AFFINGER5でGoogle Analyticsを設定するのは簡単です。
Google AnalyticsはGoogleが開発したウェブマスターツールでサイトの訪問者を解析できるツールです。
今回はAFFINGER5でGoogle Analyticsの設定手順を解説します。
当記事は過去記事をリライトして掲載しています。
最新のAFFINGER6での設定方法は「AFFINGER6|Google Analytics4を設定」で解説しています。
ウェブマスターツール
Googleが提供しているサイト管理者用のツールはこう呼ばれています。
その中の一つである「Google Analytics」はサイト訪問者について解析できるツールです。
かなり細かく分析することができます。
これが無料なんて凄いですよね。実は昔は有料でした。
設定方法
当サイトではAFFINGER5での設定方法を解説します。
最初に「トラッキングコード」を入手する必要があるため「Google Analytics 4|登録方法と使い方」を参考にして最初に登録してみて下さい。
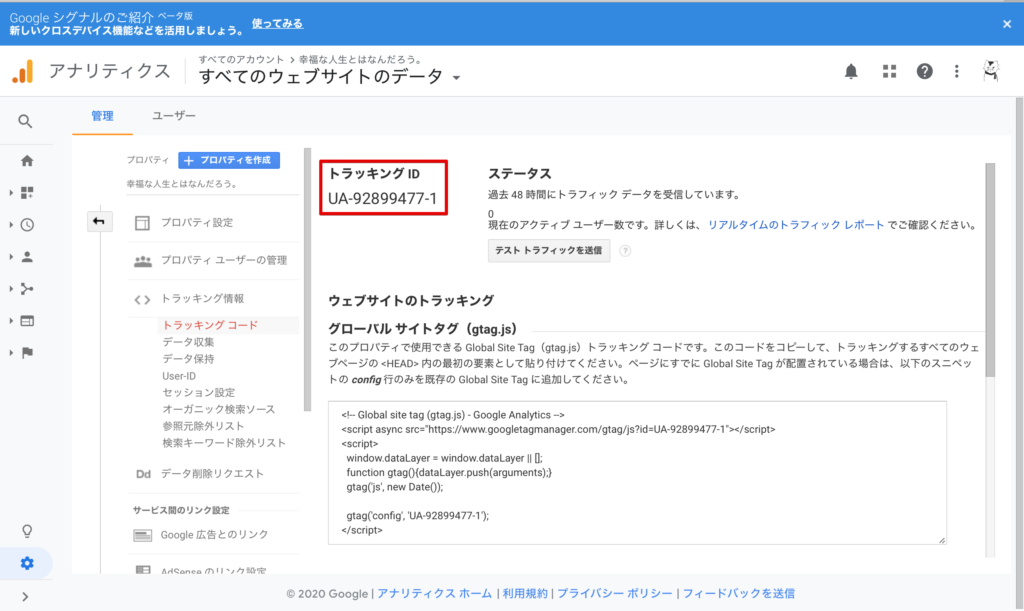
トラッキングIDを取得する

プロパティ作成までできるとトラッキングIDを取得することができます。
Google Analyticsではユニバーサルアナリティクスと呼ばれている古いものと、最新のアナリティクスの2種類があります。
2024年7月から完全に最新のグローバルアナリティクスに移行となります。
コードを埋め込む
AFFINGER5にはGoogleの機能を簡単に使うことができるように、機能が埋め込まれています。
適切な場所にコピペするだけで機能が使えるように設計されているので、初心者は簡単に設定できると思います。
手順を解説していきます。
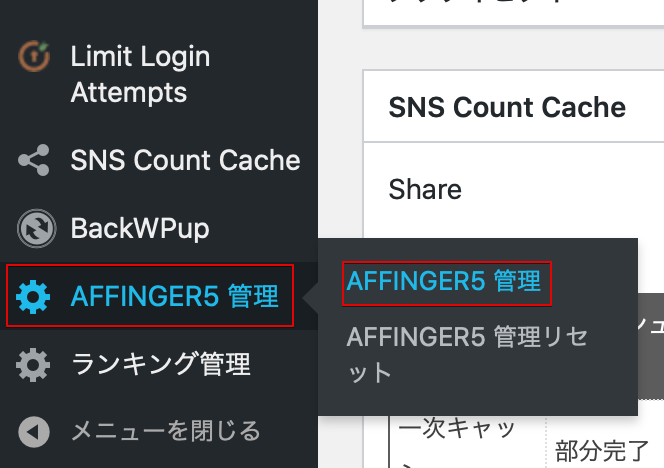
WordPress管理画面の「AFFINGER5管理」をクリックします。

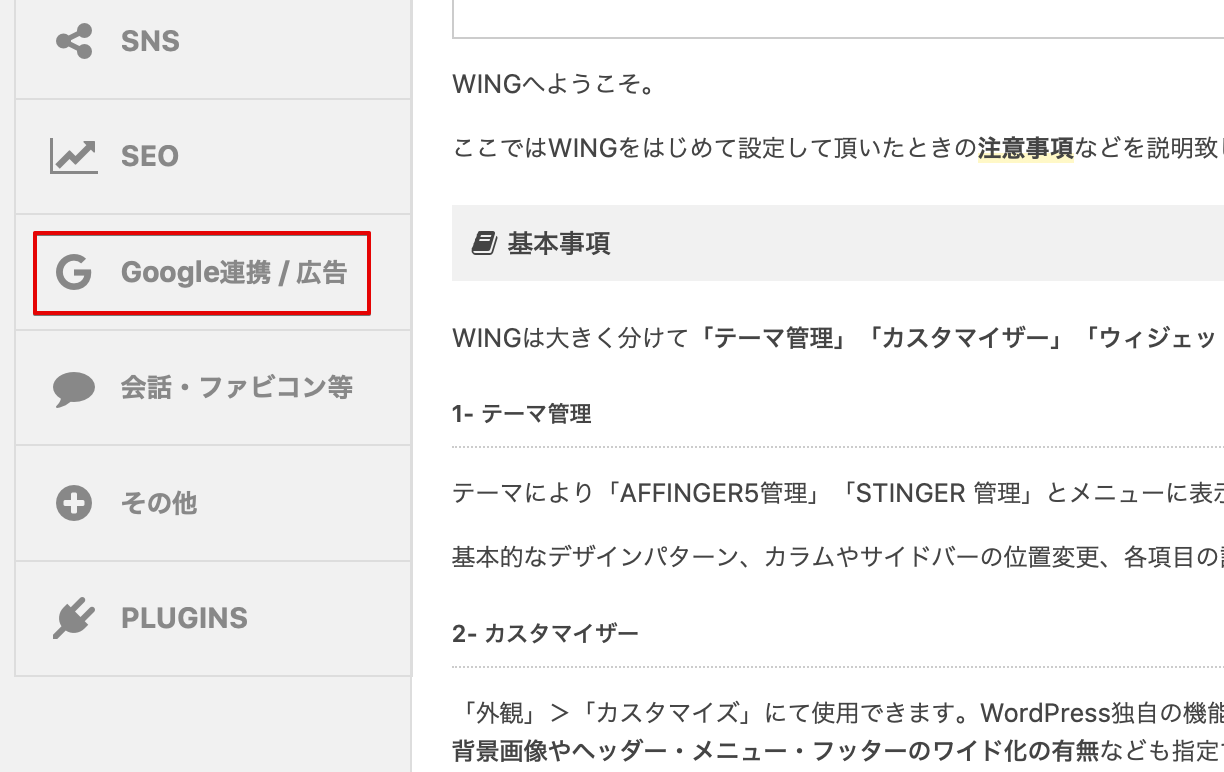
この中の「Google連携/広告」をクリックします。

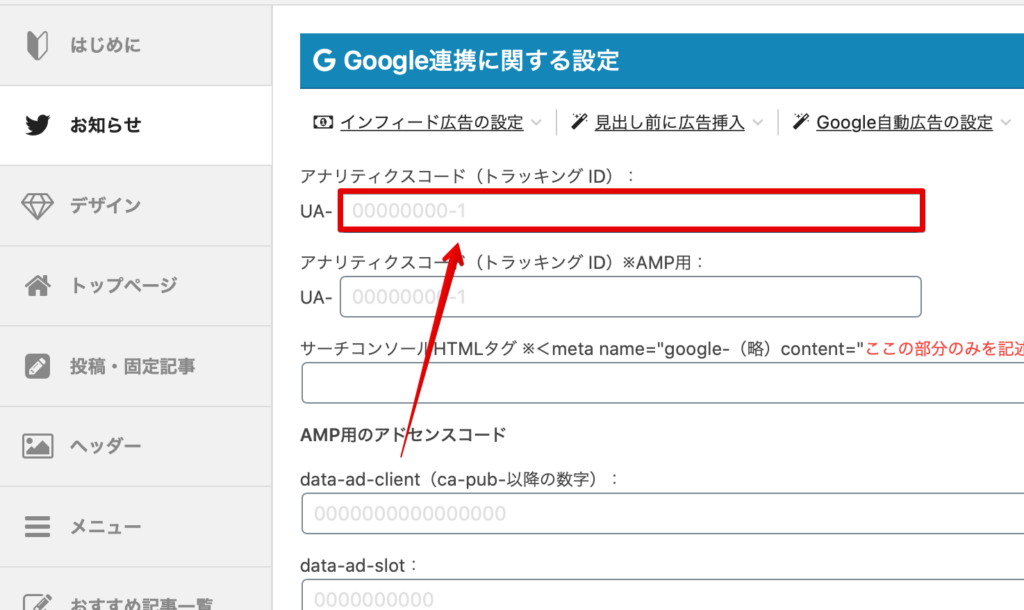
「Google連携に関する設定」の中の一番上の欄にアナリティクスコードを埋め込む欄があります。
コードを埋め込む際はUA-以降の数字をコピペすればOKです。

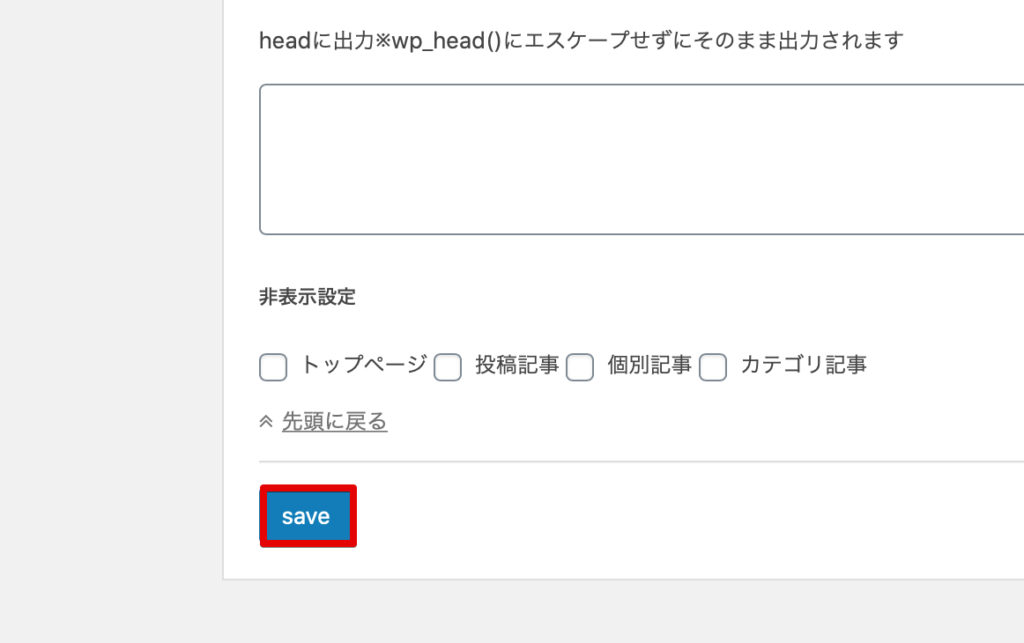
コピペが終わったら最後にSAVEをして終了です。

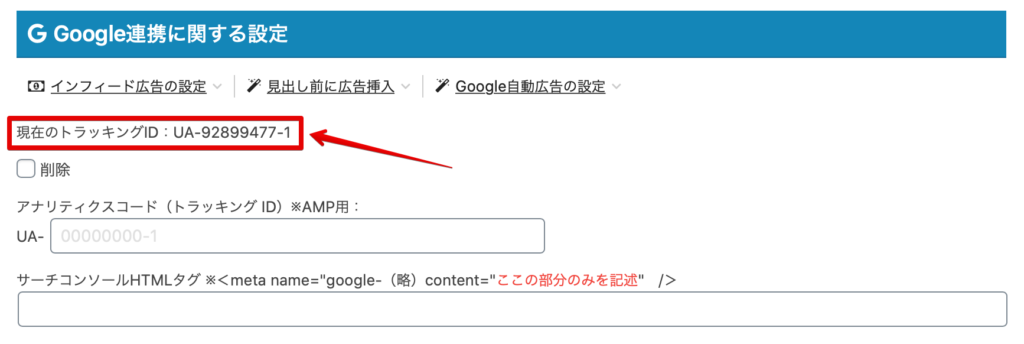
設定が完了すると以下の画面が表示されます。この状態になれば作業完了です。

入力した数字が間違っていないか確認して下さい。
もし数字が違った場合は削除欄にチェックを入れたあとに、再度SAVEを押すと最初の画面に戻り、再度入力することができます。
GA4について
2020年10月にバージョンアップがあり、最新のアナリティクスであるGoogle Analytics4が公開されました。
今までのユニバーサルアナリティクスよりも、他のGoogleツールとより連携の取れたツールになりました。
基本的な機能は変わらないものの、一部使用の変更なども入っています。
詳しくはGA4の使い方を「Google Analytics 4|登録方法と使い方」でまとめています。
また、GA4は登場したばかりで通常の設定方法と少し異なります。次章で設定方法を解説していきたいと思います。
2024年4月現在はAFFINGERのアップデートで通常通りの設定で埋め込むことができます。
GA4の設定方法
ユニバーサルアナリティクスを使用してる方は最新版のGA4に今すぐ変更する必要はありません。
設定する場合はトラッキングコード取得方法と設定の仕方が変わってきますので、設定方法を解説したいと思います。
また、2024年7月以降はユニバーサルアナリティクスは廃止となるため、移行できる場合は先に移行してしまいましょう。
最新AFFINGERでは通常通りの設定で埋め込むことができます。
データストリームの設定
基本的にコードを取得してサイトに埋め込む作業は変わりません。
変更になったのはコード自体と取得方法になります。AFFINGER5でデータストリームの設定をします。
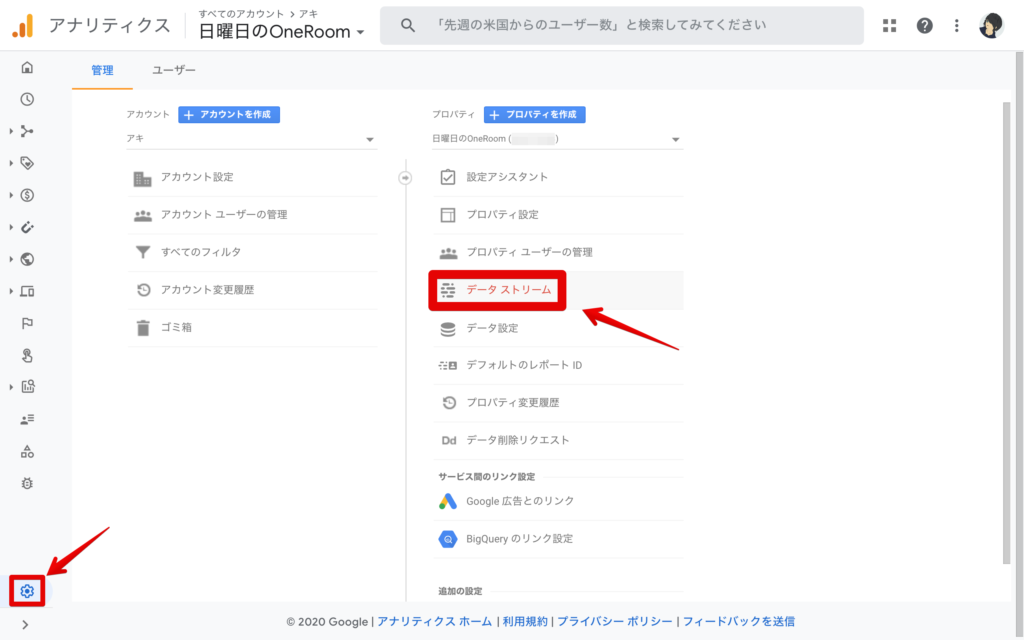
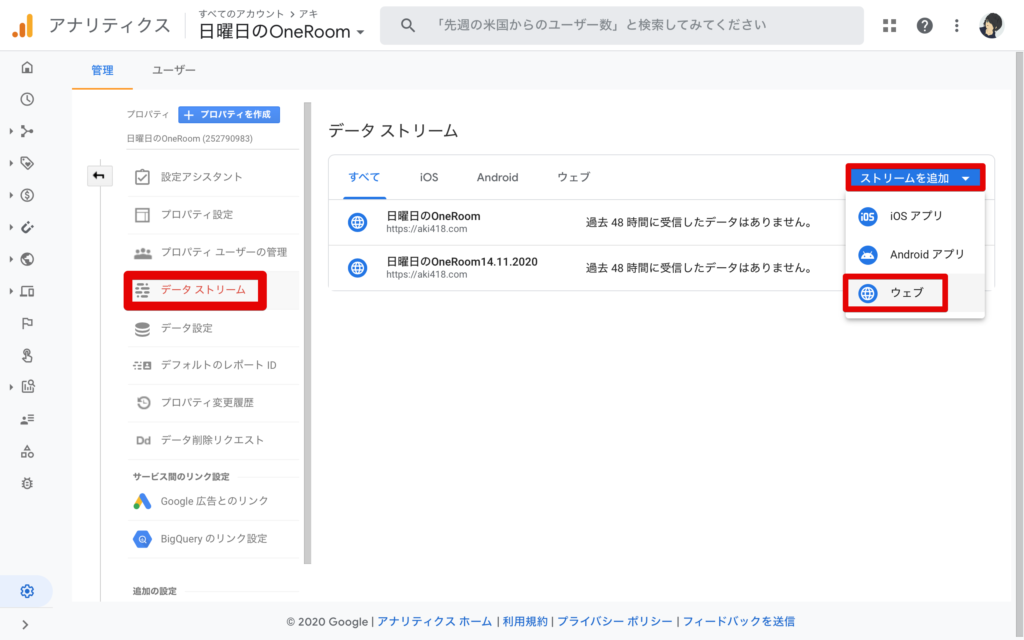
Google Analyticsから「設定」を開き「データストリーム」を開きます。

データストリームが開けたら「ストリームを追加」をクリックして「ウェブ」を選択します。

ウェブストリームの設定が出てくるので以下のように入力します。
| 設定項目 | 設定箇所 |
|---|---|
| ウェブサイトのURL | 自分のサイトのURL |
| ストリーム名 | 自分のサイト名 |
URLは頭にhttps://が付いているので入力する際は注意

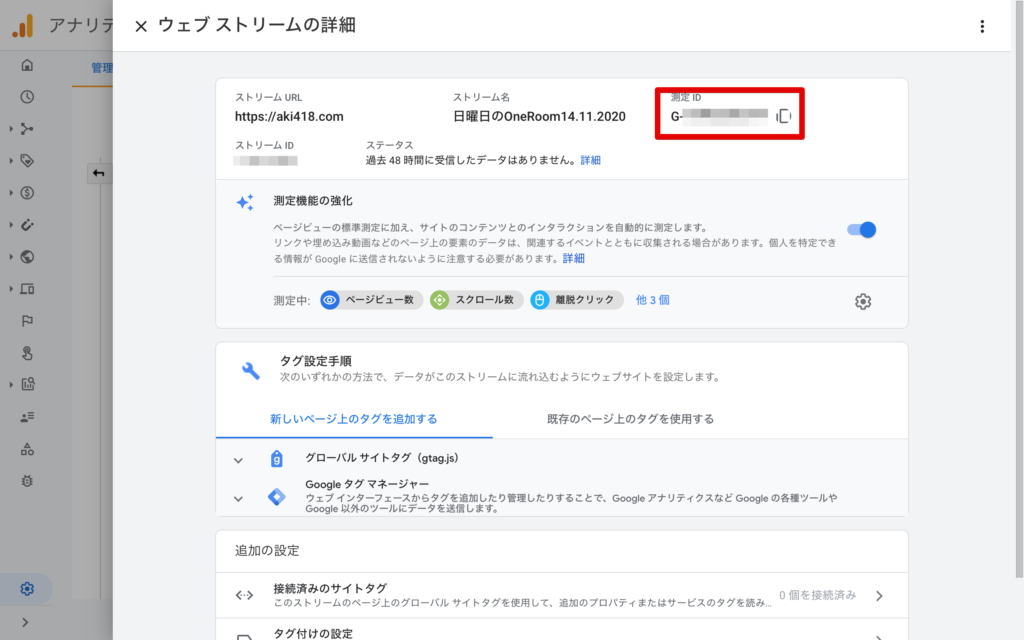
入力が終わったら「ストリームを作成」クリックします。

これでGタグを表示させることができました。今後はこのタグが今までのUAタグの代わりになります。
AFFINGER5ではUAタグでしかアナリティクスコードを埋め込む事ができません。(公式マニュアルにも掲載されています)
ですので、今回はGoogleアナリティクス公式サイトにもあるように設定していきます。
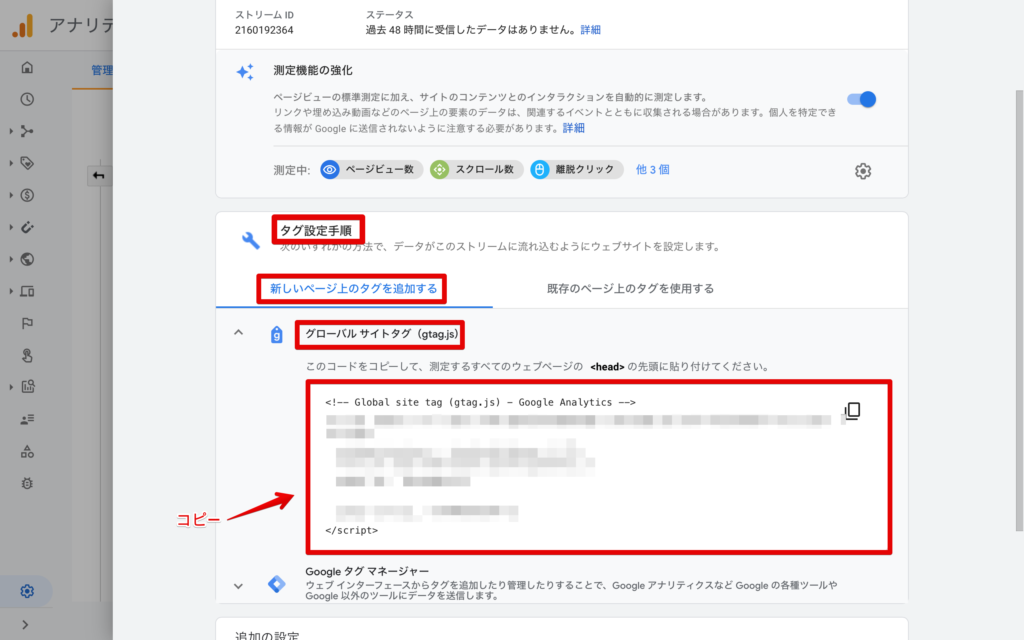
中段の「タグ設定手順」の中の「新しいページ上のタグを追加する」から「グローバルサイトタグ」を選択します。

赤枠のコードをコピーします。
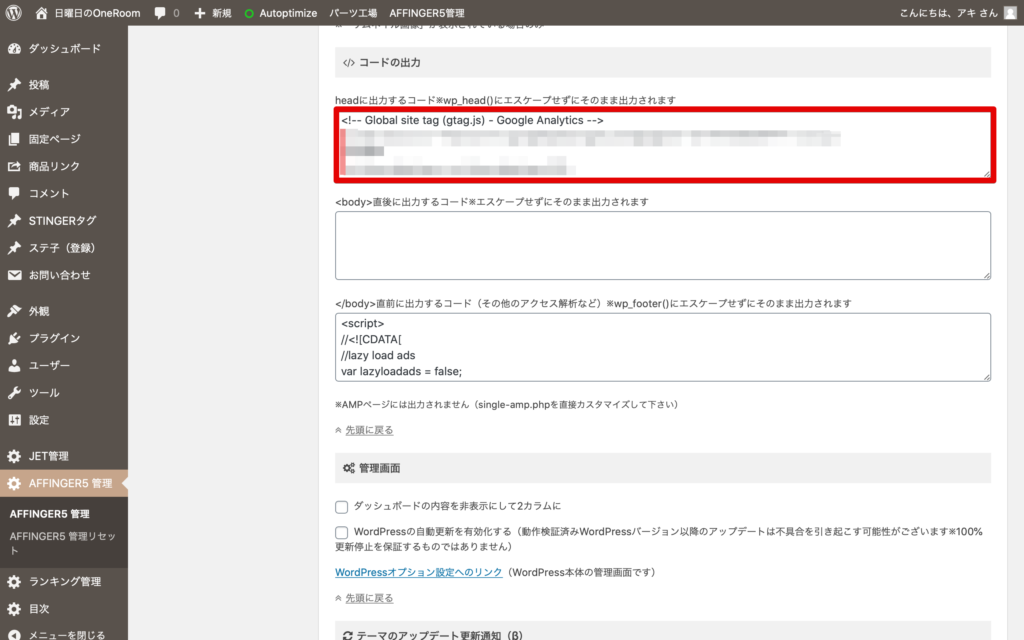
Word Press内の「AFFINGER5 管理」→「その他」→「コードの出力」の赤枠部分に先ほどのコードをペーストして「保存」します。

以上で設定は完了になります。
2024年4月現在はAFFINGERのアップデートで通常通りの設定で埋め込むことができます。
アクセス除外について
最後にアクセスの除外について解説したいと思います。
これはAFFINGERで設定することではないので、外部リンクを参考にしてもらう事になりますが、Google Analyticsをただ設定しても自分のアクセスも計測に入ってしまいます。
記事を書いたり、外観を設定するのに自分のブログをよく確認すると思うので、自分のアクセスだらけになってしまいます。
そこで自分のアクセスを除外する設定が必要になります。
スマホアプリ
AFFINGERでは簡単な作業で初心者にもわかりやすくタグの埋め込み機能が実装されています。
迷わずに設定できるというのはとても大切なことです。
また、実装後は自分で計測できているのか?などの確認をしてみましょう。
Analyticsは比較的よく使うツールなので、スマホアプリに入れてしまうのもおすすめですよ!