AFFINGER6はヘッダーバナーを簡単に設定することができます。
以前からAFFINGERではヘッダーバナーを設置できるようになっており、目玉機能の一つでした。
ヘッダーバナーには好きな画像とURLを設定することができます。
今回はAFFINGER6のヘッダーバナーについて解説していきたいと思います。
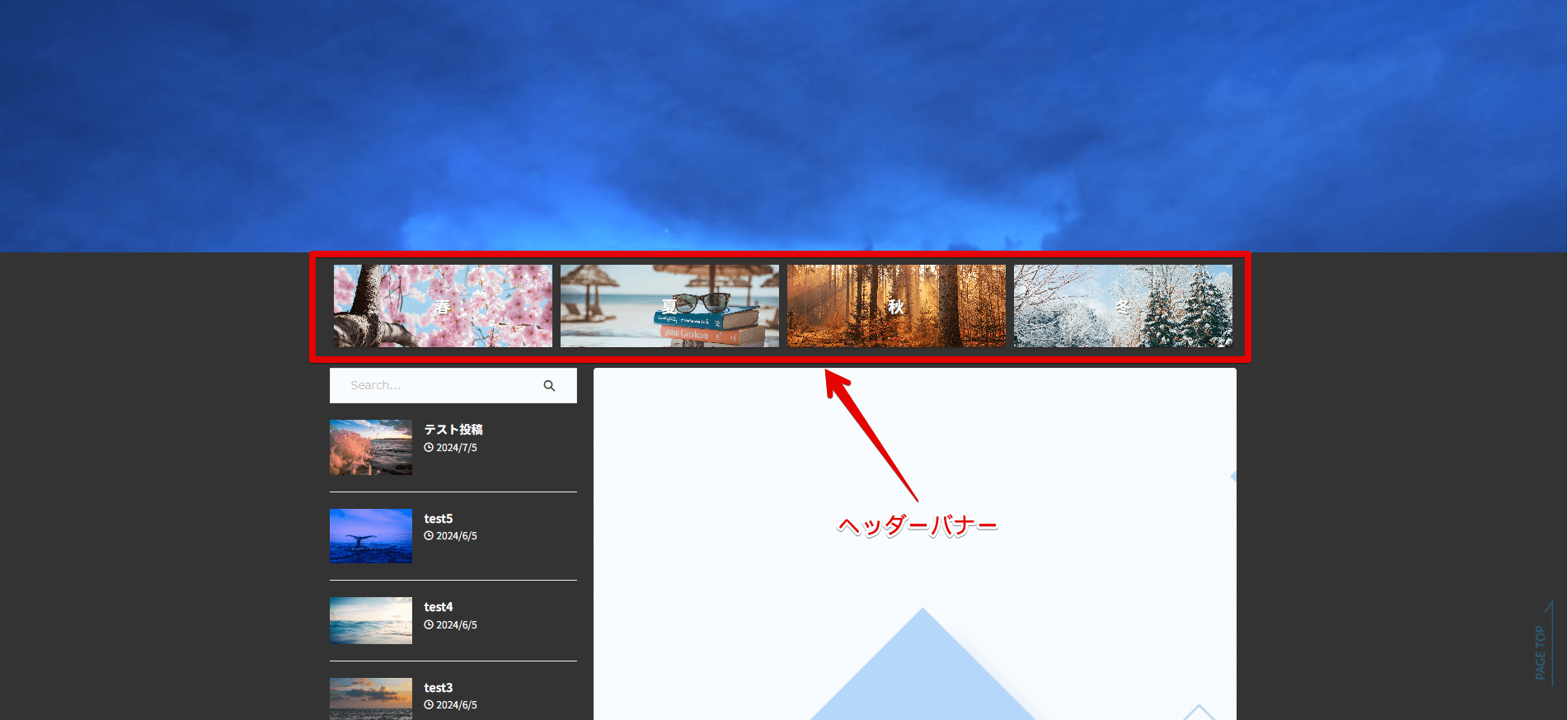
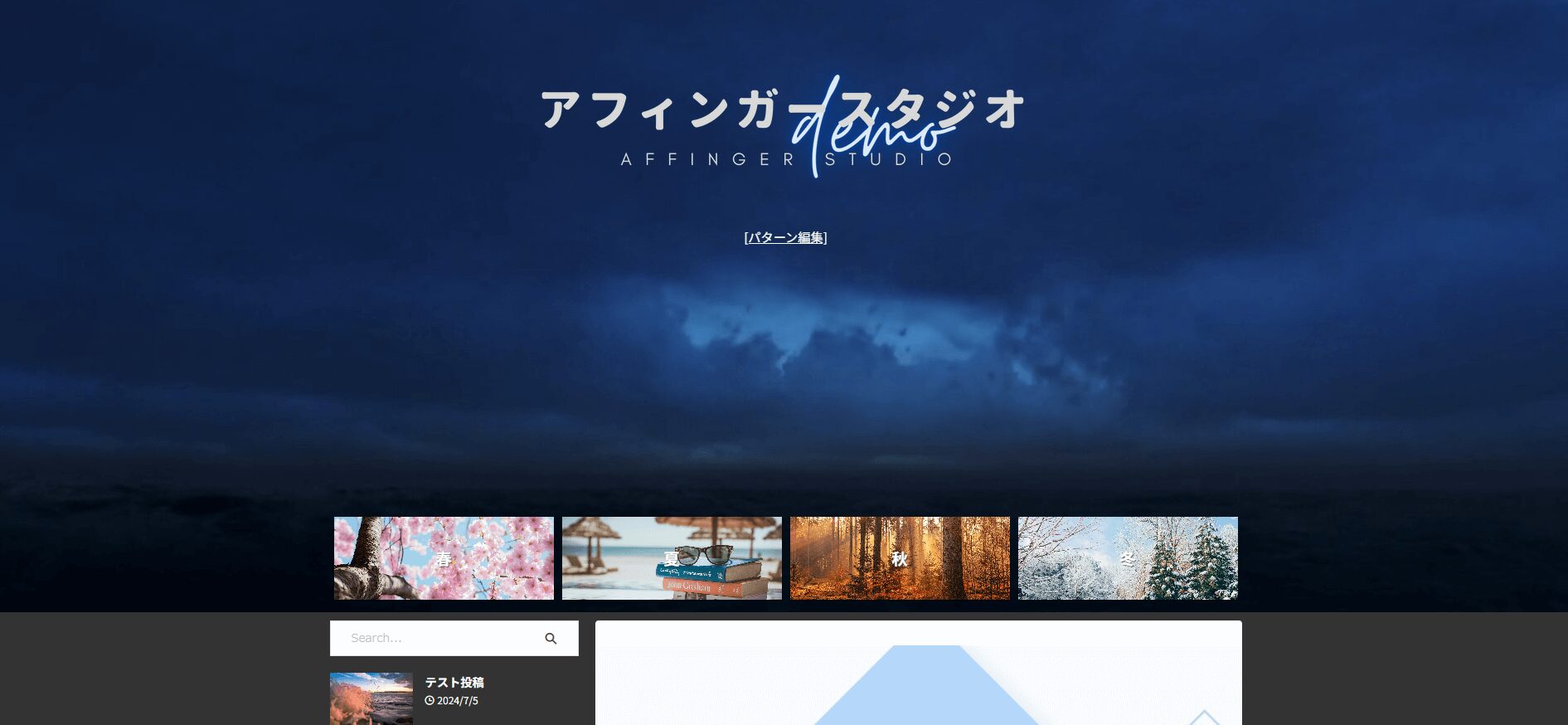
AFFINGER6ヘッダーバナー

ヘッダーバナーは上記の部分に表示されます。
AFFINGER6では最大4つまで設定できますが、2つや3つでも設定可能です。
もちろんスマートフォンでも表示されます。

サイトのファーストビューに表示されるため、目につきやすいのが特徴です。
AFFINGER6を使っているなら、ぜひ設定しておきたい機能です。
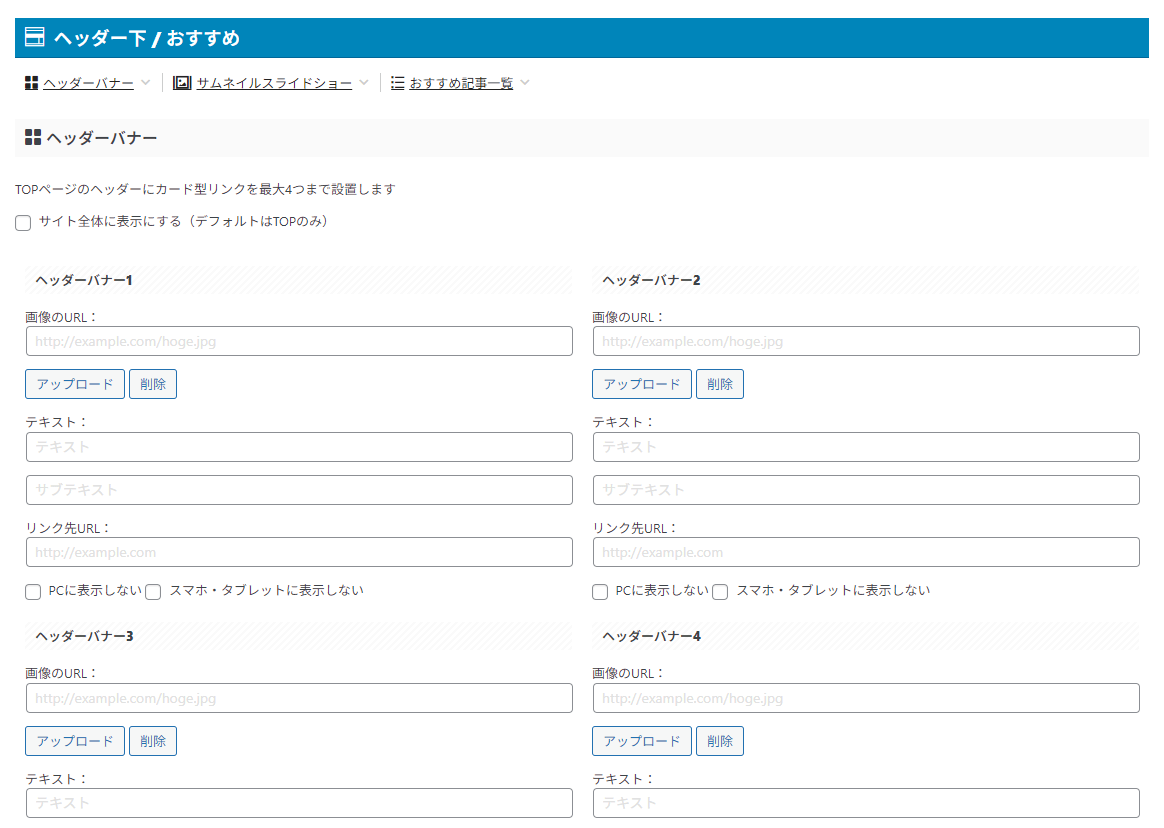
設定方法

ここで「画像」と「URL」の設定ができます。
その他にはテキストや画像に処理を加えることもできるようになっています。
また、PCのみの表示やスマホのみの表示などもここで設定することができます。
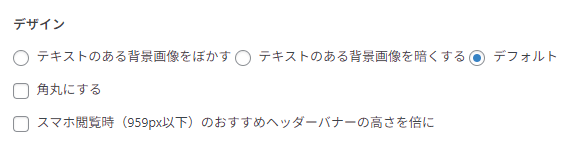
デザインの設定

デザインの設定ではラジオボタンとチェックボックスで簡単にカスタマイズすることができます。
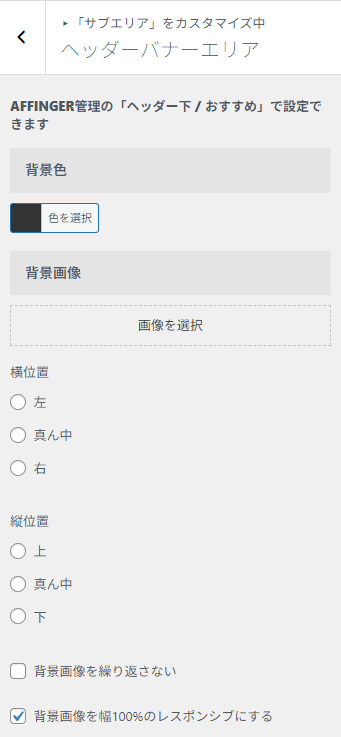
また、カラーはカスタマイザーから変更することができます。

背景色や背景画像の設定を変更することができます。
カラーの設定をしない場合はヘッダー画像に透過されます。

トップページは上記のようにヘッダー画像に被るようになります。
個人的には背景画像は設定したほうがいいと思います。
ヘッダーバナーおすすめ設定
URLはカテゴリーページが多く使われることが多いですが、タグページやLPも設定できますし、アフィリエイトリンクをそのまま貼り付けることもできます。
また、ヘッダーバナーはサイトの最初に設置できるので、必ず目が行く場所でもあるのでかなり効果的です。
ヘッダーバナー
- カテゴリーページ
- タグページ
- LPページ
- アフィリエイトリンク
多くのサイトではカテゴリーがよく設置されていますが、一番おすすめなのはアフィリエイトリンクです。
実際かなり目を引く場所に設置されているので、成果に直結しやすいURLを設置するのがおすすめです。
AFFINGERではヘッダーバナーの機能がかなり前から注目されていた機能でした。
この機能を有効活用して、収益を発生させてみましょう!


