スマホ表示の際にスクロールで表示されるメニューはAFFINGER6で簡単に設定できます。
スマホ固定フッターメニューと呼ばれているメニューはページトップに戻るボタンはもちろん、SNSのアカウントやお問い合わせなど様々なコンテンツを表示させることができます。
今回はAFFINGER6でスマホ固定フッターメニューの設定方法を解説します。
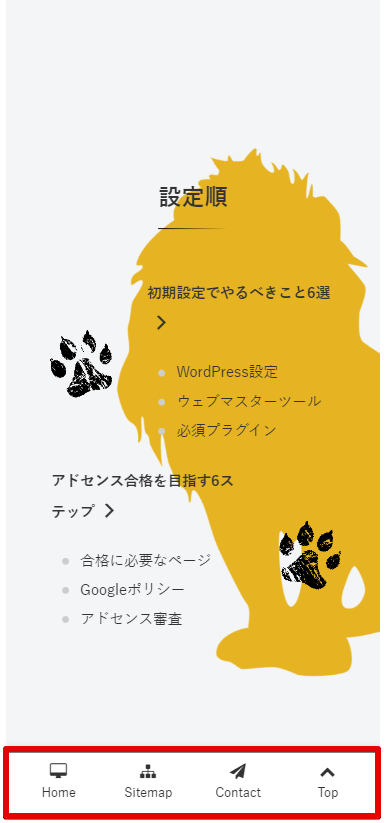
AFFINGER6スマホ固定フッターメニュー

スマホ固定フッターメニューとは、画像の赤い部分の事です。
アイコンと文字を表示させてリンクを設定しておくことができます。
すべて自分の好みのものを設定することができて、数も当サイトの場合は4つですが、これ以上も設定することができます。
アイコンも自由に設定できるのでかなりおすすめです!
設定方法
手順としてはメニューを作成してからAFFINGERの機能で表示させます。
メニューの作成はヘッダーやフッターと同じ方法ですので、簡単に設定できます。
各メニューの設定方法はこちら
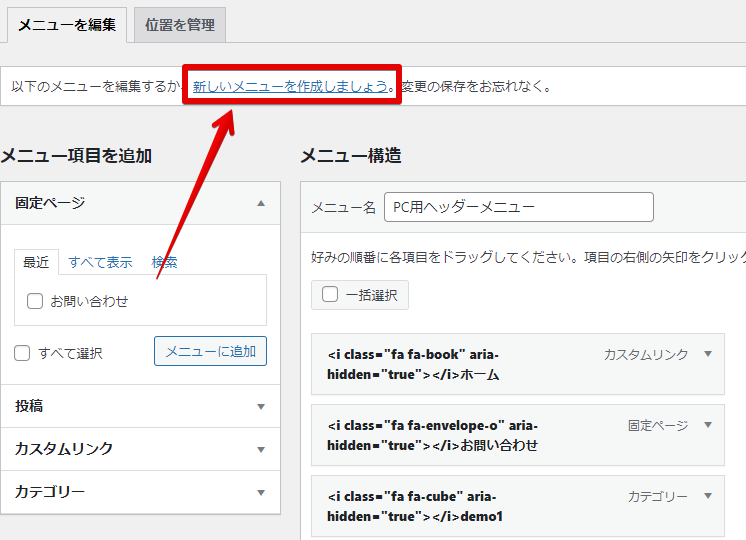
メニューを作成する
「新しいメニューを作成しましょう」をクリックすれば新規メニューを作成することができます。

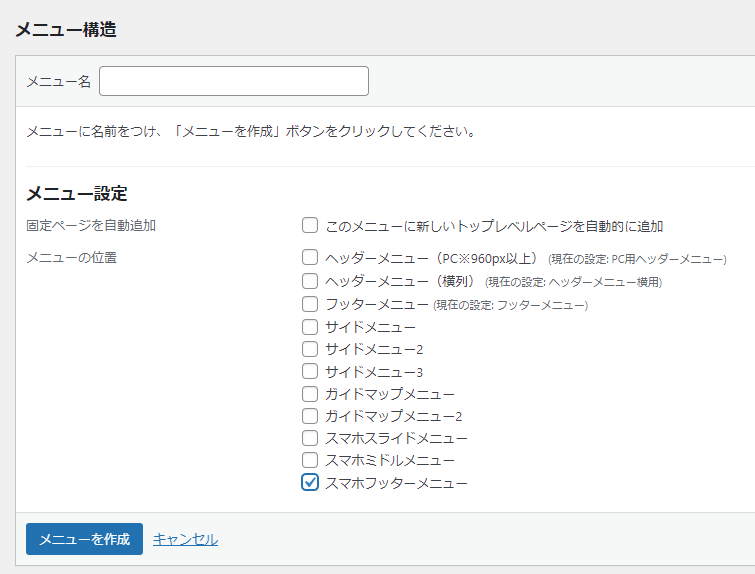
スマホフッターメニューを選択してメニューを作成します。
メニュー名はスマホフッターメニューのままでも大丈夫です!

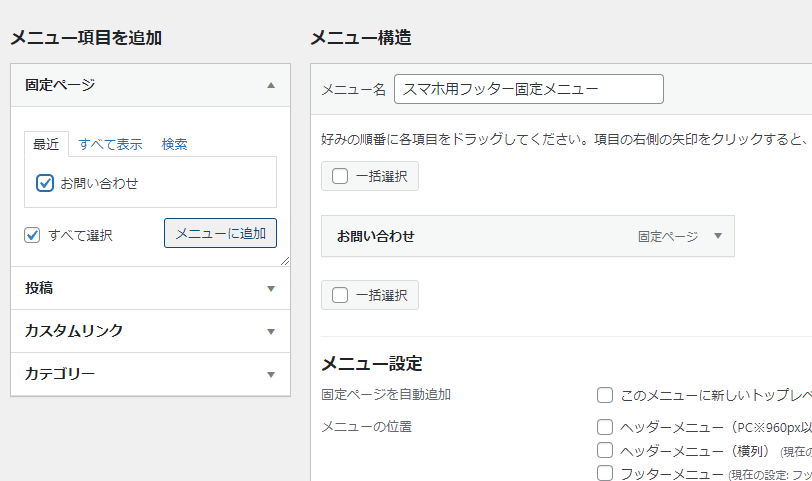
フッターに表示させたいページを選択します。
ここでは例としてお問い合わせページを追加します。

左側の「メニュー項目を追加」から追加するページにチェックを入れて「メニューに追加」をクリックすると追加することができます。
メニューを追加したら保存します。
トップへ戻るボタンを追加する方法
トップへ戻るボタンを追加する場合は「カスタムリンク」を追加します。
URLの欄に#wrapperを設定します。

メニューを表示させる
メニューを実際に表示させていきます。

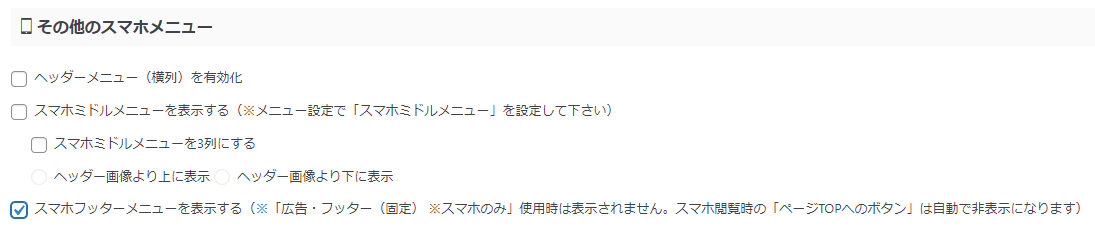
「スマホフッターメニューを表示する」にチェックを入れます。
SAVEをすれば表示されるようになります。
スマホ閲覧時の「ページTOPへのボタン」は自動で非表示になります。
アイコンを設定
アイコンを設定していきます。
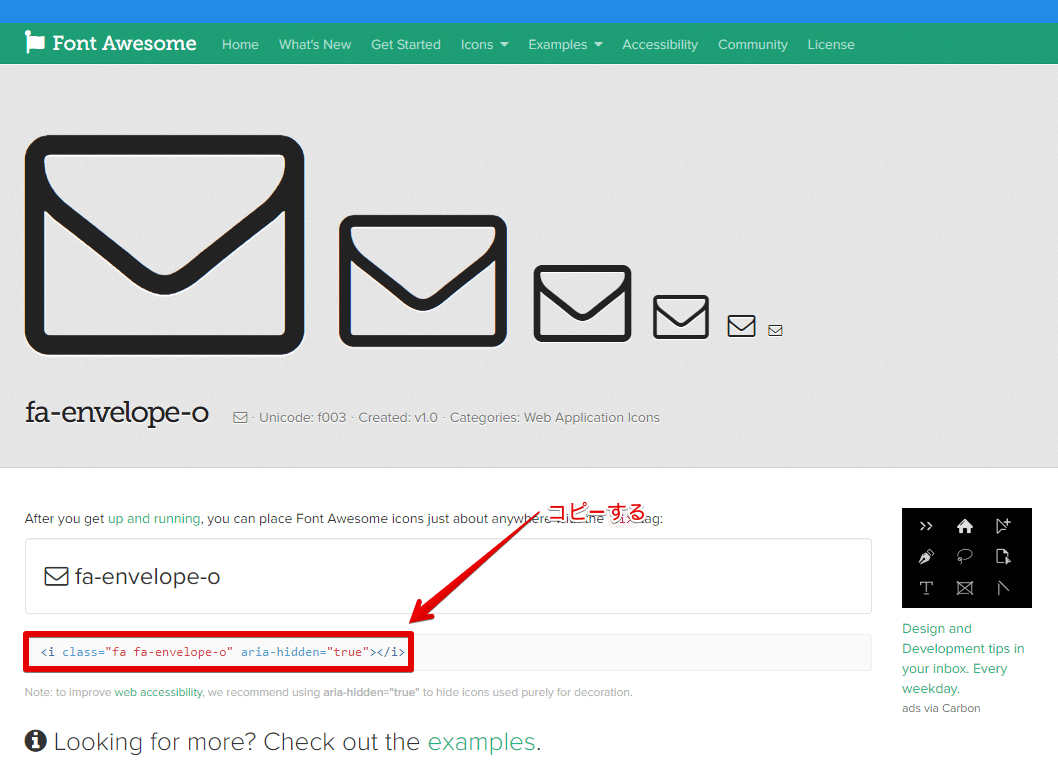
使用したいアイコンを探してコードをコピーします。

どのアイコンを使う場合でも同じ場所をコピーしてください。
先程の「外観」>「メニュー」の設定へ戻ります。

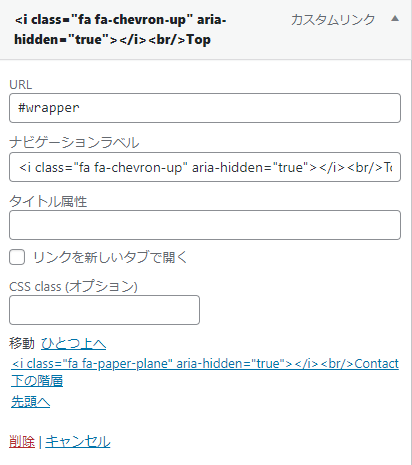
ナビゲーションラベルのお問い合わせ前にコードを丸ごとペースとします。
このままメニューを保存しすれば設定完了です。
アイコンと文字を改行したい場合は<br/>を入れれば改行できます。
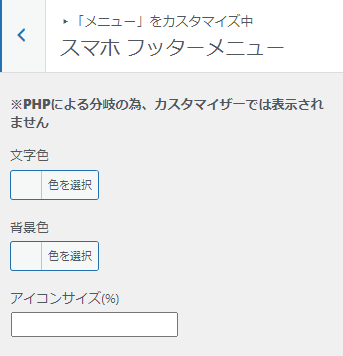
カラーを設定する
カスタマイザーでカラーの設定を変更できます。

文字色と背景色をそれぞれ設定することができます。
サイトのカラーに合わせて設定してもおしゃれだと思います!
アイコンサイズは4つまでの場合は空欄で問題ありませんが、多めに設定する場合は調整しましょう。
おすすめのリンク
スマホ固定フッターメニューに置いておくのにおすすめのリンクを紹介します。
自分の置きたいリンクがある場合は優先しておくと良い思いますが、特に置きたいものがない場合は参考にしてみて下さい。
固定フッターにおすすめのリンク
- ホーム
- トップへ戻る
- お問い合わせ
- サイトマップ
- カテゴリー
- タグ
- スライドメニュー
- SNS
- おすすめ記事
これらの中から4つ選択して設置しておくのがおすすめです。
迷っている場合は上記から選んでみましょう。

