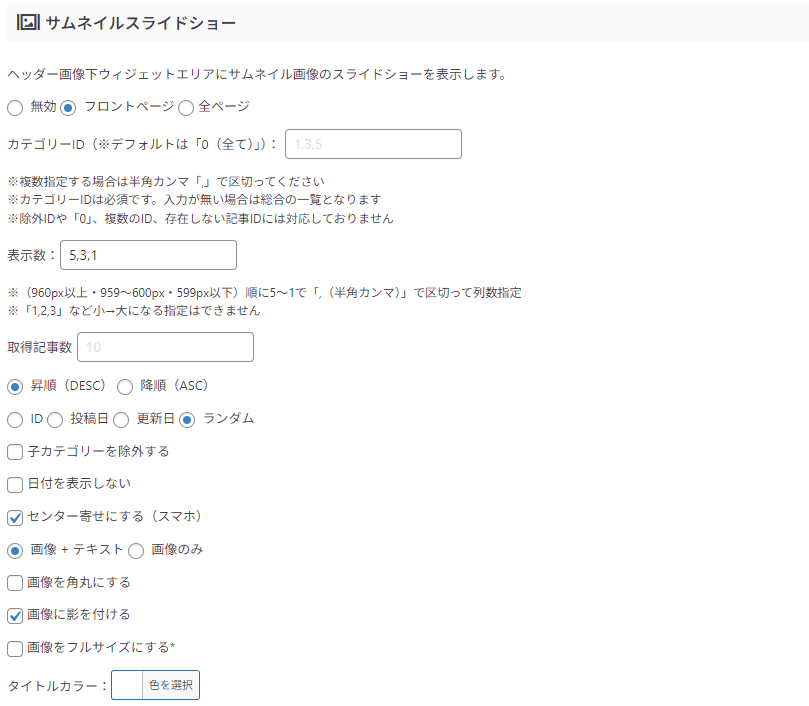
設定方法

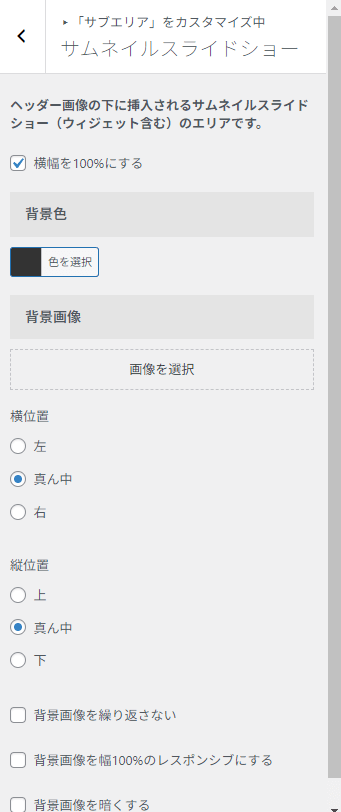
サムネイルスライドショーの各設定をこちらで変更することができます。
設定できる箇所
- 表示箇所の設定
- 各デバイスでの記事の表示数
- 表示する記事の種類
- 表示する記事の並び順
- 表示する記事のデザイン
チェックを入れるだけで簡単に設定できるようになっています。
分かりづらいのは表示数の場所で左から順にPC・タブレット・スマホとなっており「,」で区切ります。
背景の設定
サムネイルスライドショーはエリアの背景を変更できるようになっています。
このエリアだけ色を変更したり、画像に設定したり、透過してヘッダー画像に被せたりすることもできます。

背景画像やカラーの設定はこちらで変更します。
全ページで設定している場合もこちらの設定が反映されるので注意しましょう!

背景を透過すると上記のように被せることもできるので、レイアウトによってはおしゃれに見えるようにできます。
サイトレイアウトを考える時の参考にしてみてください。
サムネイルスライドショーおすすめ設定
基本的には「おすすめの記事」や「見てもらいたい記事」を選出して設置すると効果が高いです。
優先して設置する記事をカテゴリーで厳選しておくようにしましょう。
記事はスライダーで動くので、幅広い記事を見てもらう事ができます。
また、表示される画像はアイキャッチ画像なのでインパクトで記事の内容が簡単に伝わるものがおすすめです!
アイキャッチ画像の設定方法はこちら!
関連記事AFFINGER6|アイキャッチ(サムネイル)画像を設定する
サイト内を読者が回ってくれるようにカスタマイズしてみましょう!


