AFFINGERでは必ず見ると言ってもいい代表的な機能の一つ「おすすめ記事一覧」の設定方法をこの記事で初心者にもわかりやすく解説していきます。
AFFINGERのサイトでは必ずと言っていいほど使われている機能なので、設定方法をマスターして使いこなしてみましょう!
設定方法が少し複雑ですが、初心者にも分かりやすいように解説していきます。
AFFINGER6おすすめ記事一覧

おすすめ記事一覧は一度は見たことがあるんではないでしょうか?
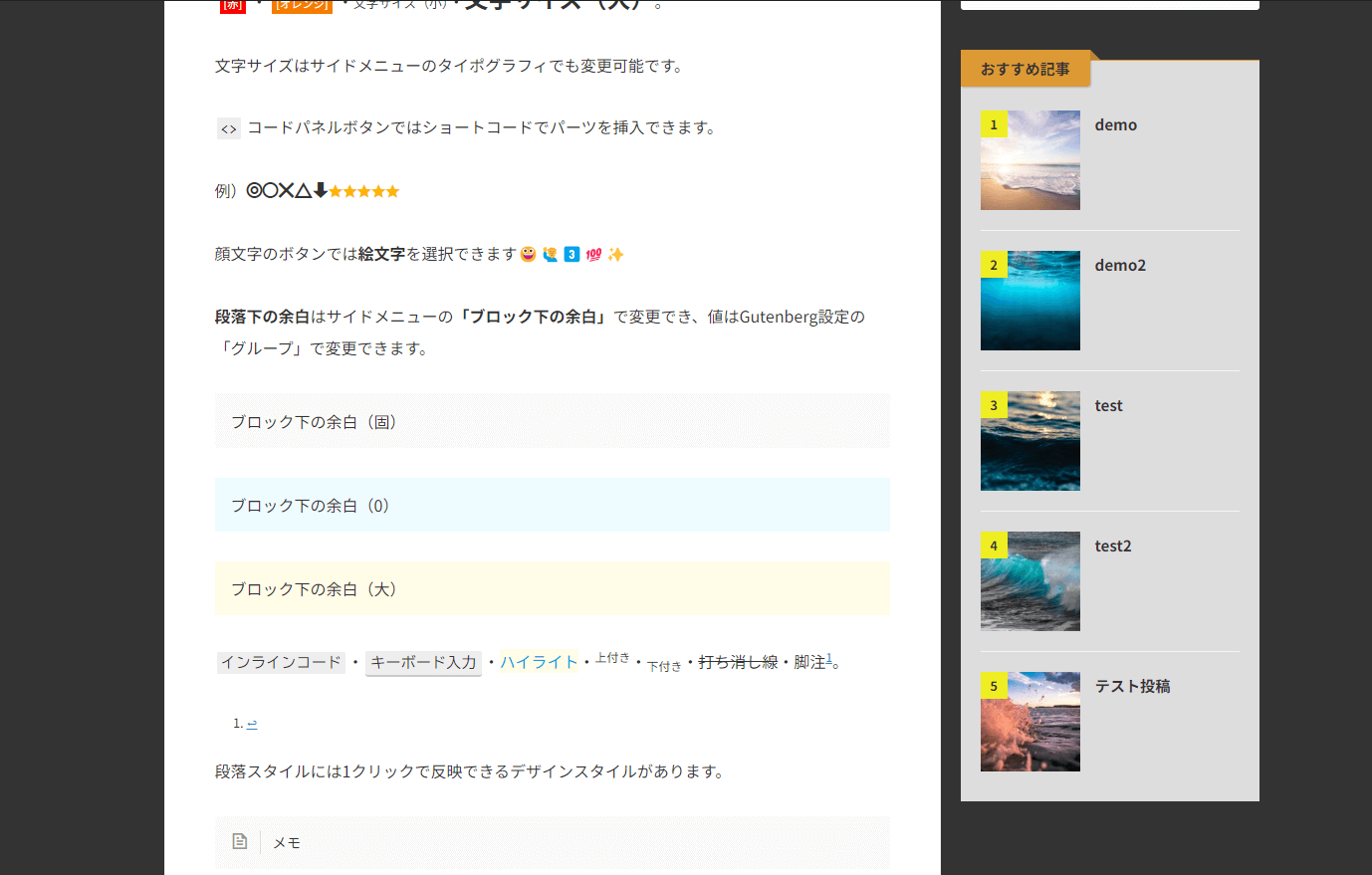
AFFINGERでは代表的な機能の一つで、主にサイドバーに追尾させている事が多いです。
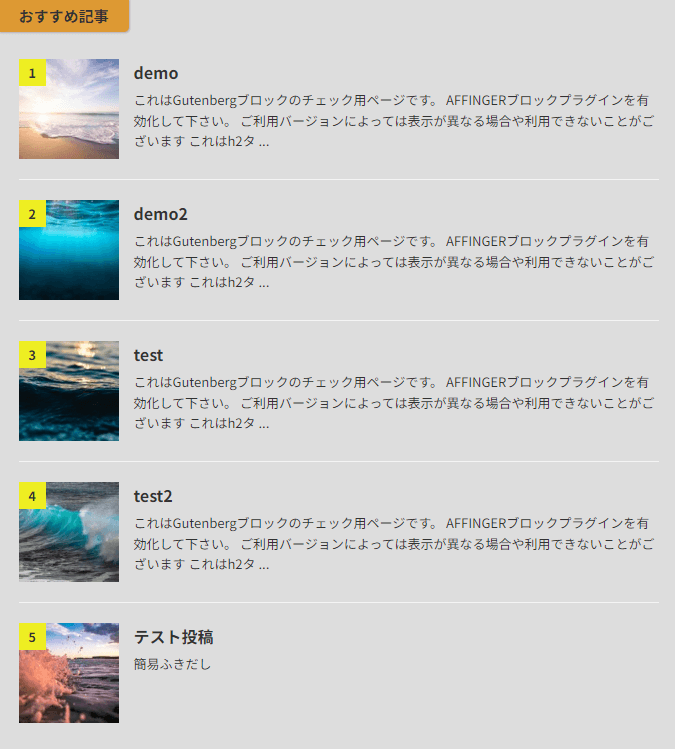
名前の通りおすすめ記事を一覧表示させることができる機能で、自分が特に読んで欲しい記事をピックアップさせることができます。

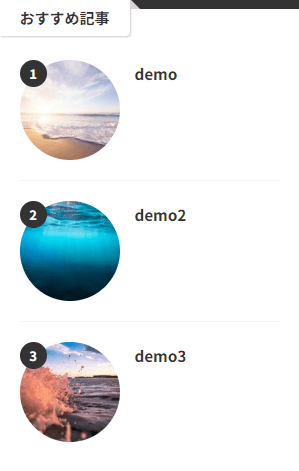
サイドバー表示させるとこんな感じで表示されて、記事を下の読み進めていくと追尾してきます。
最後まで読んだあとに次に読んでもらえる可能性が高いので、特に読んでほしい記事を設置している方が多いんですね。
おすすめ記事一覧設定方法

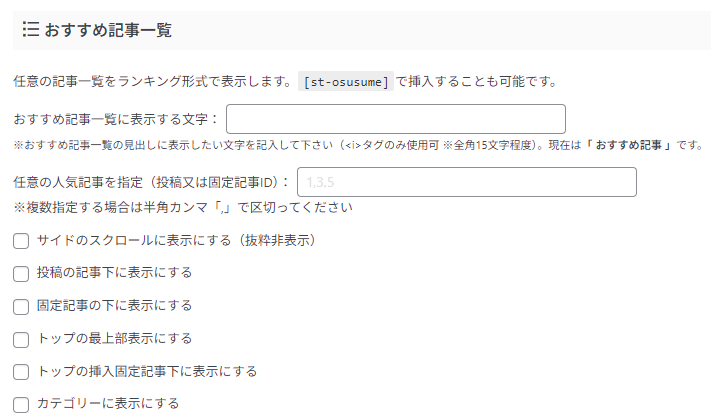
おすすめ記事一覧を表示するのはここでチェックを入れるだけで表示させることができます。
「おすすめ記事一覧に表示する文字」は特にこだわりがなければ「おすすめ記事」でいいと思います。
個性を出したい方は「Pickup」や「人気記事」など表示している方もいます。
記事は好きな数だけ設置できますが、奇数がおすすめです。
記事の設置方法
記事を設置するにはIDを入力して「,」で区切ります。

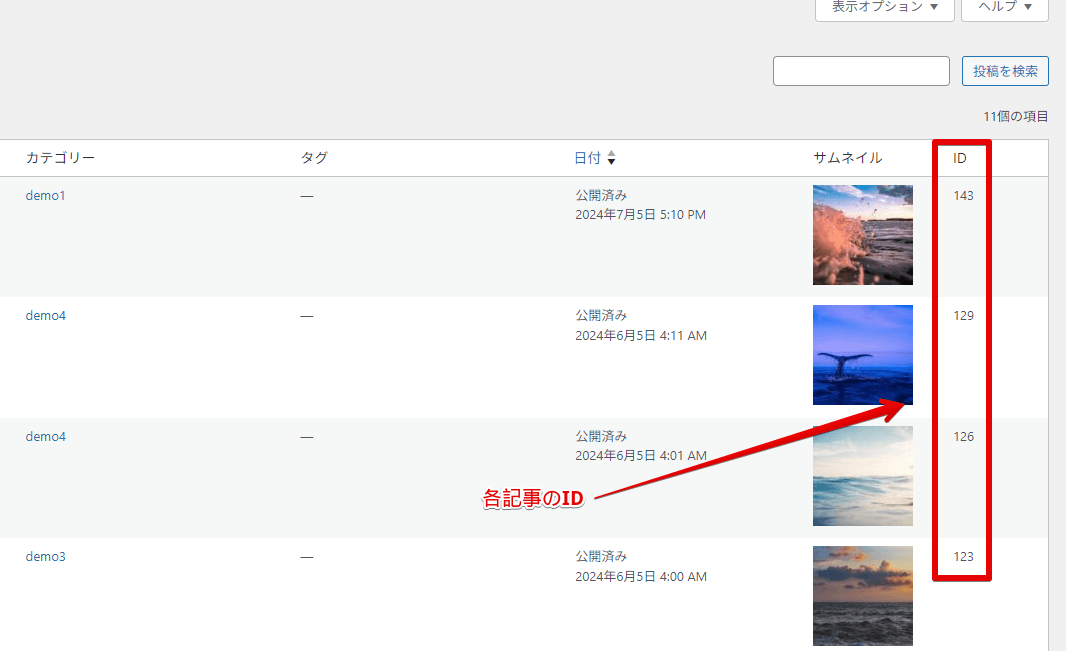
各記事のIDは記事一覧に表示されています。
この数字を半角英数字で入力していくと該当の記事を表示できるようになっています。左から順に表示されます。
デザインとカラー
デザインとカラーの設定場所が違うので少し複雑ですが、ここで一つずつ解説していきます。
順番に設定していくようにしましょう!
デザインの設定

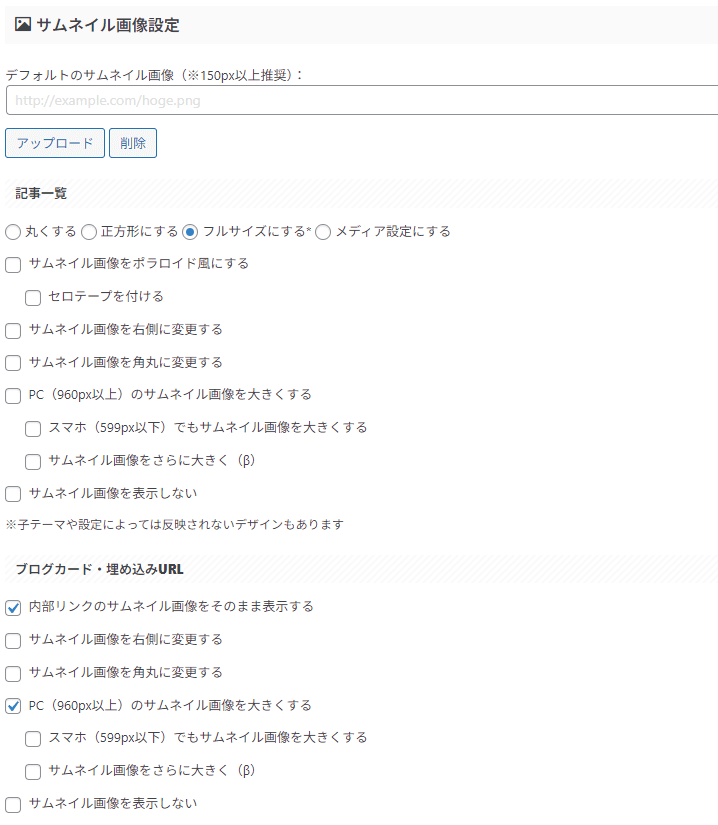
おすすめ記事一覧のデザインはサムネイルの設定画面と共通になっています。
記事一覧の設定にも影響するので、どちらも考慮したうえで設定するようにしてください。
アイキャッチの記事一覧設定はこちら記事をどうぞ!
関連記事AFFINGER6|アイキャッチ(サムネイル)画像を設定する


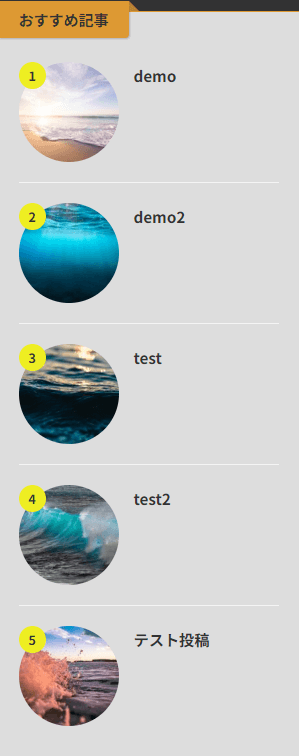
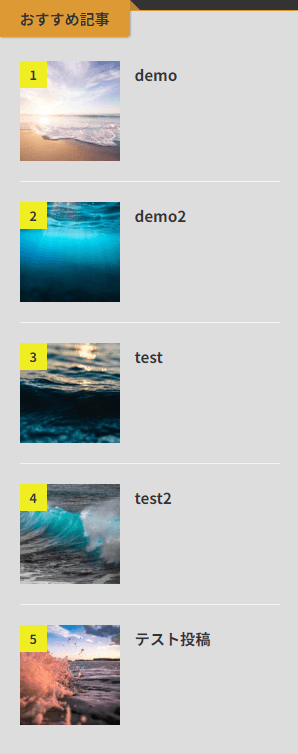
このようにサムネイルの設定で画像が変わります。
もちろんフルサイズの設定やポラロイド風にもできるので、記事一覧と合わせて設定してみてください。
抜粋の設定

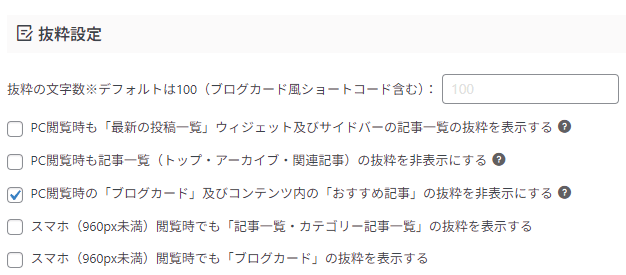
追従サイドバーのおすすめ記事一覧には抜粋が付かないんですが、その他の表示場所には設定でオン・オフの切替ができます。
抜粋設定の中の「PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする」にチェックをいれると非表示にする事ができます。
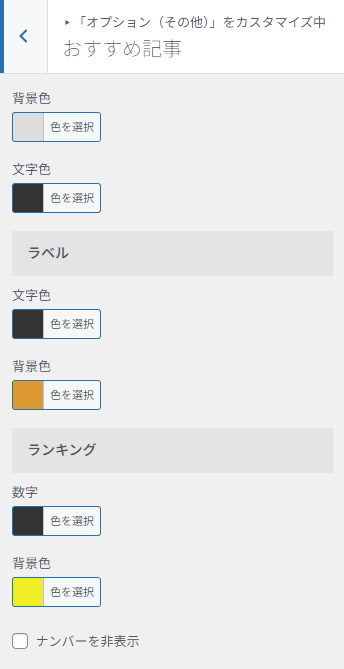
カラーの設定

カラーはこちらで一括設定できるようになっています。
背景色を考慮して反対色を設定するようにすると目立たせることができるのでおすすめです!
また、表示されているナンバーも非表示にすることができます。

カラーは奇抜にならないように2色か3色以内に収めるようにしましょう。
ラベルと背景が同色でも影が入るので、上記のように見えますよ!
おすすめ設定
この機能は追従機能が付属しているので、記事を読んだあとに読んでくれる可能性が高いのが特徴です。
そのため「LPページ」や「サイトを閲覧するのに重要な記事」を掲載するのがとてもおすすめです。
サイトの回遊率をあげて成果につながるように設定してみましょう!

