サイトのURLには「http」から始まるのと「https」から始まるURLがあるのはご存知でしょうか?
これらの違いはSSL化されているか、いないかの違いです。
自身のサイトを持っている方はセキュリティ面でも重要なので最初に導入しておくようにしましょう。
今回はエックスサーバー向けにSSL化のやり方について詳しく紹介していきたいと思います。
他のサーバーでも導入できるので必ず設定しておきましょう。
SSL化とは
SSL化とは、通信の暗号化のことです。
通信を暗号化する事により個人情報の漏洩や、なりすましなどの行為を防いでいます。
悪質なサイトだとサイトに入った時点で登録してある個人情報を抜き取るような所もありますので、基本的にSSL化されていればしっかりセキュリティを強化していますよ!とユーザーやGoogleに分かってもらうことができます。
ウェブサイトがSSL化されているのか?について簡単にわかる方法として「http」と「https」の形式による違いがあります。
暗号化による影響
- http://
- サイトのURL先頭がこの場合はSSL化されていません。一部のブラウザ(Google Chromeなど)ではサイトを表示する際に警告が出ます。
- https://
- サイトのURL先頭がこの場合はSSL化されています。ブラウザのURL欄に鍵マークが表示されます。
SSL化メリット、デメリット
ここまでで簡単にSSL化について解説してきました。
上の説明では、メリットしかないように聞こえますがしっかりとデメリットが存在しています。
きちんと両方を理解した上で設定に移っていきましょう。
メリット
- サイトのセキュリティが向上する
- 訪問者がより安全にサイトを利用する事ができて信頼性が向上する
- 今後サイトのスピードが速くなる可能性がある
どのサイトも時間が経つにつれ徐々にhttps化しています。
Google Chromeも2017年10月から変更が入りhttpページでテキスト入力する際に「保護されていない」と警告が表示されるようになっています。
デメリット
- 使用しているサーバーよってコストがかかる
- 対応していないASPのアフィリエイトタグが使用できないものがある
- SSL対応していないアクセス解析ツールは使用できなくなる
- AdSenseの収益が低下する可能性がある
古いツールはSSL化に対応していないツール等があります。
最近は殆どのツールが対応しているので気にする必要はあまりないです。
SSLサーバー証明書
サイトをhttpsで運用するにはSSLサーバー証明書というものが必要になり、第3者に安全であることを証明してもらう事が必要になります。
年間約3000円ほど~数万円と有料で取得することになります。
数万円と値段は高いですが、企業がサイトの安全性を証明する為なので、これほどの価格になっています。
今回、筆者が使用しているエックスサーバーでは無料で設定ができますのでこちらで紹介していきます。
エックスサーバー設定方法
デモサイトで実際にSSL化設定の手順を解説していきたいと思います。
設定前はブラウザのURL欄に以下のような表示があります。

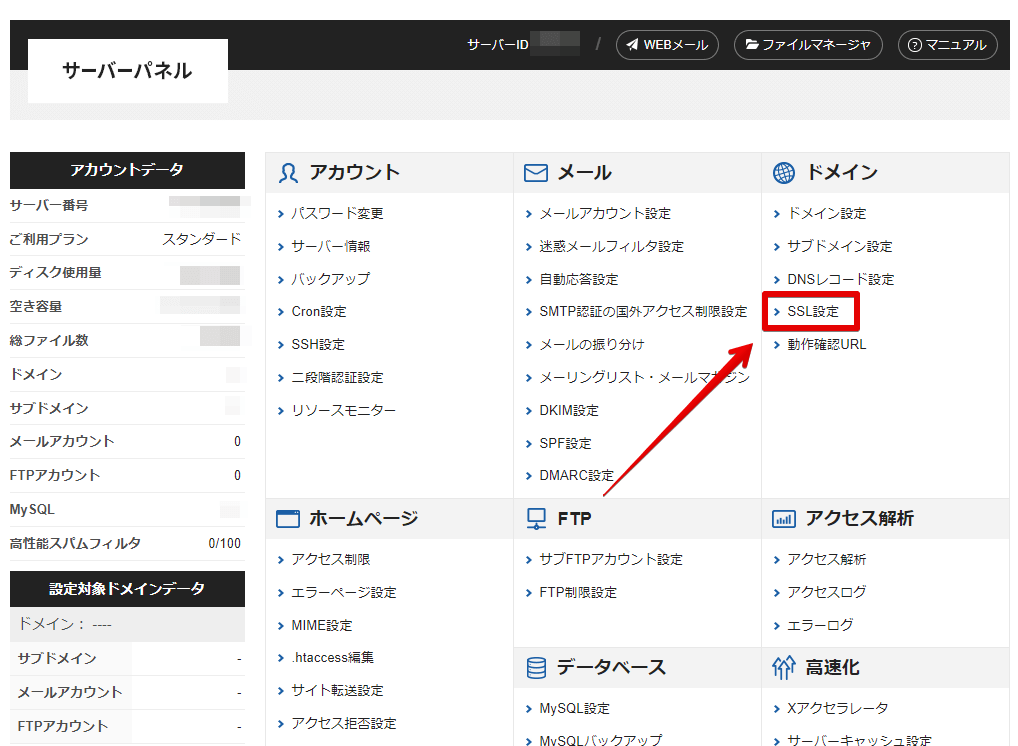
サーバーパネルで申請する
エックスサーバーのサーバーパネルにアクセスします。
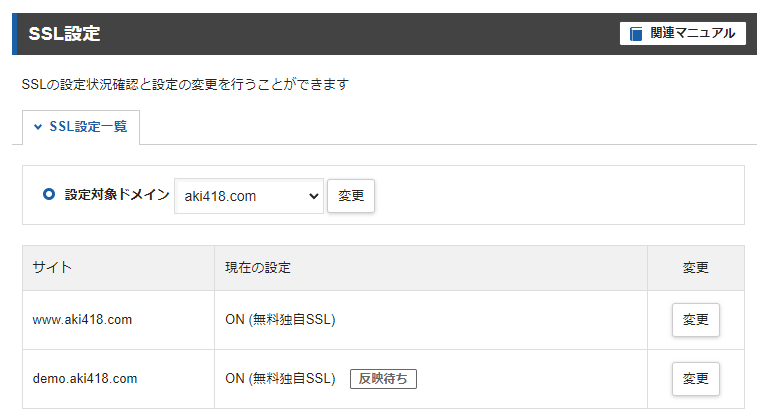
画像の「SSL設定」を選択します。

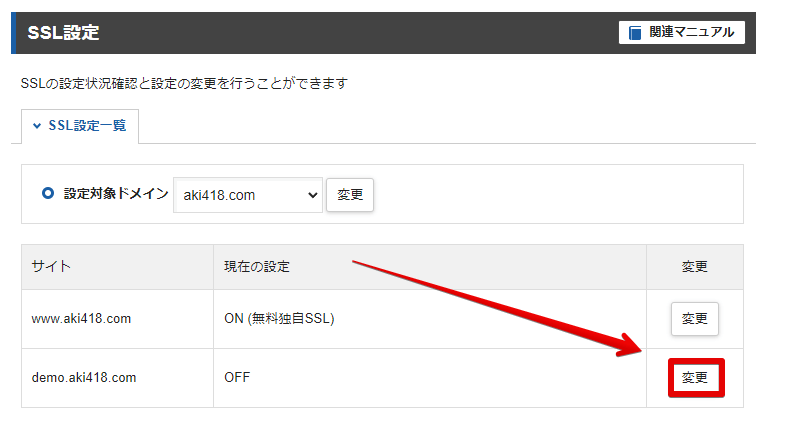
設定するドメインを選択して変更を選択して設定をONにします。

設定が完了すると以下の画面が表示されます。

反映には1時間ほど時間がかかります。
ドメイン登録の際にSSL化していると、現在の設定もオンになっているので、その場合はこの工程は必要ありません。
WordPressでURLを変更する
SSL化が実行されたらWordPressの割当アドレスを変更します。
管理画面から「設定」>「一般」を開きます。

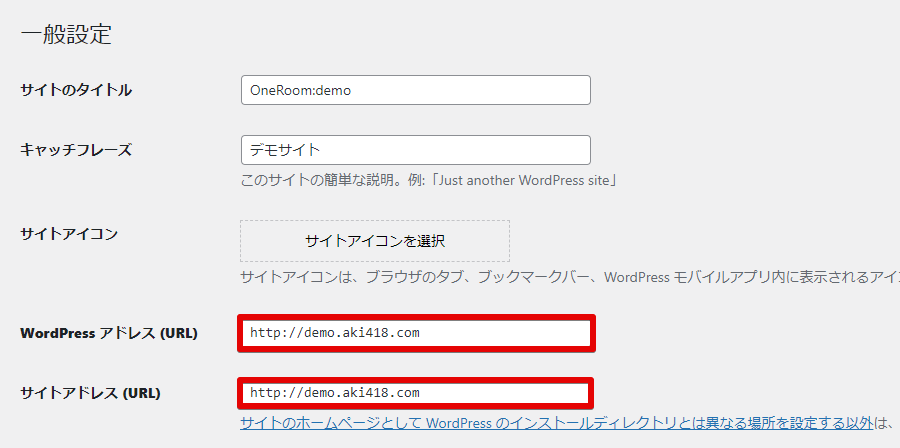
「一般設定」にある以下の項目を変更します。
- WordPressアドレス(URL)
- サイトアドレス(URL)
それぞれのURLの「http」部分を「https」に変更します。
設定を変更し終わったら「変更を保存」ボタンを押して変更内容を適用してください。
常時SSL化する
サイト自体を「https」で表示できるようになりましたが、まだ「http」のサイトも存在しています。
リダイレクト処理をすることでサイトを「https」のサイトへと誘導するように変更していきましょう。
エックスサーバーのサーバーパネルからホームページの項目の「.htaccess編集」を選択します。
ドメイン選択画面になるのでhttps化するドメインを選びます。
「.htaccess編集」のタブをクリックします。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>こちらをすでに記述がある部分の上の行に追加します。
「.htaccessを編集する(確認)」のボタンを押します。
次に最後の確認で「.htaccessを編集する(確定)」のボタンを押して確定します。
SSLエラーのチェック方法
ここまでで自分のサイトに鍵マークがついた方はあまり多くないと思います。
その場合「まだhttp化されていない場所」がありエラーが出ています。
エラーにはチェックの仕方があります。
今回は筆者が使ったGoogleChromeを使ったチェックの仕方をしていきます。
デベロッパーツールを使う
GoogleChromeで自分のサイトを検索します。
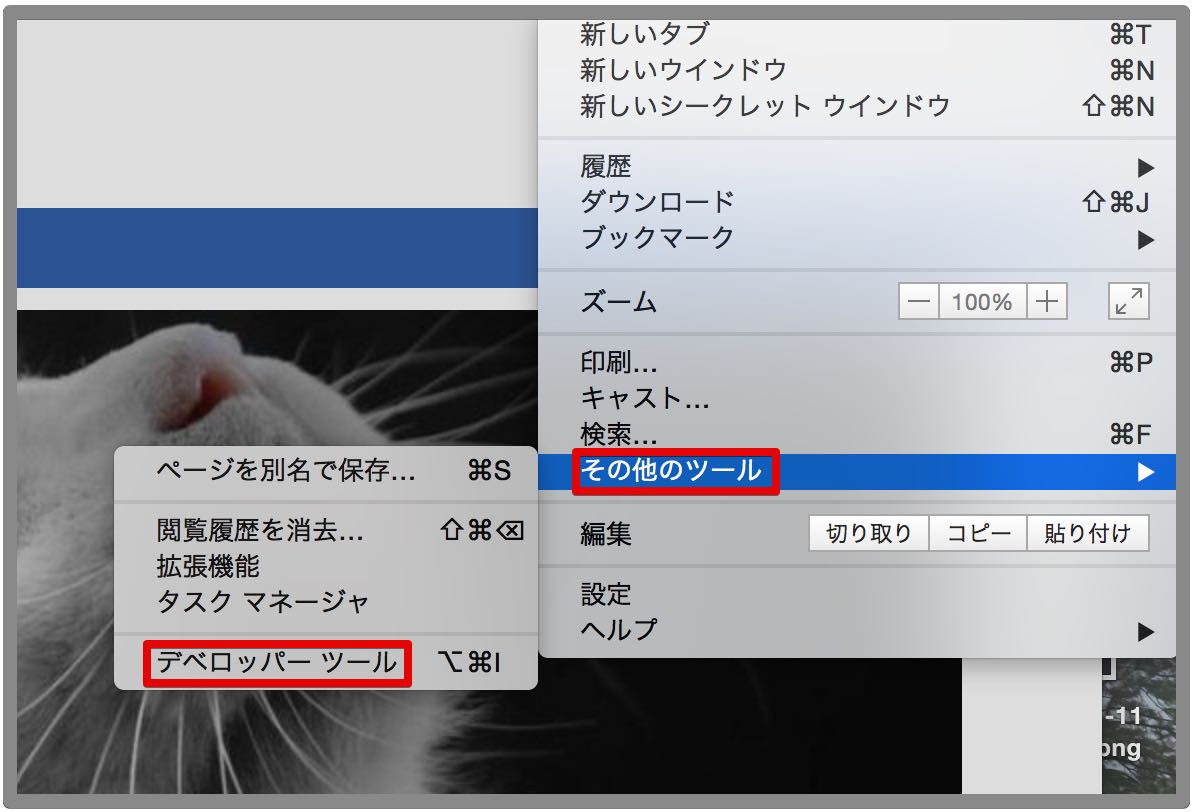
アドレスバーの横にツールがあるので「その他ツール」>「デベロッパーツール」へ進みます。

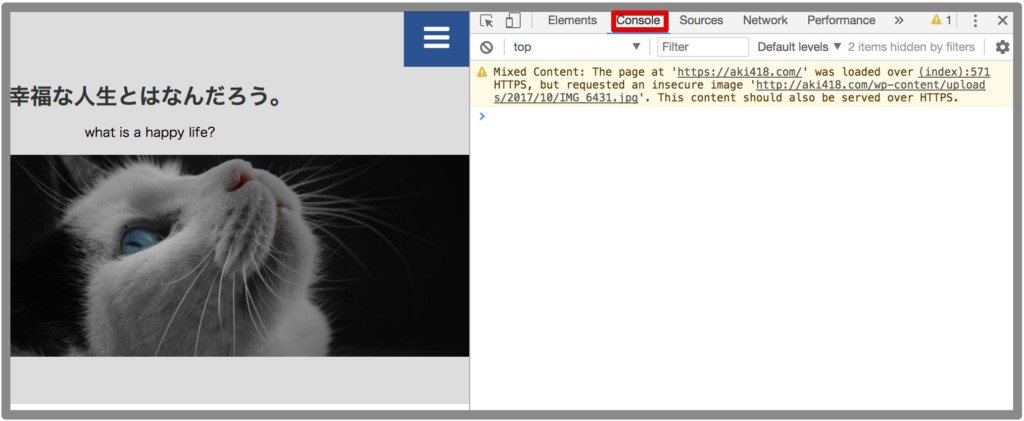
その後右側にツールが出るので「コンソール」のタブをクリックします。

するとエラー箇所が表示されます。エラー箇所をクリックしてみましょう。
画像だったりと自分のサイトの「https」になっていない部分が出ますので、その箇所のアドレスを「https」に直しましょう。
完了するとChromeではこのように保護された通信と表示されます。

またsafariなどでは鍵のマークがこのようにかかります。

連携しているツールやサイト
ランキングサイト等に登録している場合はそのサイト内で登録アドレスを「https」に変更していきます。
Google Search Consoleでは以前にも紹介していますが「http」と「https」を別々に登録しますのでここも変更していないようなら変更が必要です。
「ホーム」>「プロパティを追加」で新しくhttpsのアドレスを追加します。
httpsのプロパティでサイトマップを送り直します。
Google Search Consoleは現在ではドメインプロパティでの登録をおすすめしています。
登録方法は以下の記事からどうぞ。
ドメインプロパティで登録している場合はこの工程は必要ありません。
Googleアナリティクスの設定も変更します。
「管理」>「プロパティ設定」から「デフォルトのURL」の部分を「https」に変更します。
「保存」で変更を保存しておきます。
各社サーバーの中で設定をすれば簡単にSSL化することができます。
最近ブログを作る方は作成時にSSL化されるようにもなっていますので、あまり気にする必要はありませんが、意味だけでも理解しておきましょう。