テキストのリンクカラーといえば「青」です。
これはサンプルのテストリンクです。
どのサイトも一般的に青を使っているので、テキストのカラーが青になっていると、リンクだと思われます。
同じようにアンダーラインが付いていると、より分かりやすいですよね。
今回はテキストリンクのカラーについて、大手サイトのカラーコードとおすすめのカラーを解説していきます。
リンクカラーの重要度
冒頭でも話した通り、テキストリンクはどのサイトも「青」をメインとしています。
これは単純にリンクとして分かりやすいからであり、青でないといけないという決まりではありません。
では、テキストリンクのカラーは重要なんでしょうか?
テキストリンクカラーは「ユーザビリティ(使いやすさ)」や「アクセシビリティ(判別しやすさ)」に大きくかかわります。
以前に、テキストリンクの色がサイトの売り上げに影響を及ぼすことが証明された事例がありした。
Microsoftが運営する「Bing」では、リンク色を変更したことによる広告クリック数の増加やユーザー関与の増大により、年間売上高が8000万ドル増加したそうです。
このようにサイトのブランディングにも影響があるため、必ずしも重要ではありませんが、設定しておくべきポイントになります。
大手サイトテキストリンク一覧
ここでは大手サイトのテキストリンクに使われているカラーコードを紹介していきます。
| #1A0DAB | ||
| Yahoo! JAPAN | #1D3994 | |
| Bing | #4007A2 | |
| 楽天 | #0783C2 | |
| Wikipedia | #3366CC | |
| Youtube | #0000EE | |
| Amazon | #2162A1 | |
| niconico | #0066CC | |
| Livedoor | #2355A5 | |
| Apple | #0066CC | |
| X(Twitter) | #1D9BF0 | |
| #0095F6 | ||
| 任天堂 | #4089AE | |
| ANA | #00146E |
サイトのリンクカラーは年によって少しずつ変わっているようです。
最新のカラーはデベロッパーツールなどで調べてみてください!
おすすめのテキストリンクカラー
因みにAFFINGER6のデフォルトで使われているテキストリンクのカラーコードは#4686b6です。
| AFFINGER6 | #4686b6 |
サイトで使うおすすめのテキストリンクカラーは基本的に青系統がおすすめです。
有名なサイトも基本的には青が多い印象です。
読者もリンクの色=青という認識が強いので、とくにこだわりがない場合は青系統を選んでおきましょう。
また、有名なBingは青というより紫に近いものを使っているので、真似してみてもいいかもしれません。
サイトでリンクカラーを設定する際は、ジャンルに合わせて有名サイトのカラーを使ってもいいと思います。
AFFINGER6でテキストリンクカラー設定

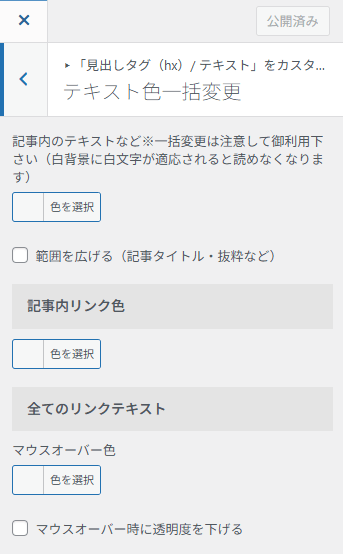
ここの「記事内リンク色」を変更すれば、テキストリンクのカラーを変更することができます。
また、マウスオーバー色を変更すると、テキストリンクもカーソルを乗せた際の色を変更できるようになっています。
物販やアフィリエイトメインのサイトだと、クリック率が大事なので設定しておいて損はないと思います。
Bingの真似をして紫っぽいリンクも目立って良さそうですね!

