AFFINGER管理でできることをまとめています。
この記事では「全体設定」で設定できる項目を一覧にしています。
公式マニュアルでも詳しく解説されていますので、わからない部分があれば調べてみてください。
サイトデザイン

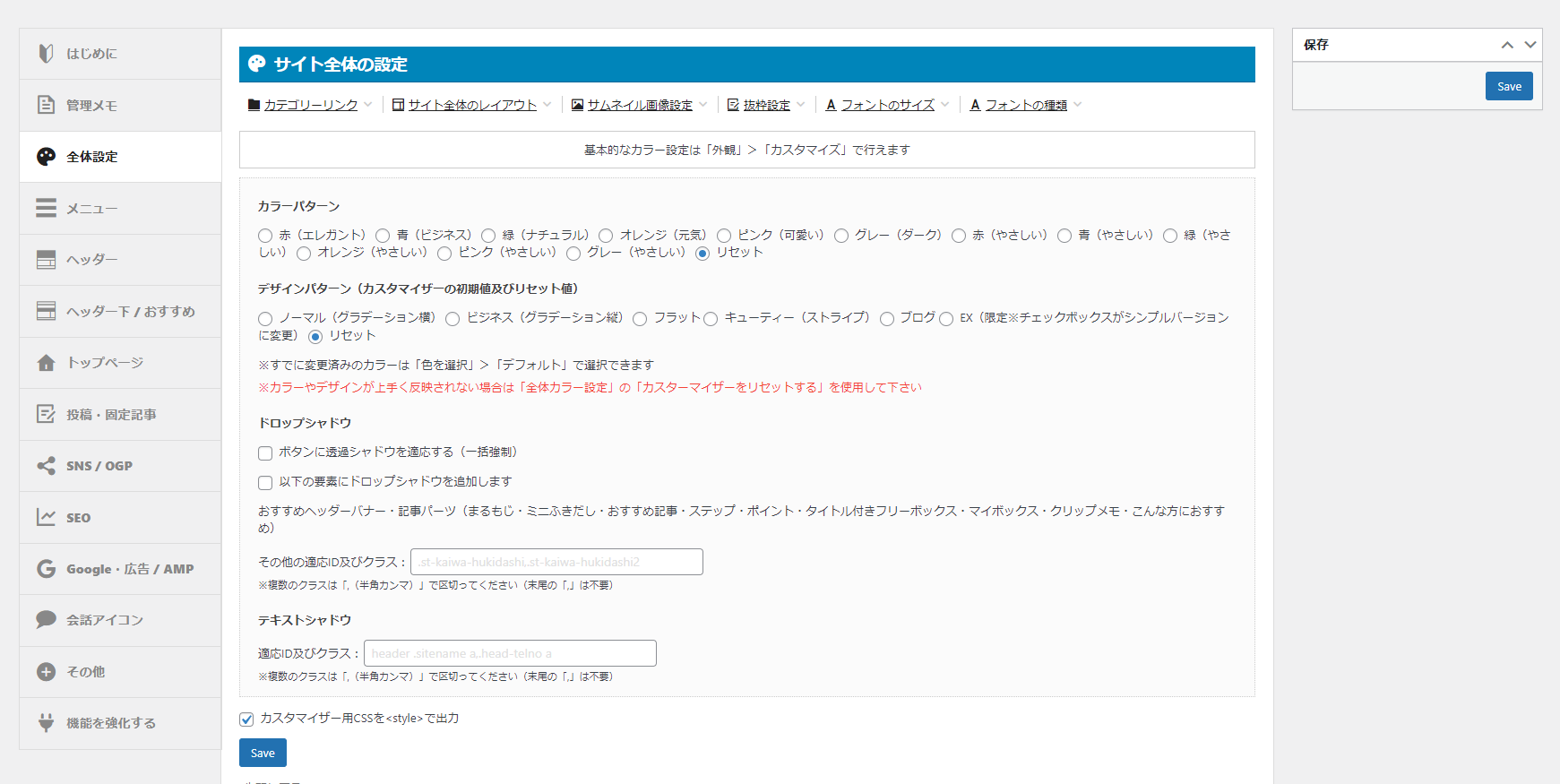
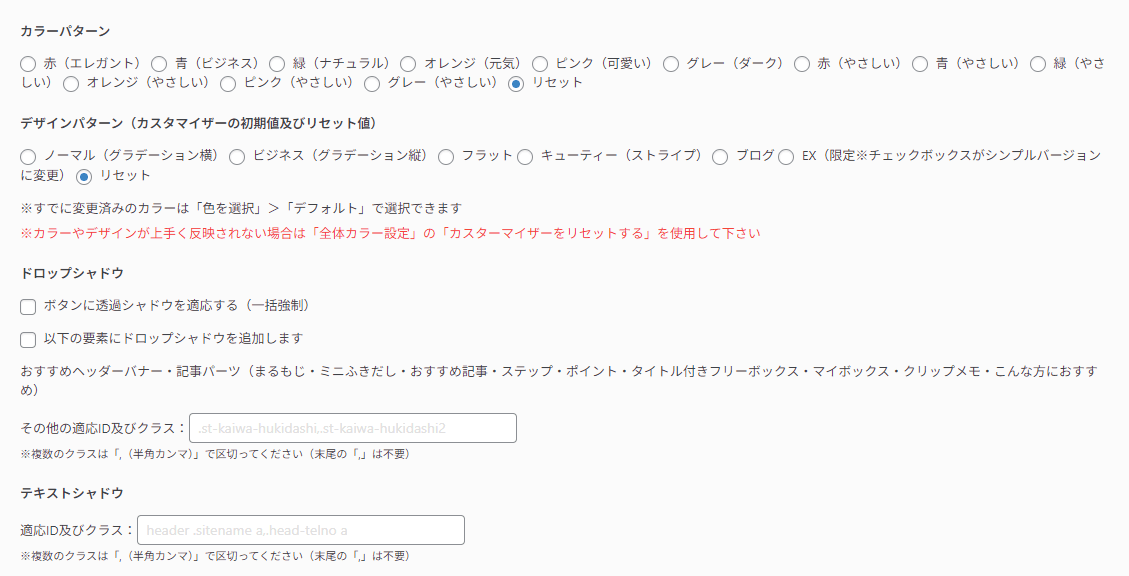
サイトのデザインを一括で設定することができます。
「AFFINGERは口コミで設定するのが大変」という要望を受けて、初心者でもある程度の見た目を最初に決定できるようになっている機能になります。
全くわからない方はここで設定しておけば大丈夫です。
自分でデザインを決めたい方は「リセット」を選択しておきましょう。
「ドロップシャドウ」と「テキストシャドウ」は様々な要素に影をつける効果です。
自身のサイトに合わせて設定していくことになります。
よく分からないという方はとりあえず何も設定しなくてもOK。

下の方に「 カスタマイザー用CSSを<style>で出力」の項目ありますが、ここのチェックは外さないようにします。
ここを出力しないでおくとデザインが反映されなくなりますので注意しましょう。
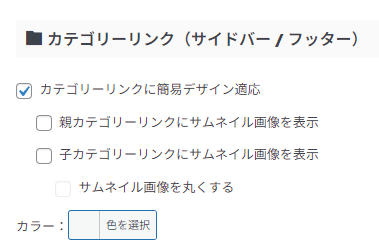
カテゴリーリンク

サイドバーとフッターにカテゴリーを設置していると、簡易でデザインとの切り替えができます。
また、サムネイル関係ではここで設定しなくてもウィジェット設置時に個別設定することもできます。
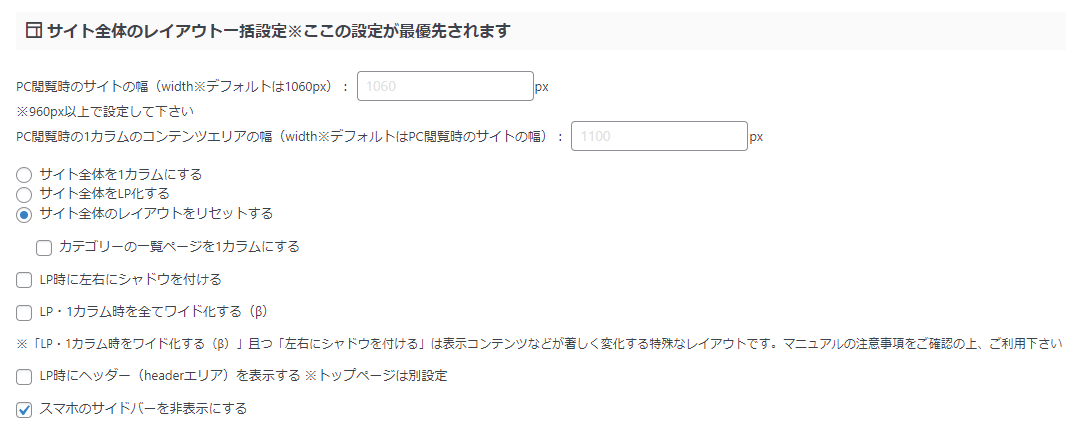
サイト全体のレイアウト

サイト全体のレイアウトが一括設定できる項目です。
PC閲覧時の幅と1カラム時のコンテンツ幅もここで設定できます。
アドセンス広告を横並びで表示する場合はサイト幅を1114px以上に設定しておきましょう。
全体のカラムについては個別で設定できるようにすると便利です。
以下の記事で設定方法を解説しています。
また、ここではLP(ランディングページ)やLPワイドの設定もできますが、よく分からない方に向けての解説記事も掲載しておくので、悩んだらこの記事を読んで決めてみてください。
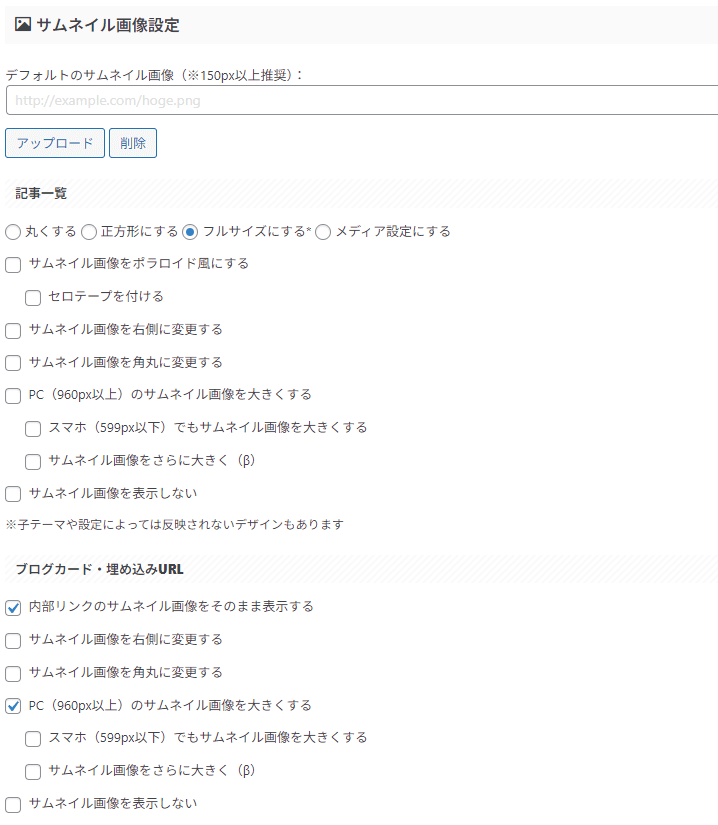
サムネイル画像設定

サムネイル画像設定では記事以外での見た目を設定することができます。
- 記事一覧
- ブログカード・埋め込みURL
- スライド・カード型 サムネイル画像の縦横比
AFFINGER6 EX限定の機能もありますが、SNS等などでの共有時や記事の表示時の画像サイズを詳細に変更することができます。
個人的には最近のメディア(YouTubeやTwitter等)ではカードサイズの記事をよく見かけるので、「16:9」のアイキャッチ画像がおすすめです。
また、デフォルトのサムネイル画像を設定しておくのがとてもおすすめです。
この機能はアイキャッチを設定していない記事で表示する画像として表示されます。
当サイトではロゴを設定しているので、アイキャッチが設定されていない記事ではロゴが表示されます。
推奨サイズはアイキャッチと同じ「1200×630ピクセル」です。
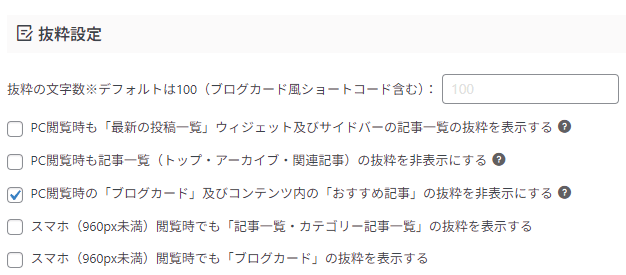
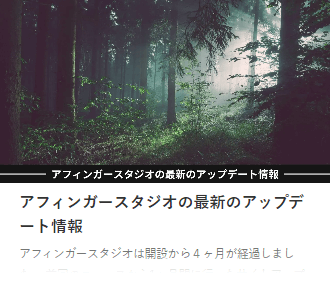
抜粋設定

抜粋とは、記事の説明文のことです。
記事一覧の表示時などにタイトル下に表示されるのが抜粋になります。


違いは上記の通りで、ここでの設定は全体設定になります。
カード型の記事一覧表示でなくても抜粋のありなしは存在していますが、大きな違いは見た目だけなので好みで決めてしまって大丈夫です。
特に気にしていない、よく分からないという方はとりあえずそのままの設定にしておきましょう。
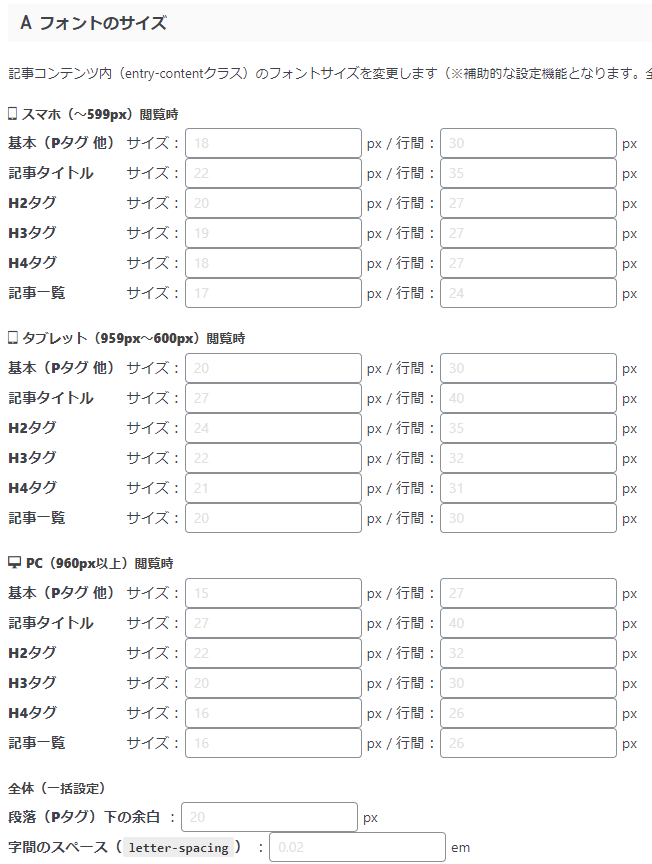
フォントのサイズ

AFFINGER6ではフォントサイズを細かく設定することができます。
最適なフォントサイズはサイトによってかなり違います。
読者の層によっては大きい字が良かったり、小さい字が良かったりします。
行間や段落下の余白も一緒に設定できるようになっています。
おすすめ設定は以下の設定です。
| デバイス | サイズ | 行間 |
|---|---|---|
| PC | 16px | 32px |
| タブレット | 16px | 35px |
| スマホ | 15px | 32px |
最終的には自身で細かく設定してみてください!
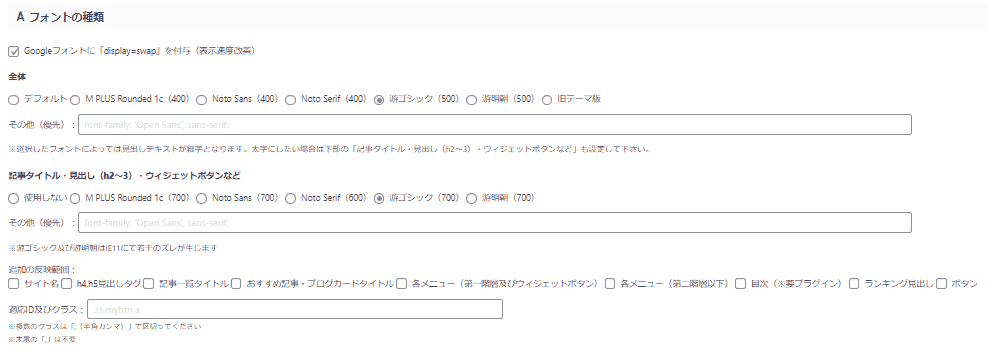
フォントの種類

フォントの種類も豊富で適用先によっても変えることができるように、細かく設定できます。
見出しと本文でフォントを変えられるようにしたり、Googleフォントも適用できるようになっています。
自身の好みのフォントを探してみてください。
AFFINGER設定一覧